# Vector3.Dot(v1, v2), 向量点乘
(#) 计算公式1: |v1|*|v2|*cos_a, 其中|v1|=根号(x1*x1 + y1*y1 + z1*z1), |v2|=根号(x2*x2 + y2*y2 + z2*z2)
(#) 计算公式2: x1*x2+y1*y2+z1*z2
(#) 用途: 可以通过上面的公式, 计算向量夹角
# Vector3.Angle(v1, v2), 两个向量的夹角, 范围为[0, 180]( 反余弦函数(arccos)的结果范围[0, 180])
(#) 可以从点乘公式得出 cos_a=(x1*x2 + y1*y2 + z1*z2) / |v1|*|v2|,
v1(0, 0, 4), v2(3, 0, -3), 两个向量的角度为135度

v1(0, 0, 4), v2(3, 0, -3), 两个向量的角度为135度

# Vector3.Cross(v1, v2), 向量叉乘
(#) 用途: 可以得到一个垂直于向量v1, v2的向量v3; 然后又可以对v1, v3做叉乘, 得到一个垂直于v1, v3的向量v4(v1, v3, v4相互垂直,就类似x轴,y轴,z轴那样了)
(#) 公式: (y1*z2 - z1*y2, x2*z1 - x1*z2, x1*y2 - y1*x2)
(#) z轴为0时(二维向量)的公式: (0, 0, x1*y2 - y1*x2)或 (0, 0, |v1|*|v2|*sin_a)。
注意:有的教程中,二维向量的教程直接写成了: v1×v2 = x1*y2 - y1*x2 = |v1|*|v2|*sin_a, 这样很容易造成误导,认为叉乘的结构是一个值(标量),这是不对的。

v1(0, 0, 4), v2(3, 0, -3), 叉乘得到的向量v3是红色那根线
using UnityEngine; public class MathTest : MonoBehaviour { public Transform tf1; public Transform tf2; void Update() { if (Input.GetKey(KeyCode.Alpha1)) { var v1 = tf1.position; var v2 = tf2.position; Debug.DrawLine(v1, Vector3.zero, Color.blue); Debug.DrawLine(v2, Vector3.zero, Color.yellow); var v3 = Vector3.Cross(v1, v2); Debug.DrawLine(v3, Vector3.zero, Color.red); } } }
# Vector3.Magnitude, 向量长度, 即|v1|=根号(x1*x1 + y1*y1 + z1*z1)
# Vectro3.SqrMagnitude, 向量长度的平方, 即|v1|=x1*x1 + y1*y1 + z1*z1
(#) 用途, 减少一次开根号的运算, 对于运算量大的情况, 通过不开根号做相关运算可以在一定程度上优化性能
# Vector3.Distance(v1, v2), 两个向量的距离,
公式: 根号(sqrt(x1-x2) + sqrt(y1-y2) + sqrt(z1-z2))

using UnityEngine; public class MathTest : MonoBehaviour { public Transform tf1; public Transform tf2; void Update() { if (Input.GetKey(KeyCode.Alpha1)) { var v1 = tf1.position; var v2 = tf2.position; Debug.DrawLine(v1, Vector3.zero, Color.blue); Debug.DrawLine(v2, Vector3.zero, Color.yellow); var dis = Vector3.Distance(v1, v2); Debug.DrawLine(v1, v2, Color.red); } } }
# Vector3.Normalize, 变为单位向量
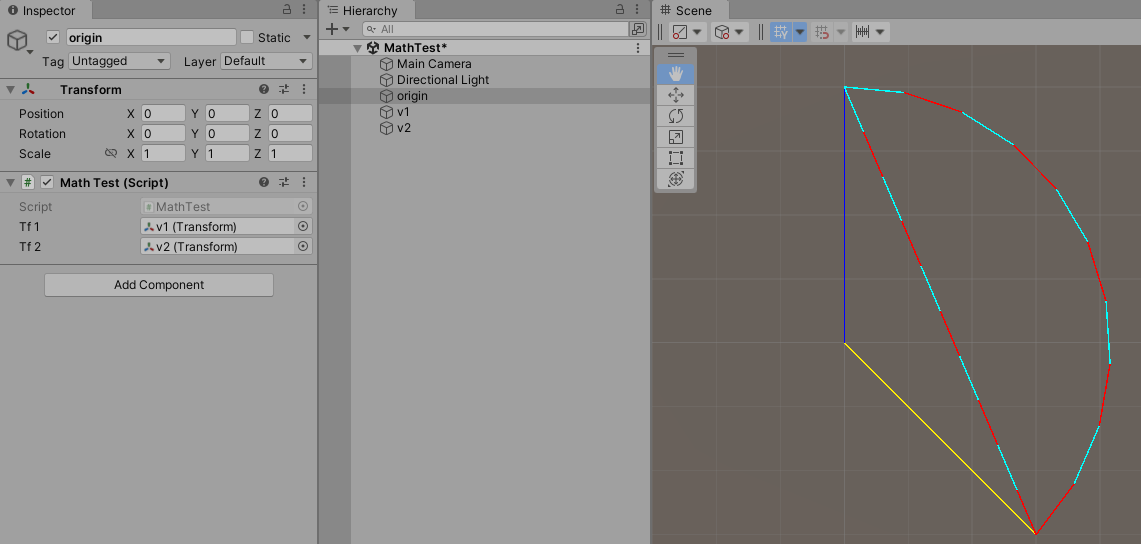
# Vector3.Lerp(v1, v2, t), 线性插值。对于位置用这个插值函数
# Vectro3.Slerp(v1, v2, t), 球形插值。对于角度或转向这种操作, 用这个插值函数

using UnityEngine; public class MathTest : MonoBehaviour { public Transform tf1; public Transform tf2; void Update() { if (Input.GetKey(KeyCode.Alpha1)) { var v1 = tf1.position; var v2 = tf2.position; Debug.DrawLine(v1, Vector3.zero, Color.blue); Debug.DrawLine(v2, Vector3.zero, Color.yellow); var lastPos = v1; for (var i = 1; i <= 10; ++i) { var v3 = Vector3.Lerp(v1, v2, 0.1f * i); if (i % 2 == 0) Debug.DrawLine(v3, lastPos, Color.red); else Debug.DrawLine(v3, lastPos, Color.cyan); lastPos = v3; } lastPos = v1; for (var i = 1; i <= 10; ++i) { var v3 = Vector3.Slerp(v1, v2, 0.1f * i); if (i % 2 == 0) Debug.DrawLine(v3, lastPos, Color.red); else Debug.DrawLine(v3, lastPos, Color.cyan); lastPos = v3; } } } }
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


