第二十八篇(书中 9.19 节 内容)
没想到第九章的组件篇可真是够长的,没事,慢慢来吧。
开始 9.19节。








重点:
1、创建一个Tips提示组件。
操作:
1、创建一个Tips提示组件。
哇!出大问题!这个Tips组件有点牛皮!怎么办?
书中内容这部分,我直接懵逼。

还有这部分也是。

一点一点来分析好吧。
好,开始分析一波。
第一步:查看最终展示效果。
这是最终效果。(我去,我现在才知道,原来博客园的编辑器还可以放Gif图片。。。)

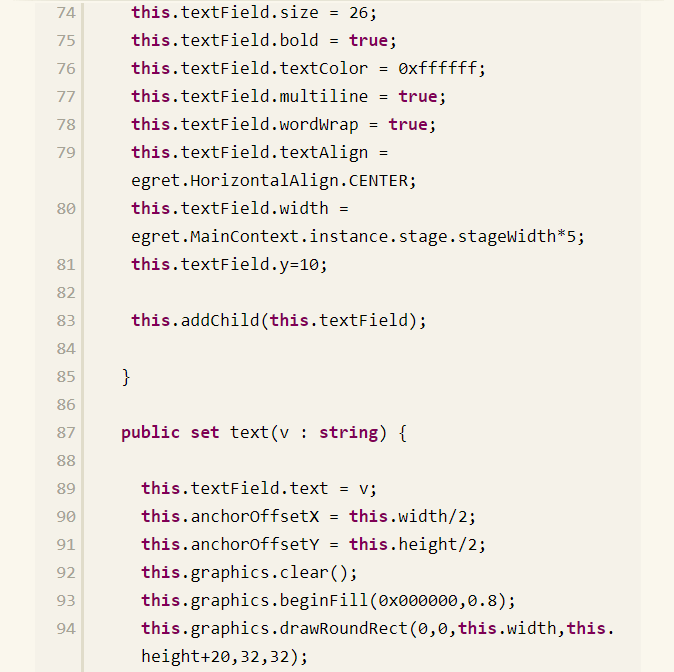
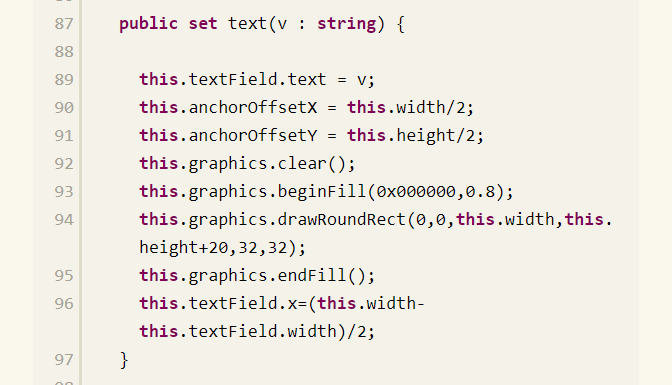
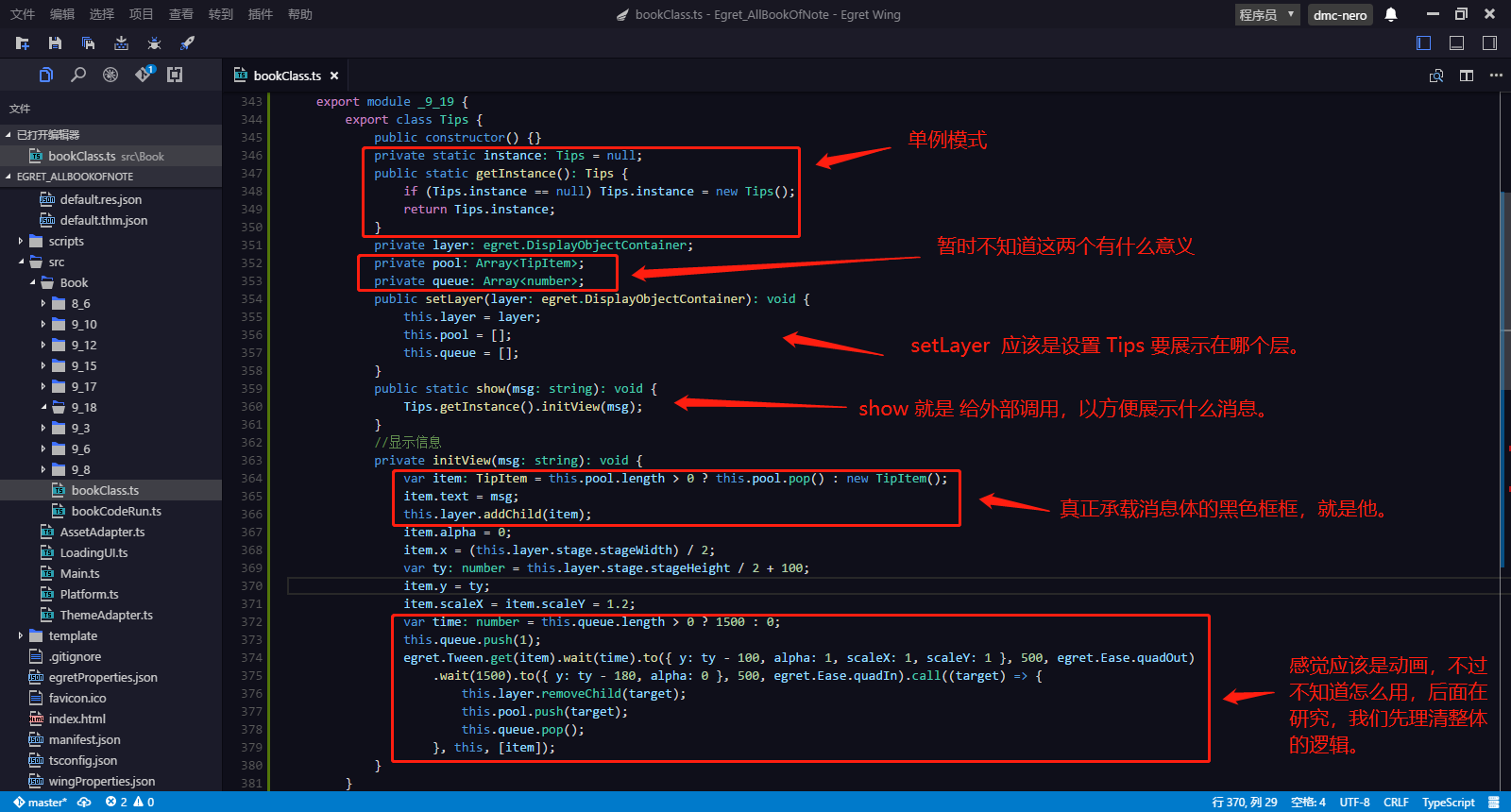
第二步:这个黑色的弹框组件本质上是由什么构成的?

可见,在使用的时候,是通过Tips类,调用show方法实现的。
那么,这个Tips类,就有必要去一看究竟。

好了,分析了一波Tips类之后,发现,其实Tips只是一个 包装 + 动画 的类而已。
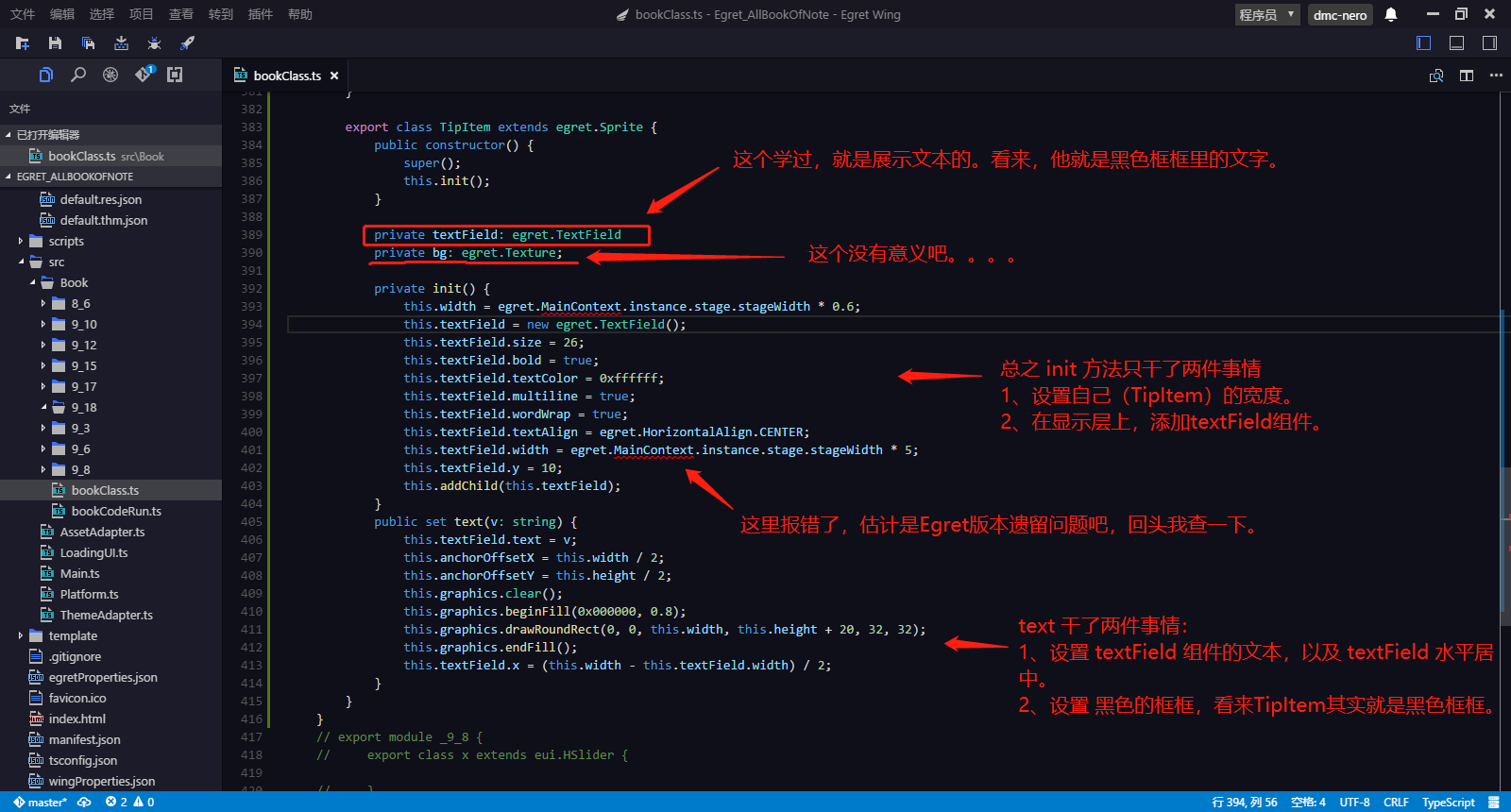
真正的 黑色框框,其实是 TipItem 类。

现在整个Tips的逻辑就理清了。
剩下的难题:
1、Egret历史遗留问题。

2、动画 这块。

好吧,开始来攻克难题。
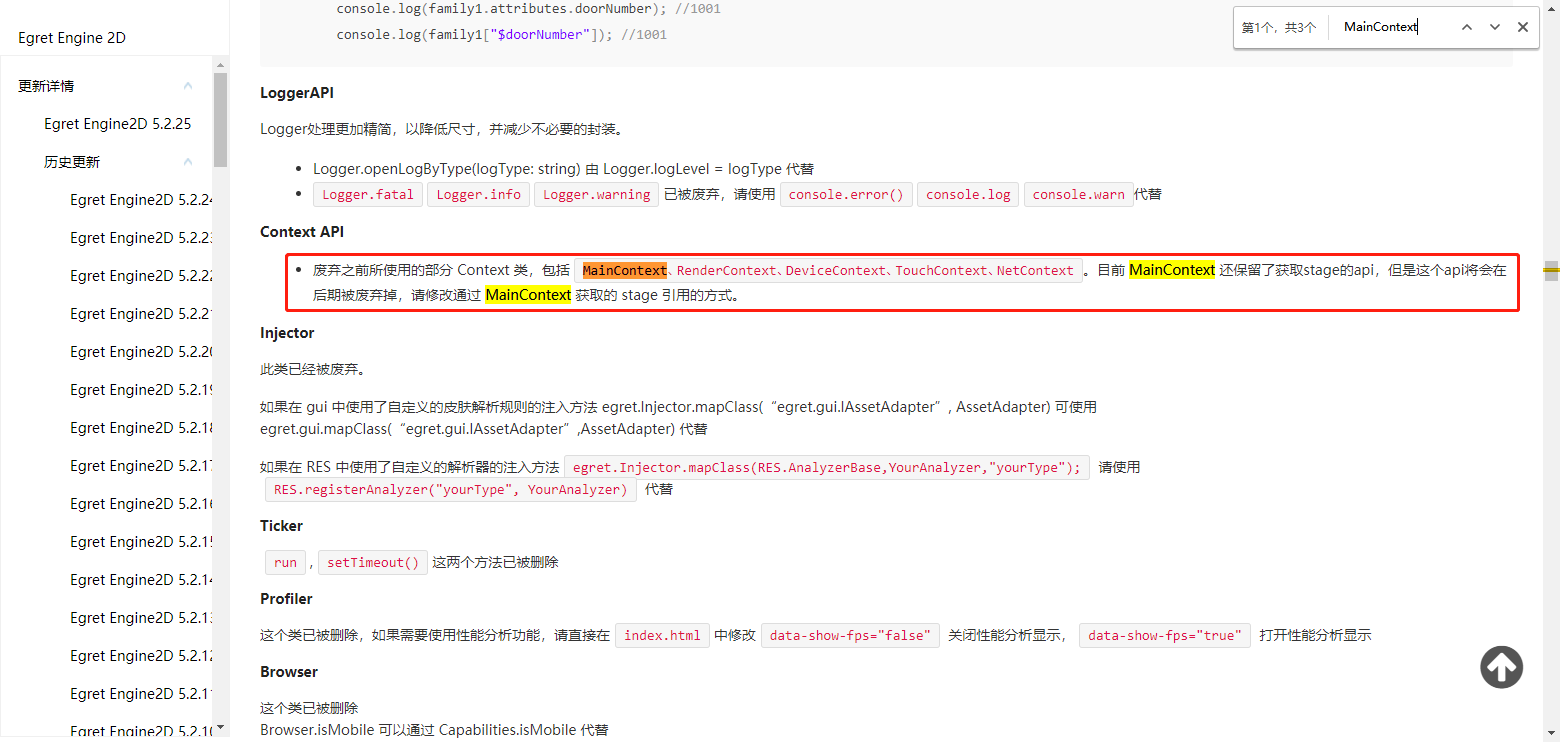
1、Egret历史遗留问题。
早在 2.0 升级到 2.5 时,这个API就被废弃了。。。


那么,如何获取stage呢?


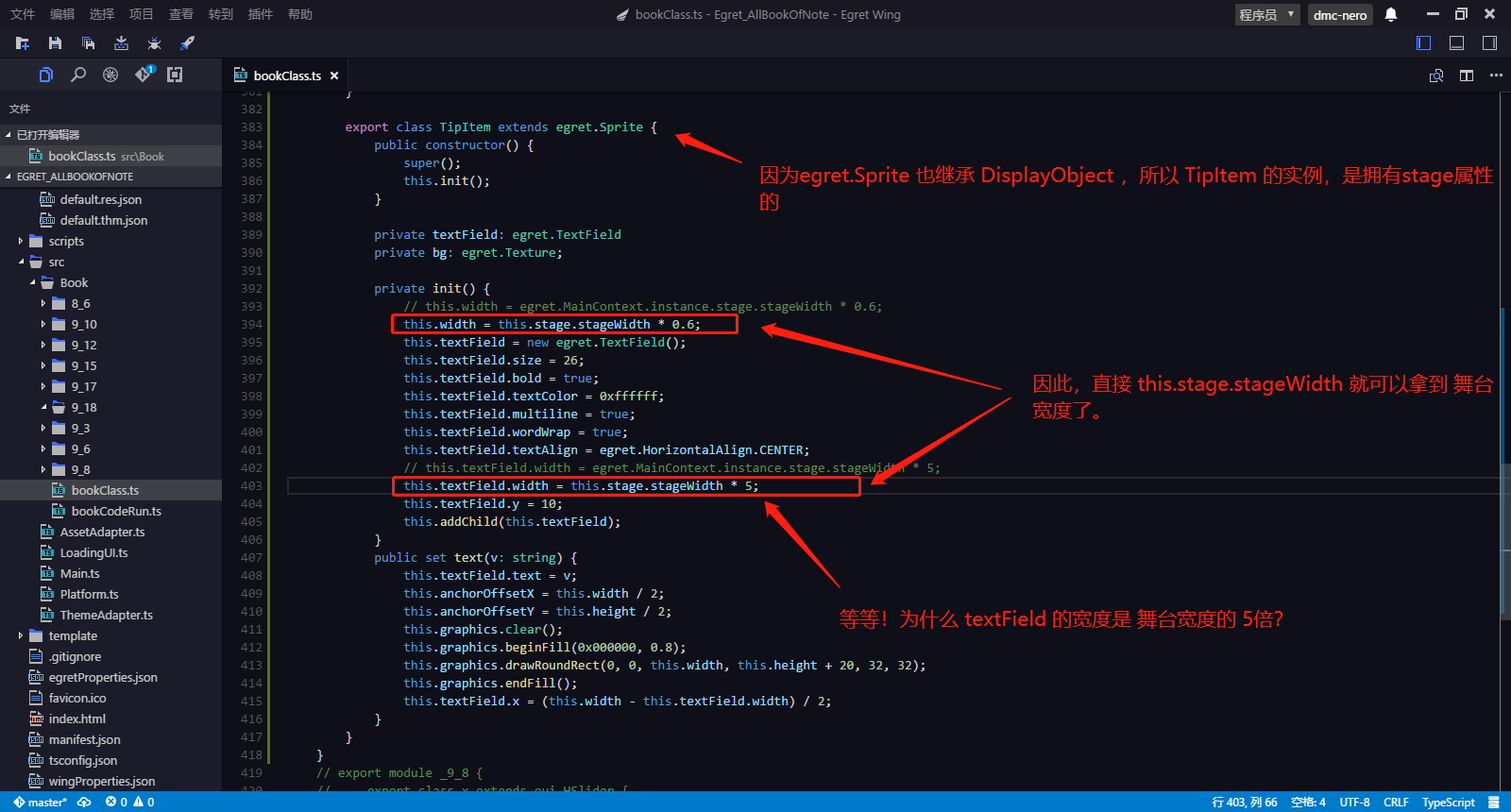
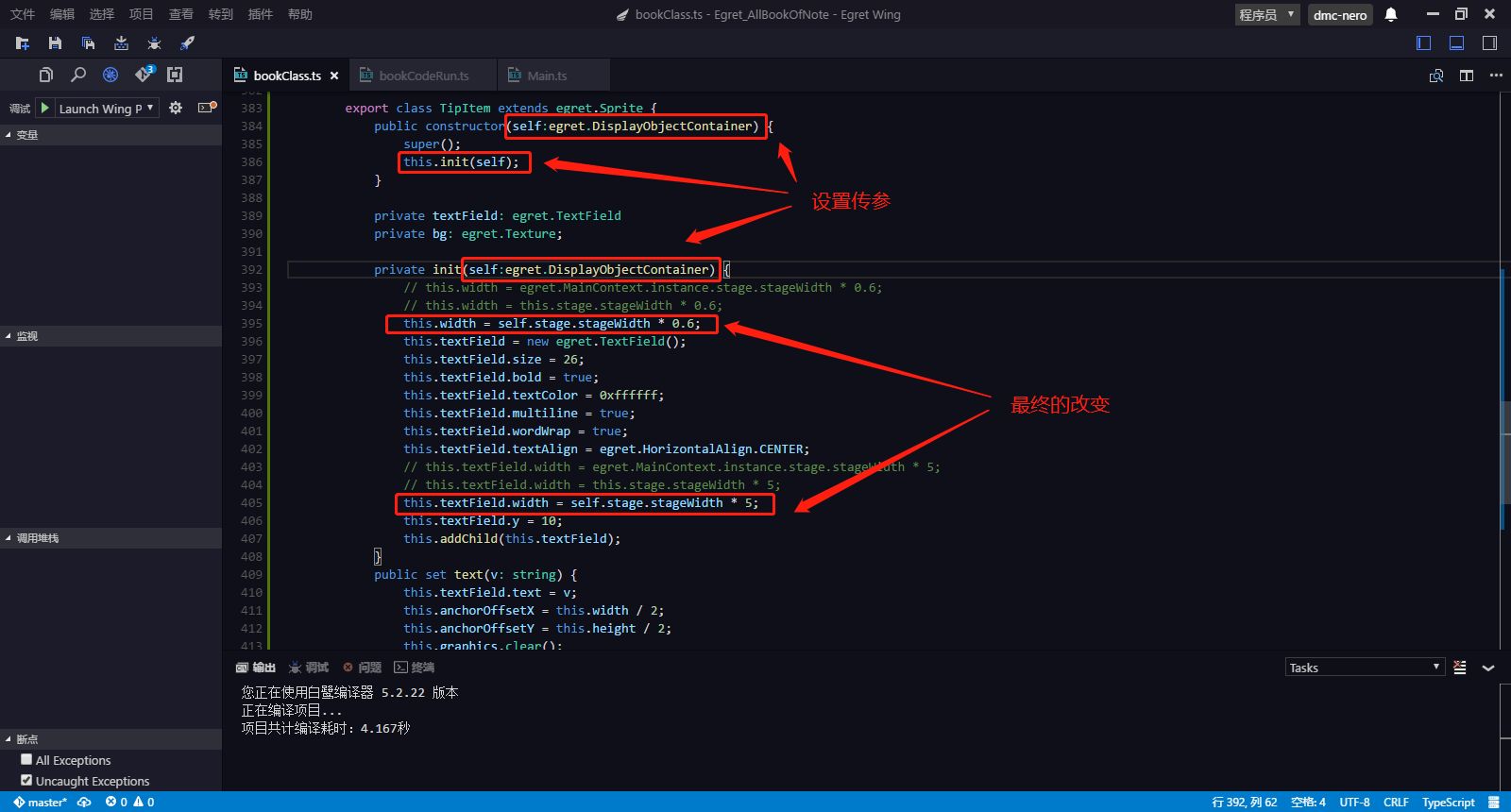
所以,要修改一下。

突然发现,textField 的宽度为什么是 舞台宽度的5倍?
算了,先放一放,继续看看动画的难题。
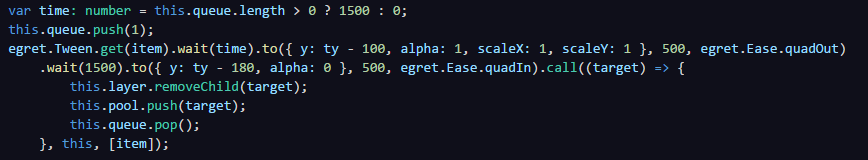
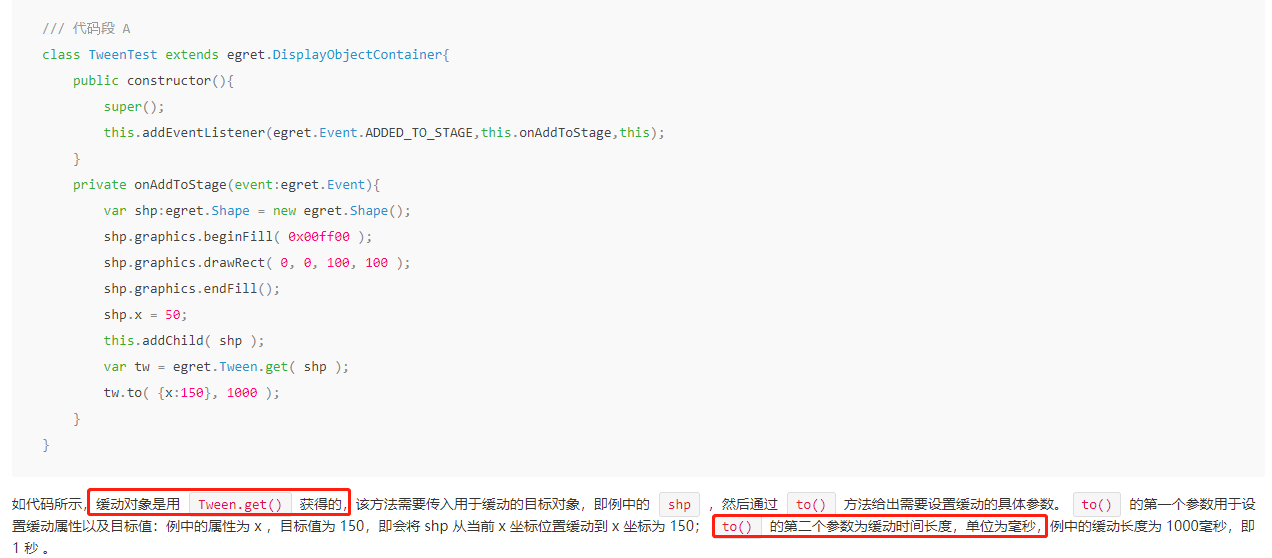
2、动画 这块。


读完之后,确实是有了一定的理解了。
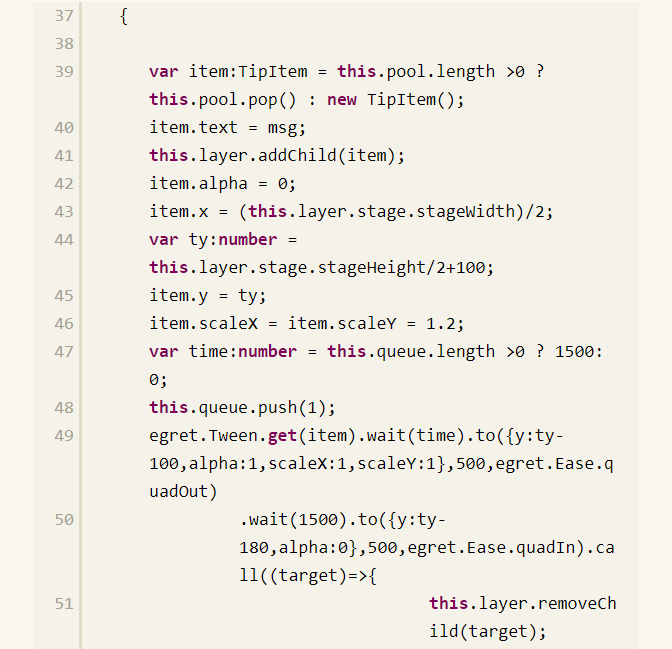
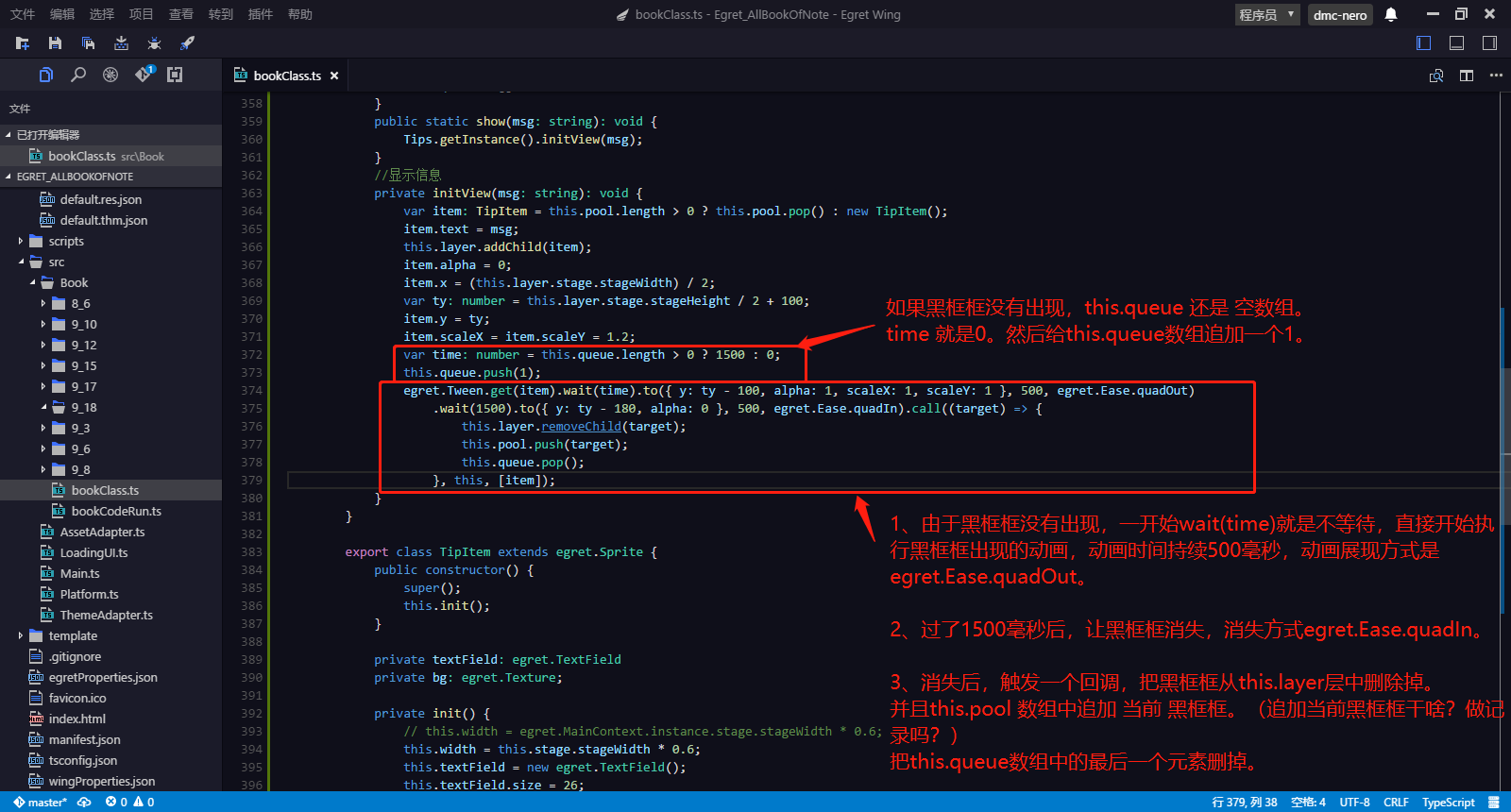
现在再看看代码。

这样我就可以解读这段代码了。
好了,既然解决了两个大难题,我就按照书中的代码,开始运行看看效果。

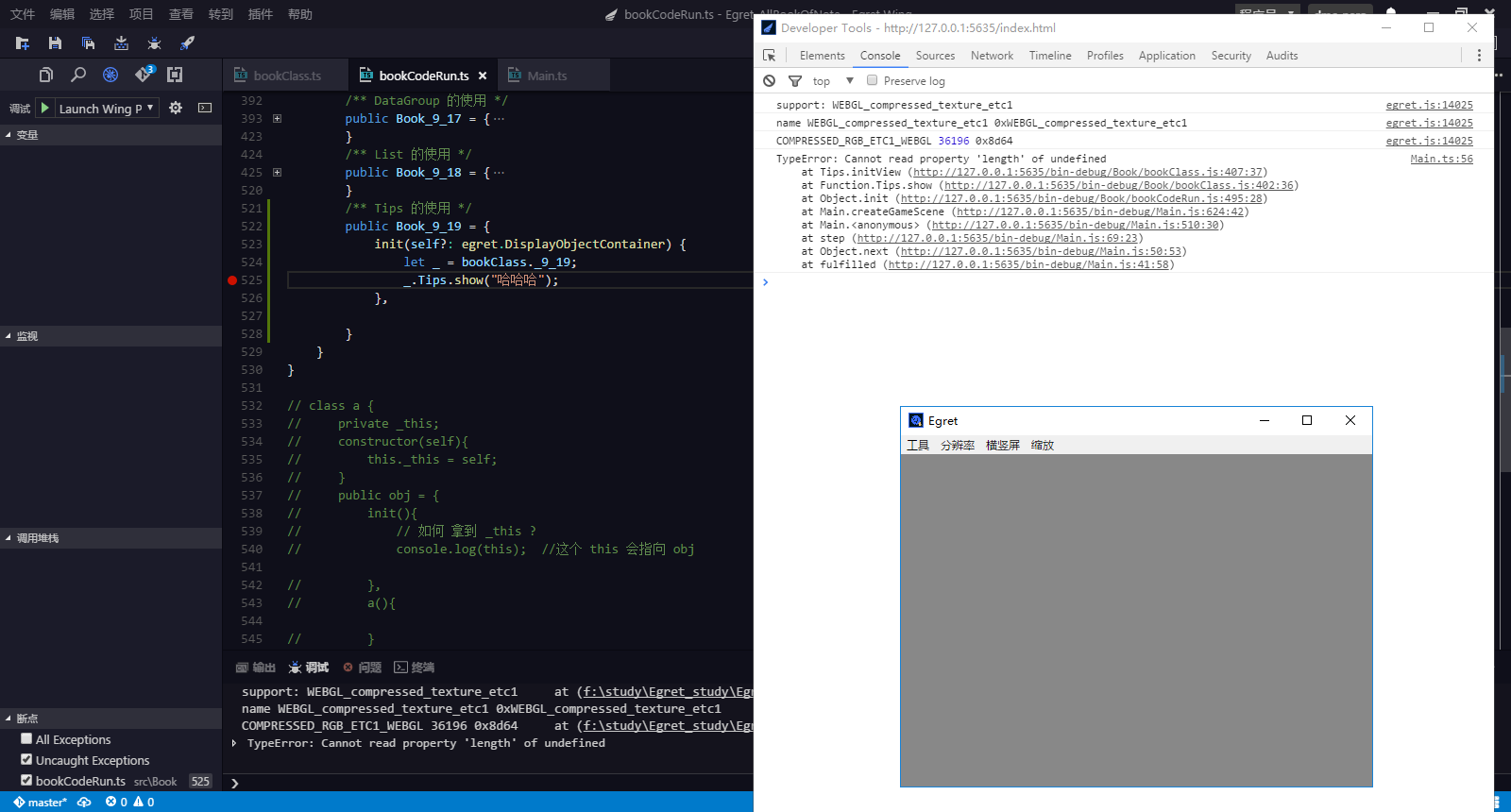
报错了,看来是有问题,我找找原因。
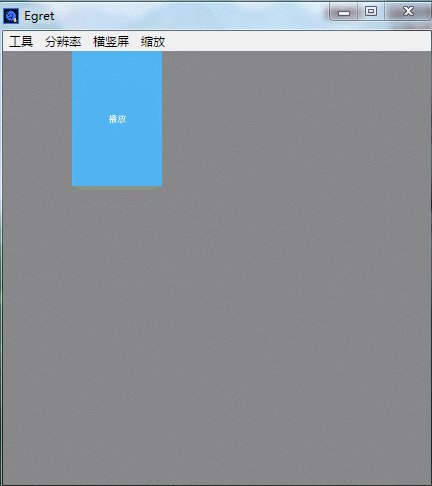
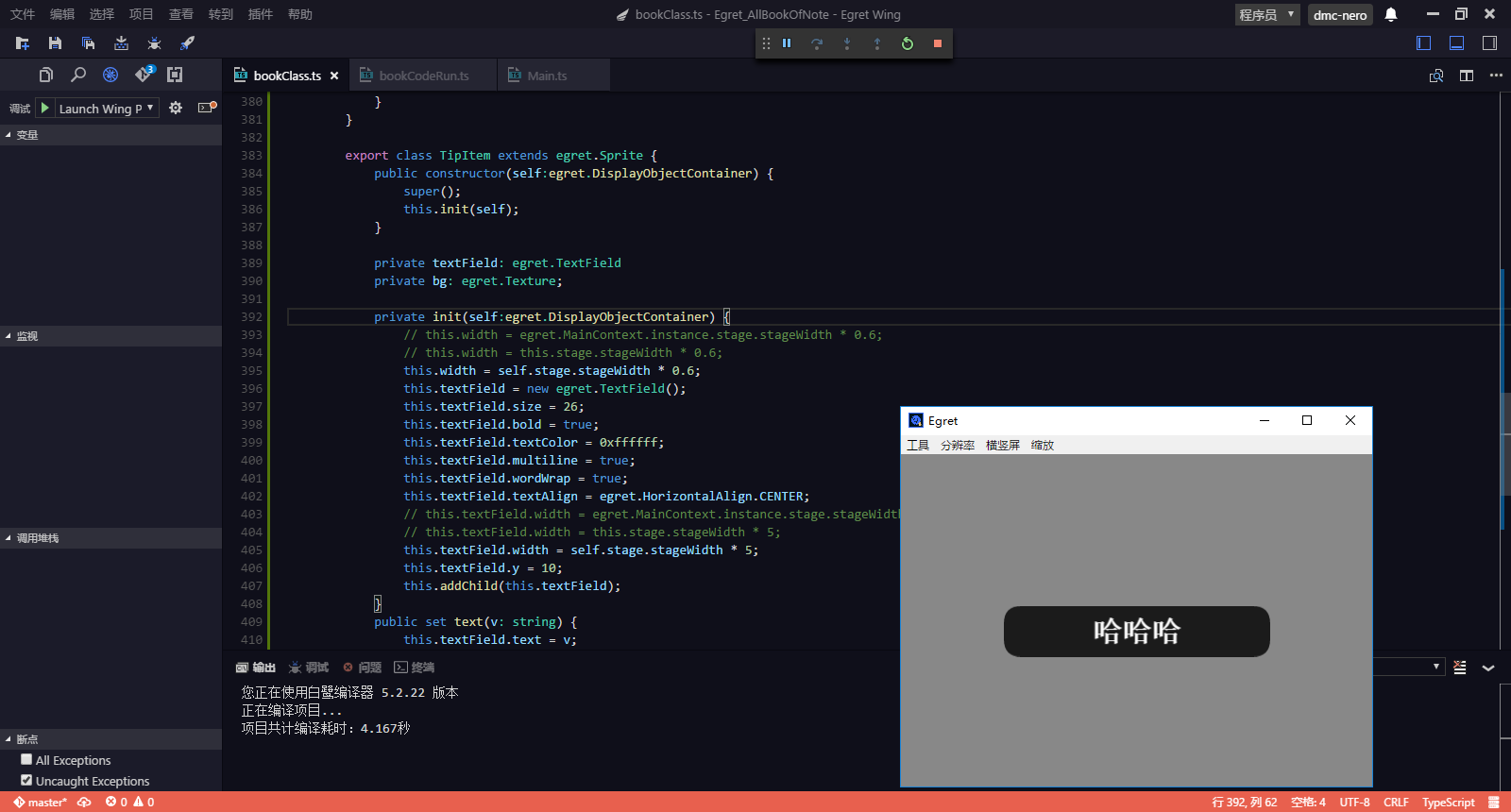
好的,我解决了,现在我把正常运行的效果发出来。

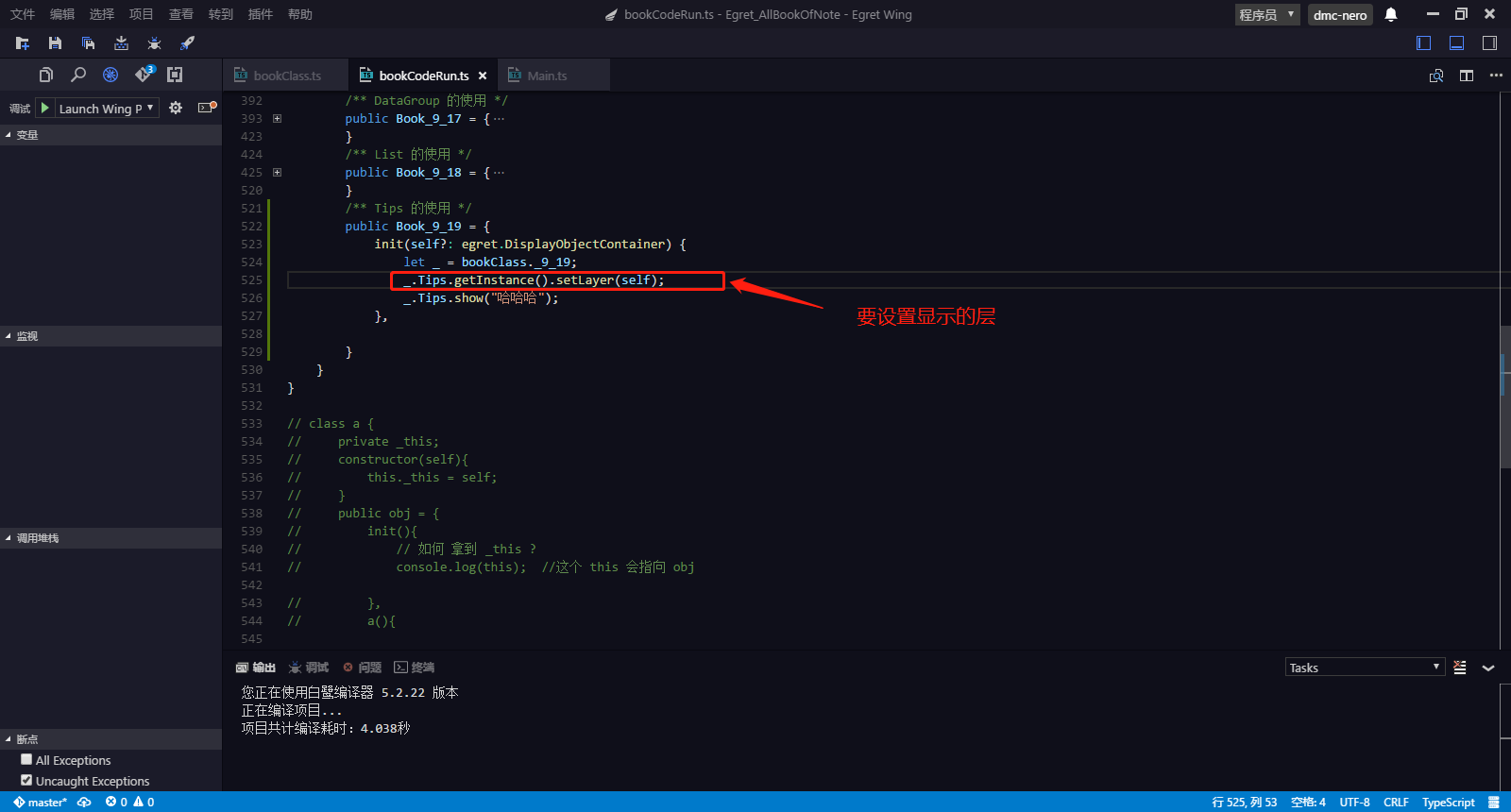
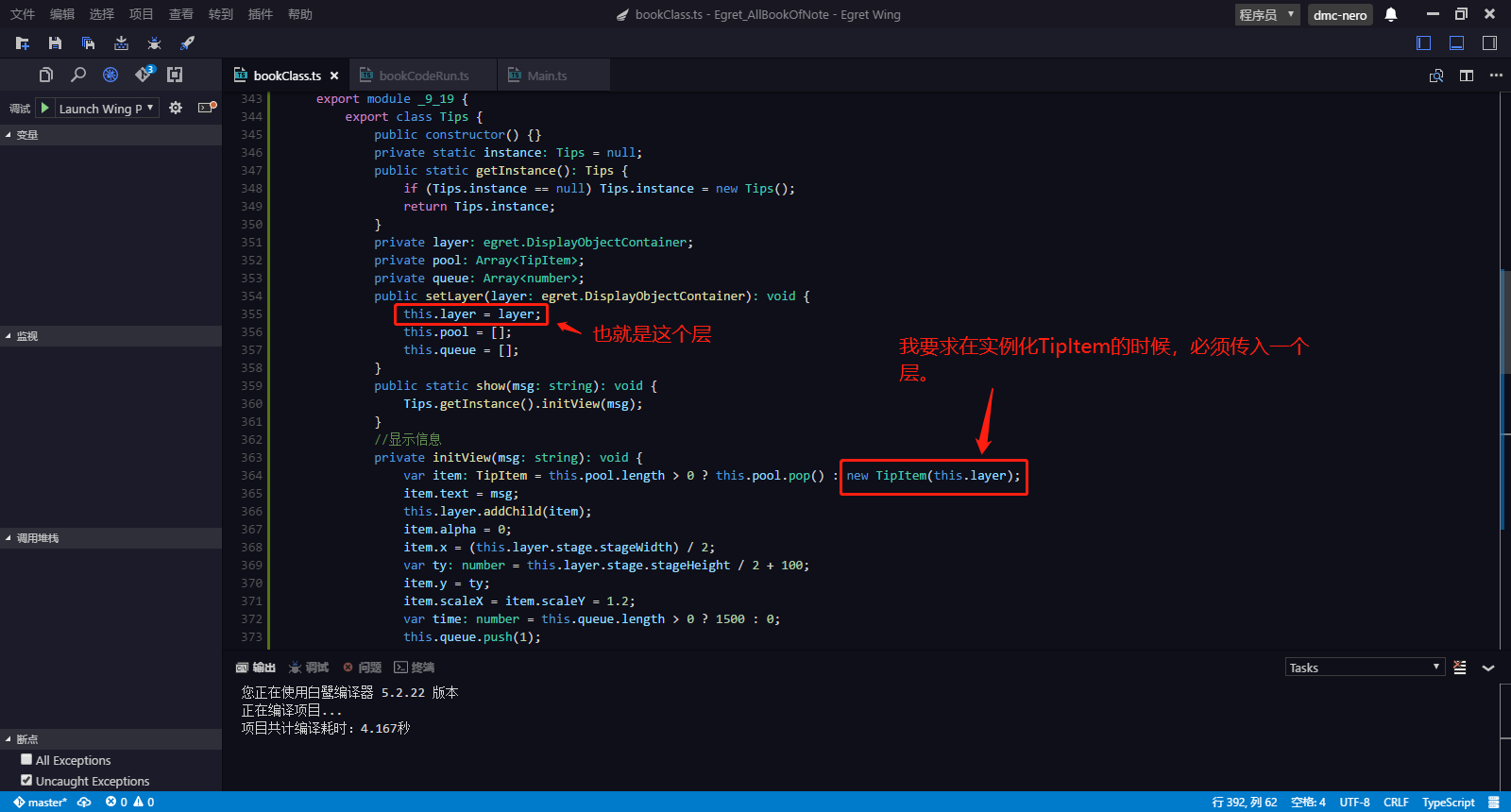
然后我说一下我改动的地方。
调用Tips.show之前,要事先设置好舞台。

TipItem的舞台也要设置。


至此,9.19节 内容结束。
呼~真是够吃力的,洗澡去了。
- 还没有人评论,欢迎说说您的想法!


 客服
客服


