之前给大家推荐了很多后台模版,有读者希望推荐一些跟通用的好看组件,毕竟出了后台还有很多其他场景嘛。所以,今天继续给大家推荐一个广受好评的UI组件库:NextUI

主要特性
NextUI的主要目标是简化开发流程,为增强的用户体验提供美观且适应性强的系统设计。
它有以下几点核心特性:
- 可个性定制:NextUI提供了插件的模式来定制主题,你可以更改所有的语义标记以创建一个全新的主题
- 性能优秀:构建在TailWind CSS之上,这意味着没有运行时样式,包中也没有不必要的类,所以性能极佳
- 日间/夜间模式:支持自动模式识别,当检测到HTML主题变化时,NextUI会自动更改主题模式
- 快速上手:NextUI是完全组件化的,以最大限度地减少学习曲线,并提供尽可能好的开发体验
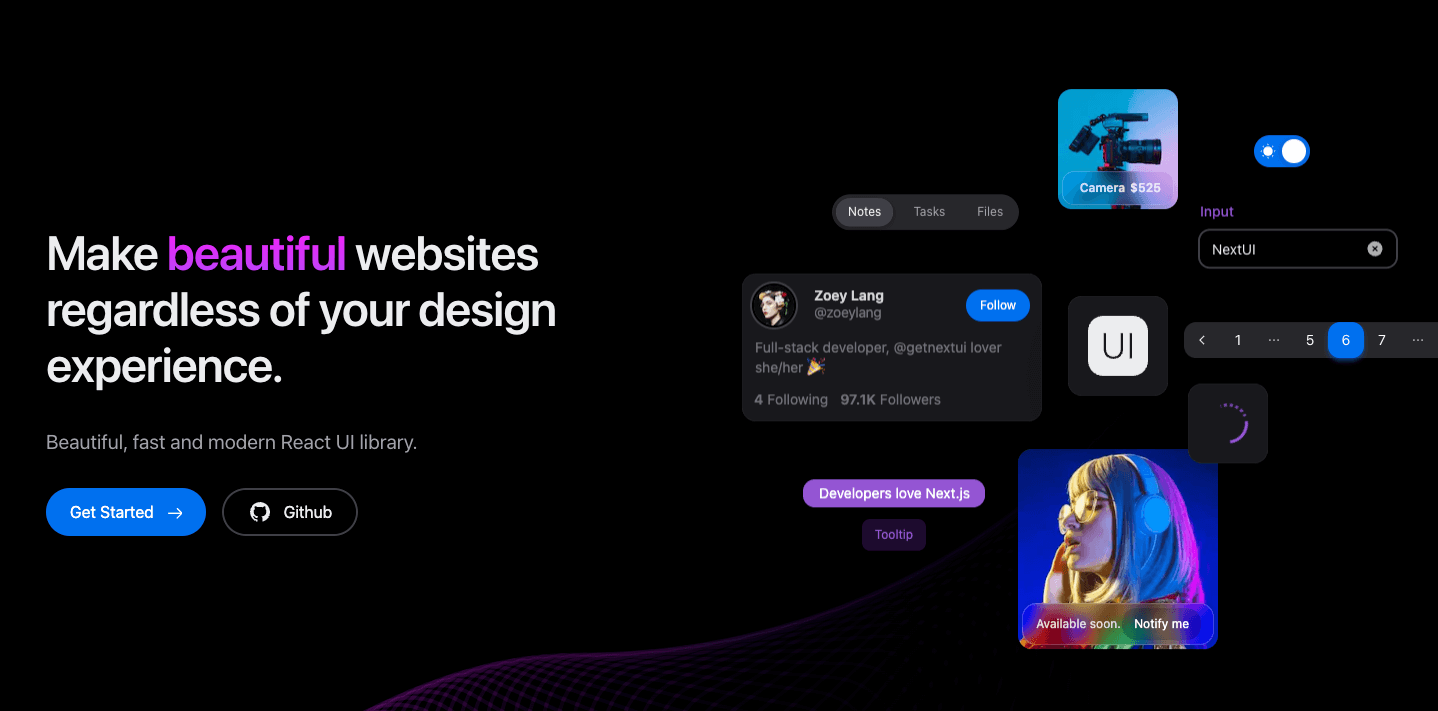
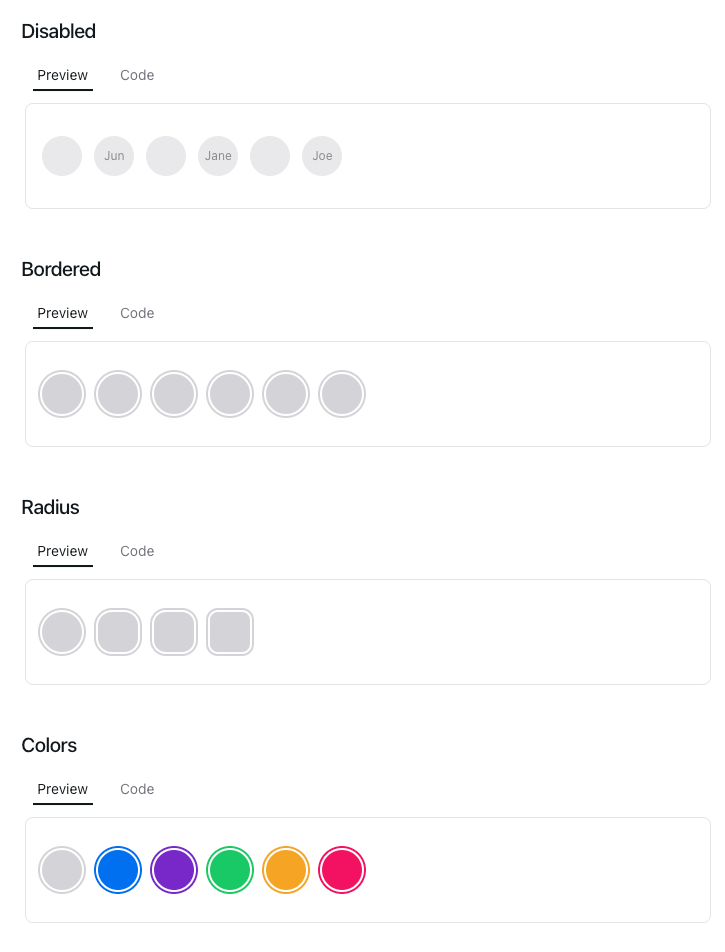
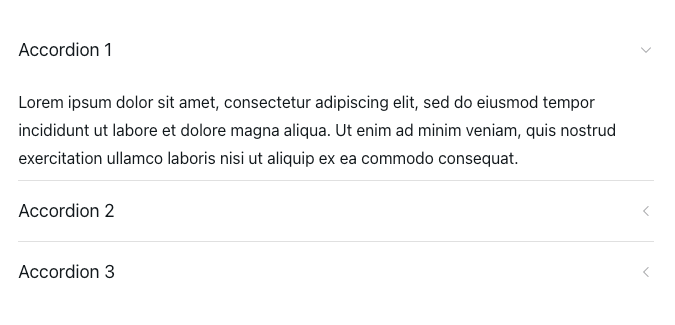
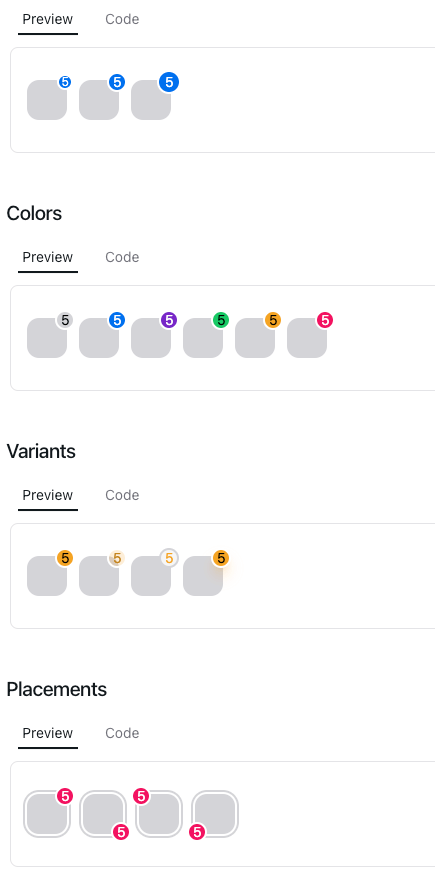
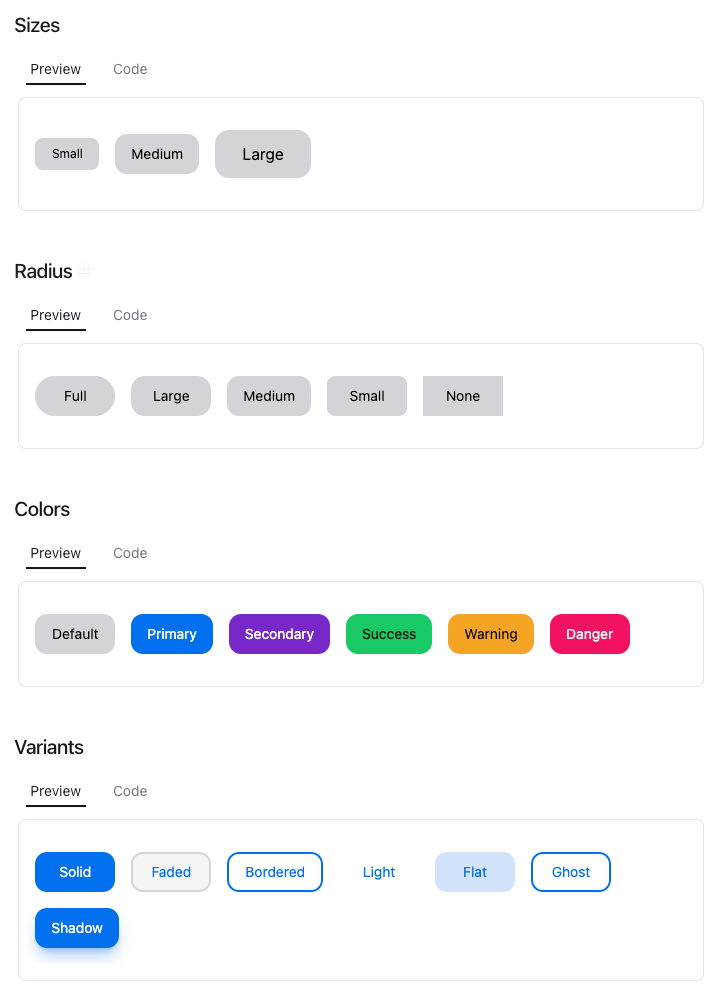
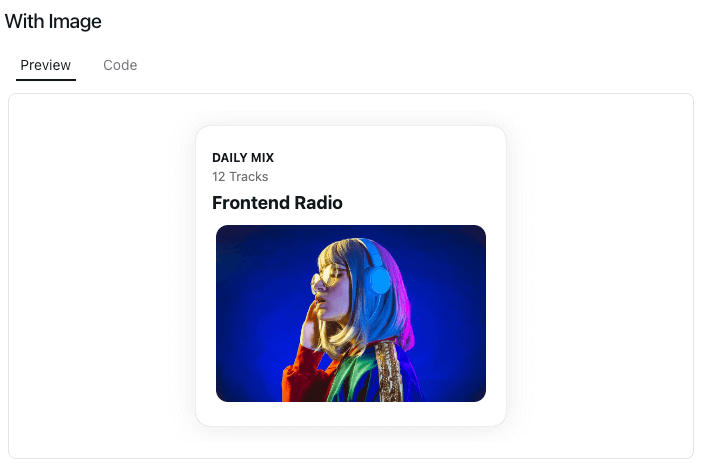
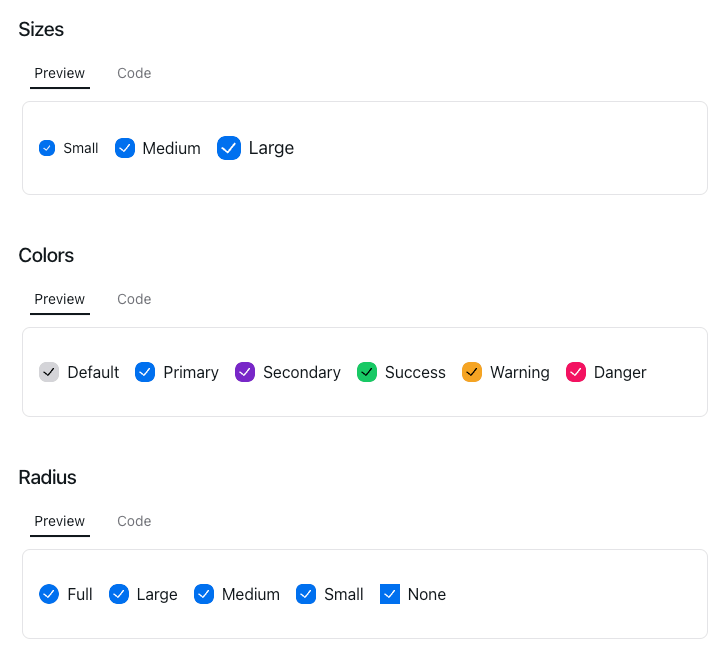
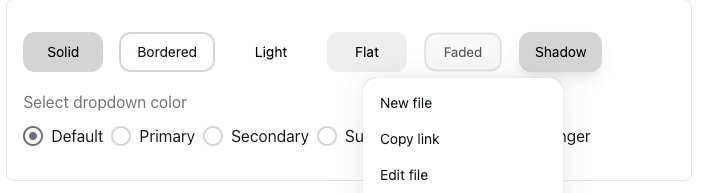
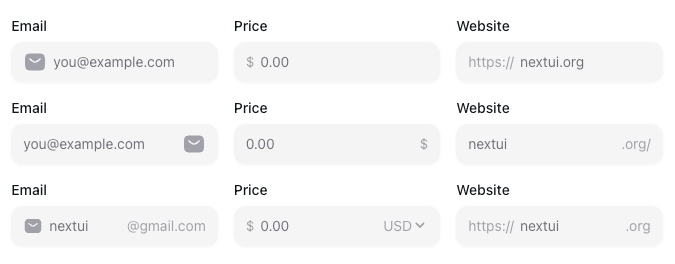
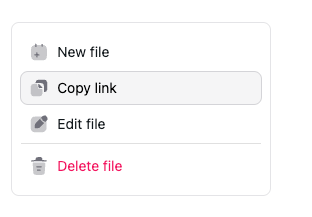
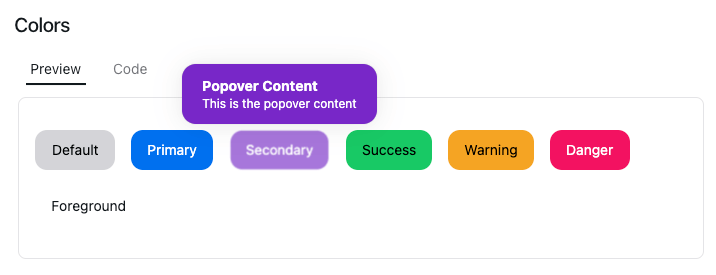
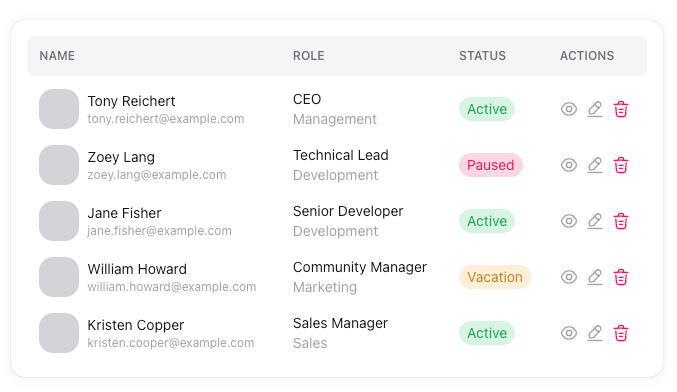
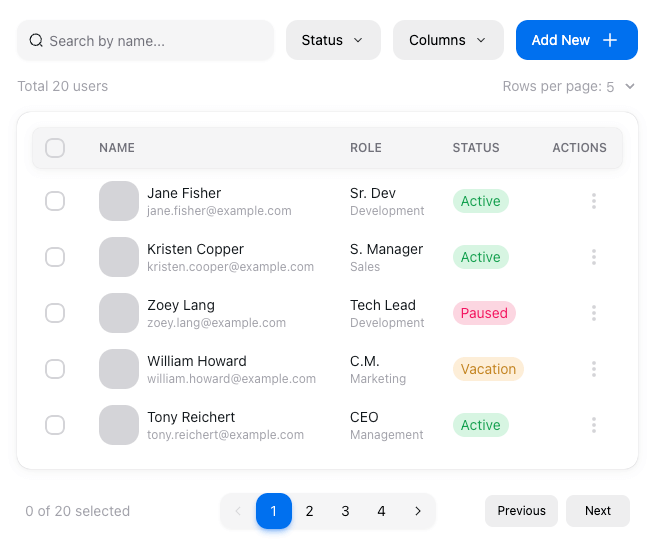
组件预览
对于一款UI组件,是否好看是大家都特别关注的,下面就带大家一起来看看NextUI的一些常用组件效果。














由于篇幅有限,就挑选了一些常用的,还有很多其他的组件没有在这里展示,感兴趣的可以自行前往官网查看并体验动态效果。
最后,老规矩,奉上相关链接,感兴趣的可以直接去深入了解:
欢迎关注我的公众号:程序猿DD。第一时间了解前沿行业消息、分享深度技术干货、获取优质学习资源
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


