当我第一次通过Kotlin和Compose来实现一个Canvas时, 我收获了什么?
自从2019年Google推荐Kotlin为Android开发的首选语言以来已经经历了将近四年的时间, Compose的1.0版本也发布了将近2年的时间, Kotlin+Compose在现阶段的Android开发过程中还远远达不到主流的程度. 我们是否应该开始尝试这个组合? 这个组合有会给我们带来什么?
对于我来说, 我是个守旧又喜新的人, 自2018初我就尝试用Kotlin来完成一些Android的工作了(Android For Bezier), 但是一直没有将kotlin作为我个人的Android首要开发语言. 不过随着Kotlin+Compose这个组合社区的完善, 越来越多的人开始尝试这个组合, 并为这个组合的社区构建添了加自己的一份力. 得益于Kotlin和Java之间可以无感的互相调用, 越来越多的人(包括我)开始尝试将Kotlin或Kotlin+Compose加入到现有的开发项目中, 本文将展示一些我在这个组合中遇到的收获和思考.
从一个自定义Canvas开始
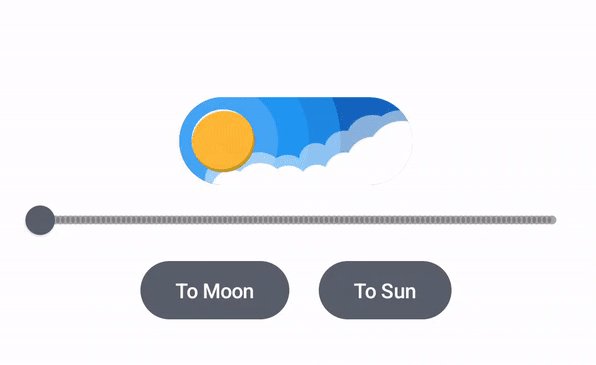
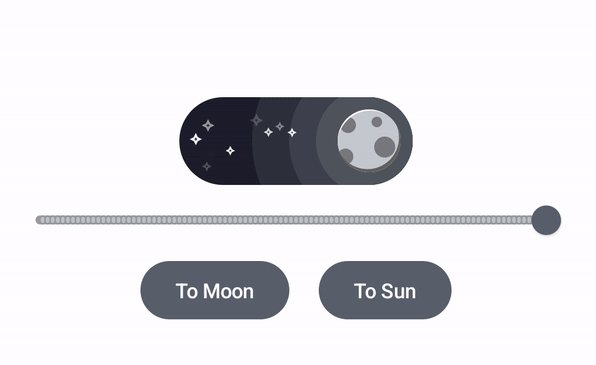
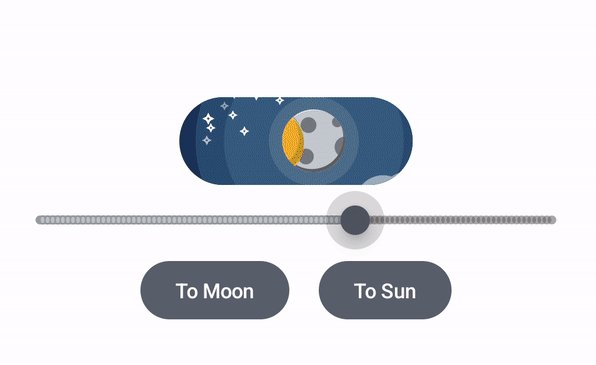
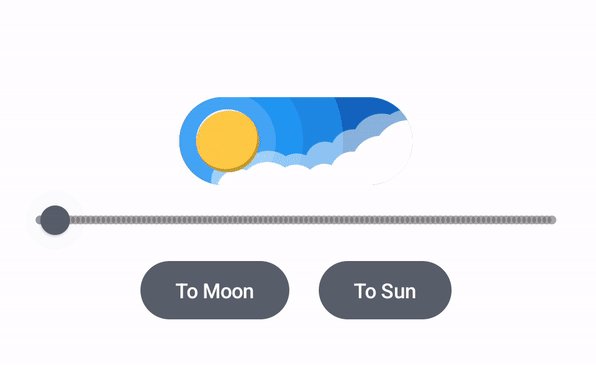
先看下效果, 动画原始效果非原创, 在结合实际功能效果的情况下进行了二次设计.

最终的实现结果还是比较满意的, 额外的添加了许多的动画效果. 或者说, 显示的每个部分都是有自己的动画的.
先说说收获和思考
一般来说我都会从设计到代码的实现过程依次讲解, 但是这次我先讲收获和思考的原因, 主要是因为整个设计到代码实现的过程在整体上和原来的开发(Java)没有什么本质的区别. 当然, 后面仍然会提供对这个动画的详细说明.
-
Kotlin和Java
Kotlin和Java之间的比较和关系我就不多赘述了, 不过通过在这个Canvas的Coding过程中, 对于Kotlin的使用和理解有着更深入的理解. 比较时两种语言, 虽然两者的关系十分的密切, 但是在真正使用的使用, 还是要避免将一种语言的习惯带入到另一种. -
Compose
最初的我项做一个通过Compose来实现的gist desktop工具, 不过当时的种种问题和资料的缺少让我最终没有完成这个项目. 当我真正在项目中使用Compose后, 我们才能理解Compose应用如何使用, 仅靠他人的介绍是完完全全达不到的体验效果. 这个对大多数一直深耕于Android的开发者们来说是十分明显的.其中首当其冲的就是响应式布局的思路, 和我们最初使用的xml布局所带来的习惯其中的差异是十分巨大的.
当我们通过xml来实现我们的布局时(乃至我们直接通过 View.add() 构建的时候), 我们都是先创建一个View, 我们持有这个View的"把柄", 我们可以通过这个"把柄"来对这个View在任何时间任何地点做任意的修改.
而当我们使用Compose进行布局的时候, 我们需要现将Compose(Compose 就是Compose, 它和View是同级的)定义好, 告诉它应该在什么情况下需要做什么. 就像玉兔号一样, 在地面的时候你可以为他添加各种的工具(履带, 摄像头...), 但是当你把它发射都月球上后, 哪怕是改一下表面的花纹都无法做到了.
最初的Coding过程中, 由于固有思路的原因, 想着先实现一部分的功能, 然后看下实现的效果在逐步添加相关的功能. 但是当我实现了某个效果再回来的时候, 在一小部分的情况下, 我不得不对现有的代码进行很大的修改. 同时我也确认过, 如果不使用Compose的话, 是不需要改动如此大的. 这里就是我在这个项目中对我观念转变最大的地方. "如果没有设计完成, 就不要去实现它", 平时的这个问题被我们拿住"把柄"的View所掩饰了.
换句话说, 使用Compose就像使用各种Builder一样, 当我们没有build()的时候, 我们可以做任何事情, 一旦我们完成build()了, 我们就不能这样随心所欲的控制它, 想想我们的AlertDialog.Builder().create().
-
Kotlin Compose和Java XML
在整个代码中, 我都尽量使用Kotlin+Compose来进行实现各种功能, 就像Kotlin和Java直接可以很方便的互相使用, Compose和View直接也可以很简单的互相融合, 在Coding过程中, 经验的不足和对Kotlin Compose的不熟悉使得很多看似简单的功能迟迟无法实现, 甚至一些效果对我来说, 不使用老方法我无法做到. (即便如此, 仍使用了一部分ValueAnimator而不是rememberInfiniteTransition) -
会让我更多的使用Kotlin和Compose么?
经过一段时间的使用后(不仅仅是这个demo, 还有在实际工作中的使用), 我认为我会尝试更多的Kotlin代码和用Compose来构建页面. 通常来说的Kotlin相对于Java来说代码量会更少, 不过现在的各种辅助开发工具(Copilot, ChatGpt)使其"写更少的代码"看起来并不是十分能吸引人, 俗话说的好"纸上得来终觉浅,绝知此事要躬行", 当你真正的使用一段时间之后, 你会发现写的少, 不仅仅是写的少, 也代表了看的少, 理解的少, 改的少, 维护的少.当然, 这些都是建立在一定基础上的, 在了解一定的特性和约定后才能达到, 不然最多的感受可能只有"这里的功能是什么? 这里为什么要这么设计?", (是吧 协程).如果说Java的学习难度是线性的, 那么Kotlin的学习难度我认为是抛物线的形状, 入门比Java更简单, 但是稍一深入, 由于有大量约定的特性, 使其中期难度比Java更难. 当然, 后期深入精通的部分都是需要不断的学习和使用的.
这导致了很多人初期使用的时候感觉很省心, 但是当尝试使用或者深入学习的时候, 会发现很多的地方都无从下手, 或者预期的功能无法实现. 一是固有思维的作祟, 二是你认为学习完成的基础知识还不足以让你进行下一步. 这可能就是"基础知识陷阱"吧. 最初的我, 认为Kotlin是Java的另一种实现形式, 认为直接的尝试是没有问题的. 但是就像是View和Compose直接的关系一样, 虽然两种之间都可以很轻易的互相使用, 但是, View就是View, Compose就是Compose, Kotlin就是Kotlin, Java就是Java. 两者之间的关系并不是替代和补充. 而是实现同一目的的不同思路. "条条大路通罗马"不是么? 所以当你使用Kotlin和Compose的时候, 放弃一下固有的思维和观念, Kotlin不是替代品, 它是另一条路.
对于我来说, 最大的问题是不可避免的使用了原有的思路来解决新的问题, 当然, 这也是在整个过程当中思考最多的, 多尝试一下新的思路, 走出舒适圈. 才能有更大的提升.(记得设计完成了再实现, 如果你不想重新设计好几次你的代码的话.)
看看我们的Canvas
思考和收获都写完, 下面我们来看看这个看起来还不错的Canvas是如何实现的吧.
整体看来分为了四层, 分别是背景, 白天的云彩, 夜晚的星星, 以及太阳和月亮.

为了可以很明确的看到canvas的设计, 背景这里没有限制显示范围,可以看到这里使用了四个不同半径但是圆心在同一点的圆, 用来模拟不同层级光的效果.

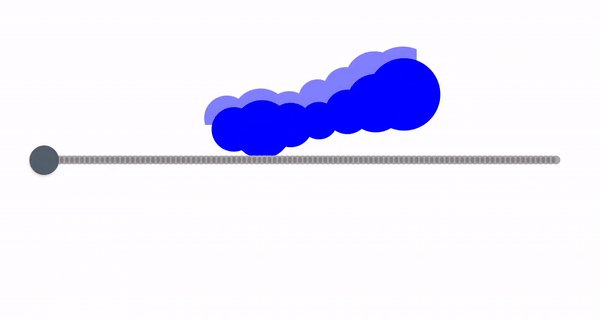
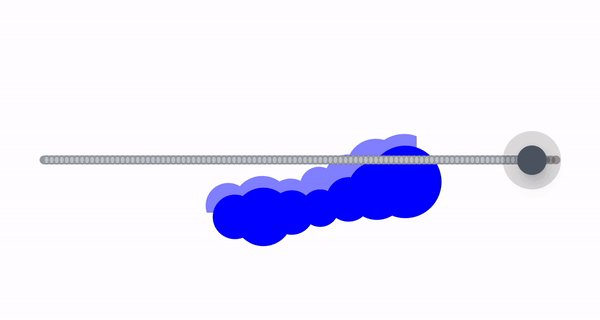
白天的云层为了方便查看更改为了蓝色来查看. 云层的是由7个2层大小位置都不近相同的圆形绘制而成.

夜晚的星星也比较简单, 在随机的位置显示菱形即可.

太阳是最简单一个设计了, 只添加了一个颜色变化的效果.

月亮的设计也相对简单, 添加了一个转动的效果.
最后来看整体的设计还是比较简单的. 但是阴影的部分耽误了很多的时间(甚至部分效果未达到预期就没有使用).
相关的代码在[我的GitHub]中(https://github.com/clwater/AndroidComposeCanvas)
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


