第十三篇(进阶篇)
写日记已经十天多了,我发现越到后面,我书写的方式越来越程序化。
感觉渐渐失去了人类所谓的感情似的。

不过,没想到的是,书中的内容,很少出现了错误,我一路过来到现在都很顺。并没有踩到什么坑坑洼洼的东西。
因此,群Q里也相对较少的提问了。哈哈,不知道是好事还是坏事。
好了,不唠叨了,开始学习。
昨天搞定了5.1节,那么今天 5.2节 开始。



总结一下 5.2节 的重点:
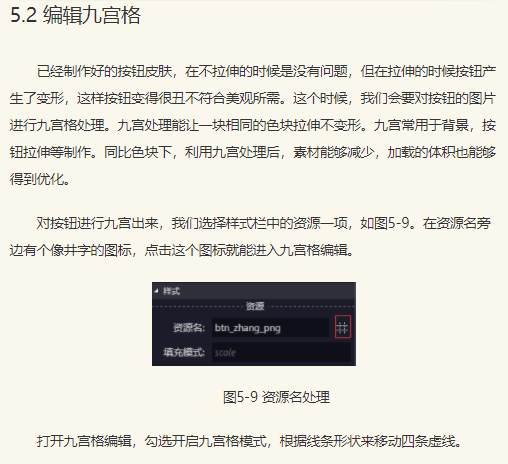
1、为了解决拉伸按钮时,产生的形变,需要使用九宫格。
跟着做:
重点1:为了解决拉伸按钮时,产生的形变,需要使用九宫格。
按照书中所说。

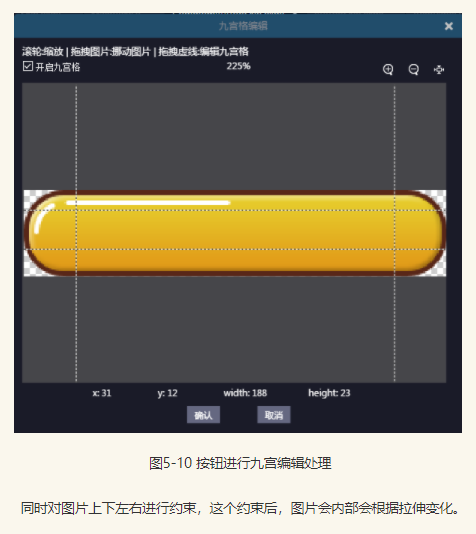
会产生变形,我来试验一下。

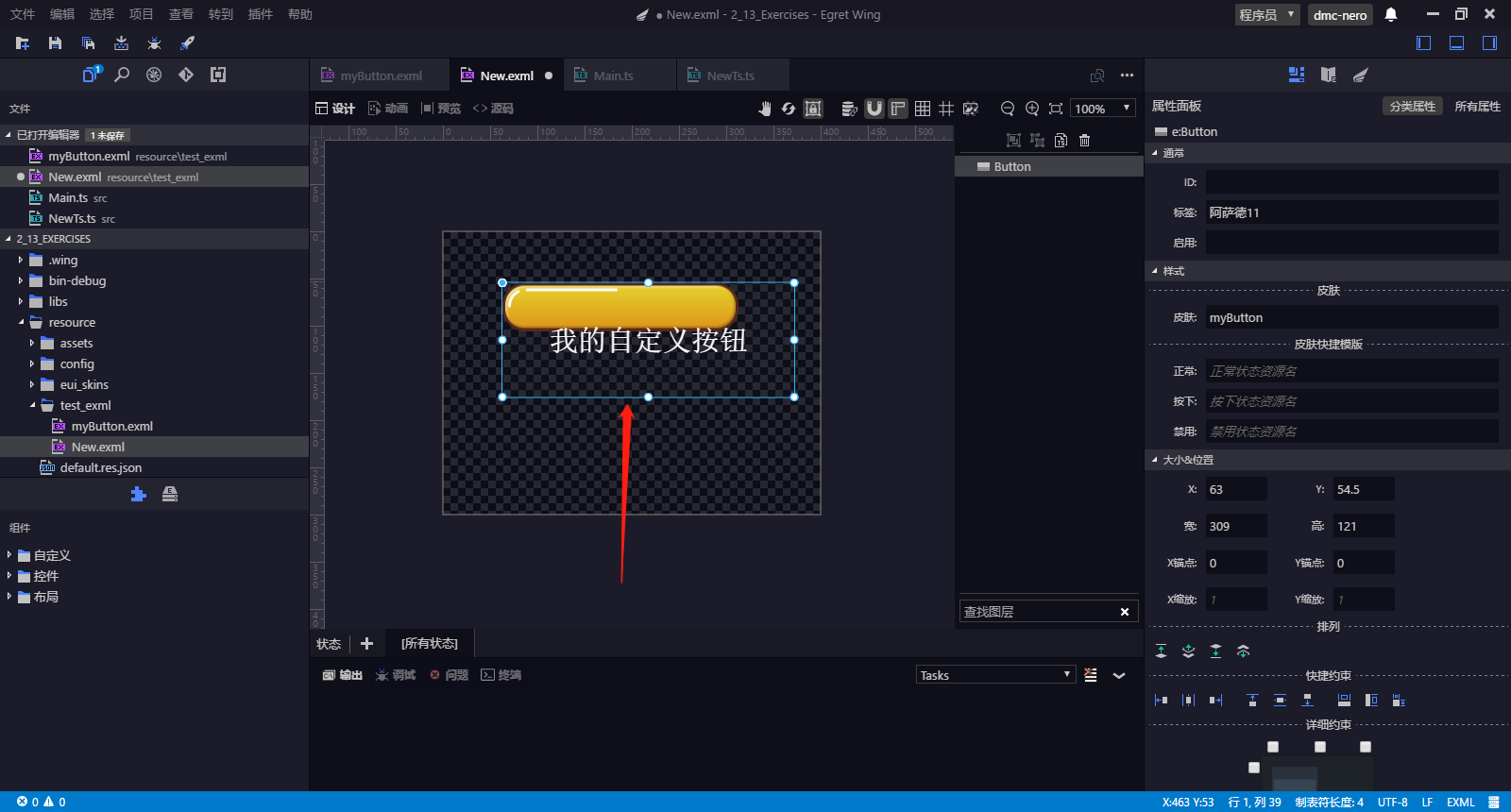
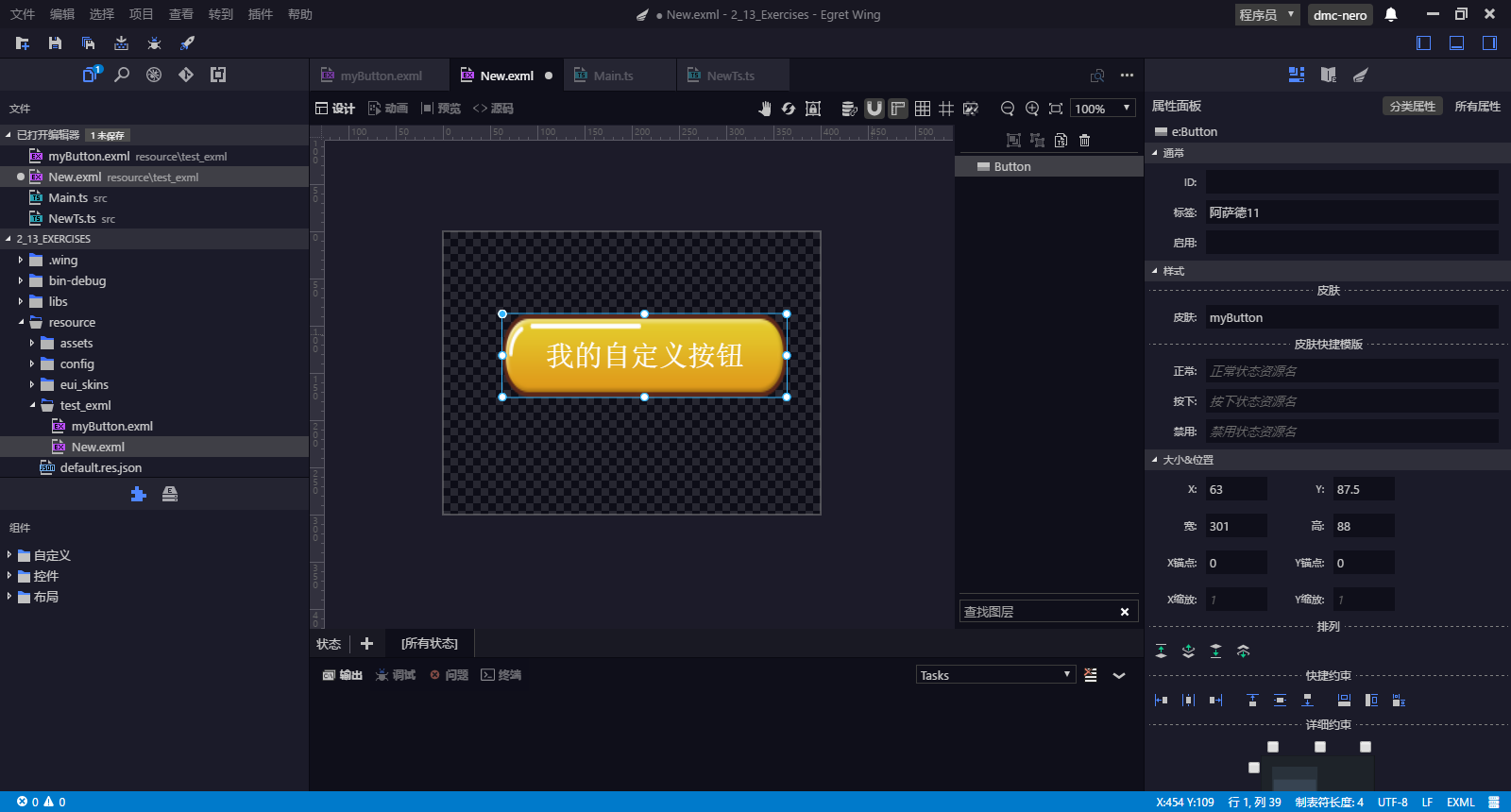
果然,这个自定义按钮组件 是myButton.exml ,我在New.exml中拉伸它后,的确是变形了。
现在就开始按照书中所说的九宫格来修复这个问题。
讲真,我没发现九宫格在哪。


看来是碰到坑了,得研究一下了。
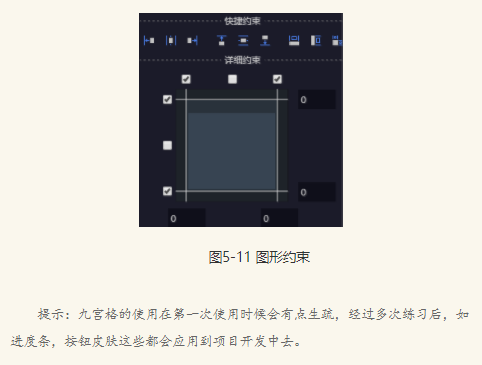
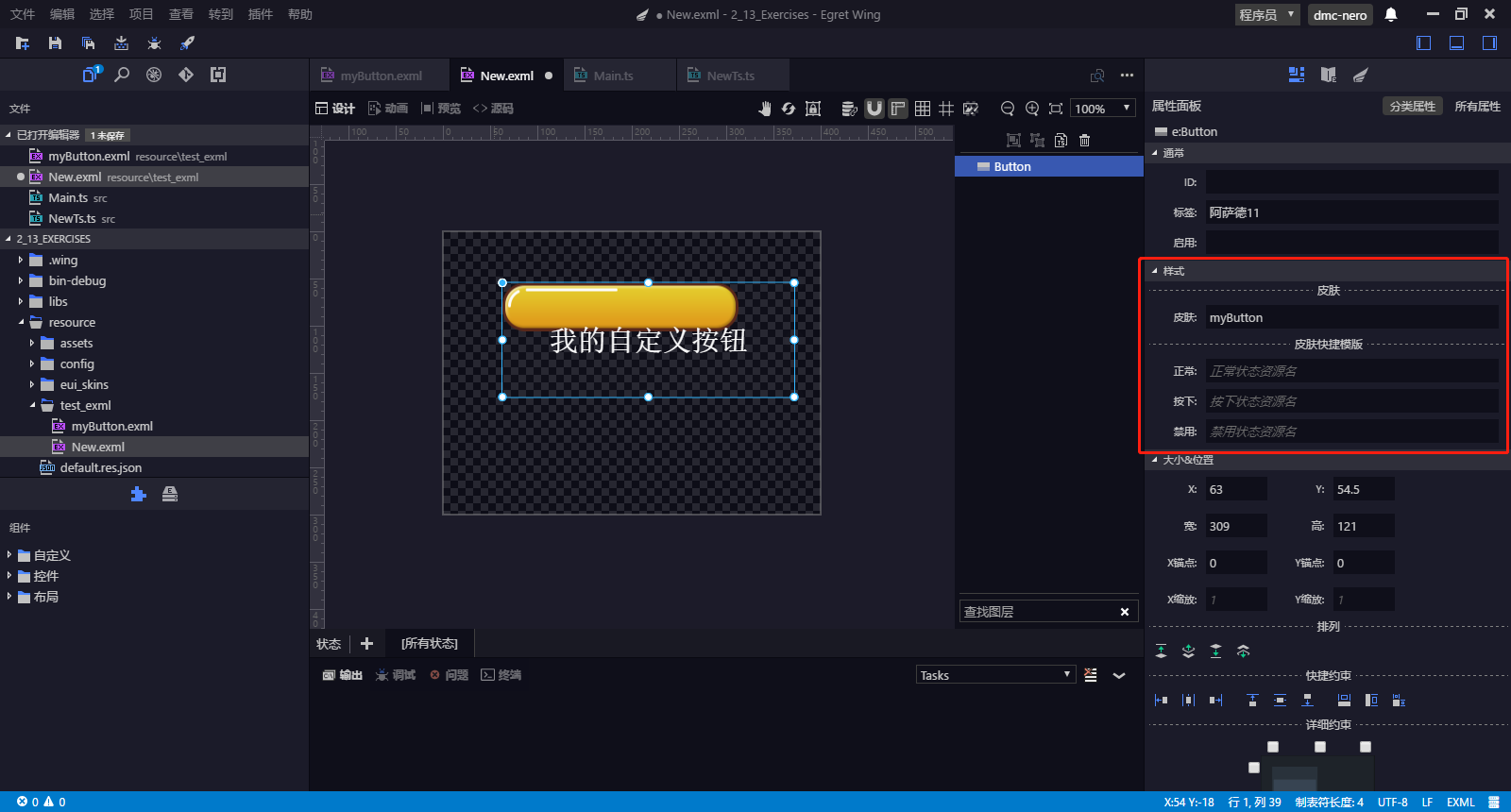
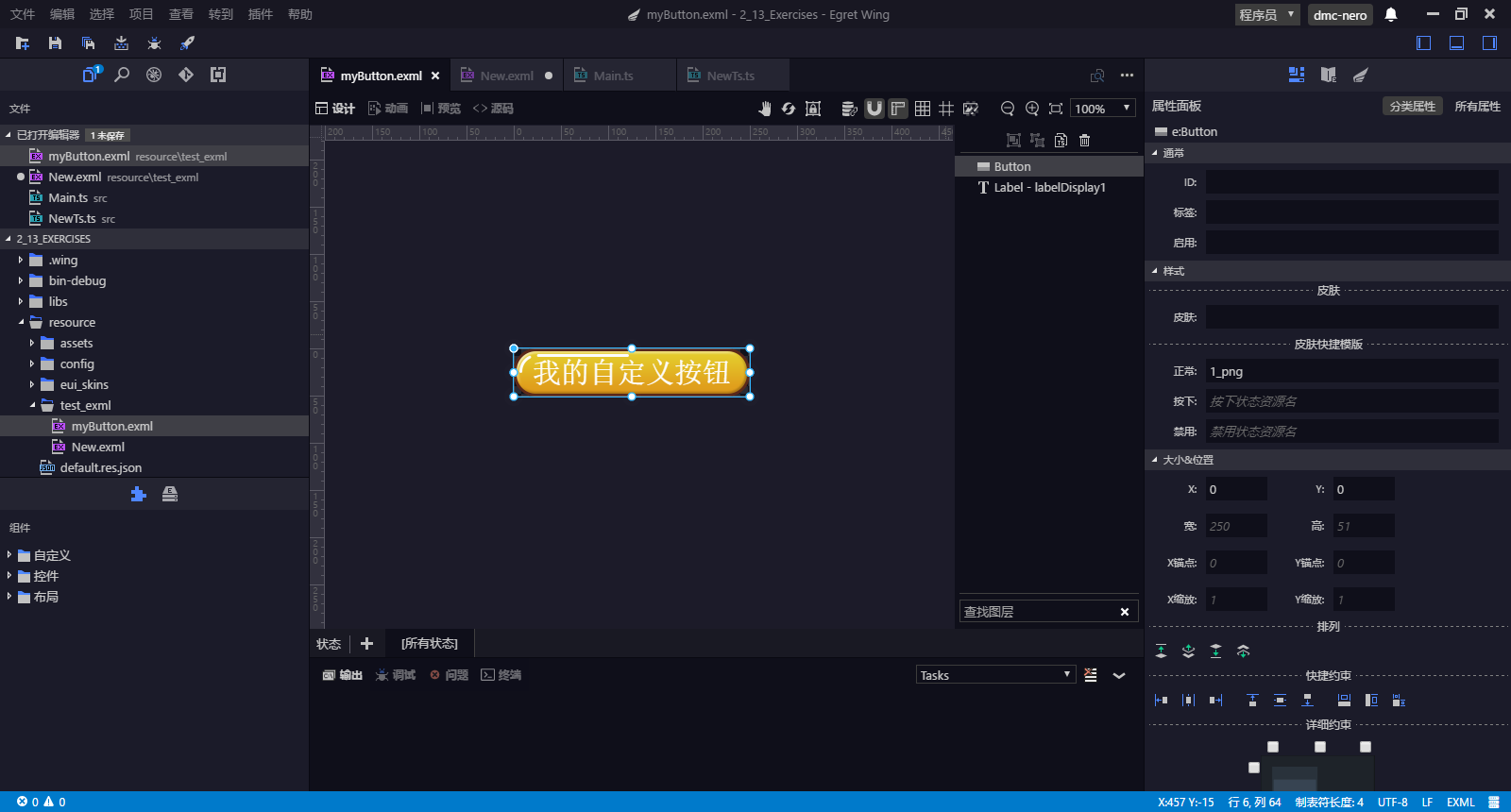
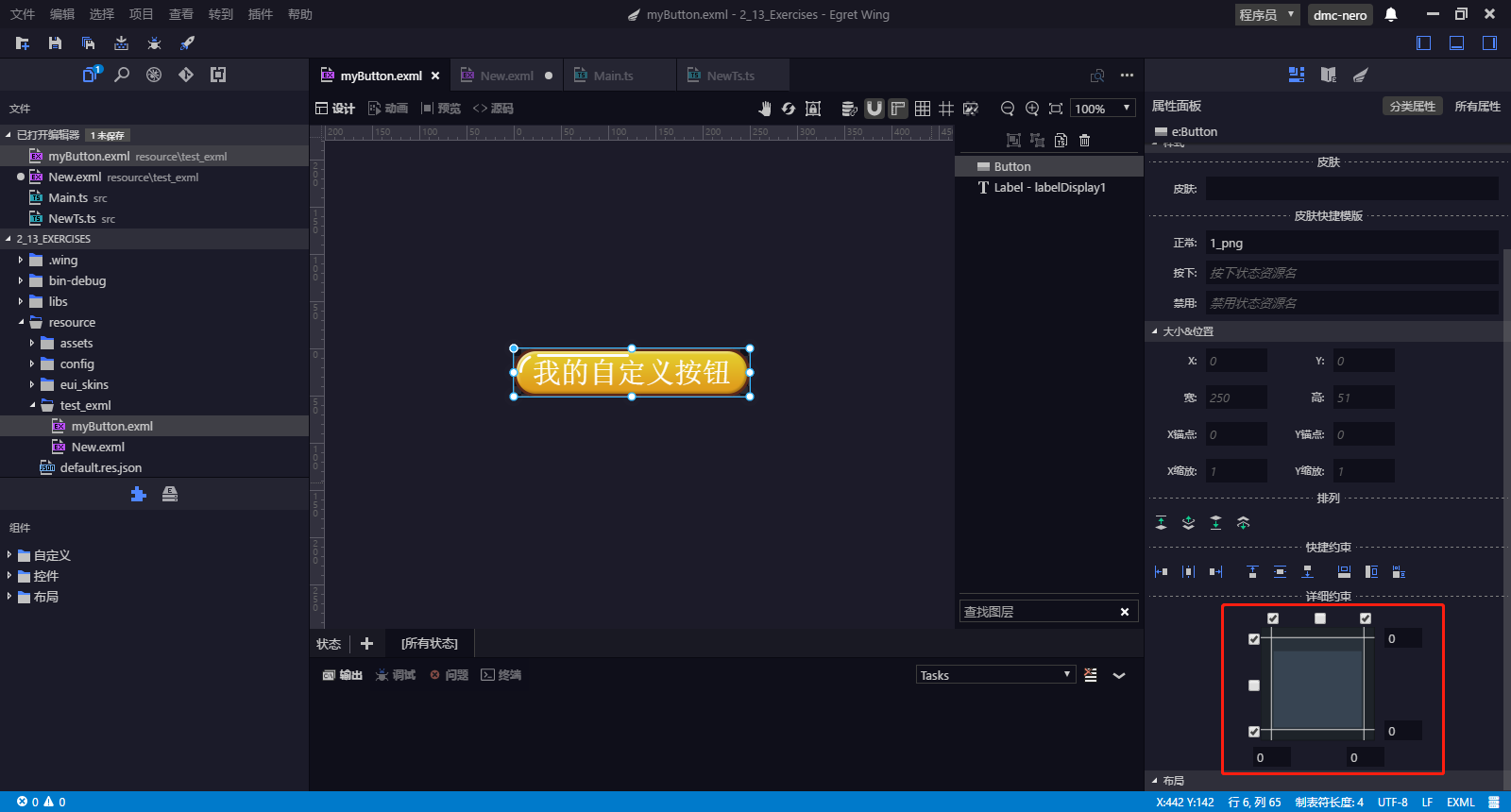
好吧,我实在是找不到九宫格在哪里,但是,我约束了myButton.exml的这个地方。

发现,问题就解决了。拉伸不会变形了。
New.exml引用的按钮,没问题了。

至此,5.2节内容 完毕。
接着开始 5.3节 内容。








好,总结一下 5.3节 的内容:
1、点击按钮,随机切换不同的表情状态。
跟着做:
重点1:点击按钮,随机切换不同的表情状态。
好,开始。
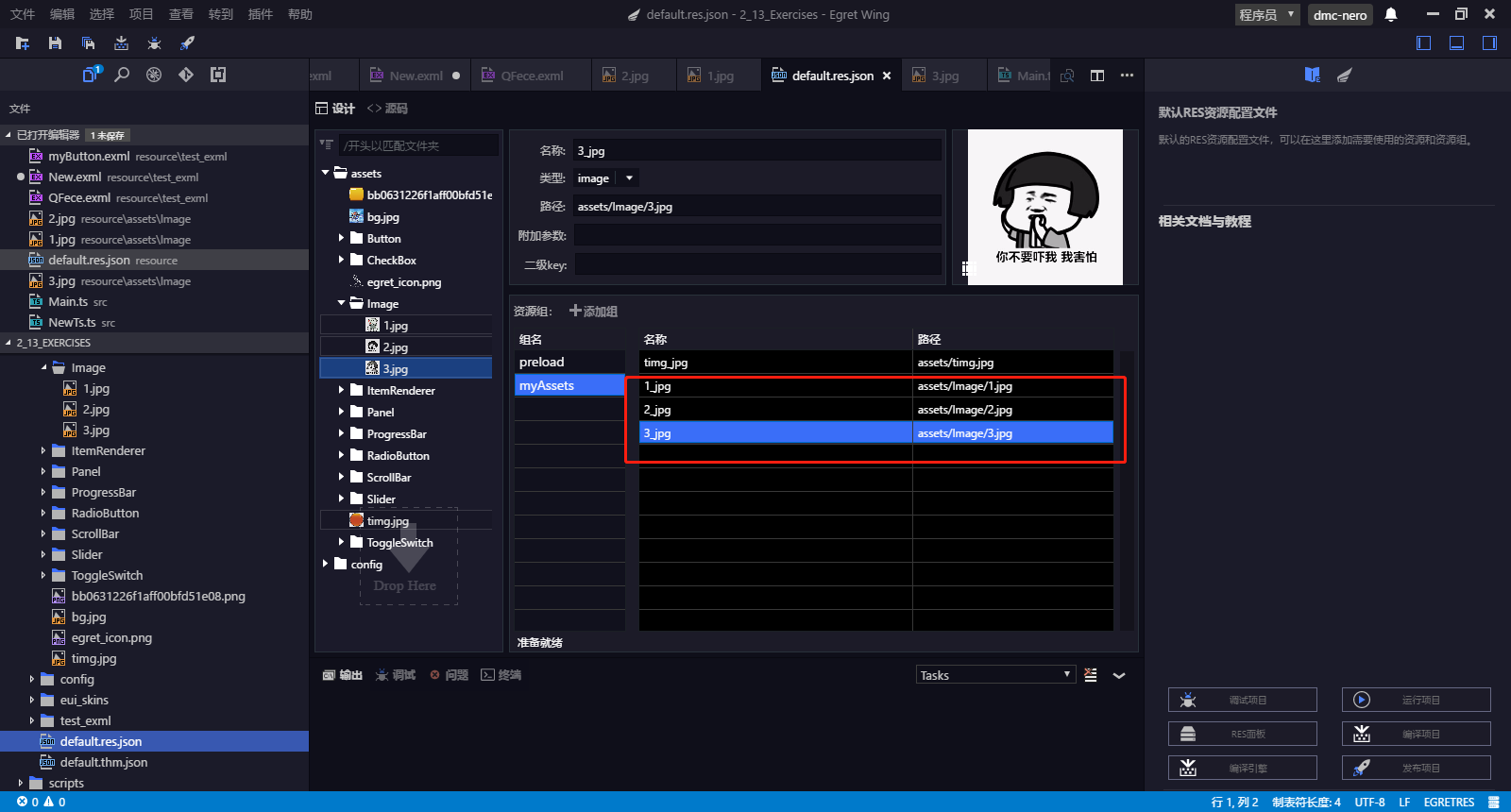
那么,先准备资源。

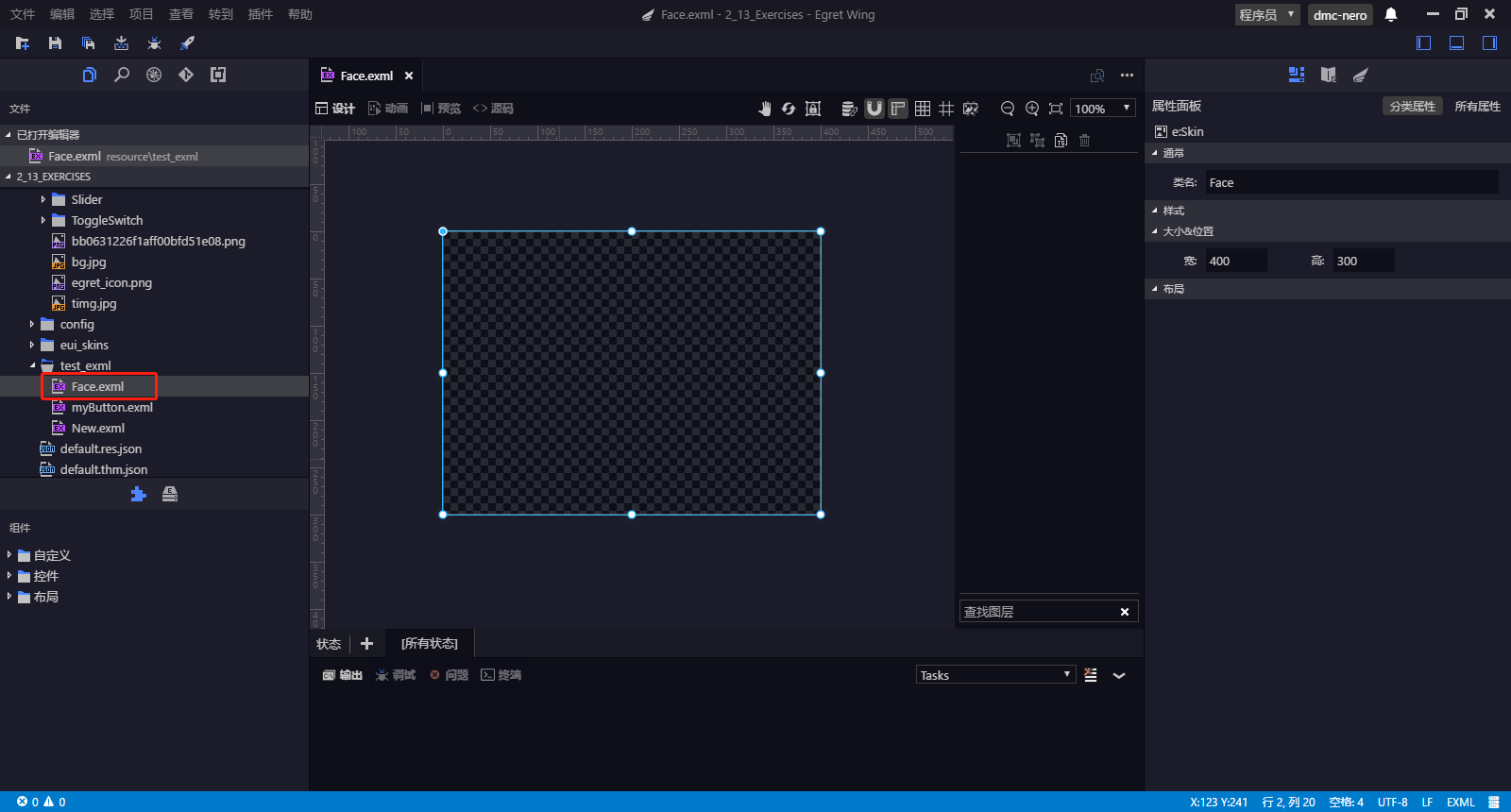
接着,创建 Face.exml 文件。

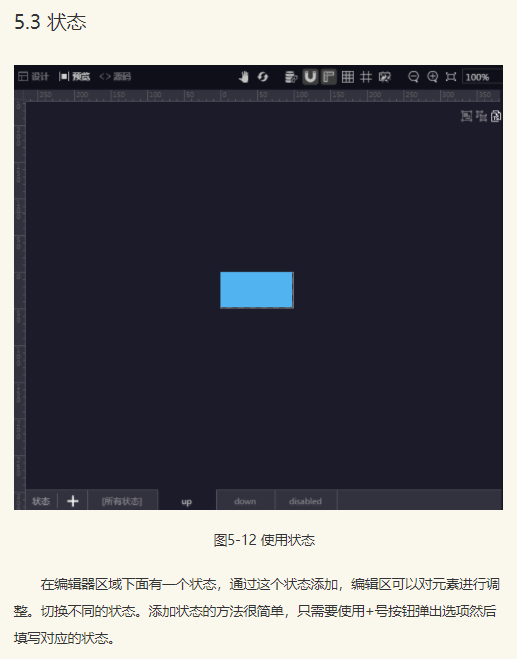
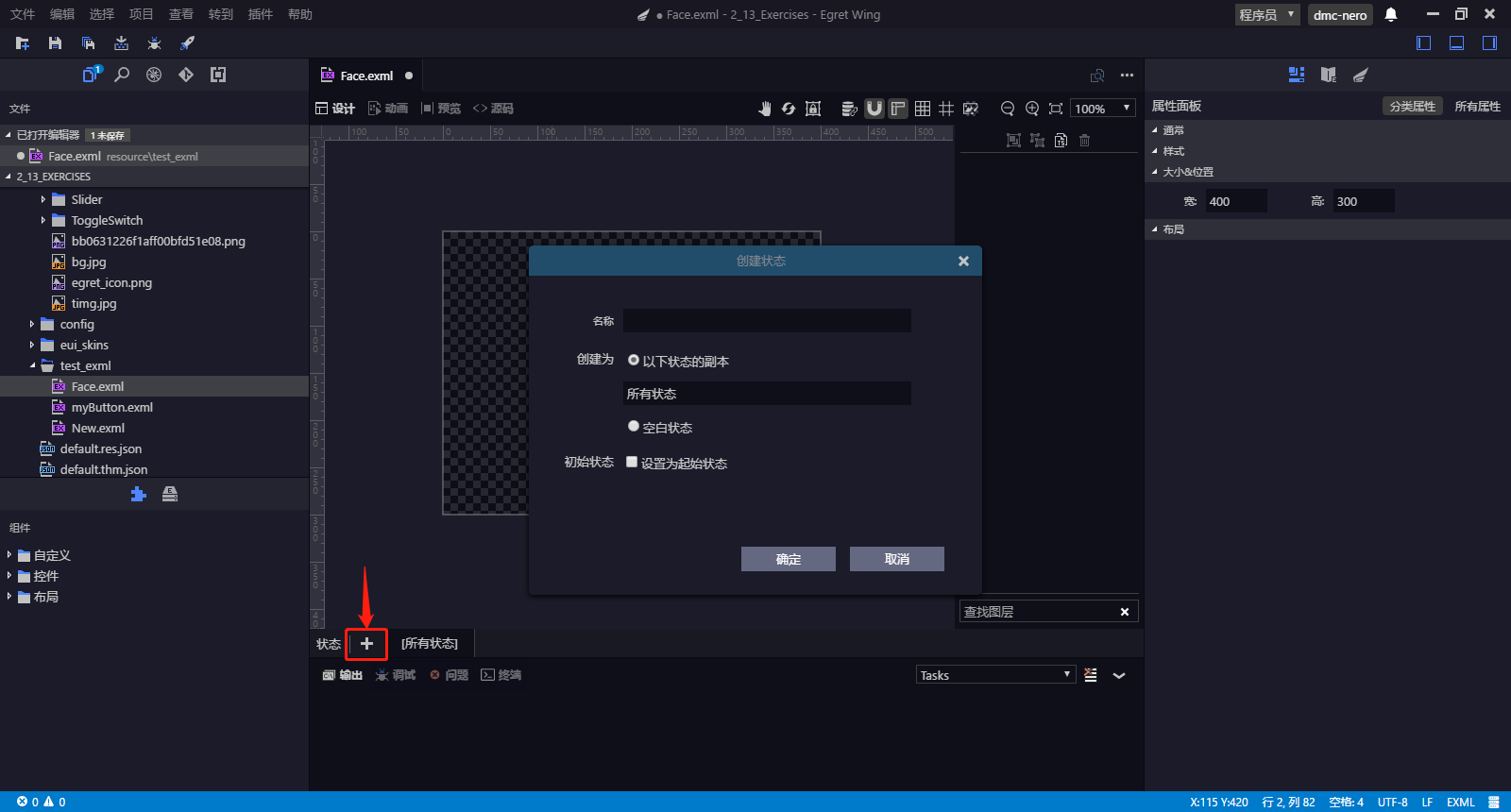
点击添加状态。

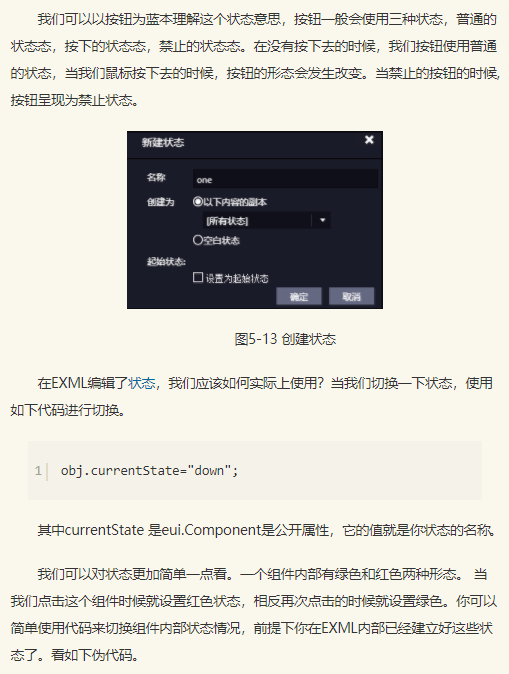
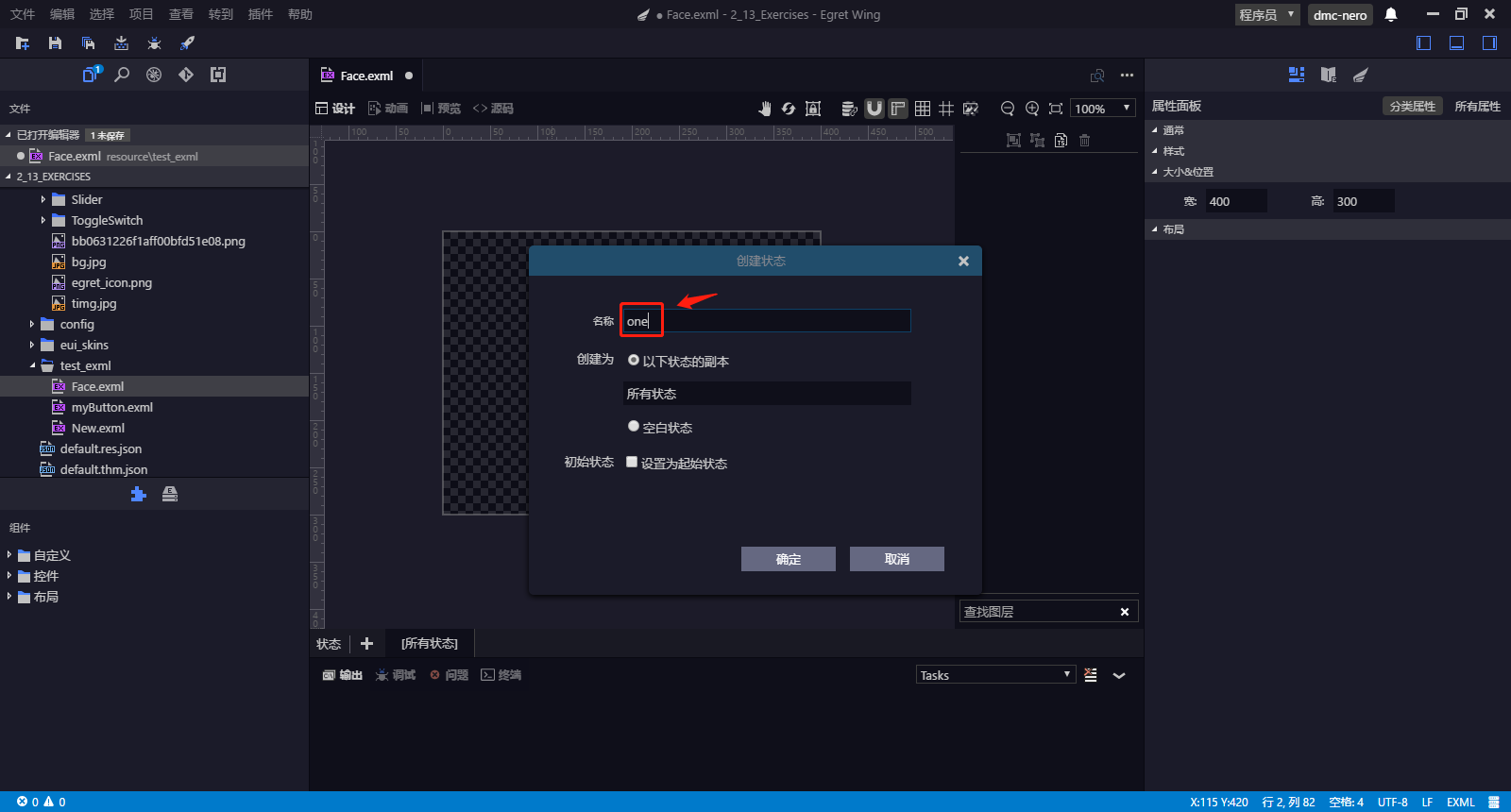
起个名字 one。

点击确定,就创建好了一个状态。

拖入第一个状态的表情。并保存。

下面依次类推。创建好三个状态。

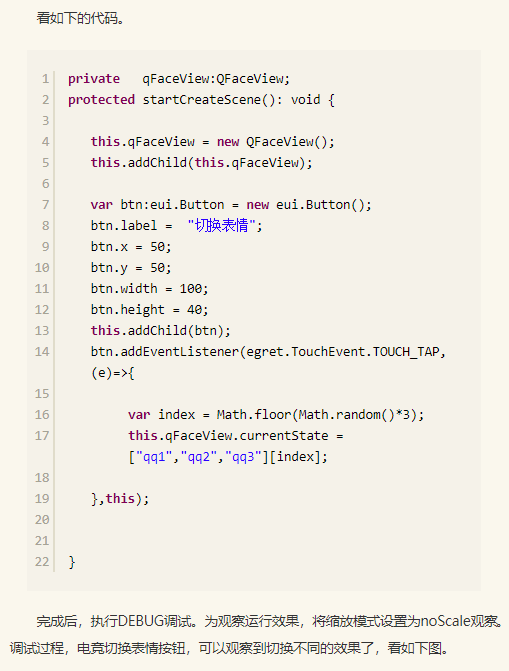
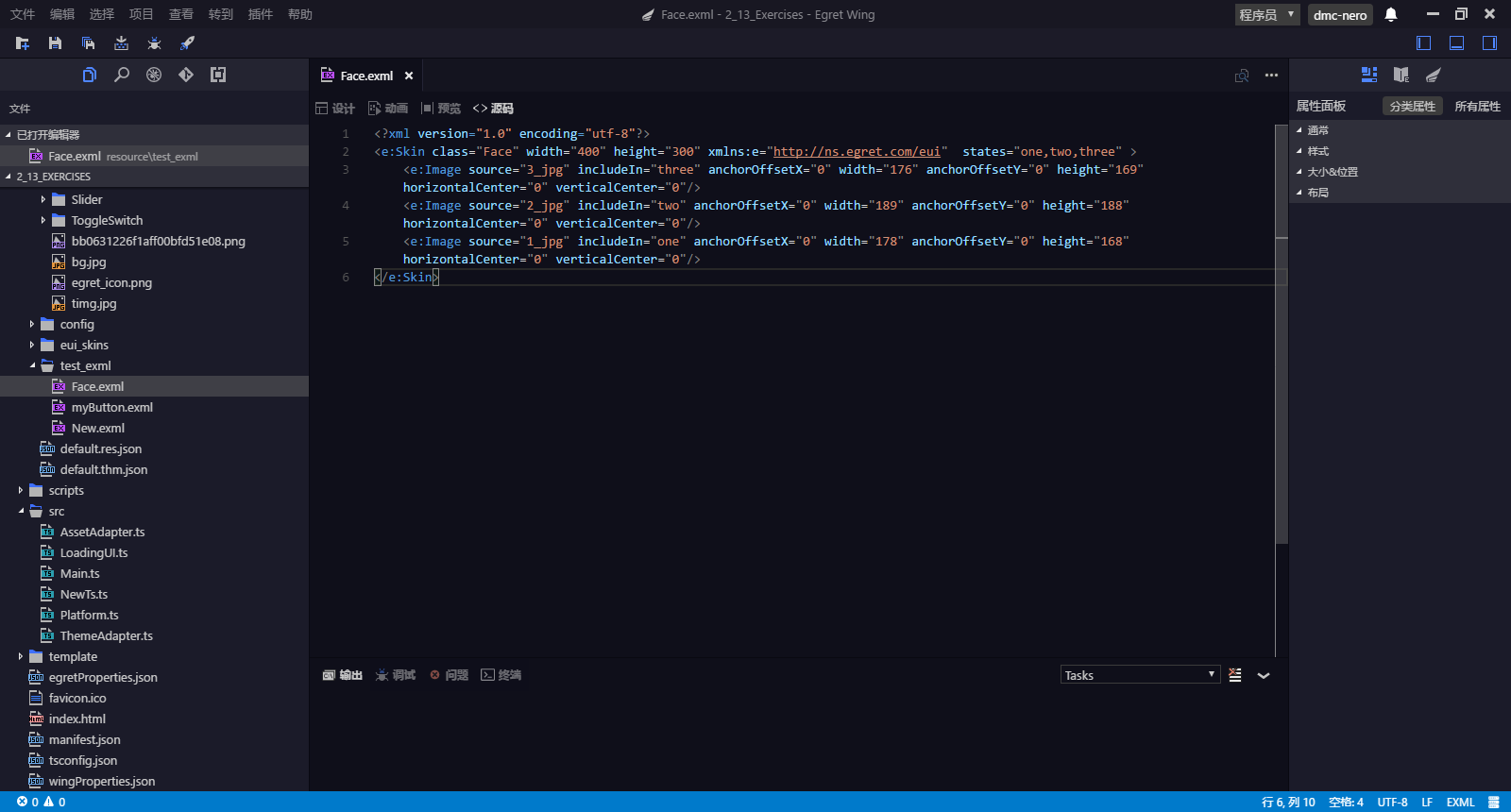
看一下 Face.exml 的源码。

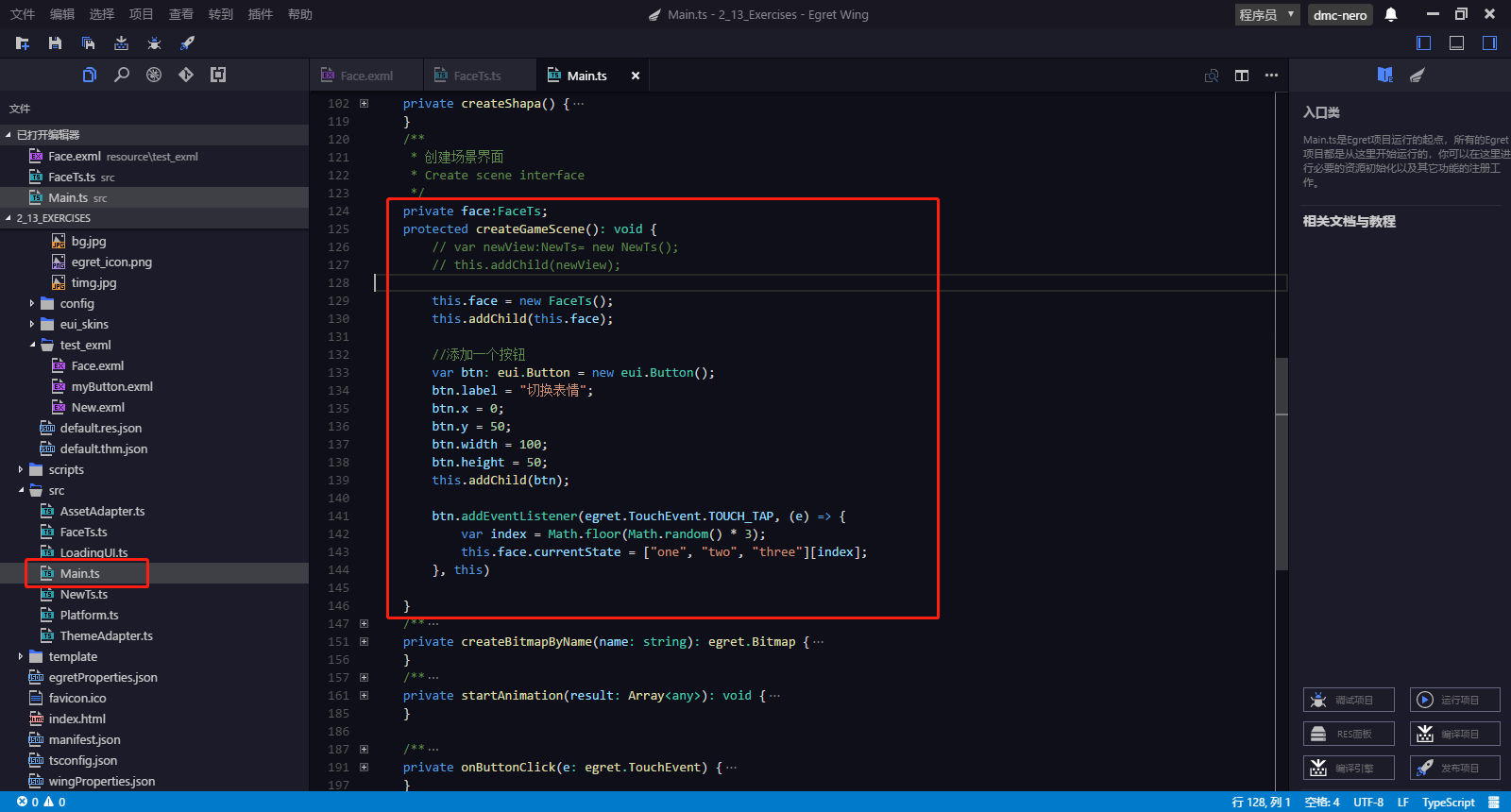
创建好绑定 Face.exml 文件的 类 FaceTs.ts文件。

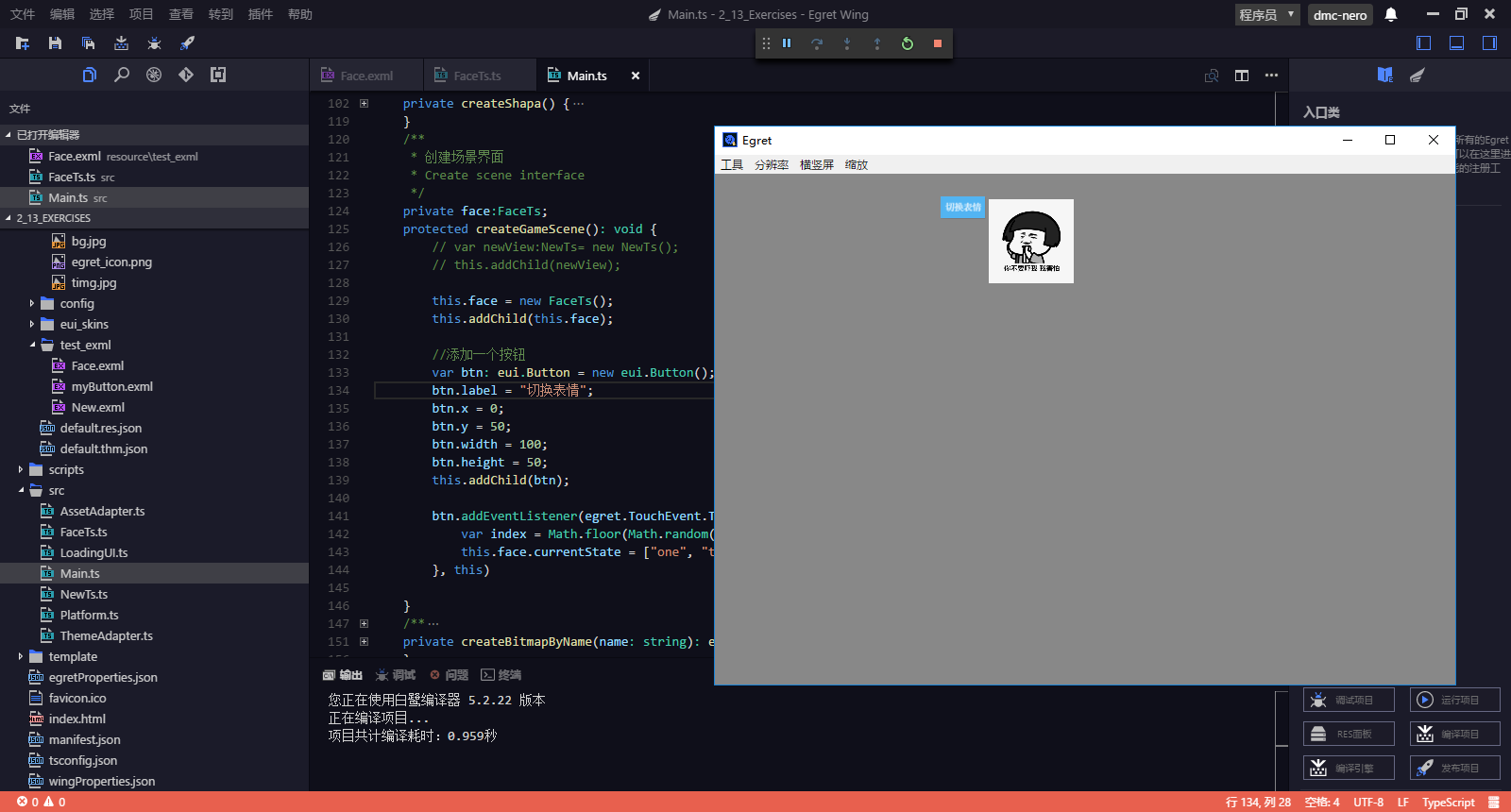
开始实例化 FaceTs 类。

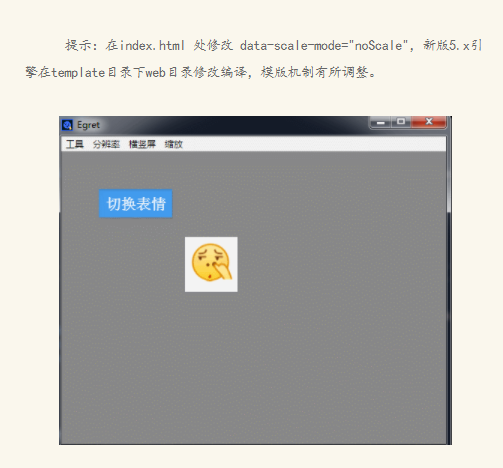
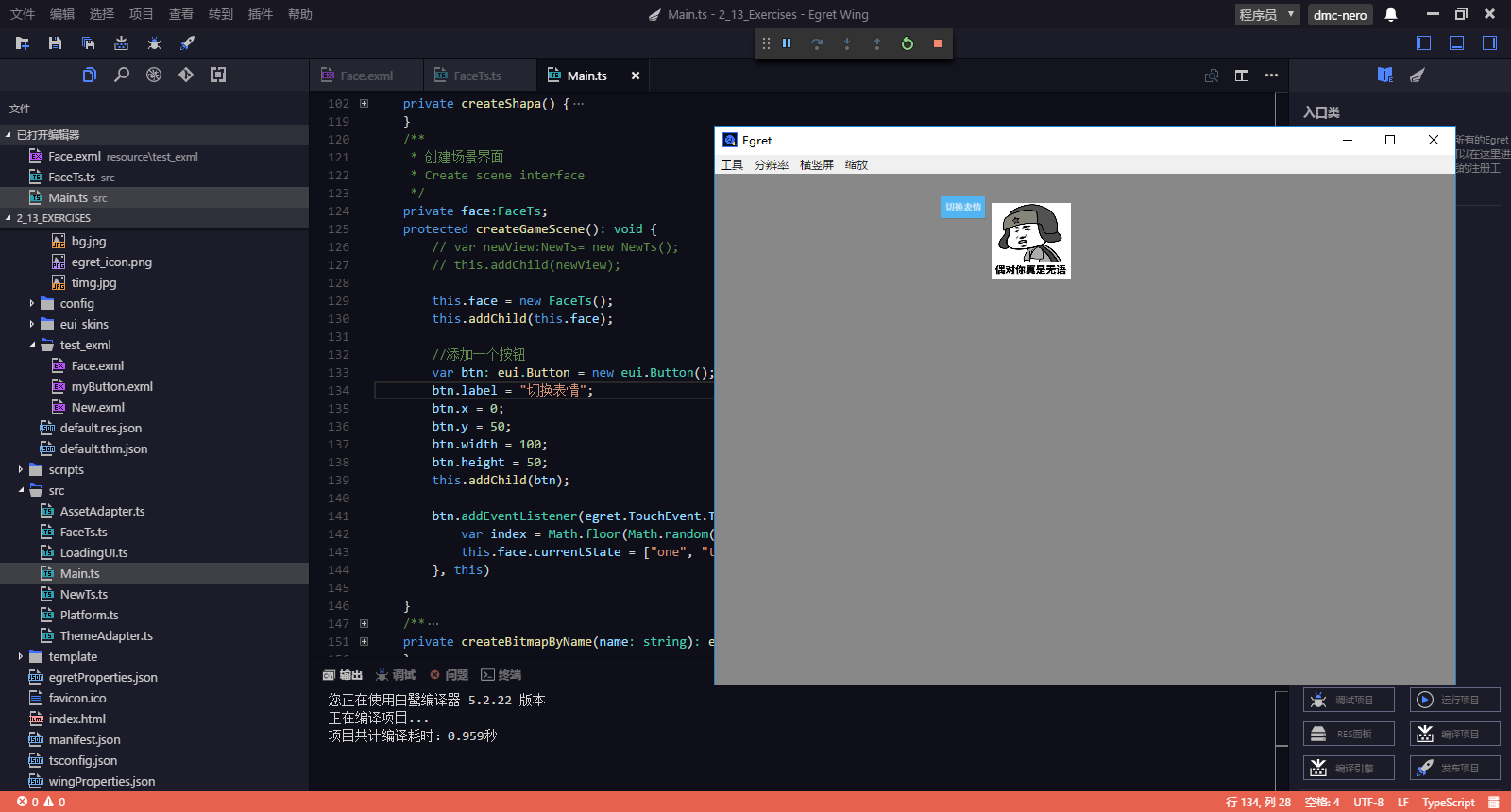
运行效果。


成功了,当我点击按钮的时候,表情也会随机的切换了。
至此,5.3节 内容完成。
吃饭去了。不知不觉19点了。

今天就到这里吧。
- 还没有人评论,欢迎说说您的想法!


 客服
客服


