第八篇
好!开始把前三章的内容录入进来。
但是!由于第一章说的内容都是在介绍白鹭引擎的背景信息,我就不在日记中写了。
直接开始从第二章写起。

2.0节 中提到了IDE(代码编辑器)最好使用Egret提供的Egret Wing。
接下来是 2.1节 。




总结一下 2.1节 重点:
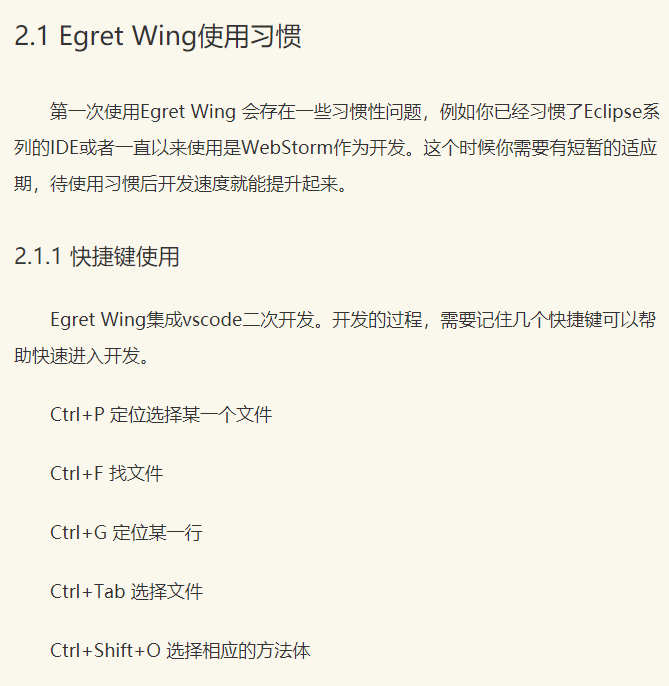
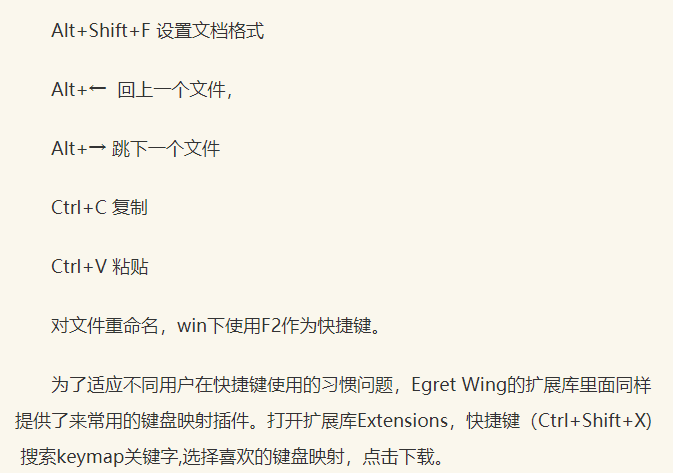
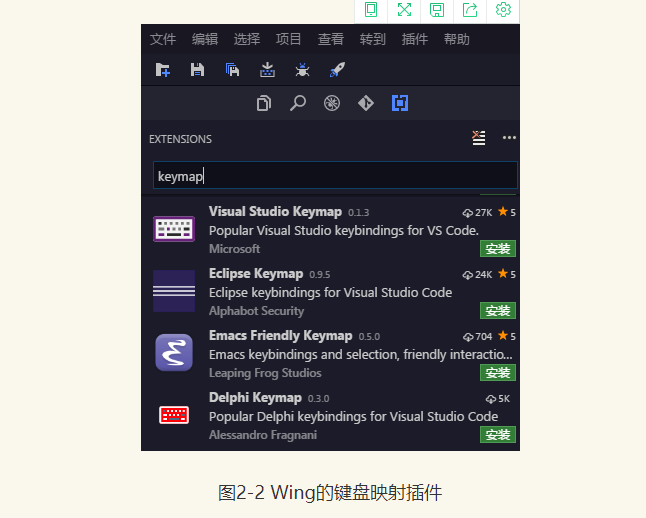
1、快捷键的使用。
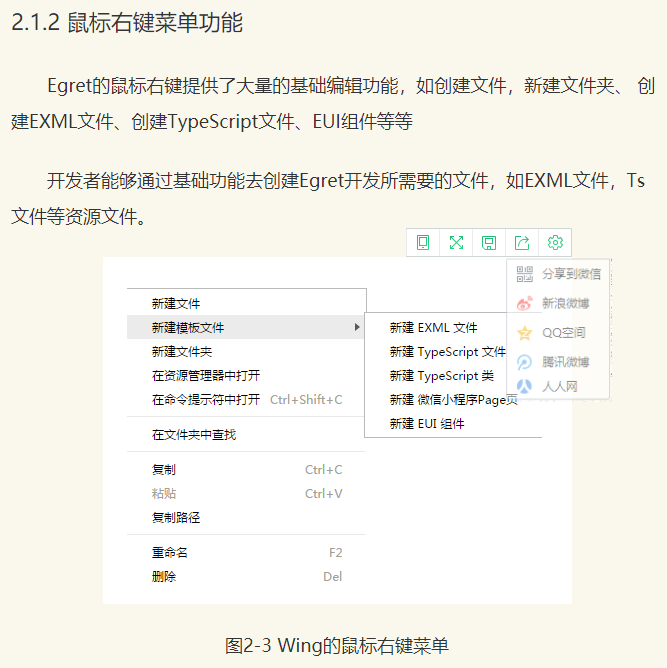
2、鼠标右键菜单提供的基础功能。
跟着做,感觉就没必要了。太简单了。
接下来看 2.2节 的内容。


总结 2.2节 的重点:
1、可以创建不同的项目类型
跟着做:
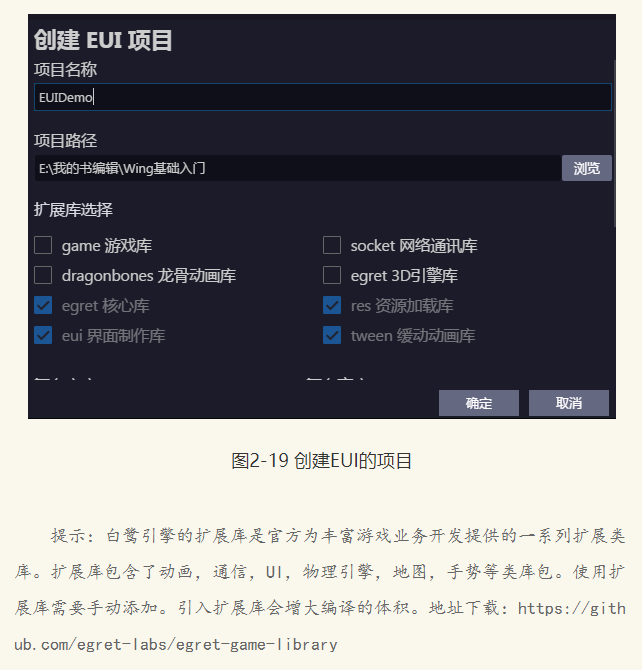
重点1:
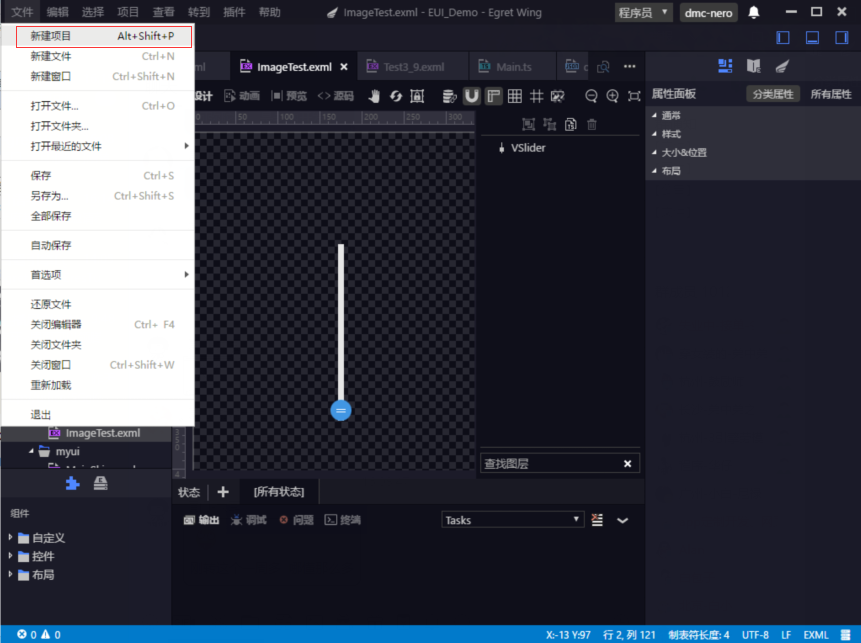
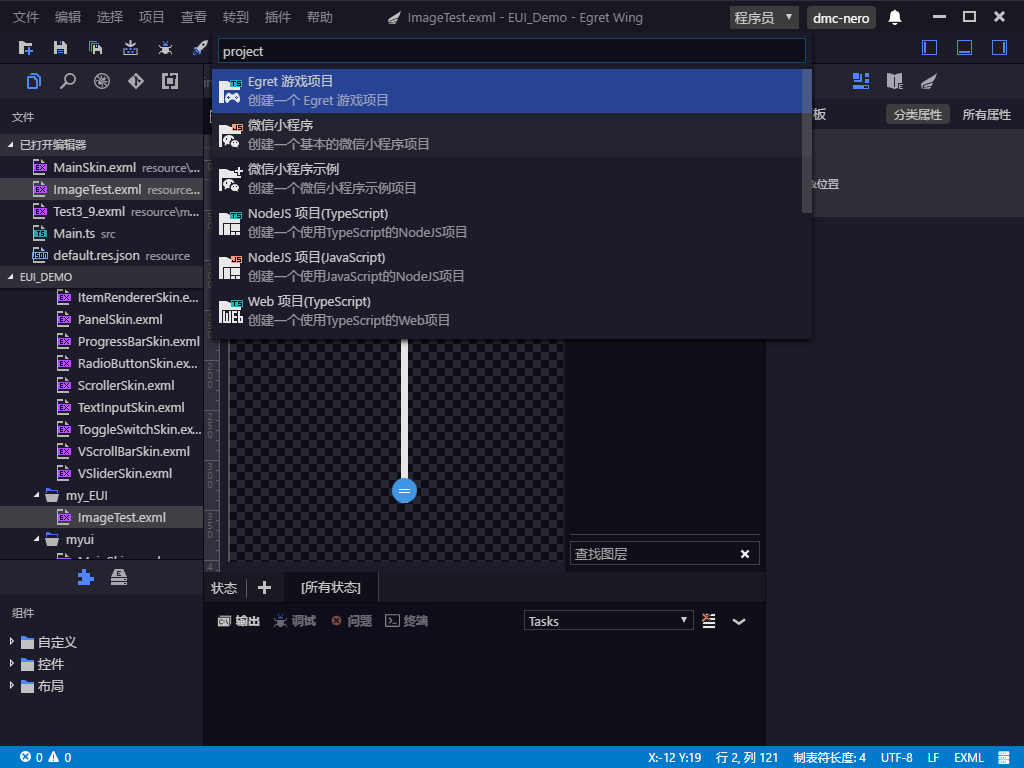
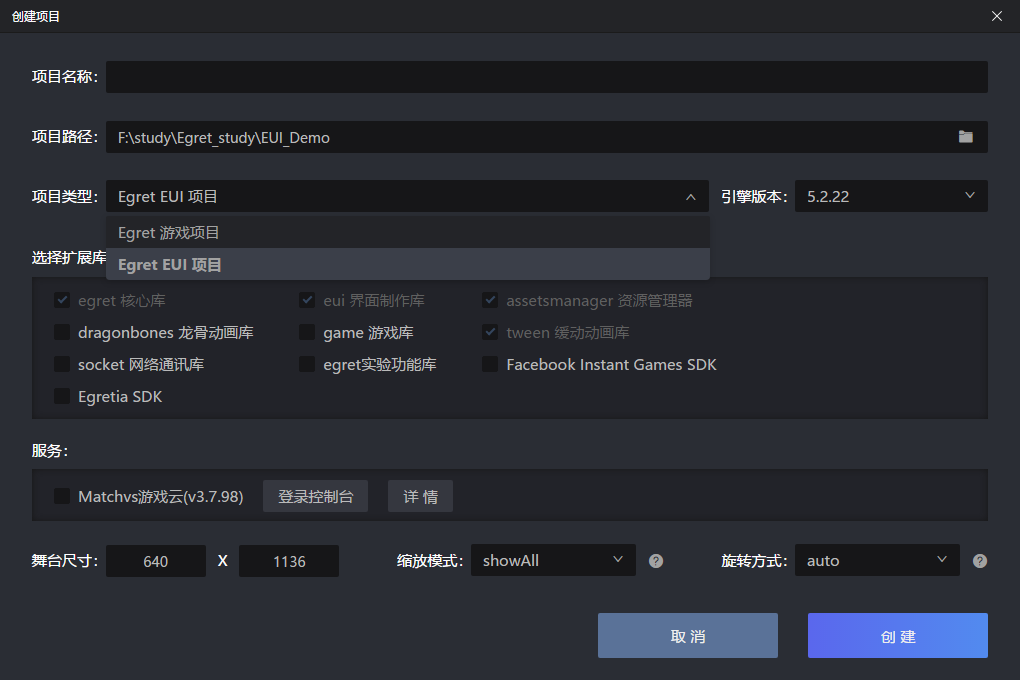
点击文件 ,然后点击新建项目。

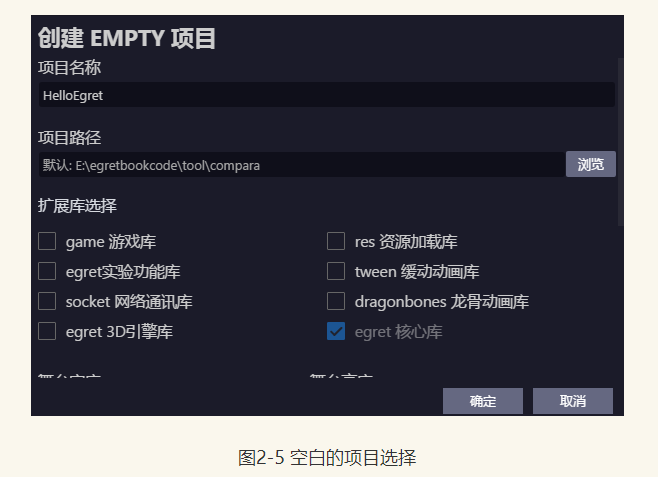
就会出现要创建项目类型的选项了。

到此,2.2节内容结束。
接着 2.3节 内容开始。

感觉不是很有营养的内容。就略过吧。非要说的话,就是告诉你选择EUI项目作为初学选择。
接着 2.4节 内容。









呼~这 2.4节 的内容着实有点多。我总结一下重点:
1、创建一个空白项目
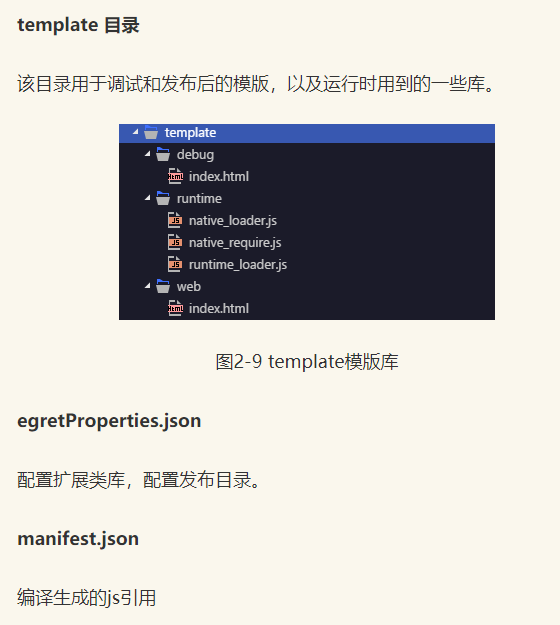
2、项目结构
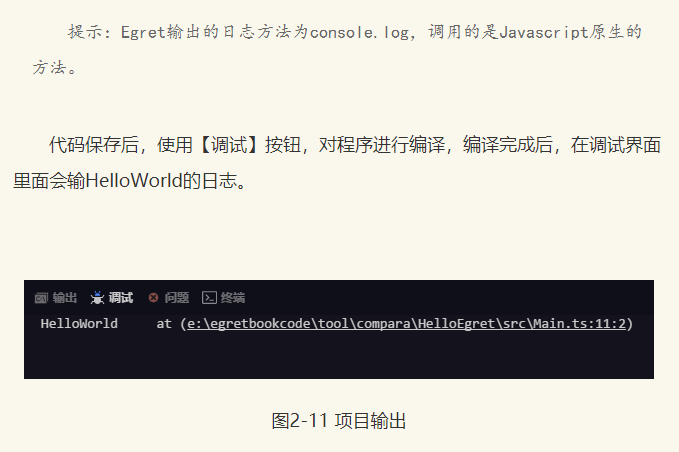
3、输出一个 Hello World 日志
跟着做:
1、
说实话,讲道理。根本没看到 空白项目 这个字眼。估计是以前老版本的吧。

2、
项目结构其实书中已经写得挺详细了。直接看就好了
3、
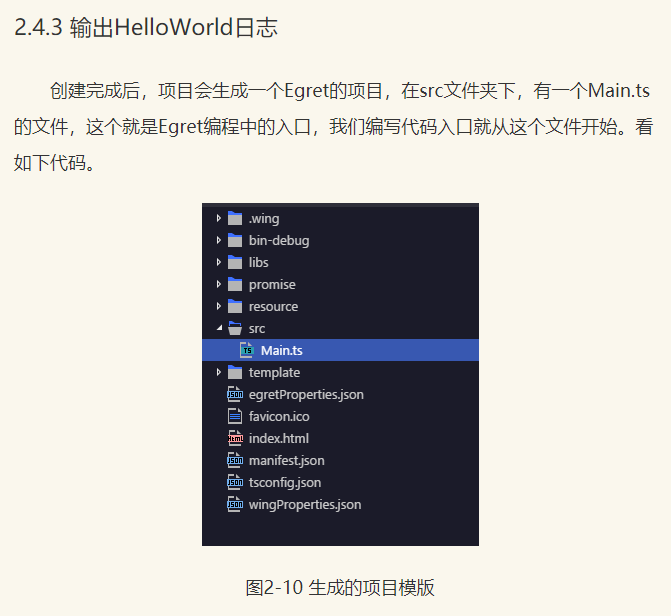
我就新建一个EUI项目好了。

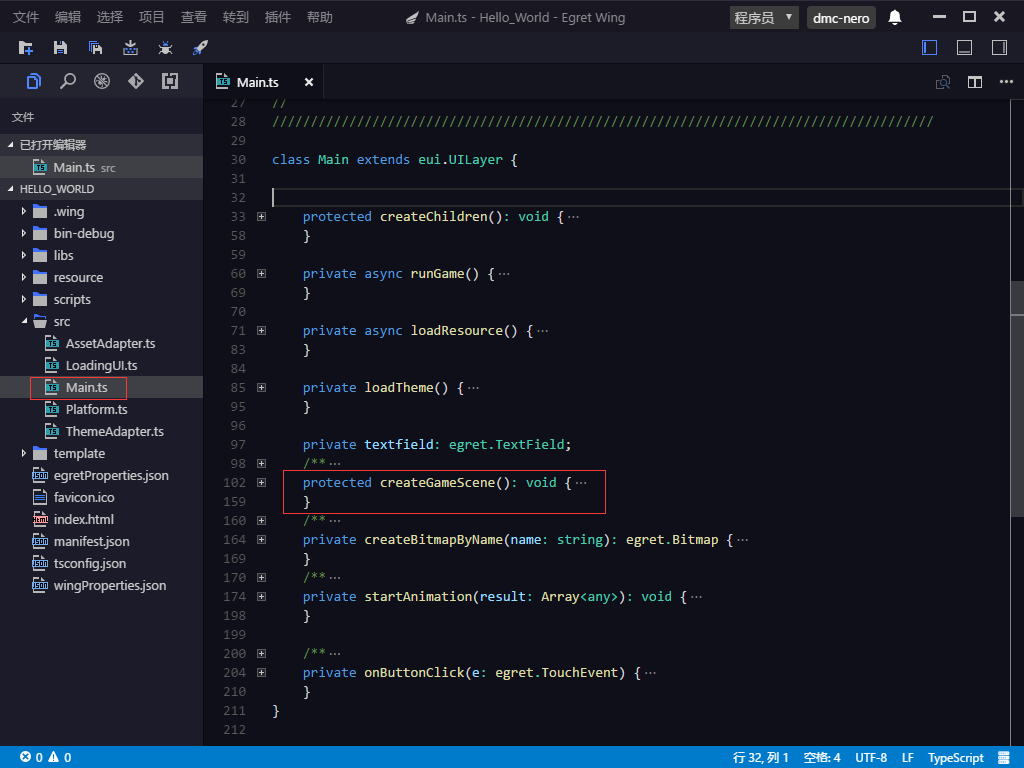
找到入口文件Main.ts。以及Main.ts代码里的 createGameScene 方法。

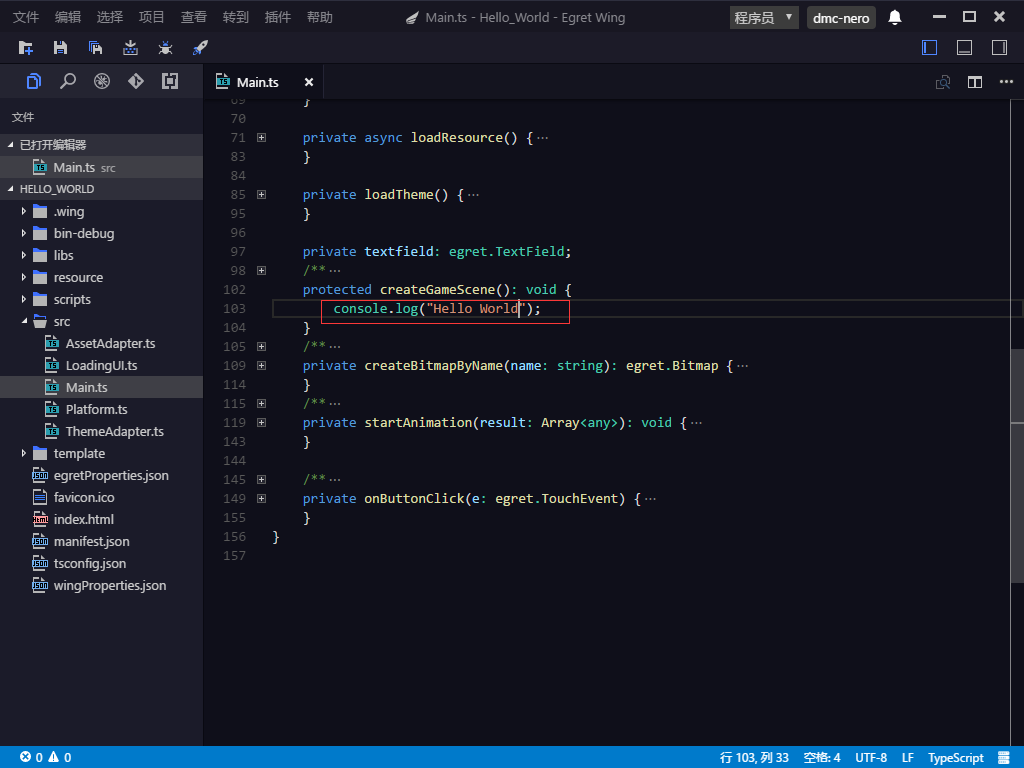
把 createGameScene 方法里的代码都删掉,写成这样。

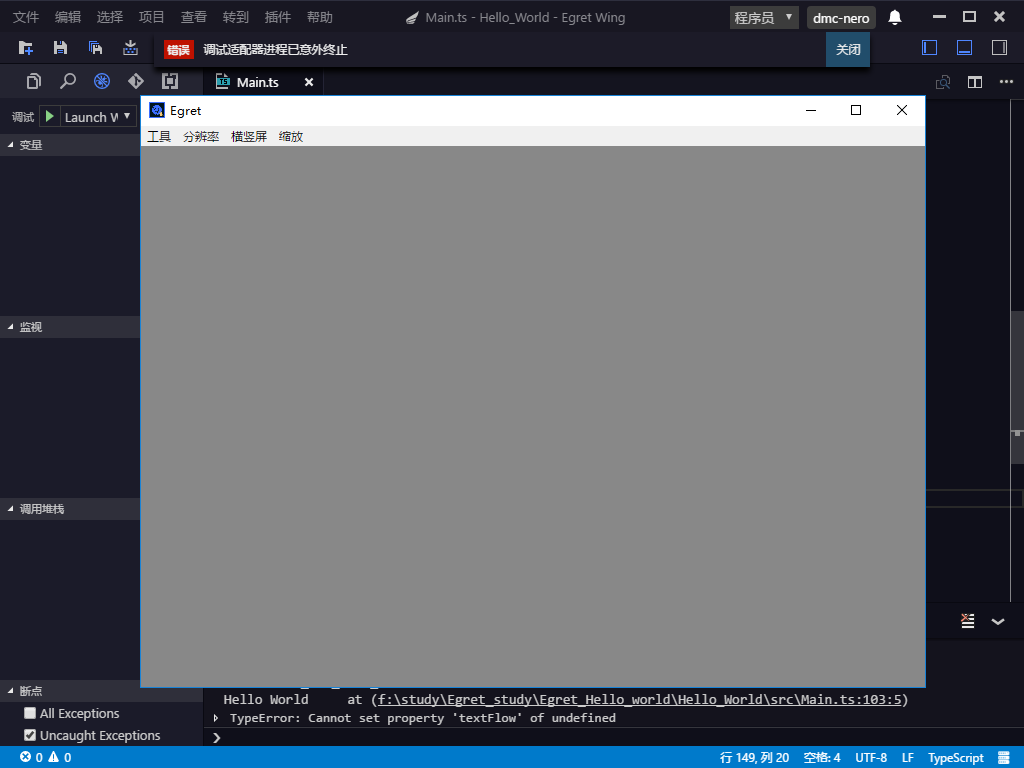
然后按 F5 运行程序。

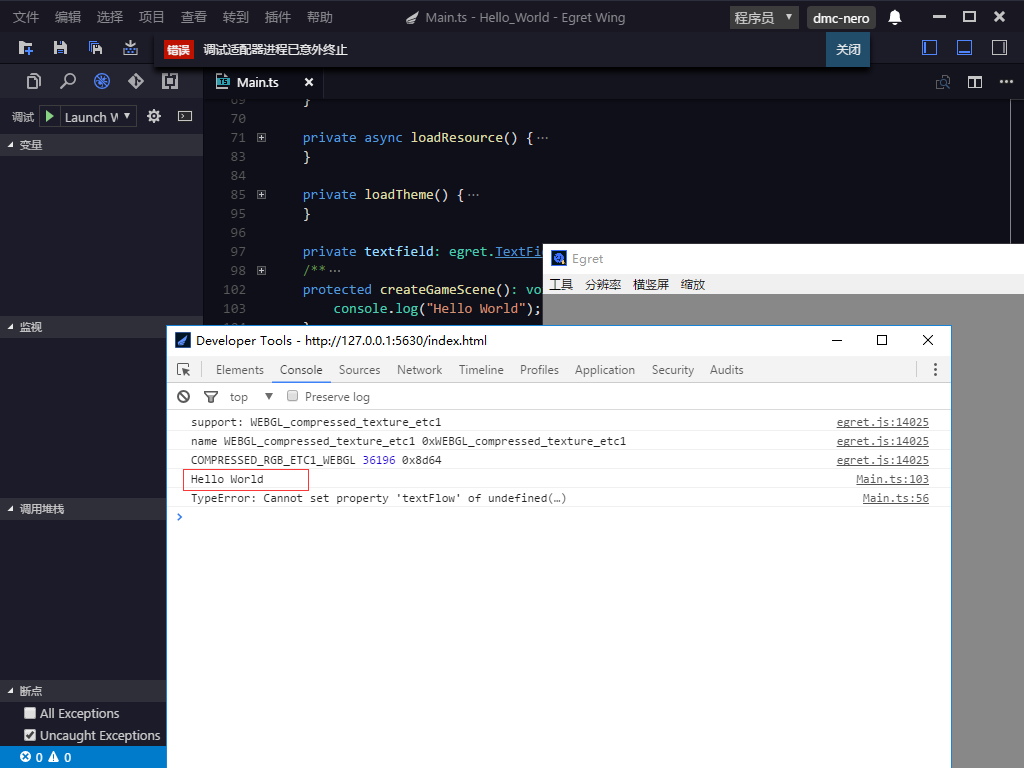
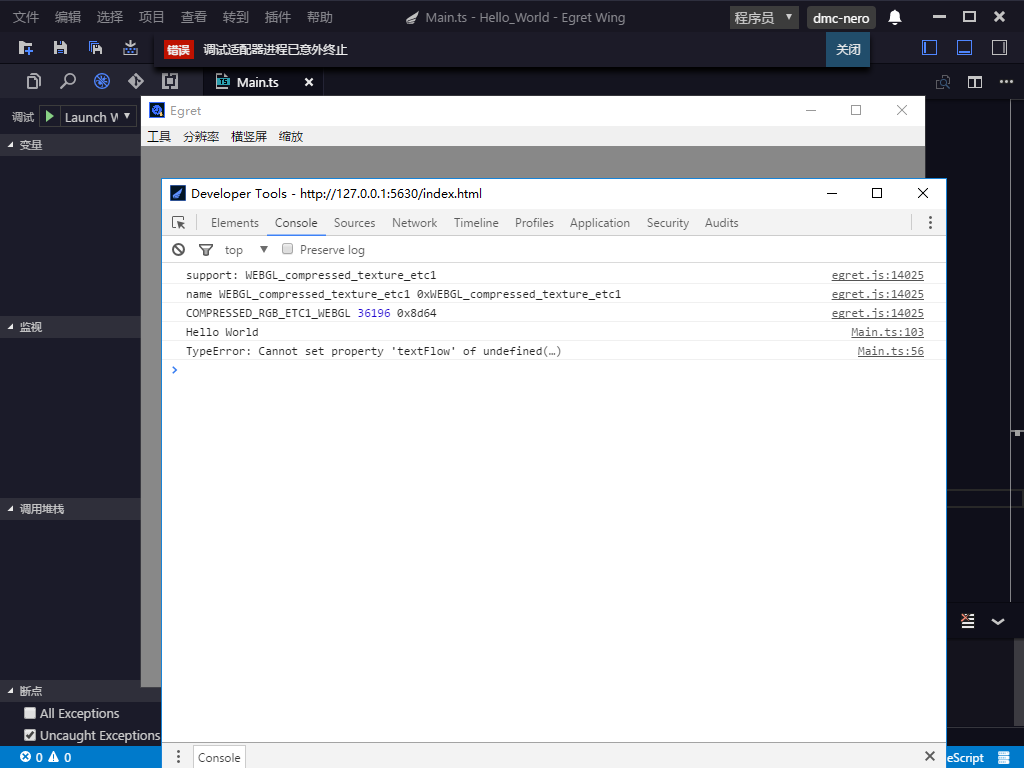
接着,在这个窗口里,按F6。就会出现 开发者调试窗口,可以看到输出了Hello World。

或者也可以点击 工具 -- 切换开发者工具 来调出 开发者调试窗口 。

效果都是一样的。

至此,2.4节 内容结束。
接下来看 2.5节 内容。














同样,2.5节 内容很多,总结一下重点:
1、使用文本和位图展示。
2、显示列表层级。
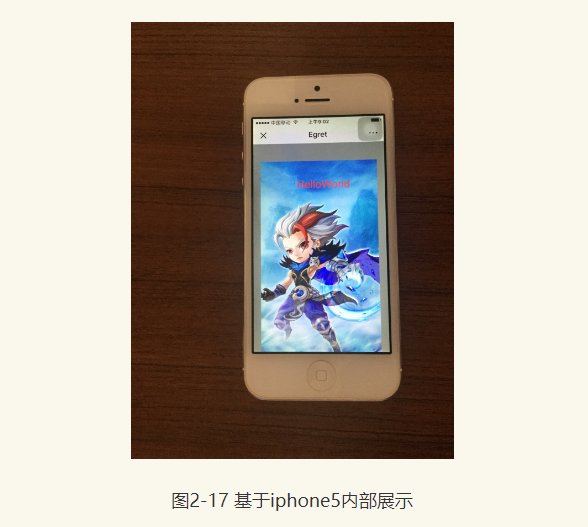
3、使用真机展示。
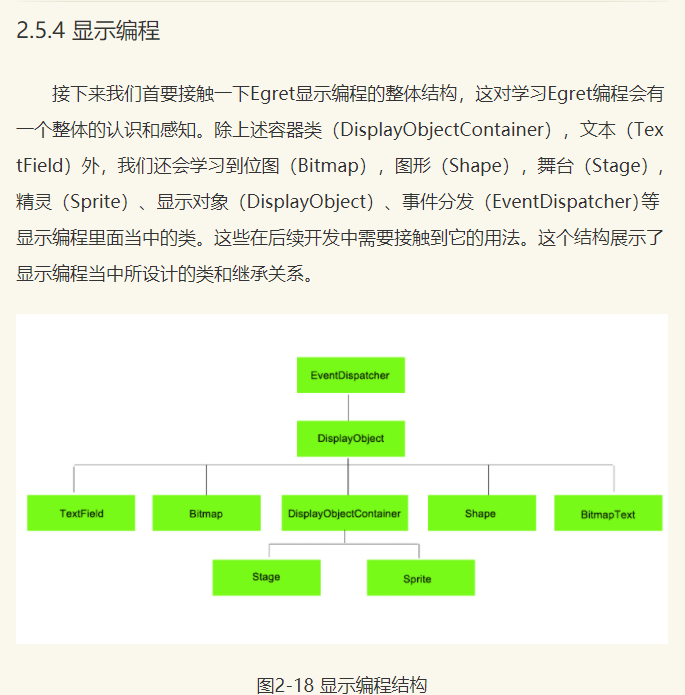
4、Egret中,类的继承结构。
跟着做:
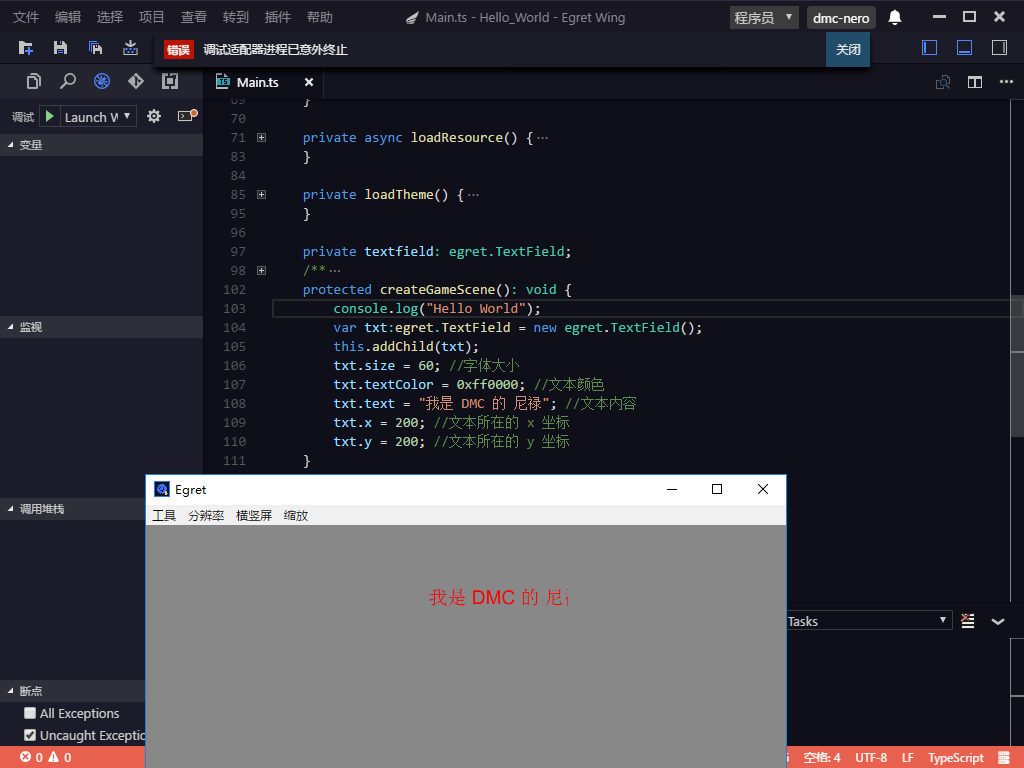
重点1:使用文本和位图展示。
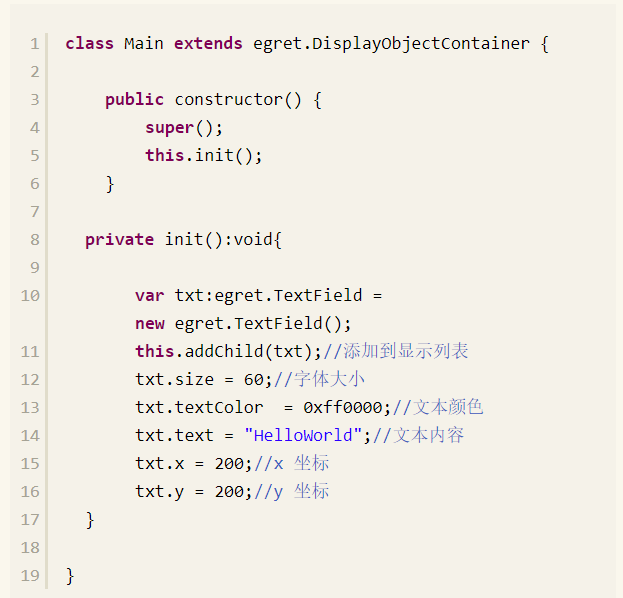
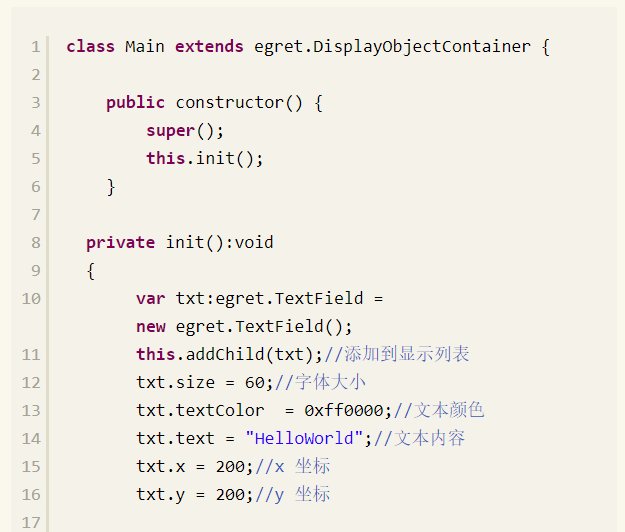
先是如何使用文本,可以通过egret.TextField 这个类 来实现。

但是,效果可以看到,这里的内容没有完全显示出来。不知道是什么问题。
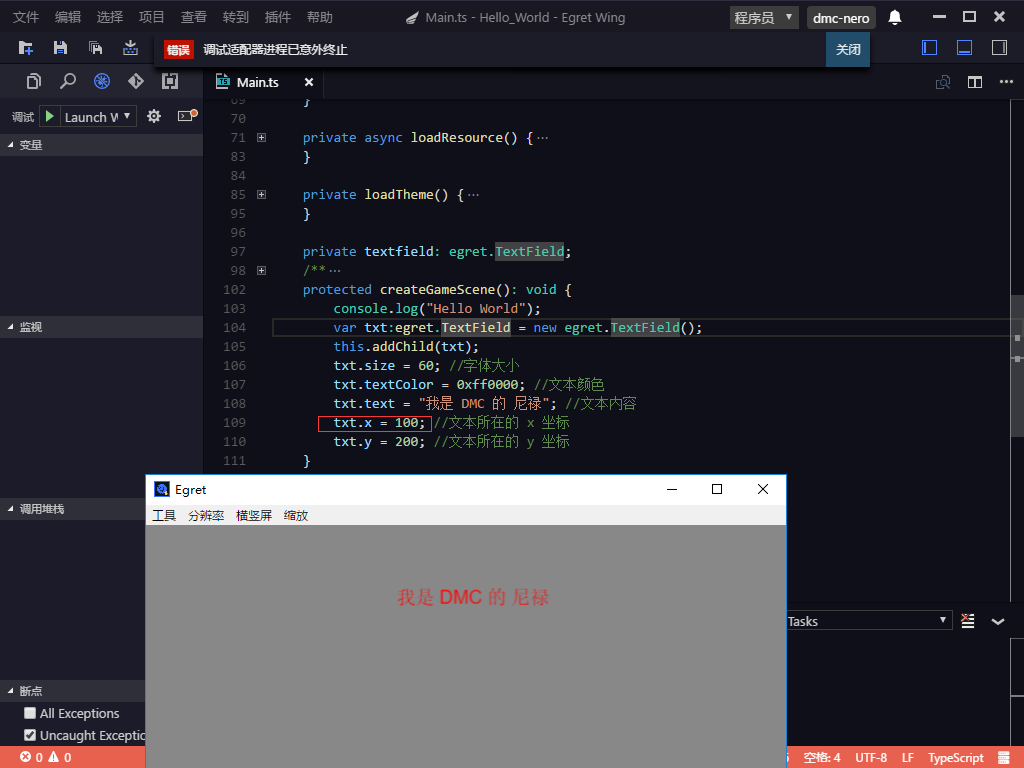
我把x坐标稍微调整小点后,就可以看到全部了。应该是有个边界问题。

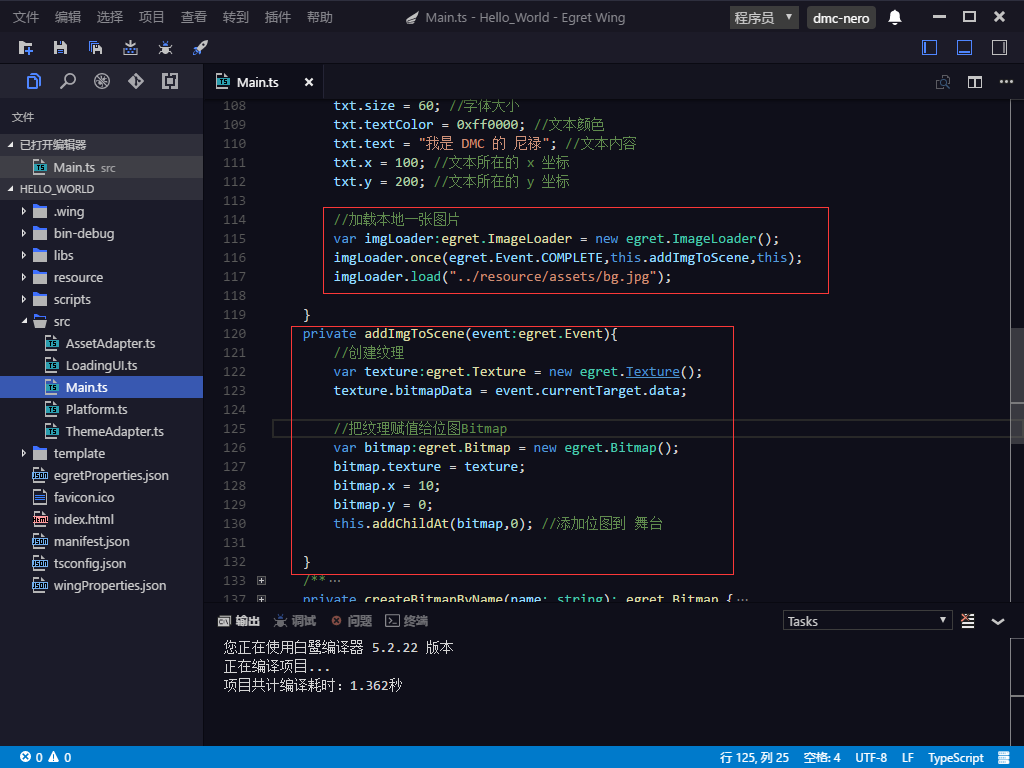
好了,文本解决了,就该到图片如何显示了。

主要逻辑是这样。
1、通过 egret.ImageLoader类 去加载静态资源。
2、加载完毕后,将得到的纹理保存到 egret.Texture 类。
3、创建 egret.Bitmap 类来装载 egret.Texture类。
4、添加 egret.Bitmap 到舞台,图片显示。
反正我是觉得挺麻烦的,还要经过 egret.ImageLoader、egret.Texture 和 egret.Bitmap 类 这三个类。
不能一步到位。希望以后应该会有更加方便的方法。
好,现在图片也显示了。

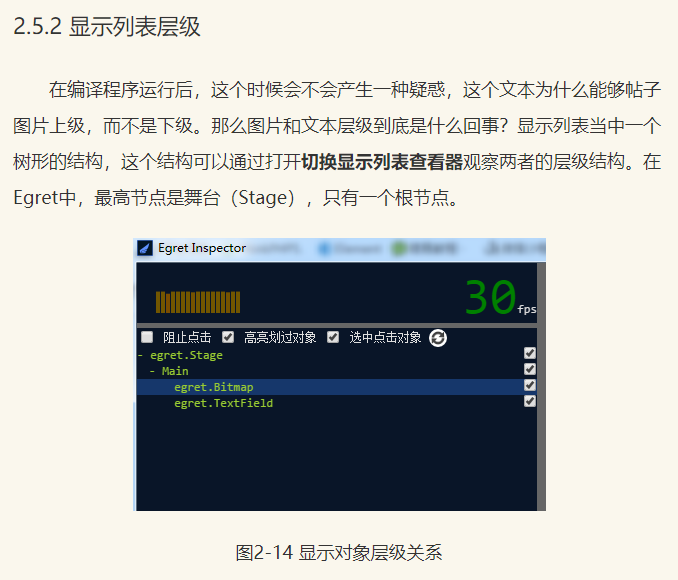
重点2:显示列表层级。
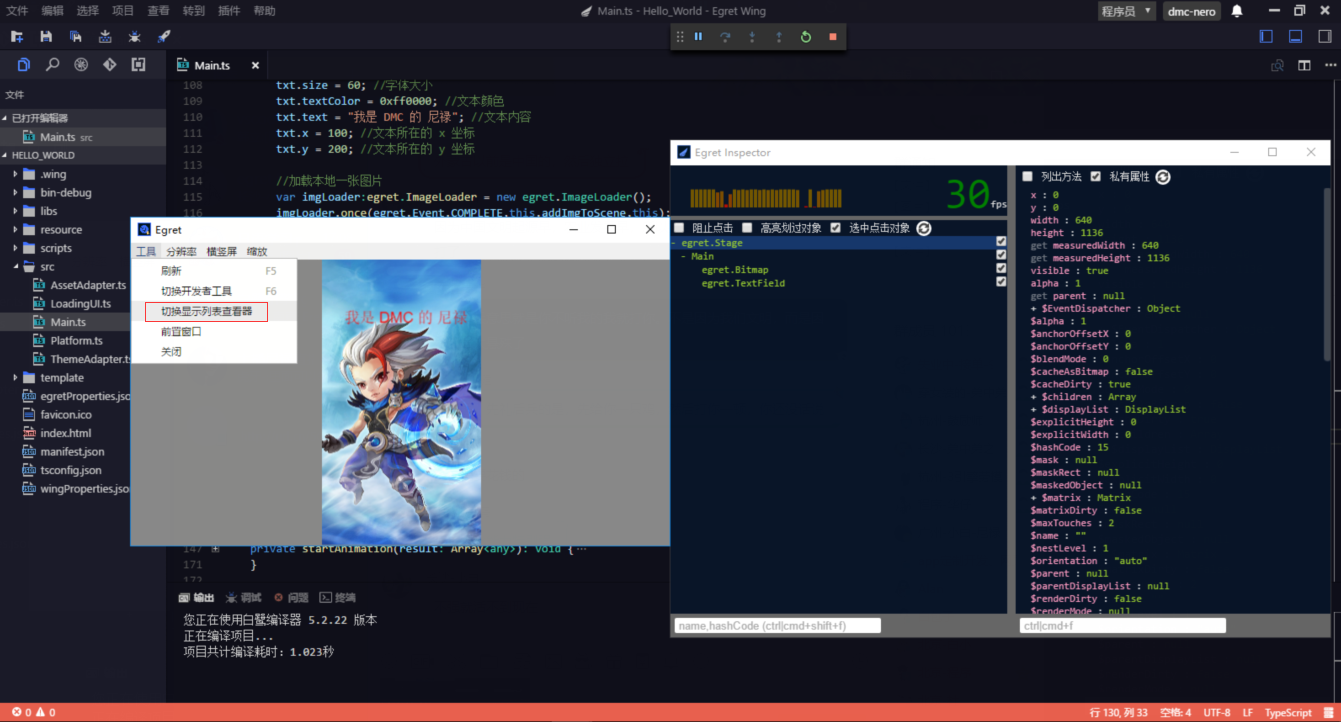
点开 工具 -- 显示列表查看器 就能弹出。

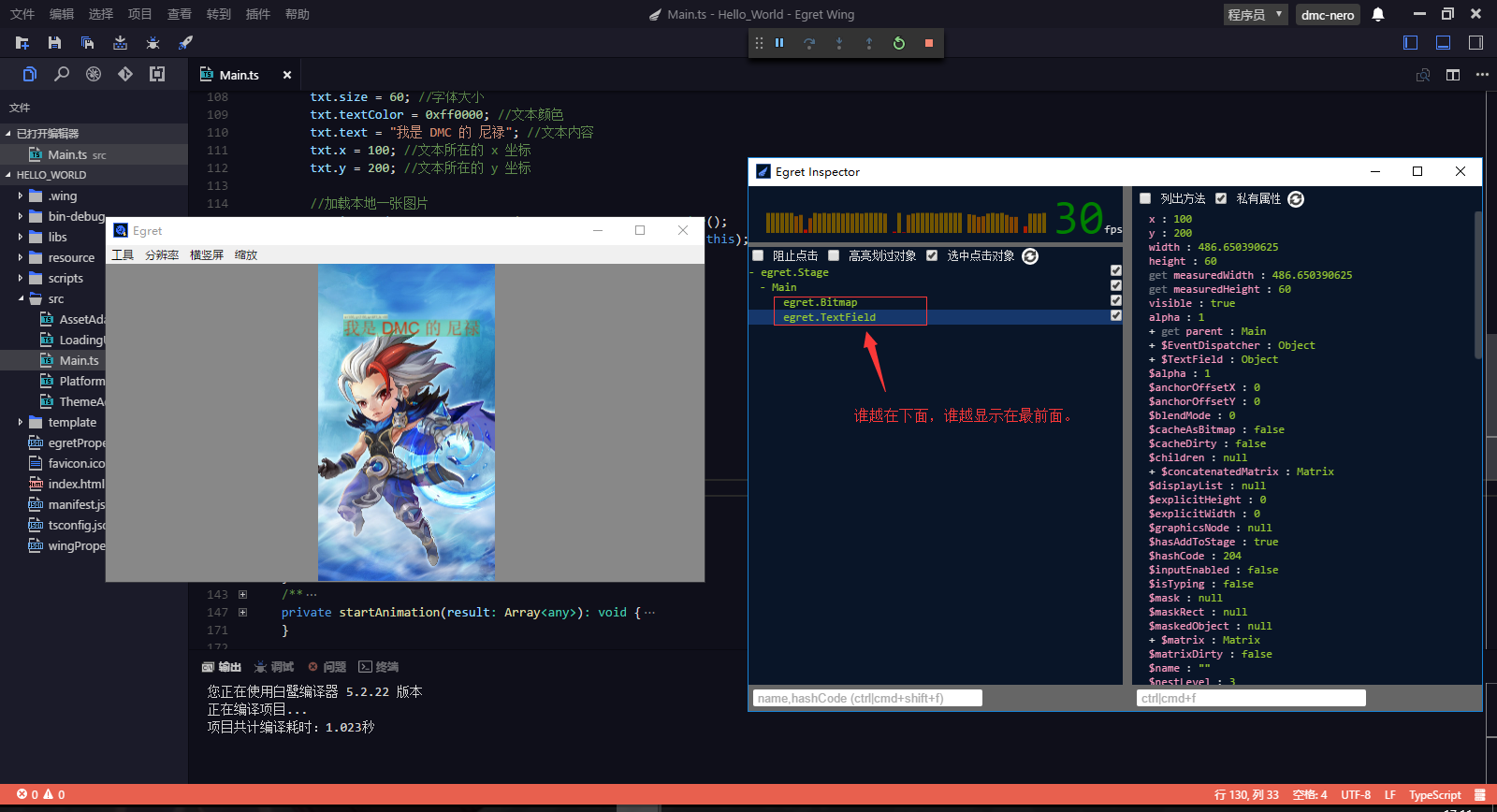
在这Main类里,可以看到有两个对象,一个是 文本,一个是图片。
谁越在下面,谁越显示在前面。我们可以看到图片是在文字下面的。

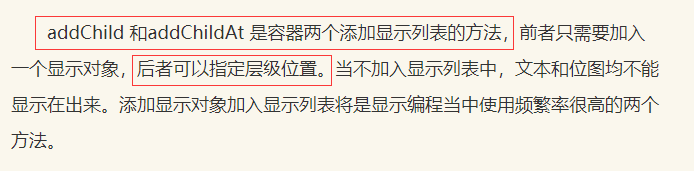
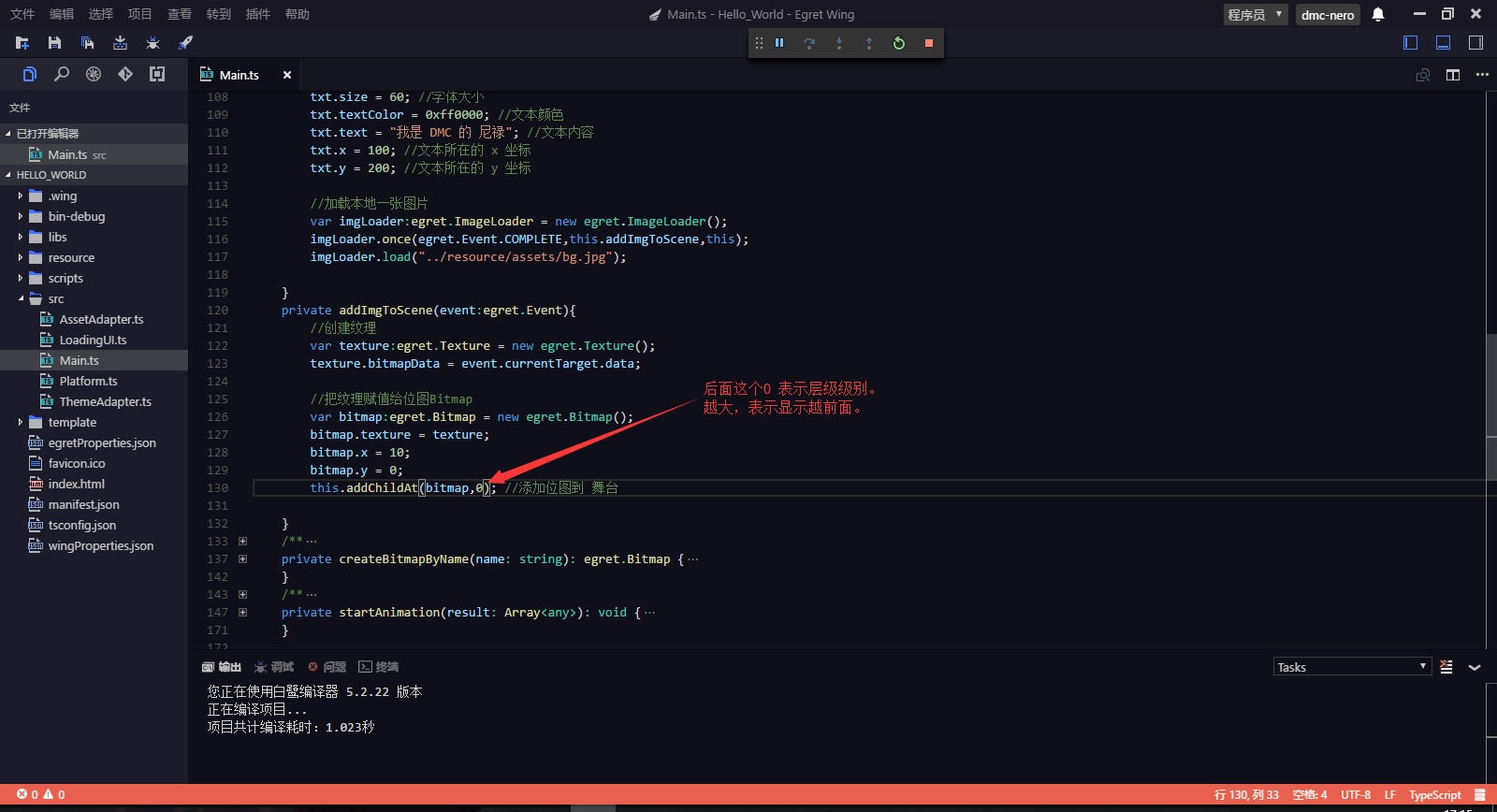
怎么设置对象的层级呢?
书中有说明。

我截图个也说明一下。

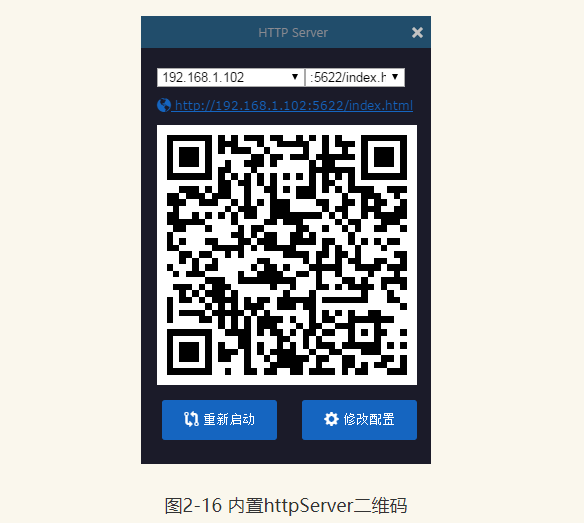
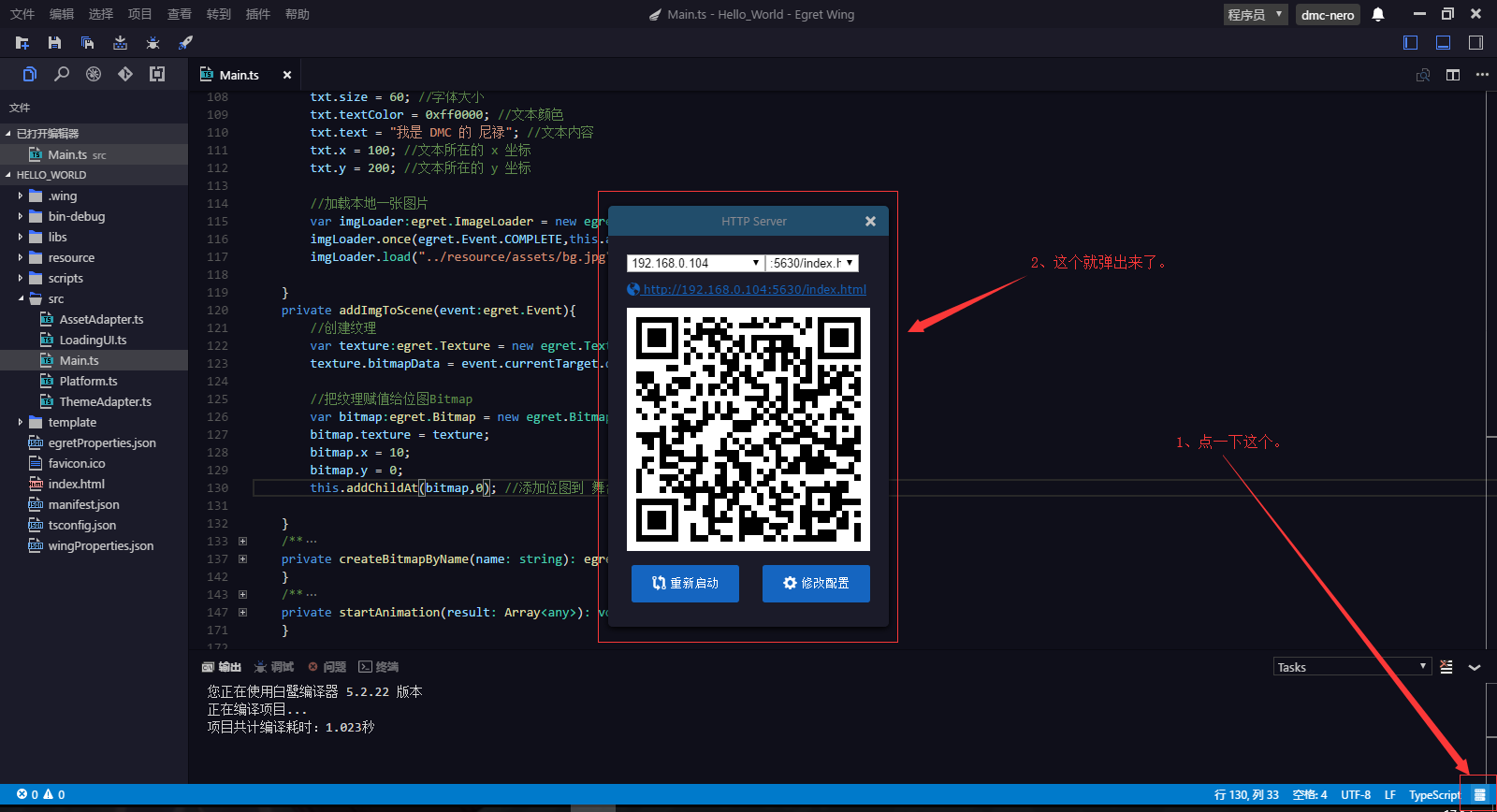
重点3:使用真机展示。
这个。。。太简单了。

然后你就可以用你的手机扫二维码了。
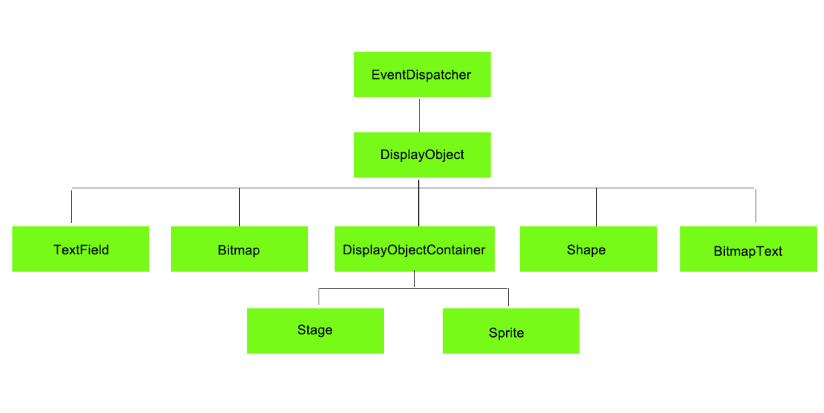
重点4:Egret中,类的继承结构。
其实书中的截图也说明得很清楚了。

至此,2.5节 的内容就完成了。
接下来是 2.6节 的内容。







总结一下重点:
1、EUI项目中,egretProperties.json的作用。
2、如何手动添加引擎提供的扩展库?
跟着做:
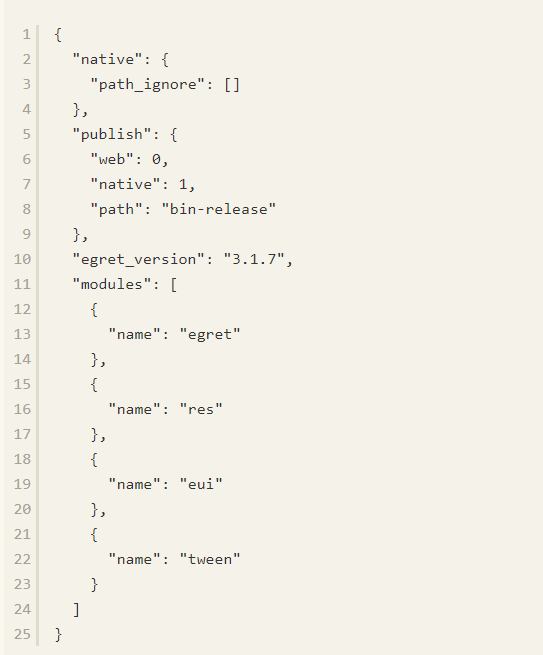
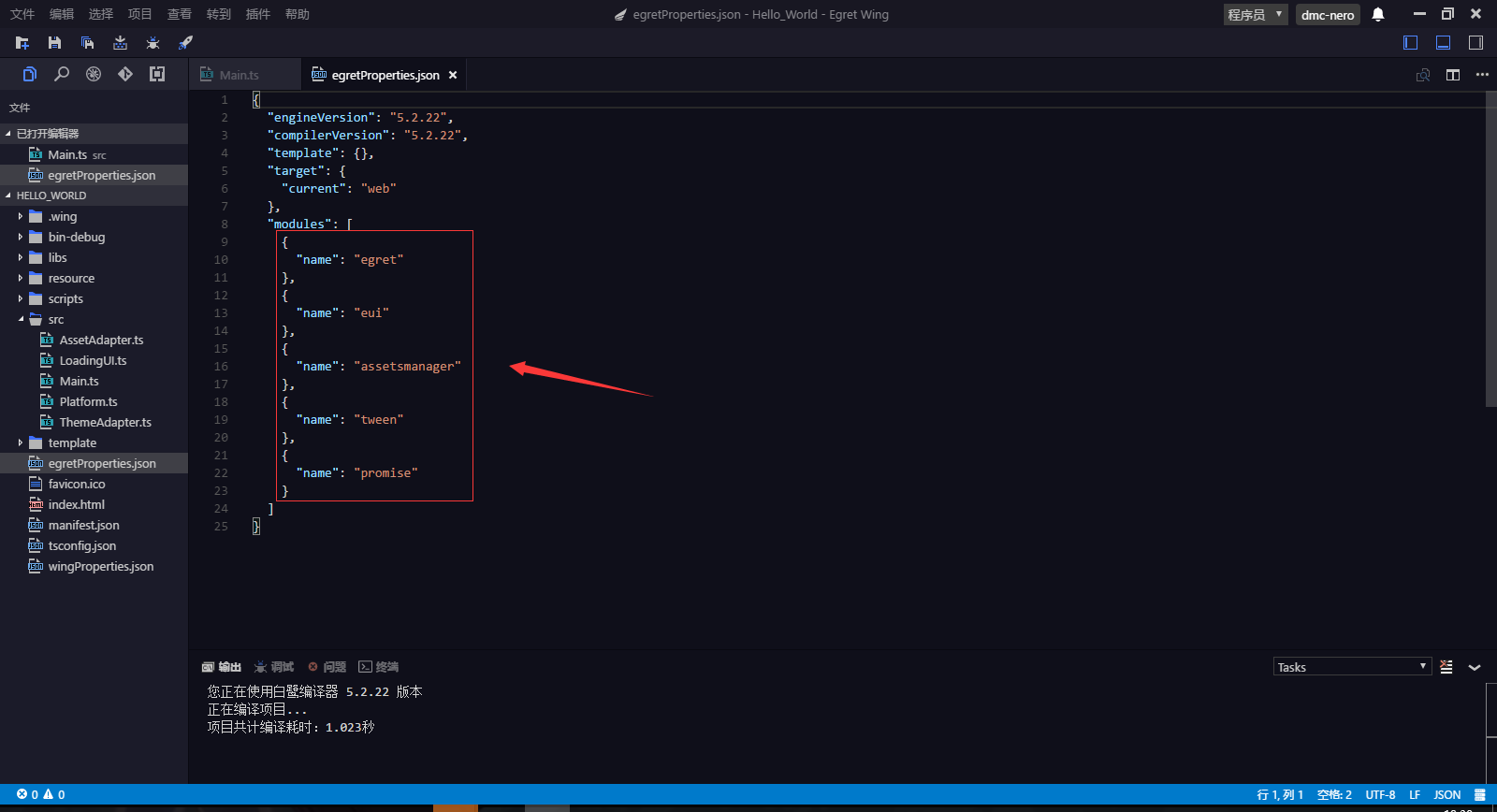
重点1:EUI项目中,egretProperties.json的作用。
简单说,就是用来管理项目导入了什么代码库的配置文件。
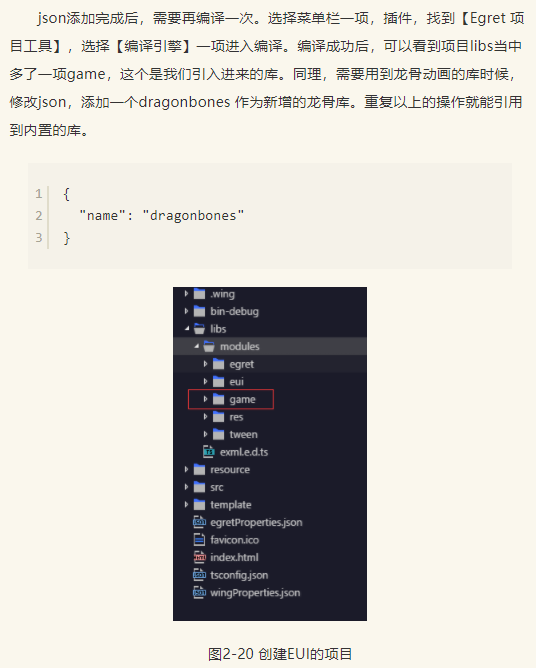
重点2:如何手动添加引擎提供的扩展库?
可以在这里填写要添加的库,可以填写路径或者名字。

至此,2.6节 内容结束。
今天就到这里啦。呼呼 吃饭去。
- 还没有人评论,欢迎说说您的想法!


 客服
客服


