一、浏览器
浏览器是指可以显示网页服务器或者文件系统的HTML文件(标准通用标记语言的一个应用)内容,并让用户与这些文件交互的一种软件
1,浏览器种类
主流浏览器:Chrome,Firefox,Safari,Opera
老师经常说的,不用Chrome浏览器,都不好意思说是程序员
2,浏览器内核
内核:可大概为“渲染引擎”,不过我们一般习惯将之称为‘浏览器内核’。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript),并渲染网页
内核分类:
Trident:IE,猎豹安全浏览器,360极速浏览器,百度浏览器
Gecko:Firefox
Webkit:Safari
Blink:Chrome ,Opera
不同的内核在渲染同一内容的时候会有差别
二、HTML基础知识
1,什么是HTML
HTML:超级文本标记语言,在浏览器运行的一种标记语言
2,HTML结构
<!DOCTYPE html> #声明文档类型, <html lang="en"> #是所有标签的容器,lang表示语言,表示整个文档的内容以什么语言为主 <head> #页面结构的头部,包含辅助显示的标签 <meta charset="UTF-8"> <title>Title</title> #页面的标题,在标题栏显示的内容 </head> <body> 页面结构的主体,包含在页面中显示的标签 </body> </html>
<!DOCTYPE>:设置当前文档使用的标准,建议使用HTML5的类型,
HTML标签:用于包裹页面上所有的其他标签
head标签:用于存放title,meta,base,style,script,link标签,这些标签都是用来辅助显示的标签,每个head标签必须有一个title标签
body标签:用于存放所有的页面上的结构标签
title标签:用于设置页面的标题、同时提高SEO的权重
meta标签:设置页面上的字符集(编码格式),utf-8,gb2312
<!--注释内容-->:HTML注释,给代码添加的代码说明性的文字,或者使一些没有必要去掉它的作用
语义化:是指用合理HTML标签以及特有的属性去格式化文档内容
三、HTML标签
1,基本标签
不加标签的纯文字也是可以在body中写的 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <br> #换行 <!--水平线--><hr> #就是单独个一个水平线 每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
2,特殊字符
#空格 ° #°;
> #> ± #±
< #< ÷ #÷
& #& 乘号 #×
¥ #¥ ²平方 #²
© #版权标识© ³立方 #³
® #注册
3,div标签和span标签(最常用的),没有语义的标签
div布局标签
在页面上单独独占一行,如果不设置宽度,默认占一行,通常作为容器布局的时候使用
span标签
一行可以放多个,显示大小由内容决定
4,img标签
<img src = '张钧蜜.png' alt="这是张钧蜜" title="美女张钧蜜" width="700" height="700"> <!--src=图片的路径,alt=图片的描述,在图片加载失败后显示, title=图片描述,在鼠标悬停在图片上时会显示-->
通过width,height来设置宽和高,,若只设定一个,会自动等比例缩放,src的路径又分为两种:网页上的一个图片路径和本地的一个图片路径
5,a跳转标签
<a id="zjm" href="11.html#iii" target="_blank"><h1>喜欢我?</h1></a> <!--a标签的跨页面进行定位--> <!--href=目标页面的路径,a标签中一定要有内容,target属性设置的是,a标签的跳转方式, 默认值为_self,不保留当前页面,跳转;_blank,保留当前页面,打开一个新的窗口进行跳转--> <p>kkkkkkkkkkkkkk</p> <p>wwwwwwwww</p> <p>eeeeeeeeeeeee</p> <p>rrrrrrrrrrrr</p> <p>rrrrrrrrrrrr</p> <a href="#zjm">点我</a>
上面的a标签的id为zjm,如果我点击‘点我’,页面会定位到上面的a标签,效果图为下图

6,列表
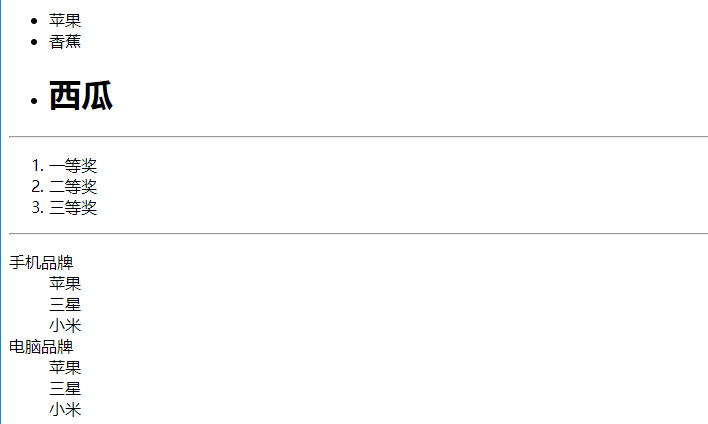
<ul type=""> #无序列表,type里面可以给参数,circle,square,,,,代表每行前面的图形 <!--unorder list,有ul标签,就必须有li标签,而且只能有li标签--> <li>苹果</li> <li>香蕉</li> <li><h1>西瓜</h1></li> </ul> <hr> <ol type="" start=""> #有序列表,type的参数有1,a,A,i,I,代表以那种数字来排序 <!--order list--> <li>一等奖</li> <li>二等奖</li> <li>三等奖</li> </ol> <hr> <dl> <!--definition list--> #自定义列表,存在明显的从属关系 <dt>手机品牌</dt> <dd>苹果</dd> <dd>三星</dd> <dd>小米</dd> <dt>电脑品牌</dt> <dd>苹果</dd> <dd>三星</dd> <dd>小米</dd> </dl>
效果图:

7,表格
<table border="1" width="500" height="300" cellpadding="10" cellspacing="2" align="center"> <!--border 表格边框的宽度 width 表格的高度 height 表格的高度 cellspacing 边框之间的间歇 cellpadding 表格中的单元格中的内容跟边框的距离 align 水平位置,left center right--> <caption><h1>帅哥排行</h1></caption> <thead> <tr> <th>序号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tfoot> <tr align="center"> <td >总结</td> <td colspan="3"></td> <!--rowspan='2' 表示独占列的2个单元格 colspan = '2' 表示独占行的2个单元格--> </tr> </tfoot> <tbody> <tr align="center"> <td>1</td> <td >彭于晏</td> <td>男</td> <td>49</td> </tr> <tr align="center"> <td>2</td> <td>刘德华</td> <td>男</td> <td>55</td> </tr> <tr align="center"> <td>3</td> <td>周杰伦</td> <td>男</td> <td>45</td> </tr> </tbody> <!--table 表格 tr 行 td 行内的单元格 th 表头 caption 表的标题 thead 容纳表的表头 tbody 容纳表的主体内容 tfoot 容纳表的尾巴,一般不出现--> </table>
效果图:

8,表单
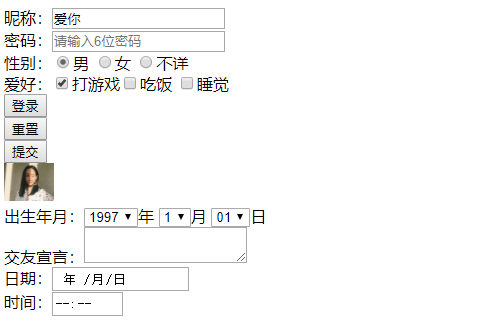
<form action="http://127.0.0.1:8888" method="get"> #action为表单提交的目标地址,method为提交方法,为get时,可以在目标网页的网址上看到提交内容,若为post,就看不到 <label for="username">昵称:</label><input type="text" id="username" name="username" placeholder="请输入您的昵称" value="爱你"><br> #文本框 <label> #label标签,加了之后,点击密码两个字,输入框自动获取光标 密码:<input type="password" name="pwd" placeholder="请输入6位密码"><br> #密码框 </label> 性别:<input type="radio" name="sex" checked="checked" value="1">男 #单选框,在同一单选框中,name值要相同;checked是默认选项 <input type="radio" name="sex" value="2">女 <input type="radio" name="sex" value="3">不详<br> 爱好:<input type="checkbox" name="hobby" checked="checked" value="a">打游戏<input type="checkbox" name="hobby" value="b">吃饭 #多选框 <input type="checkbox" name="hobby" value="c">睡觉<br> <input type="button" value="登录"><br> #普通按钮 <input type="reset"><br> #重置按钮,点击之后,表单内所有输入内容被重置 <input type="submit"><br> #提交按钮,点击之后,会把整个表单内容让目标地址提交 <input type="image" src="张钧蜜.png" width="50"><br> #图片 出生年月:<select name="year" multiple=‘Ture’> #下拉框,multiple为布尔属性,设置后为多选下拉框,不设置默认单选 <option value="1995">1995</option> <option value="1996">1996</option> <option value='1997' selected="selected">1997</option> <option value="1998">1998</option> </select>年 <select name="month"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option>5</option> <option>6</option> <option>7</option> </select>月 <select name="day"> <option>01</option> <option>02</option> <option>03</option> <option>04</option> </select>日<br> 交友宣言:<textarea name="xuanyan"></textarea><br> #文本域 ,筐的大小可以拉大 日期:<input type="date" name="date"><br> #日期 时间:<input type="time" name="time"><br> #时间 </form>
name:表单提交时的键,注意和id的区别
value:表单提交时对应项的值
button,reset,submit时,value为按钮上显示的文本内容
text,password,hidden时,value为输入框的初始值
CheckBox,radio时,value为选中项相关联的值
checked:radio,CheckBox默认被选中的项
效果图:

内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


