如何取消Blazor Server烦人的重新连接?
相信很多Blazor的用户在开发内部系统上基本上都选择速度更快,加载更快的Blazor Server模式。
但是Blazor Server由于是SignalR实现,所以在访问的时候会建立WebSocket通道,用于js交互和界面渲染,但是由于WebSocket是长连接,这样就会导致用户在界面的时候会一直建立链接,导致服务器宽度占用,所以微软默认会在无操作的情况下自动断开链接,然后会加上该死的重新链接的一个ui,很难看,导致很多用户看到灰色的效果。当然,微软也提供了如何处理这个情况的方案,下面我们会使用微软提供的方案解决这个问题。
创建Blazor Server的空项目
下面的刚刚创建的Blazor Server的空项目。

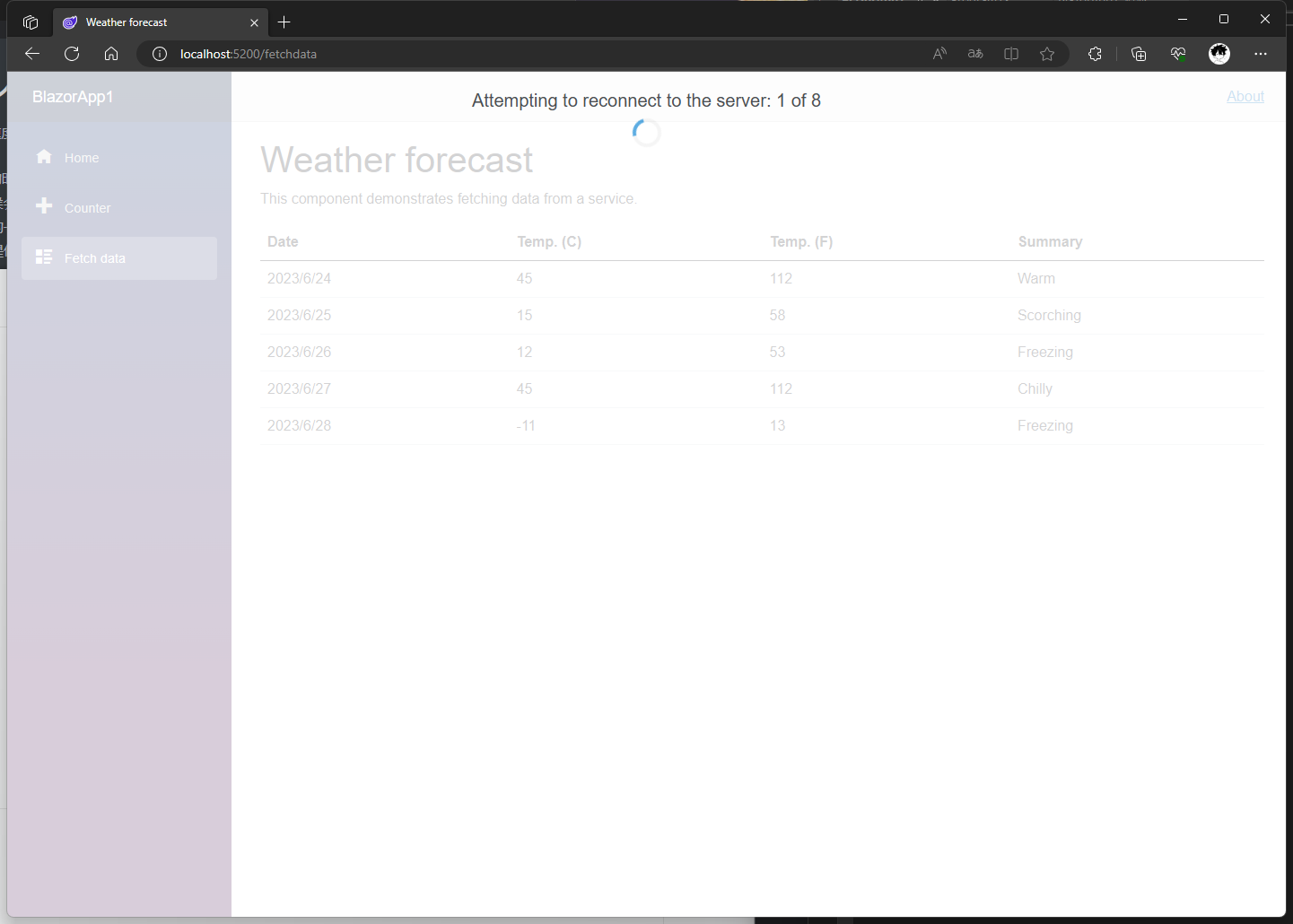
然后长时间挂着就会出现下面这个情况。

很丑的加载ui,灰色的全面覆盖样式,下面就得干掉这个。
去掉灰色加载样式。
新增boot.jsjs脚本,用于处理重新连接
boot.js 用于自定义重新连接的操作。并且接管重新连接的程序。
(() => {
// 重试次数
const maximumRetryCount = 10000;
// 重试间隔
const retryIntervalMilliseconds = 1000;
const startReconnectionProcess = () => {
let isCanceled = false;
(async () => {
for (let i = 0; i < maximumRetryCount; i++) {
console.log(`试图重新连接: ${i + 1} of ${maximumRetryCount}`)
await new Promise(resolve => setTimeout(resolve, retryIntervalMilliseconds));
if (isCanceled) {
return;
}
try {
const result = await Blazor.reconnect();
if (!result) {
// 已到达服务器,但连接被拒绝;重新加载页面。
location.reload();
return;
}
// 成功重新连接到服务器。
return;
} catch {
//没有到达服务器;再试一次。
}
}
// 重试次数太多;重新加载页面。
location.reload();
})();
return {
cancel: () => {
isCanceled = true;
},
};
};
let currentReconnectionProcess = null;
Blazor.start({
configureSignalR: function (builder) {
let c = builder.build();
c.serverTimeoutInMilliseconds = 30000;
c.keepAliveIntervalInMilliseconds = 15000;
builder.build = () => {
return c;
};
},
reconnectionHandler: {
onConnectionDown: () => currentReconnectionProcess ??= startReconnectionProcess(),
onConnectionUp: () => {
currentReconnectionProcess?.cancel();
currentReconnectionProcess = null;
},
},
});
})();
修改Pages/_Host.cshtml
@page "/"
@using Microsoft.AspNetCore.Components.Web
@namespace BlazorApp1.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="~/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="css/site.css" rel="stylesheet" />
<link href="BlazorApp1.styles.css" rel="stylesheet" />
<link rel="icon" type="image/png" href="favicon.png"/>
<component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" />
</head>
<body>
<component type="typeof(App)" render-mode="ServerPrerendered" />
<div id="blazor-error-ui">
<environment include="Staging,Production">
发生错误。此应用程序在重新加载之前可能不再响应。
</environment>
<environment include="Development">
发生了一个未处理的异常。详细信息请参见浏览器开发工具。
</environment>
<a href="" class="reload">重新加载</a>
<a class="dismiss">
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!
相关课程




 客服
客服


