第二十六篇(书中 9.18.1 ~ 9.18.3 节 内容)
好的,今天开始 9.18节 吧。




































哇,真心够长的啊。总结一下重点:
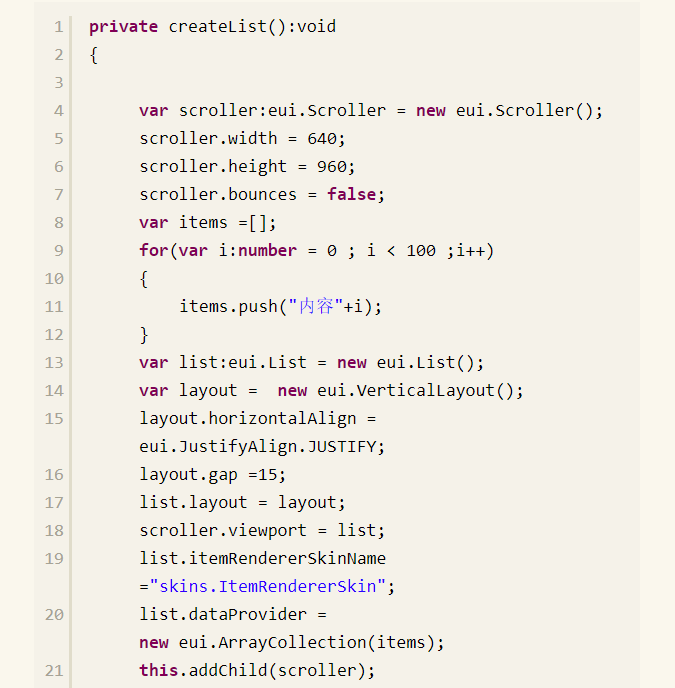
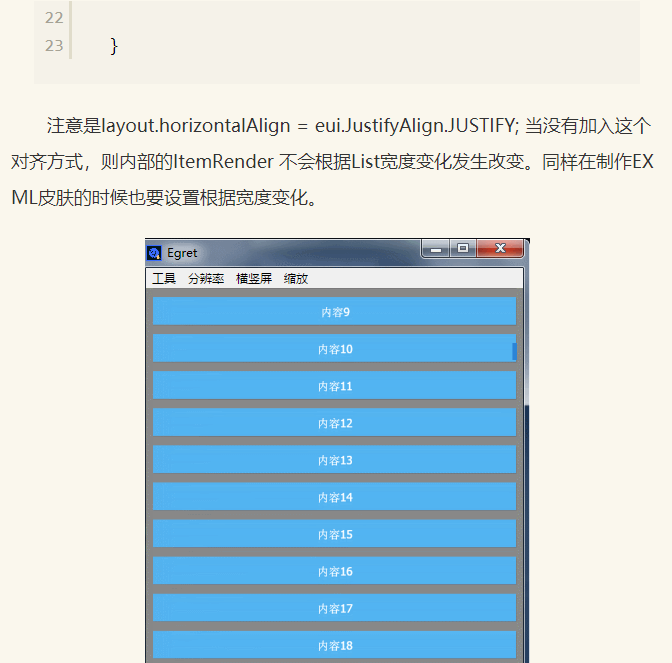
1、用代码创建List,并和Scroller结合。
2、EXML中使用Scroller和List组件。
3、自定义List组件中的每一个项ItemRender。
操作:
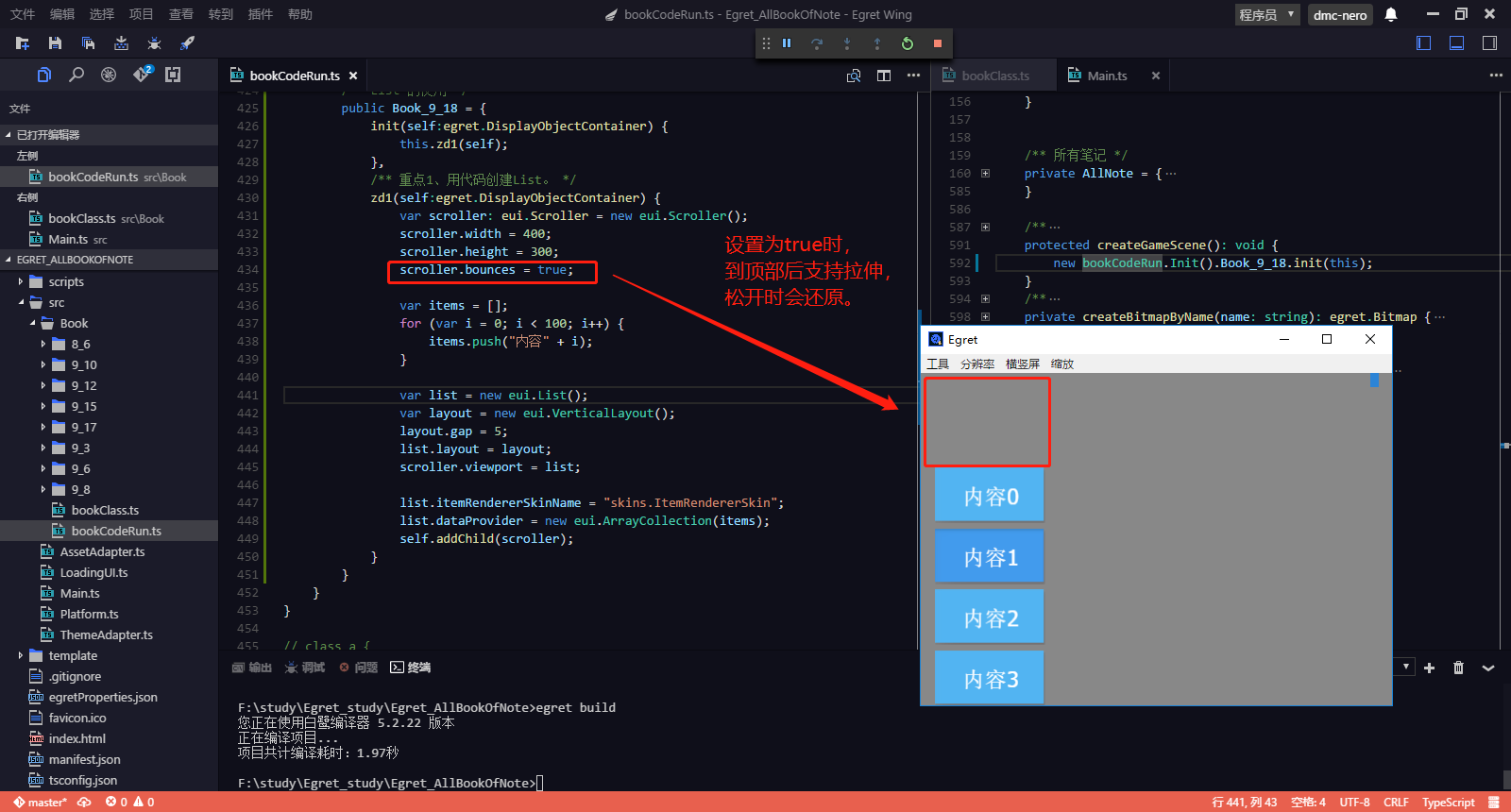
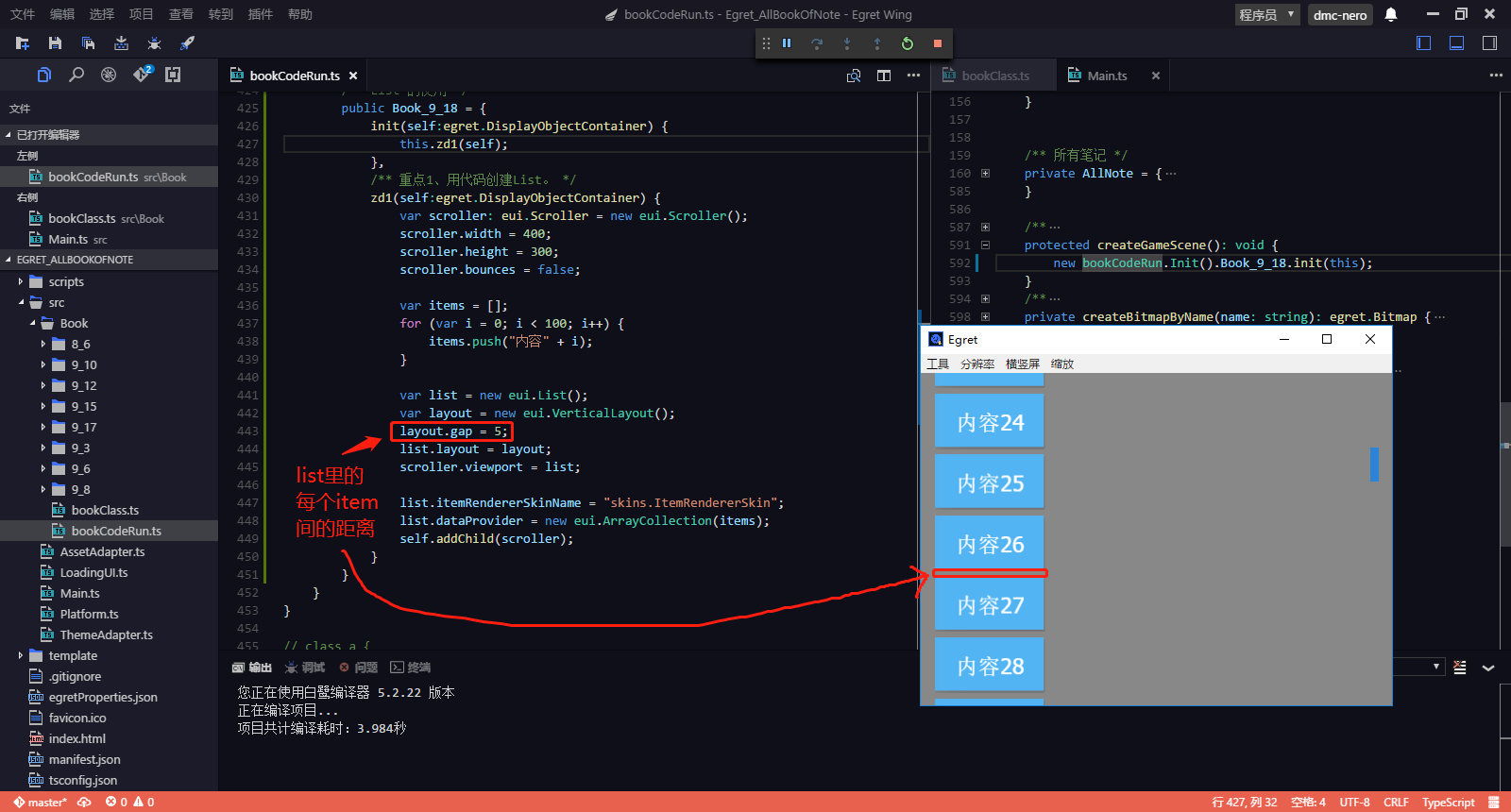
1、用代码创建List,并和Scroller结合。


2、EXML中使用Scroller和List组件。
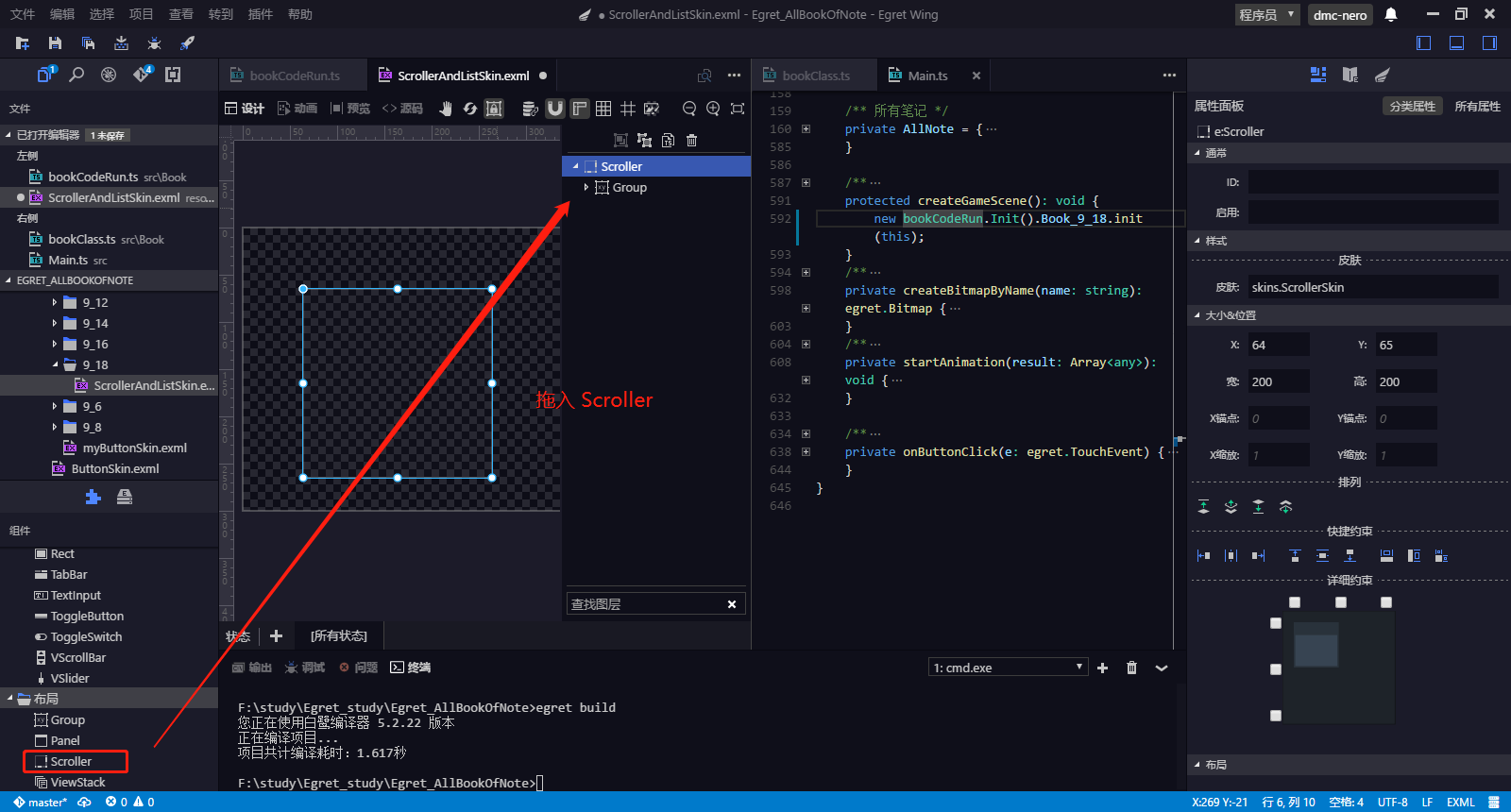
第一步,拖入Scroller组件,但是Scroller组件里,自带了一个Group组件。没关系。

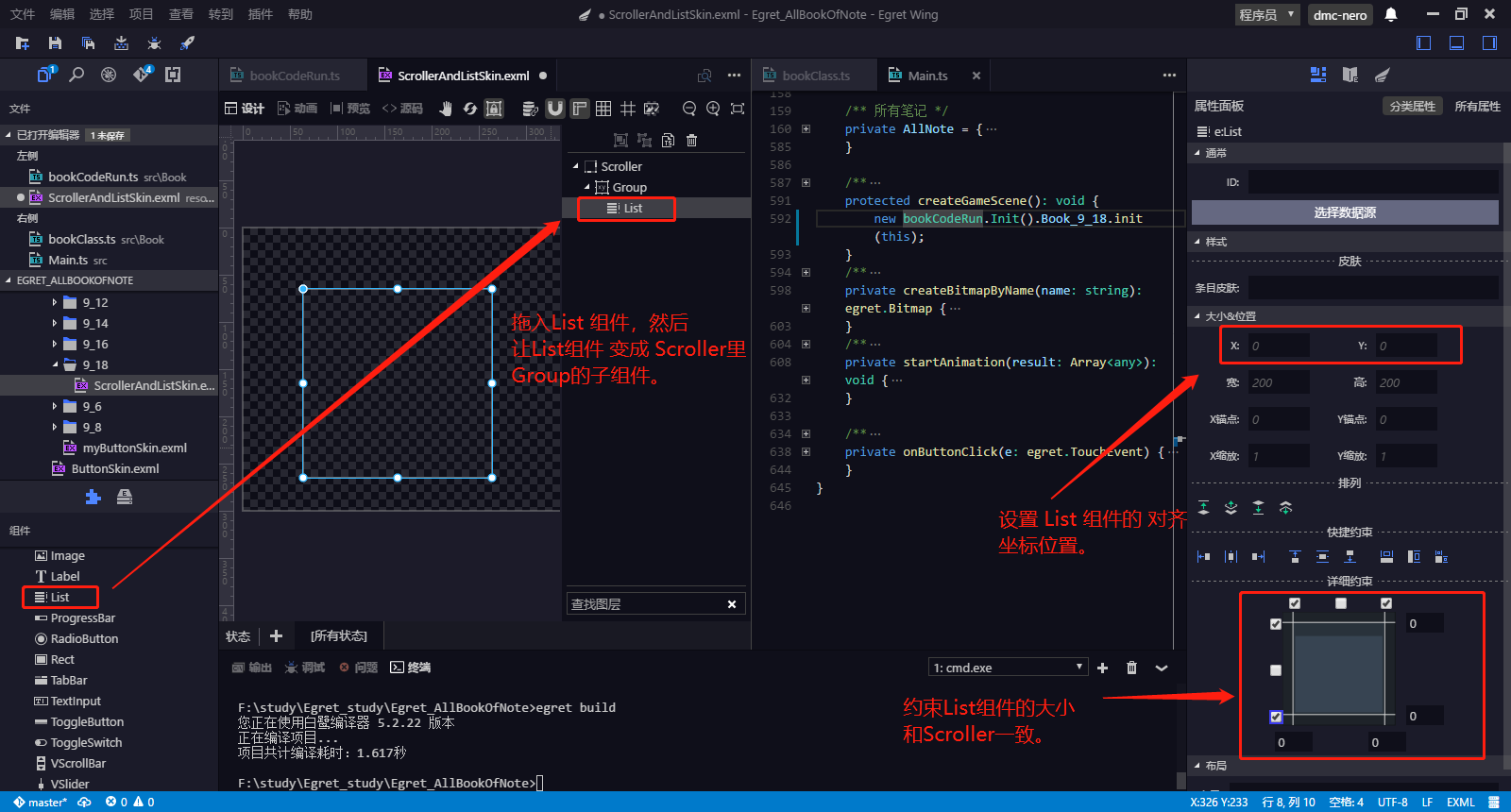
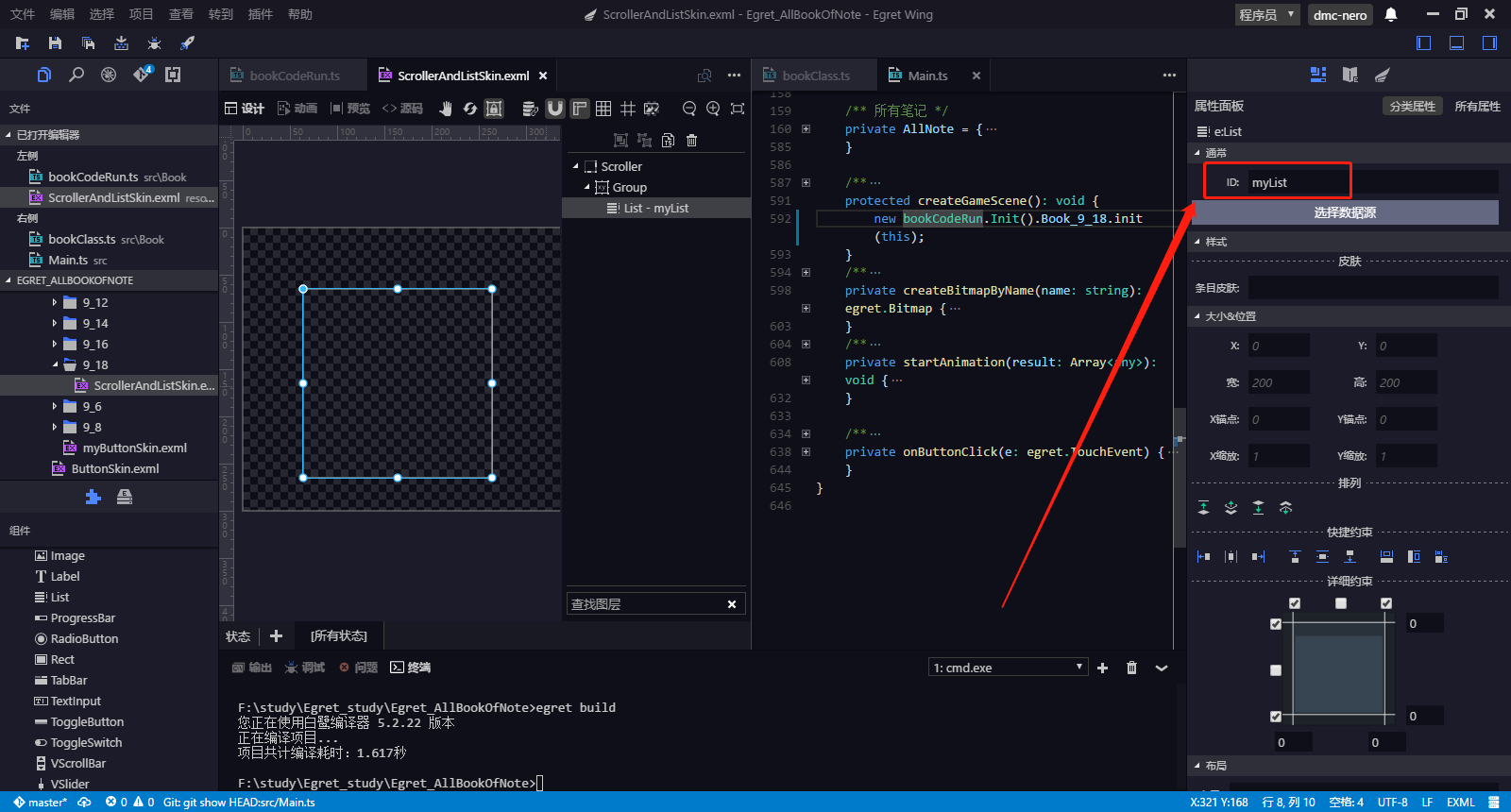
第二步,拖入List组件进入Scroller里。调整List的坐标x,坐标y的位置。约束List组件的大小。

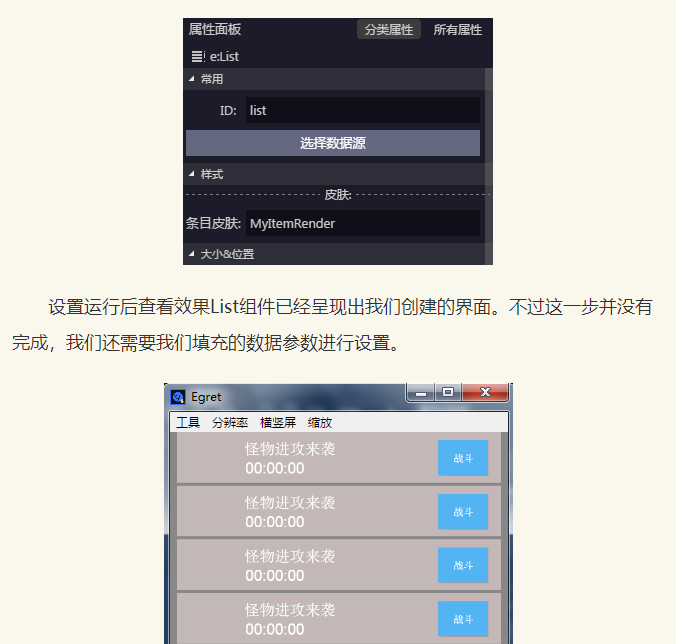
第三步,给List起好ID名。

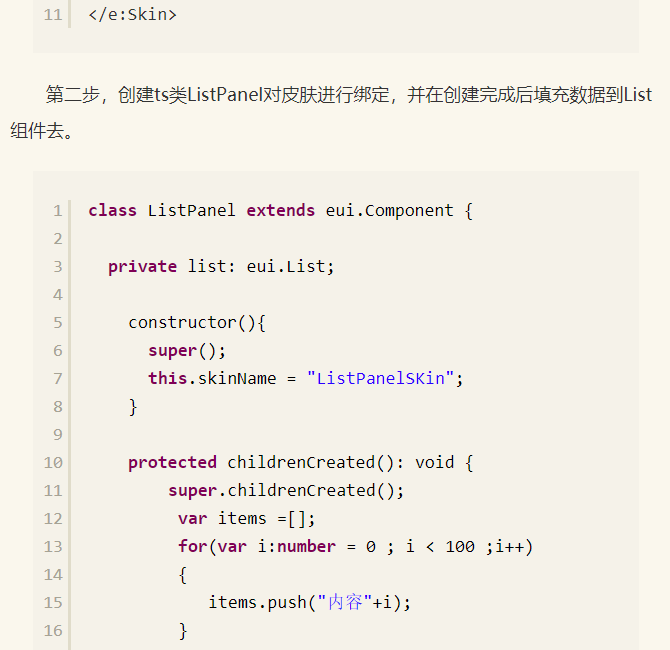
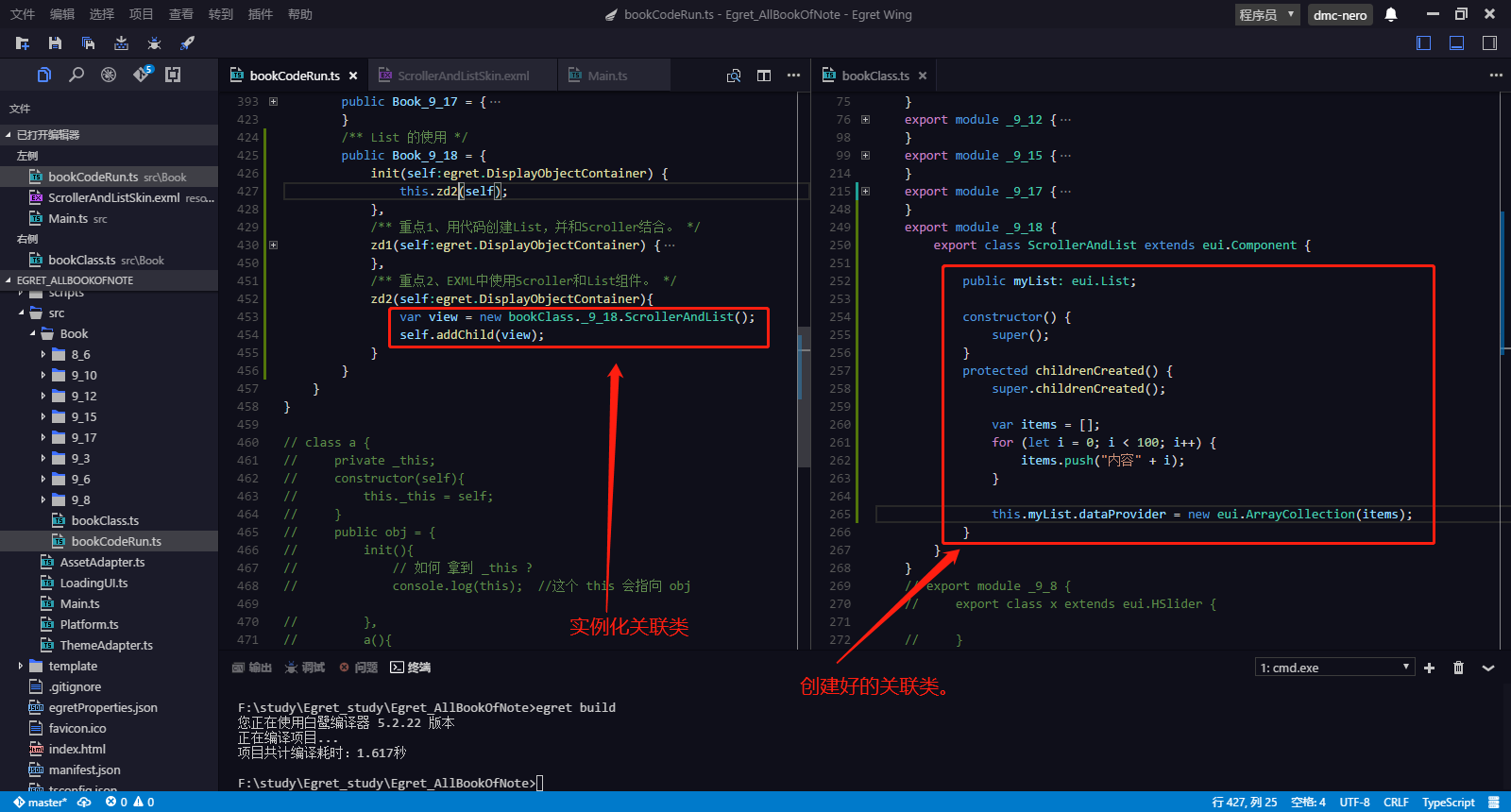
第四步,创建关联类,并实例化关联类。

第五步,运行。

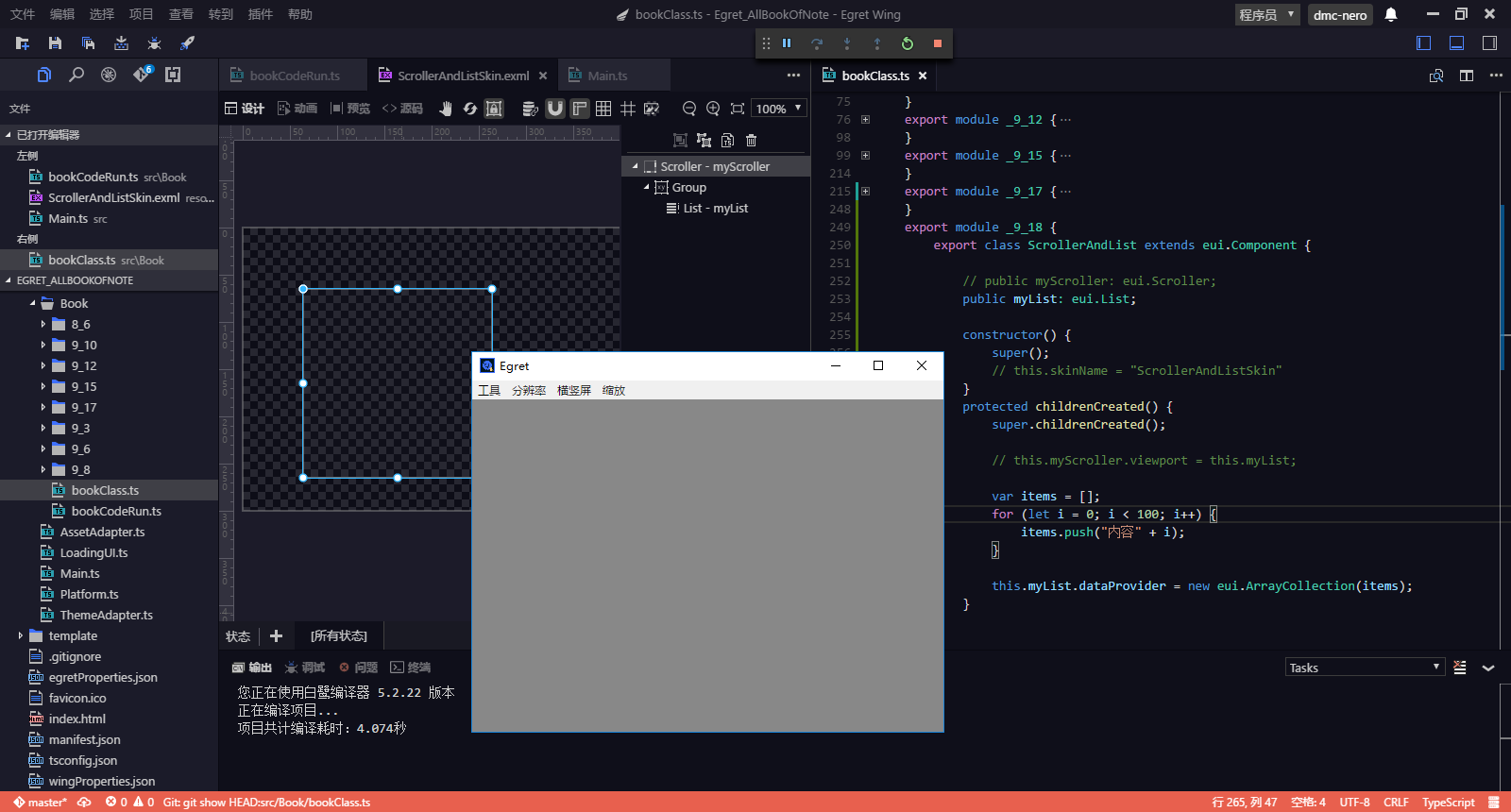
emmm。。。什么都没有,额。。我犯了一个错误。忘记关联EXML文件了。

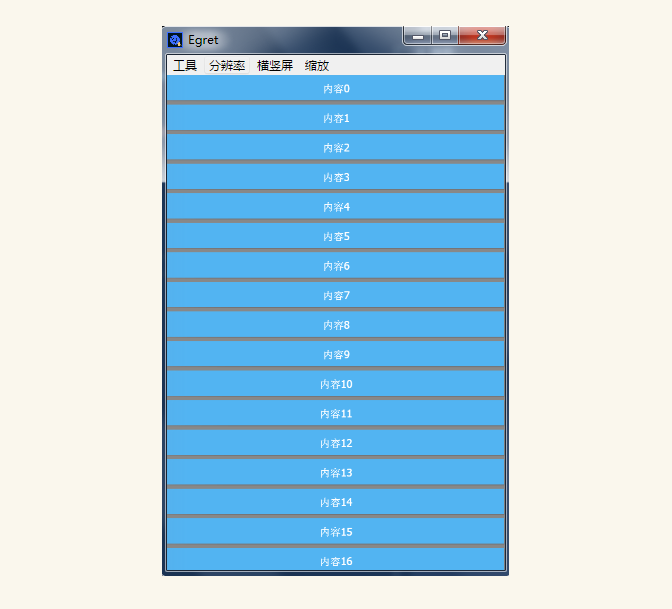
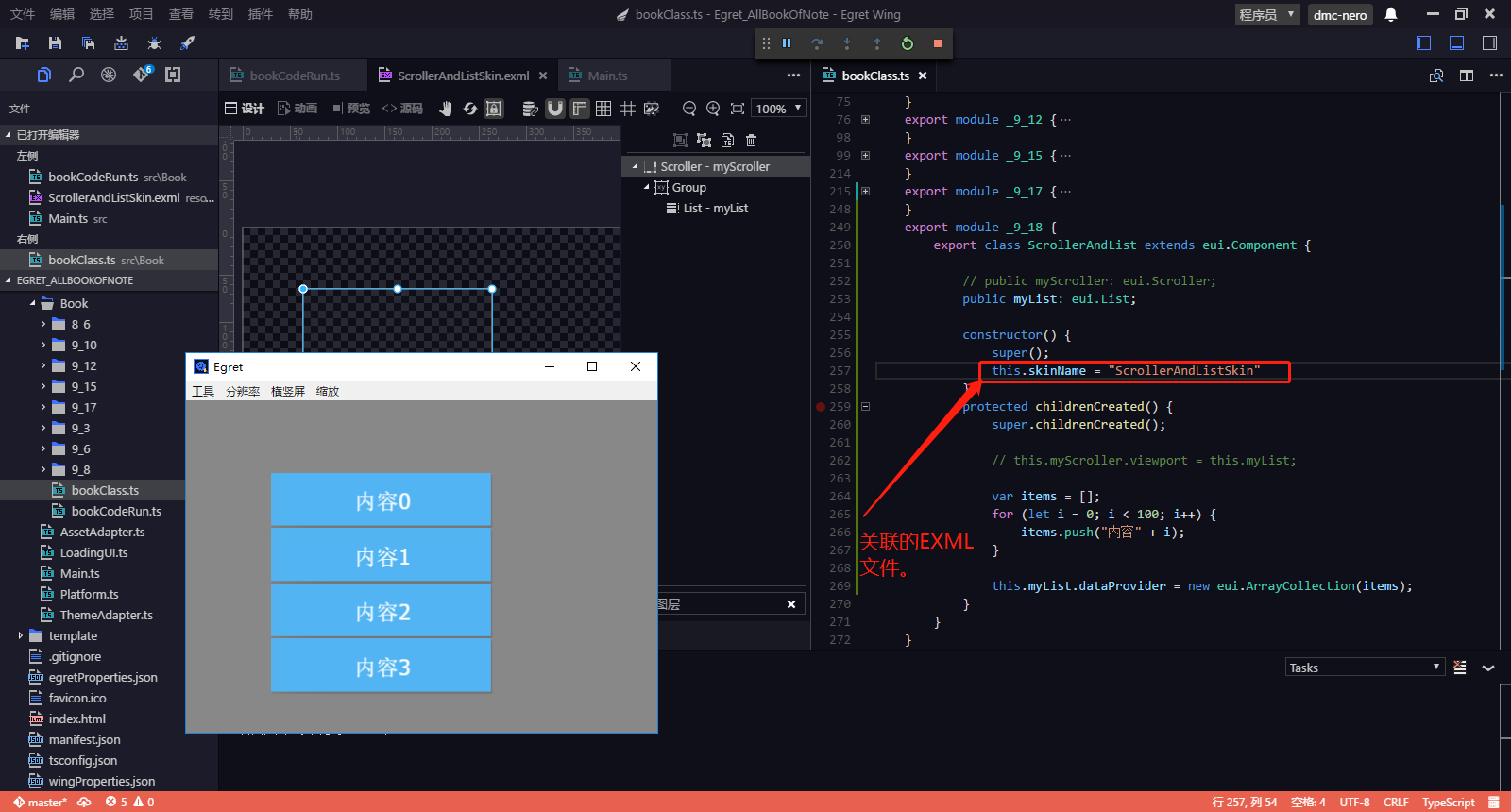
现在就有了,但是,还有问题,我无法滚动内容。
是的,可能是书中内容老旧,还是新版本的问题,总之,还要设置一些东西。
就是Scroller的viewport要设置。
那么,就要在代码里设置了。

这样就完成了。
3、自定义List组件中的每一个项ItemRender。
第一步:
准备素材。

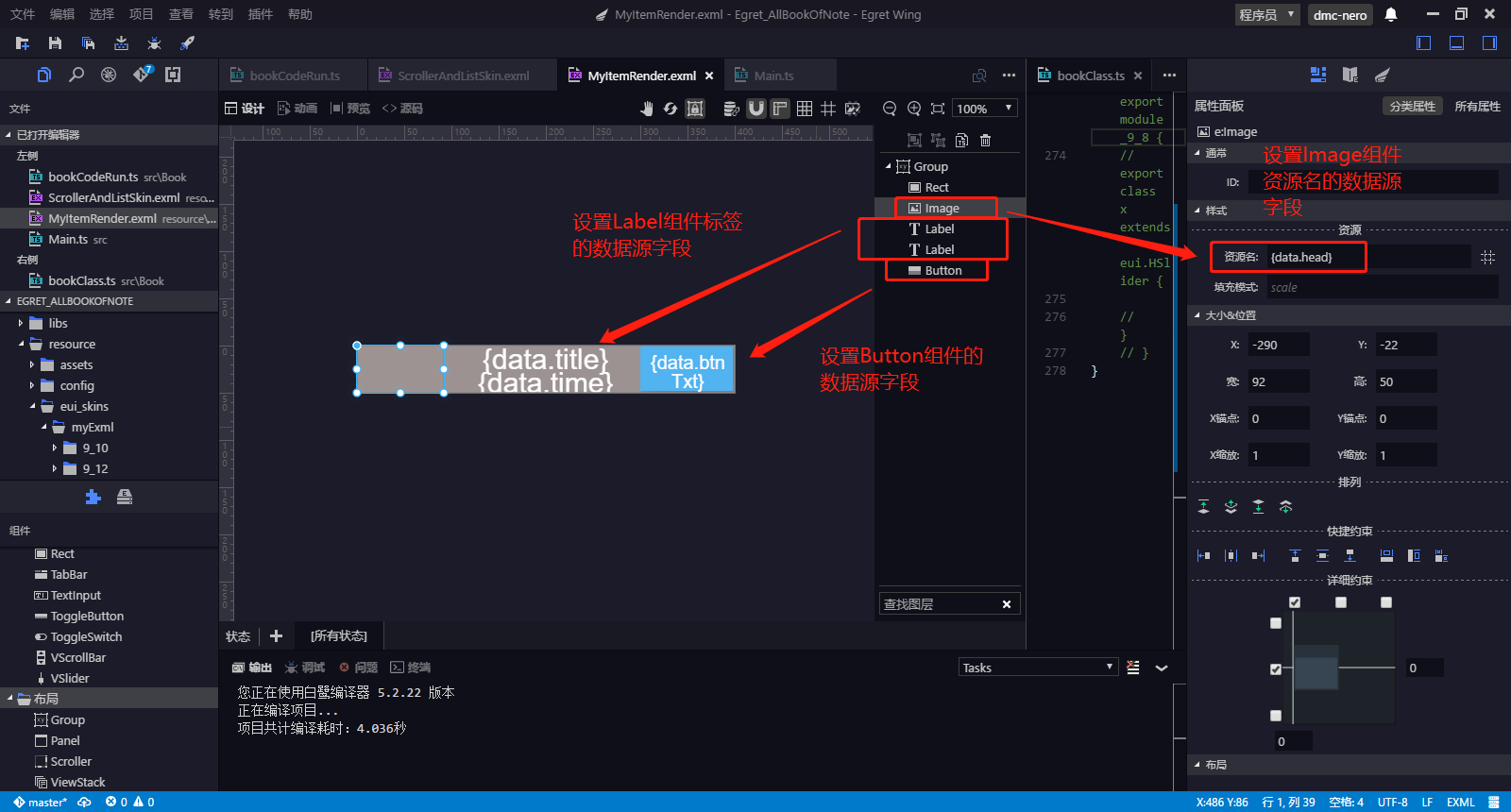
创建一个EXML文件 MyItemRender.exml。
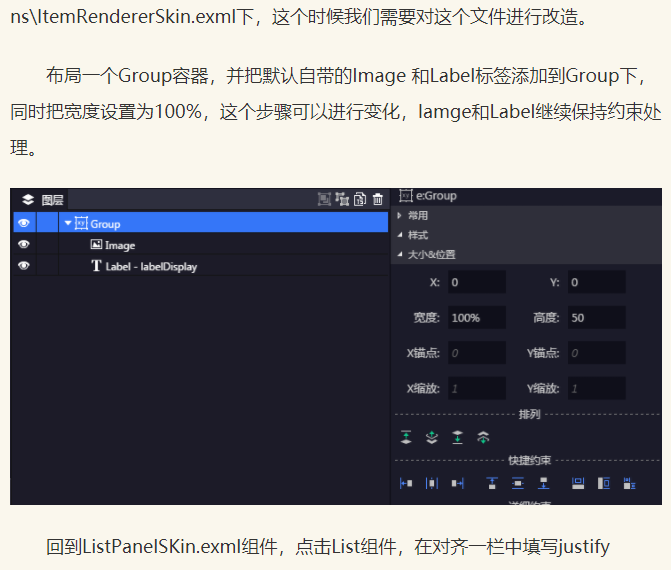
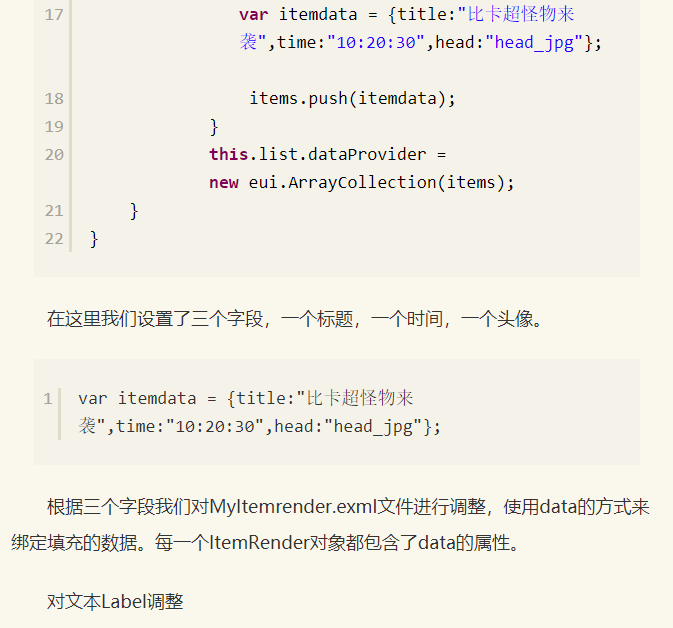
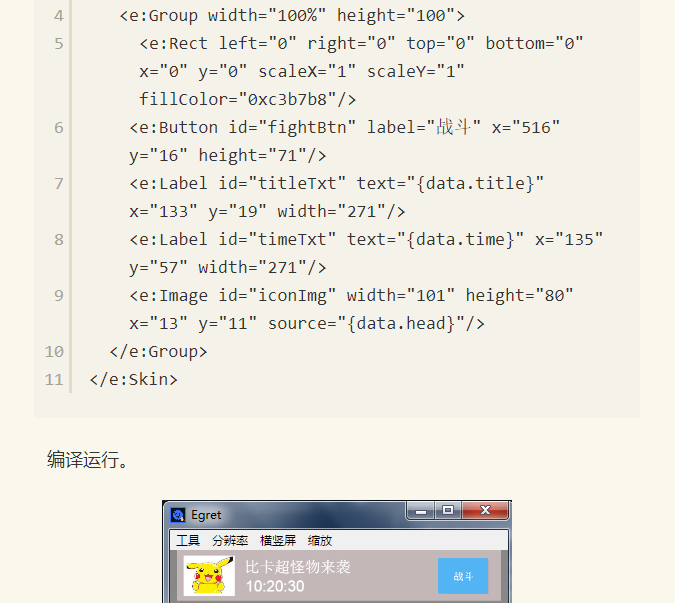
并且拖入组件,设置好每个组件的数据源字段。

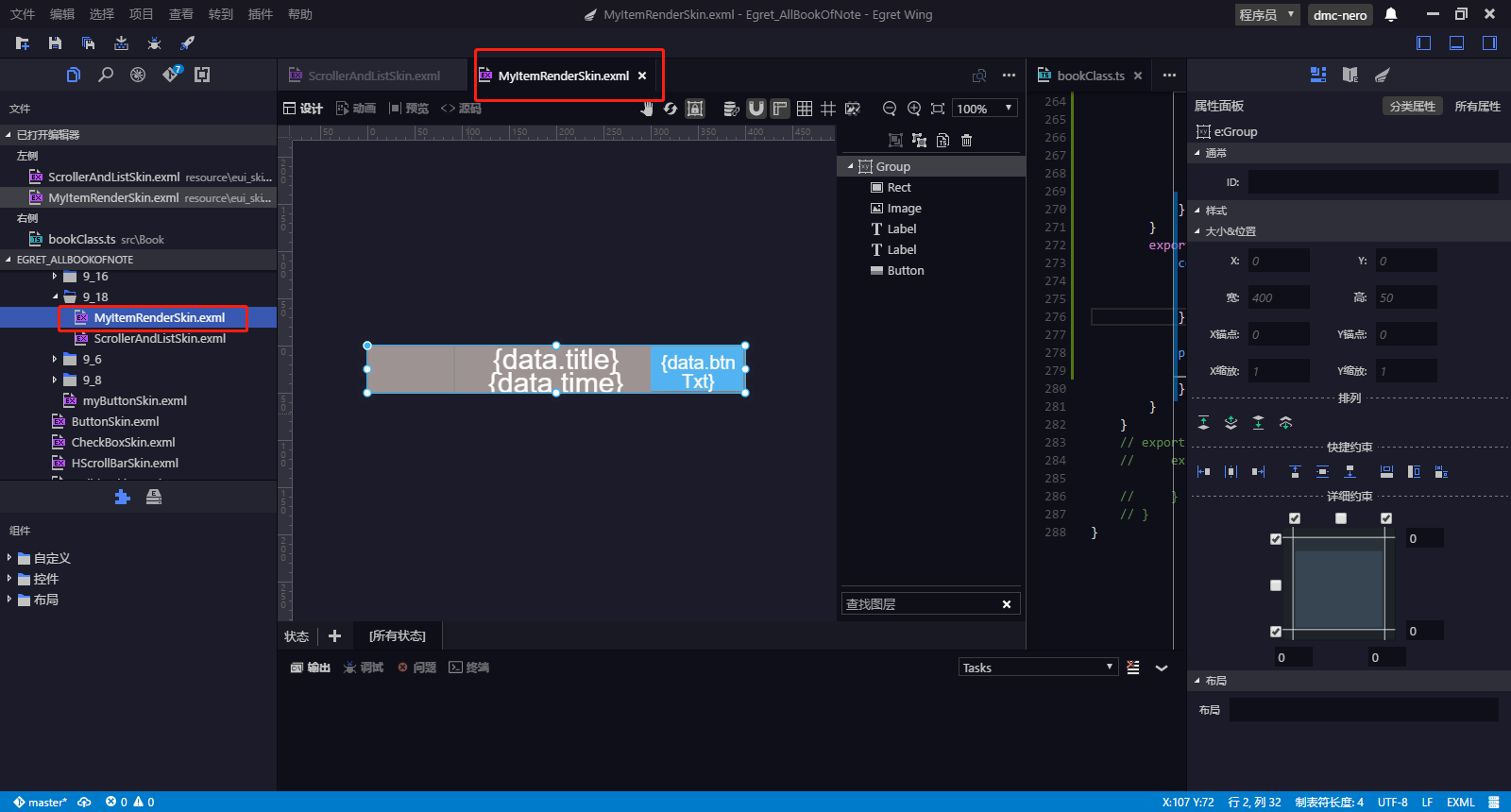
额。。。把 MyItemRender.exml 改名成 MyItemRenderSkin.exml 。

第二步:
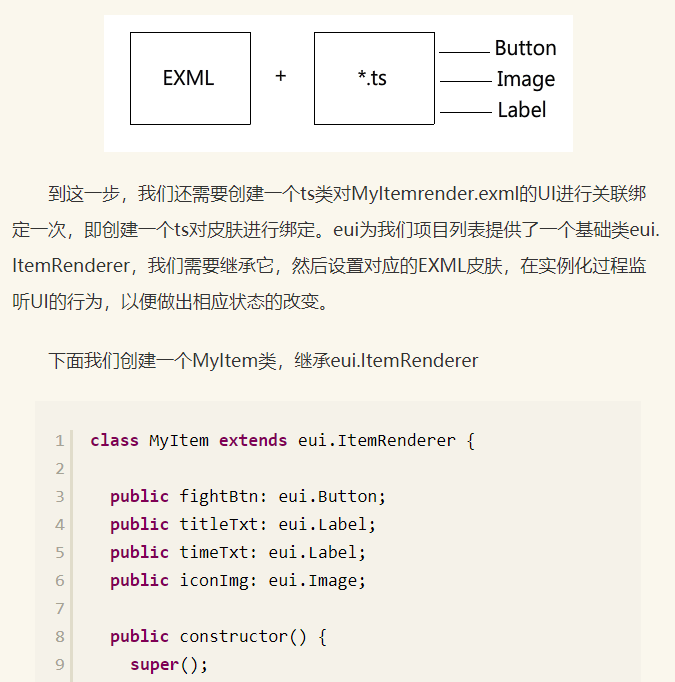
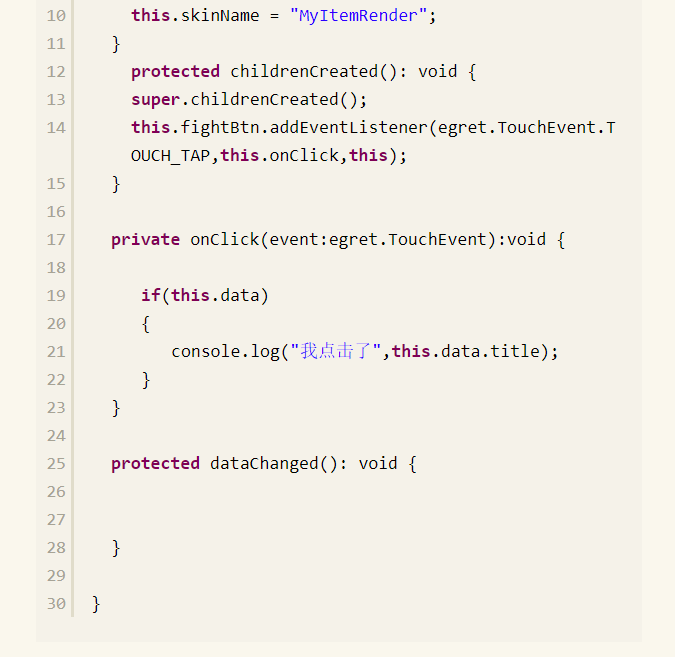
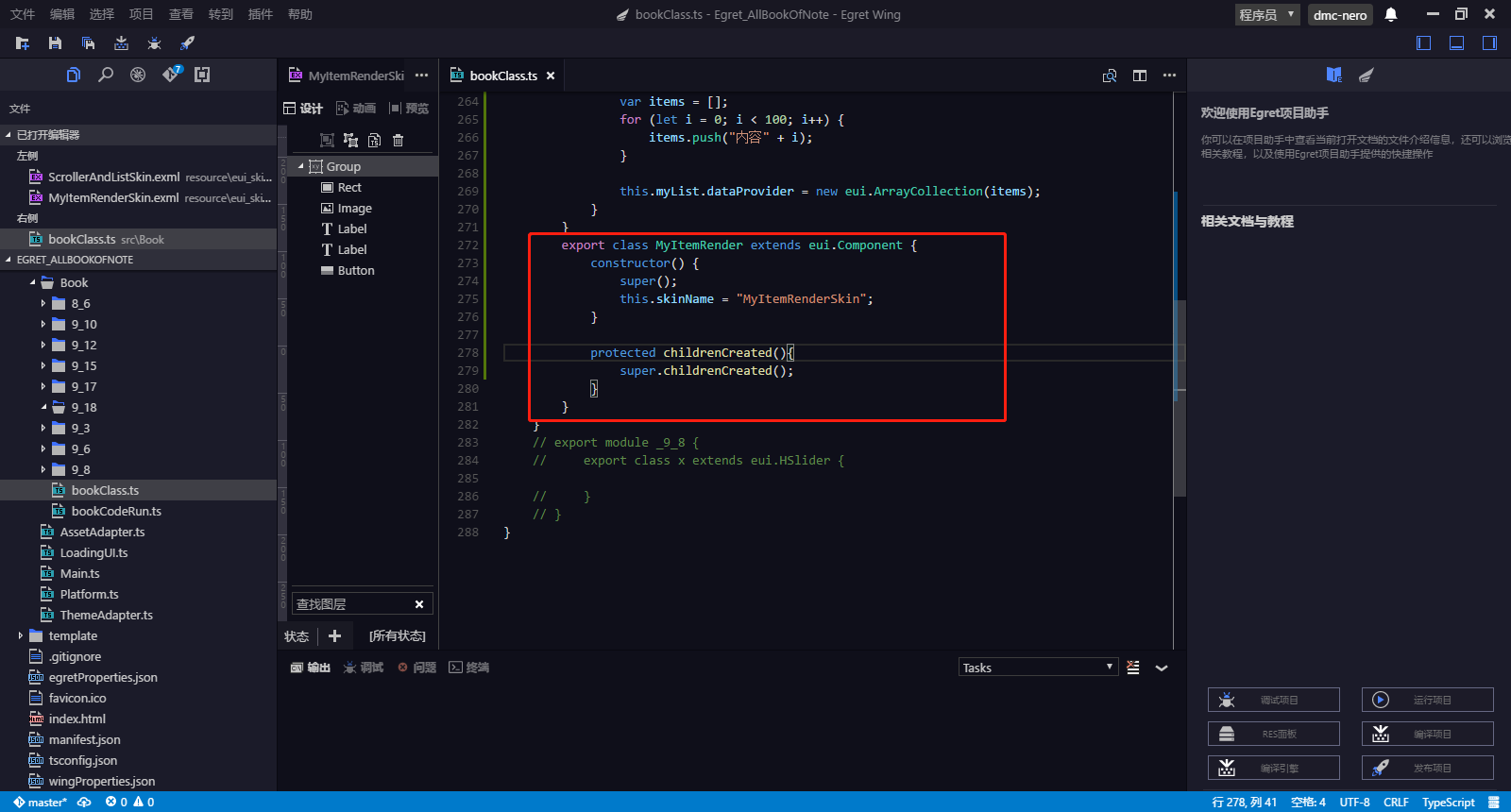
创建关联 MyItemRenderSkin.exml 文件的类。

第三步:
回到 ScrollerAndListSkin.exml 文件,把 List组件 的皮肤设置成 MyItemRenderSkin 。

如果找不到 MyItemRenderSkin 的皮肤,就要重新加载一下。

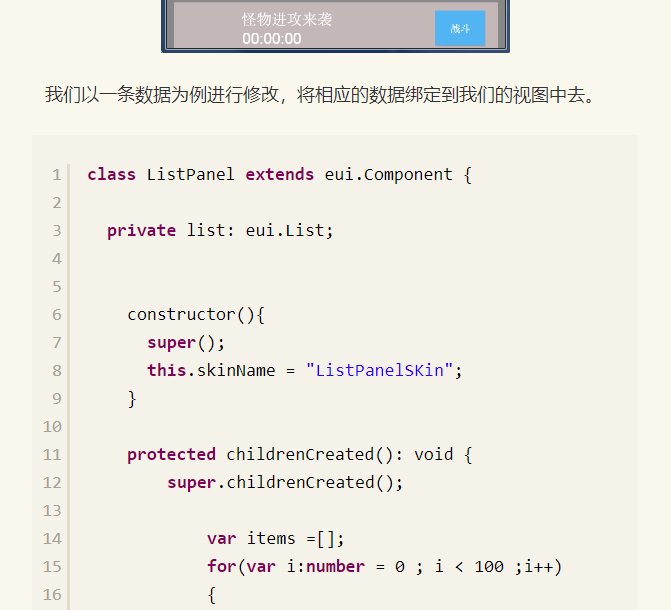
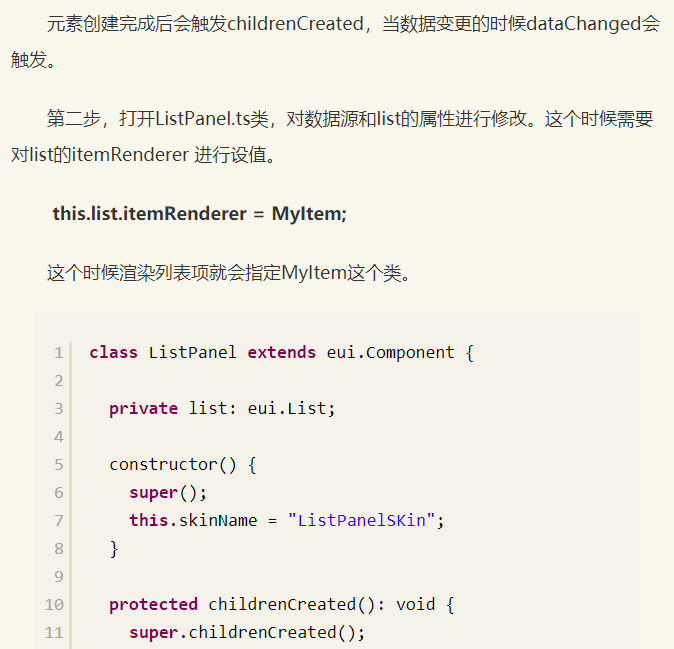
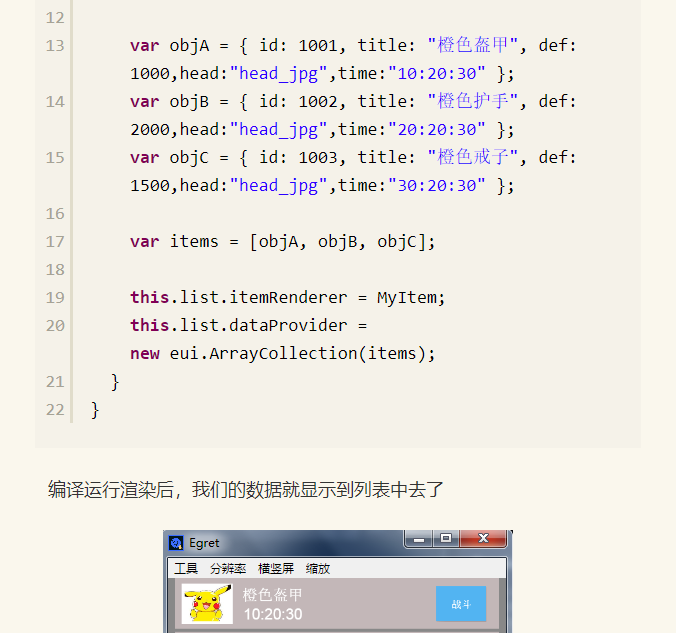
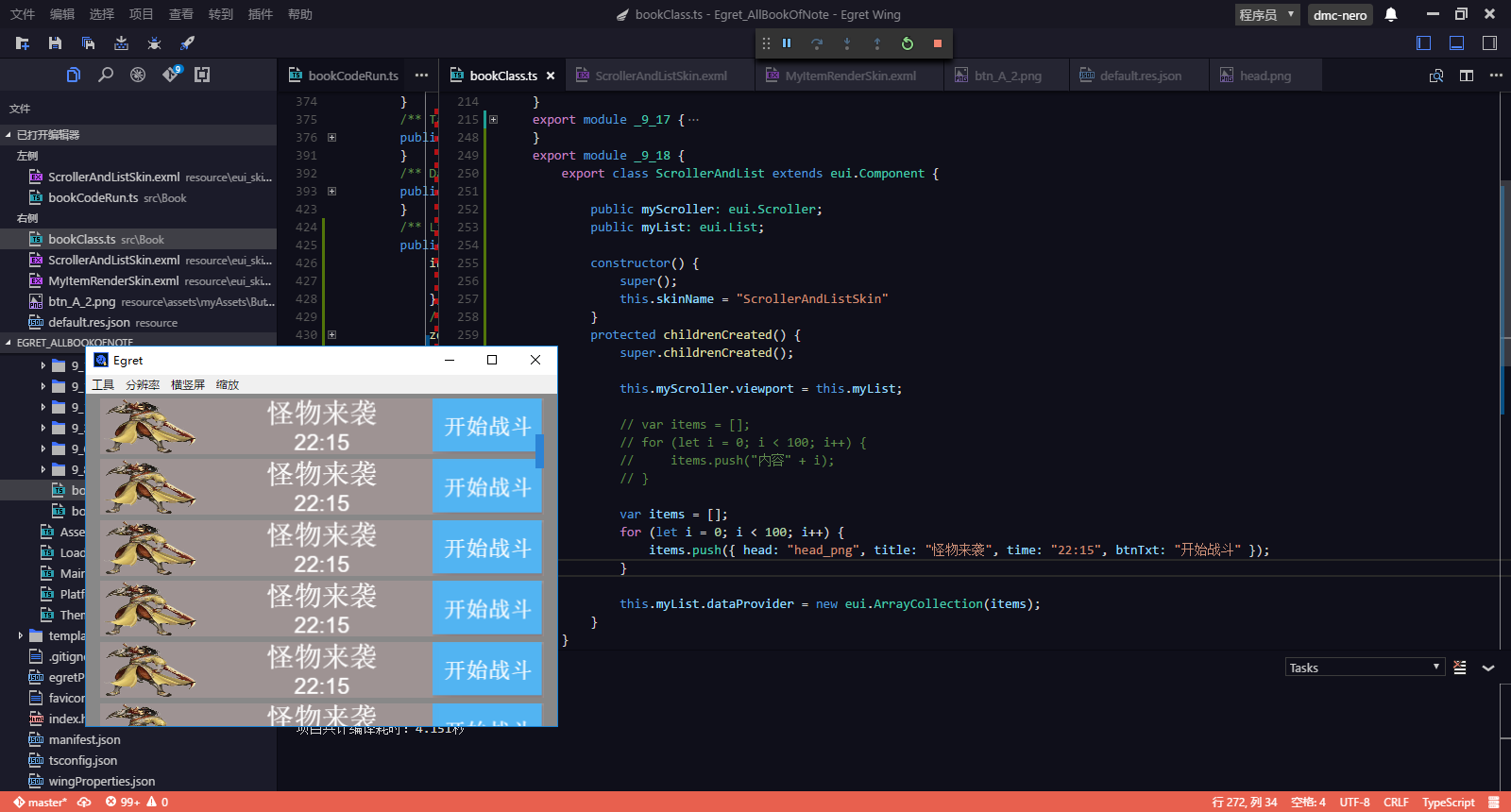
修改 ScrollerAndList 类。

第四步:
运行查看效果。

我这里的效果是做了一些微调的。
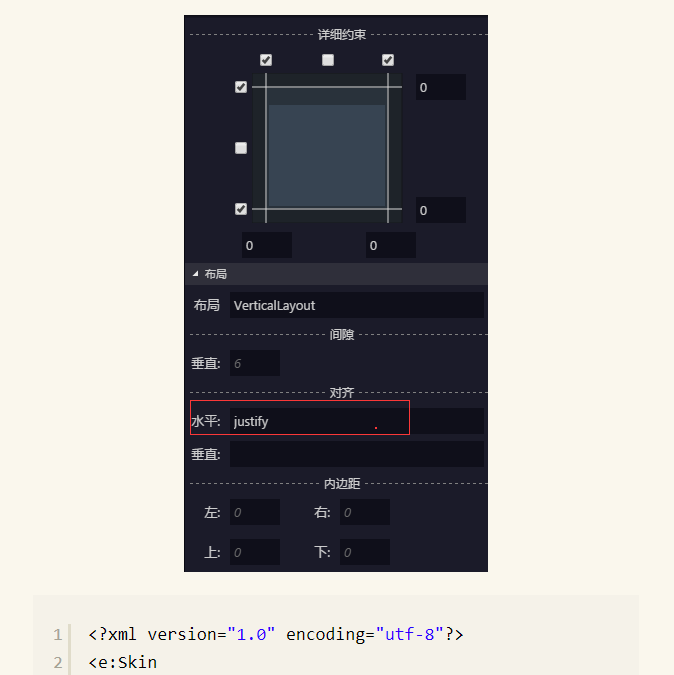
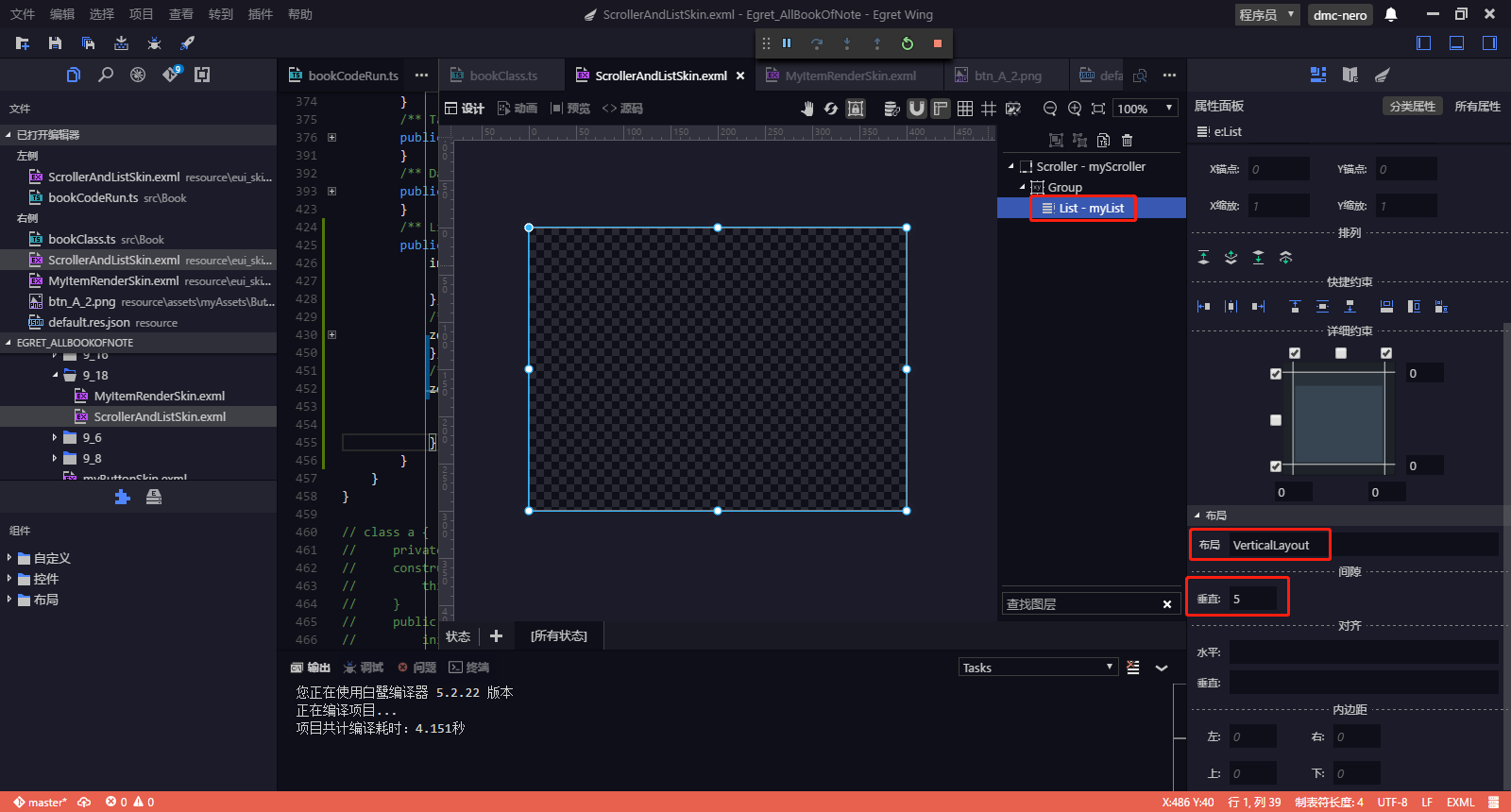
ScrollerAndListSkin.exml 文件中,List 组件 布局采用垂直布局,垂直间距设置为 5。

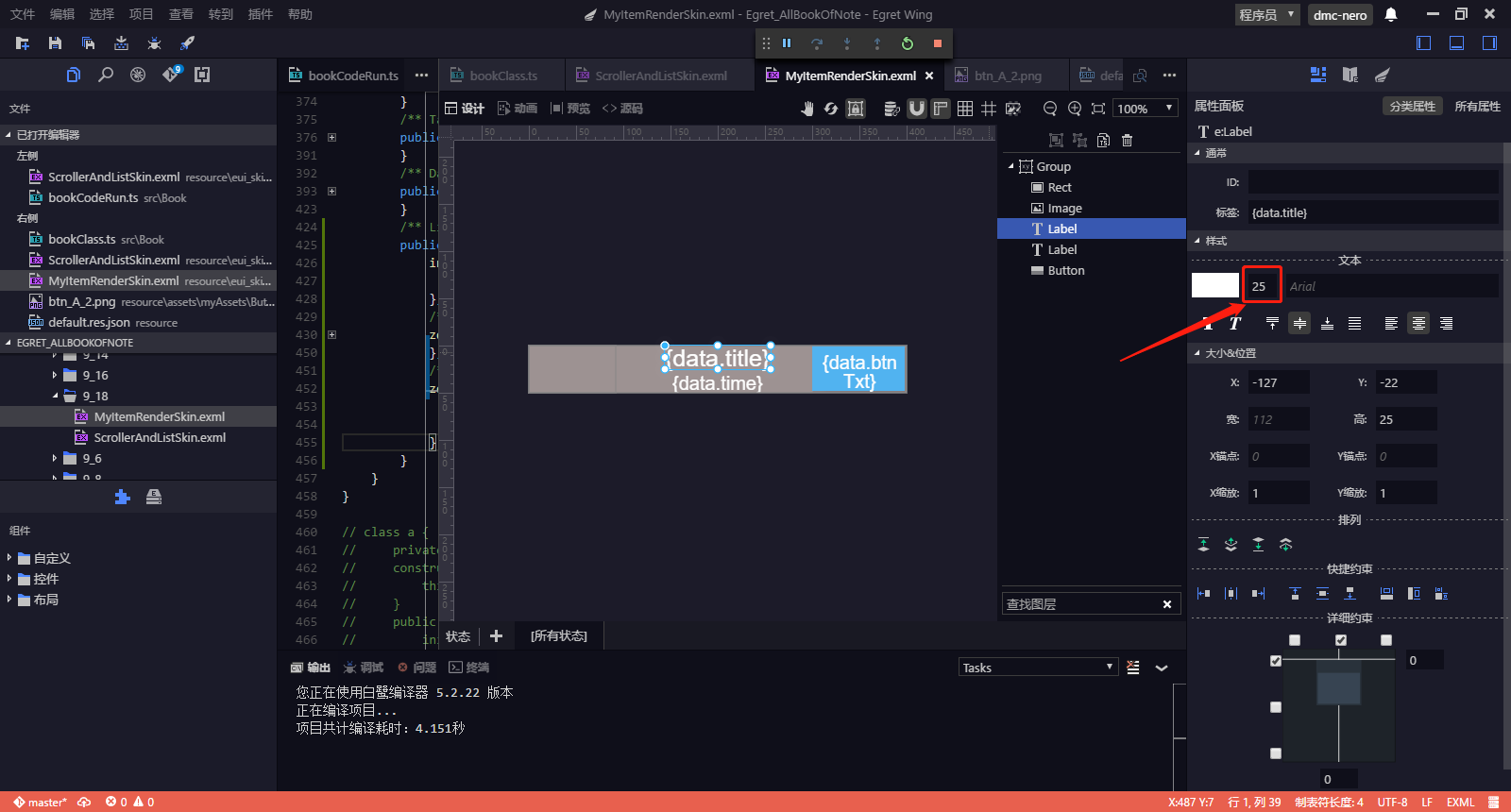
MyItemRenderSkin.exml 文件中,上面的Label 文字大小改为 25。

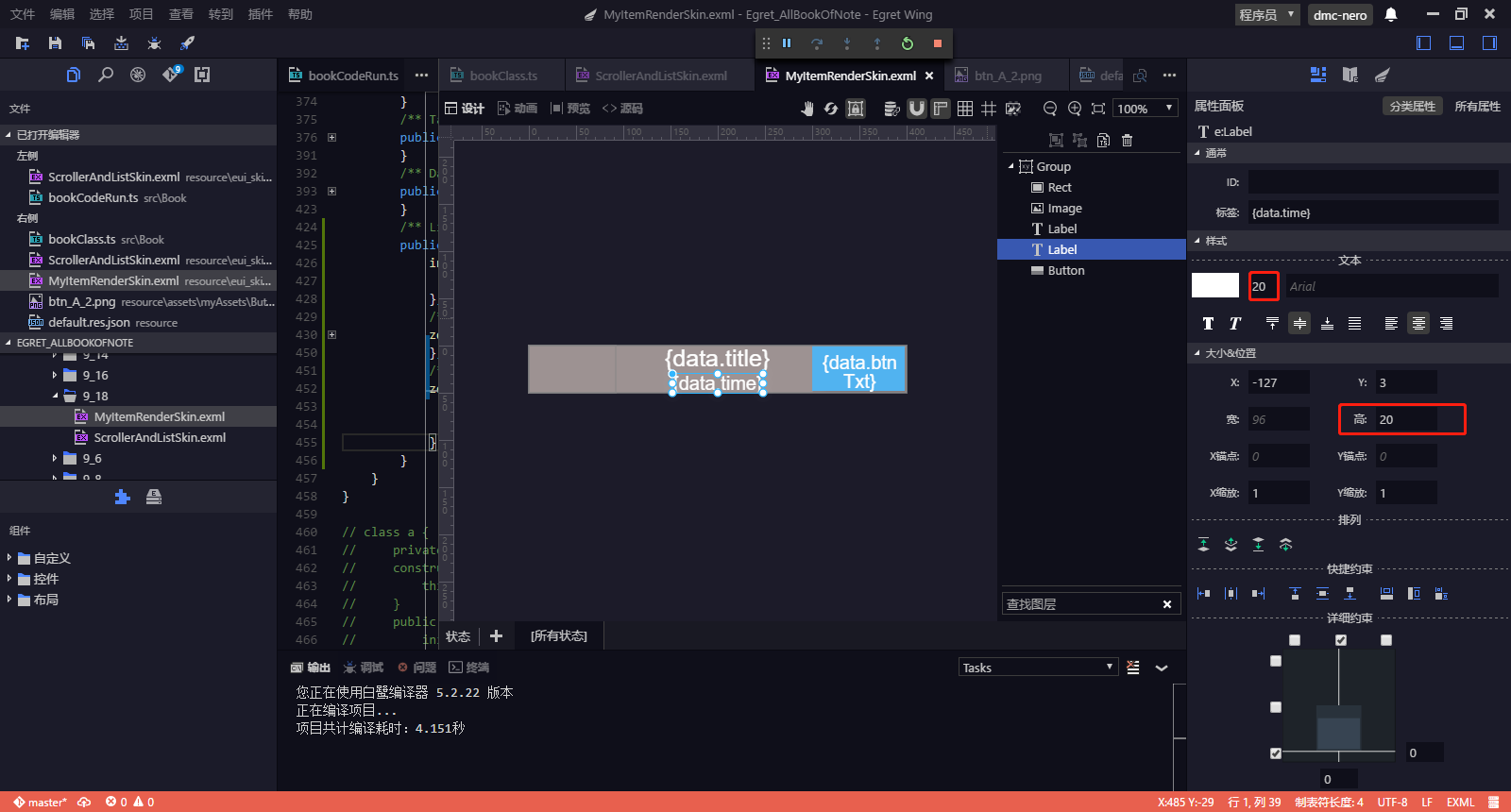
MyItemRenderSkin.exml 文件中,下面的Label 文字大小改为 20,高度改为20。

至此, 9.18.3 节内容结束。
没想到 9.18节有这么多个 段落。。。今天我做卫生去了,所以很晚才能写日记,9.18节干不完了。
今天就先到 9.18.3 节吧。。明天继续。
- 还没有人评论,欢迎说说您的想法!


 客服
客服


