目录
大项目之网上书城(十二)——完成啦
主要改动
管理员添加分类,管理图书,管理用户。以及往数据库里填了几十本书。添加了错误页面。
新增代码
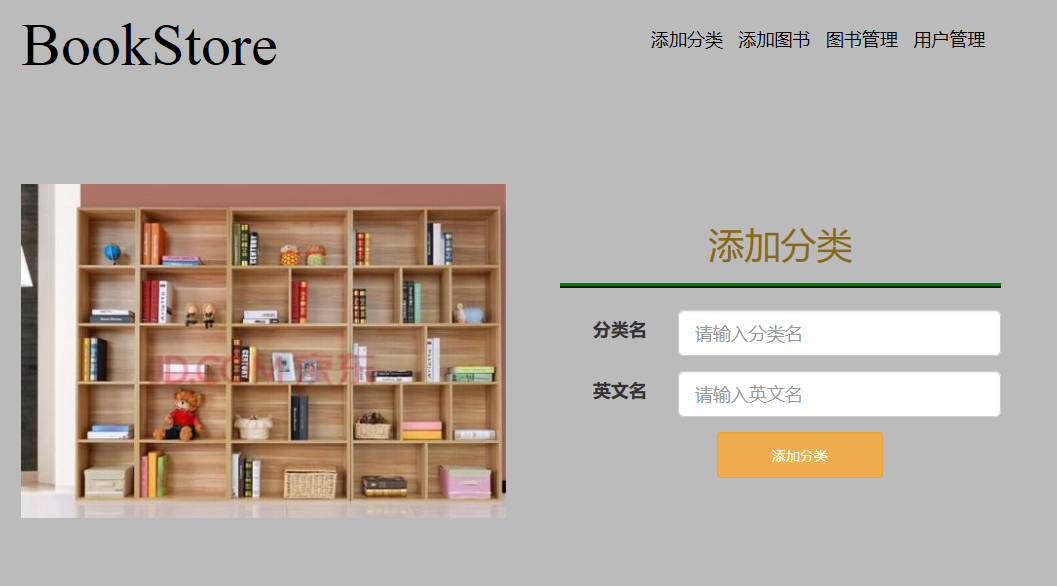
1.addCategory.jsp
因为之前给每个分类都建了表,而且每个表都有自己的文件夹。于是,添加分类好麻烦啊。具体见servlet
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>空白</title>
</head>
<%
if(request.getSession().getAttribute("root")==null){
response.sendRedirect(request.getContextPath()+"/client/login.jsp");
}else{
%>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/admin/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<!-- 好看的图 -->
<div style="width:55%;height:100%;float:left;margin-top:10%;">
<img alt="书架" src="${pageContext.request.contextPath }/client/img/bookshelf.jpg" style="width:90%;">
</div>
<!-- 添加界面 -->
<div style="width:45%;height:80%;float:left;margin-top:12%">
<h1 style="color:#8b6914;text-align:center">添加分类</h1>
<hr style="height:2px;border:none;border-top:5px ridge green;" />
<form action="${pageContext.request.contextPath }/AddFenLei" method="post" class="form-horizontal" role="form">
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label input-lg">分类名</label>
<div class="col-sm-9">
<input type="text" name="fenlei_name" id="fenlei_name" class="form-control input-lg"
placeholder="请输入分类名" style="float:left"/>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">英文名</label>
<div class="col-sm-9">
<input type="text" name="feilei_table" id="fenlei_table"
class="form-control input-lg" placeholder="请输入英文名" style="float:left"/>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-4 control-label input-lg"></label>
<div class="col-sm-5">
<input type="submit" name="submit" value="添加分类"
class="form-control input-lg btn btn-warning"style="width:100%;float:left"/>
</div>
</div>
</form>
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/admin/foot.jsp"></jsp:include>
</div>
</body>
<%} %>
</html>效果图

2.bookManager.jsp
有点赶,就只简单写了个分类,没有分页,用加滚动条混过去吧。。
<%@page import="cn.edu.bdu.mc.beans.FenLei"%>
<%@page import="cn.edu.bdu.mc.daos.impls.FenLeiDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.FenLeiDao"%>
<%@page import="cn.edu.bdu.mc.daos.impls.BookDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.BookDao"%>
<%@page import="cn.edu.bdu.mc.beans.Book"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>图书管理</title>
</head>
<%
if(request.getSession().getAttribute("root")==null){
response.sendRedirect(request.getContextPath()+"/client/login.jsp");
}else{
FenLeiDao fenLeiDao = new FenLeiDaoImpl();
List<FenLei>fenleis = fenLeiDao.findAllFenLei();
List<Book>books = null;
BookDao bookDao = new BookDaoImpl();
String clazz = request.getParameter("clazz");
if(clazz==null){
books = bookDao.findAllBook();
}else{
books = bookDao.findBookByClazz(clazz);
}
%>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/admin/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div class="pre-scrollable" style="width:70%;height:720px;float:left;margin-left:15%;overflow:auto;">
<div class="panel panel-info">
<div class="panel-heading">
<div class="dropdown panel-title">
<a class="dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" >
<font color="black">图书类别</font>
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="${pageContext.request.contextPath }/admin/bookManager.jsp">全部图书</a></li>
<li role="separator" class="divider"></li>
<%
for(FenLei fenlei:fenleis){
%>
<li><a href="${pageContext.request.contextPath }/admin/bookManager.jsp?clazz=<%=fenlei.getFenlei_table() %>"><%=fenlei.getFenlei_name() %></a></li>
<%} %>
</ul>
</div>
</div>
<table class="table">
<tr>
<th>书名</th>
<th>价格</th>
<th>类别</th>
<th>数量</th>
<th>描述</th>
<th>操作</th>
</tr>
<%
for(Book book:books){
%>
<tr>
<td><%=book.getBook_name() %></td>
<td><%=book.getPrice() %> 元</td>
<td><%=book.getClazz() %></td>
<td><%=book.getCount() %></td>
<td><%=book.getDescribtion() %></td>
<td>
<a style="font-size:14px" href="${pageContext.request.contextPath }/admin/changebook.jsp?book_id=<%=book.getBook_id() %>">修改</a>|
<a style="font-size:14px" href="${pageContext.request.contextPath }/DeleteBook?book_id=<%=book.getBook_id() %>">删除</a>
</td>
</tr>
<%
};
%>
</table>
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/admin/foot.jsp"></jsp:include>
</div>
</body>
<%} %>
</html>效果图


3.userManager.jsp
管理用户也比较简单,就跟管理图书差不多一个样就行了。我抄我自己!(这样保持比较一致的风格也好。)
<%@page import="cn.edu.bdu.mc.daos.impls.UserDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.UserDao"%>
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>用户管理</title>
</head>
<%
if(request.getSession().getAttribute("root")==null){
response.sendRedirect(request.getContextPath()+"/client/login.jsp");
}else{
UserDao userDao = new UserDaoImpl();
List<User>users = userDao.findNormalUser();
%>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/admin/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div class="pre-scrollable" style="width:70%;height:720px;float:left;margin-left:15%;overflow:auto">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">用户管理</h3>
</div>
<table class="table">
<tr>
<th>用户名</th>
<th>密码</th>
<th>邮箱</th>
<th>性别</th>
<th>描述</th>
<th>操作</th>
</tr>
<%
for(User user:users){
%>
<tr>
<td><%=user.getUsername() %></td>
<td><%=user.getPassword() %></td>
<td><%=user.getEmail() %></td>
<td><%=user.getGender() %></td>
<td><%=user.getDescribtion() %></td>
<td>
<a style="font-size:14px" href="${pageContext.request.contextPath }/ResetPassword?user_id=<%=user.getUser_id() %>">重置密码</a>|
<a style="font-size:14px" href="${pageContext.request.contextPath }/DeleteUser?user_id=<%=user.getUser_id() %>">删除</a>
</td>
</tr>
<%
};
%>
</table>
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/admin/foot.jsp"></jsp:include>
</div>
</body>
<%} %>
</html>效果图

4.error404.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true"%>
<!DOCTYPE html>
<html>
<head>
<title>错误404</title>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<img alt="这是404页面" src="${pageContext.request.contextPath }/client/img/404.jpg" width="100%" height="100%"/>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>效果图

5.error500.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true"%>
<!DOCTYPE html>
<html>
<head>
<title>错误500</title>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<img alt="这是500页面" src="${pageContext.request.contextPath }/client/img/500.jpg" width="100%" height="100%"/>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>效果图

6.errorelse.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isErrorPage="true"%>
<!DOCTYPE html>
<html>
<head>
<title>其他错误</title>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<center style="color:red;font-size:30px">
我也不知道你遇到了什么错误。。<br/>
I also don't know what you meet...
</center>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>效果图

7.web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1">
<display-name>bookstore</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<error-page>
<error-code>404</error-code>
<location>/error404.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/error500.jsp</location>
</error-page>
<error-page>
<exception-type>java.lang.Exception</exception-type>
<location>/errorelse.jsp</location>
</error-page>
</web-app>8.addFenLeiServlet
package cn.edu.bdu.mc.servlets;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.daos.BookDao;
import cn.edu.bdu.mc.daos.impls.BookDaoImpl;
/**
* Servlet implementation class AddFenLeiServlet
*/
@WebServlet("/AddFenLei")
public class AddFenLeiServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AddFenLeiServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
@SuppressWarnings("deprecation")
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String fenlei_name = request.getParameter("fenlei_name");
String fenlei_table = request.getParameter("feilei_table");
BookDao bookDao = new BookDaoImpl();
try {
bookDao.addFenLei(fenlei_table, fenlei_name);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
String realPath = request.getRealPath("client\"+fenlei_table);
File file = new File(realPath);
file.mkdir();
String htmlIndex="<%@page import="cn.edu.bdu.mc.services.impls.BookServiceImpl"%>rn" +
"<%@page import="cn.edu.bdu.mc.beans.Book"%>rn" +
"<%@page import="java.util.List"%>rn" +
"<%@ page language="java" contentType="text/html; charset=utf-8"rn" +
" pageEncoding="utf-8"%>rn" +
"<!DOCTYPE html>rn" +
"<html>rn" +
"<head>rn" +
"<title>主页</title>rn" +
"<style type="text/css">rn" +
" .inc{rn" +
" float:left;rn" +
" margin-left:3%;rn" +
" margin-top:4%;rn" +
" width:16%;rn" +
" height:25%;rn" +
" background-color:rgba(160,128,255,0.8);rn" +
" }rn" +
"</style>rn" +
"<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>rn" +
"<script type="text/javascript">rn" +
"$(function(){rn" +
" $("img").click(function(){rn" +
" var book_id=$(this)[0].src.split("=")[1];rn" +
" if(book_id!=0){rn" +
" $.post("../../FindPageById?book_id="+book_id,function(data){rn" +
" window.location.href=data.split("/")[1];rn" +
" });rn" +
" }rn" +
" });rn" +
"});rn" +
"</script>rn" +
"</head>rn" +
"<body style="background-color:#bbb;width:1400px;margin:0 auto">rn" +
"<!-- 调用头部页面 -->rn" +
"<div style="width:100%;height:100px;float:left">rn" +
"<jsp:include page="/client/head.jsp"></jsp:include>rn" +
"</div>rn" +
"<!-- 通用内容体大小 -->rn" +
"<div style="width:70%;height:886px;float:left;margin-left:15%;">rn" +
" <!-- 二级导航 -->rn" +
" <jsp:include page="/client/head2.jsp"></jsp:include> rn" +
" <img id="a1">rn" +
" <!-- 通用界面 -->rn" +
" <div style="width:100%;height:800px;float:left;margin-top:2%;background-color:#ccc;">rn" +
" <% List<Book>list = new BookServiceImpl().findBookByClazz(""+fenlei_table+"");rn" +
" int i=1;rn" +
" for(Book book:list){rn" +
" if(i>15){break;}%>rn" +
" <div class="inc" <%if(i%5==1){ %>style="margin-left:4%"<%} %>>rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/ShuImgById?book_id=<%=book.getBook_id() %>" style="width:100%;height:100%;float:left;"/>rn" +
" </div>rn" +
" <%rn" +
" };rn" +
" %>rn" +
" </div>rn" +
"</div>rn" +
"<!-- 调用底部页面 -->rn" +
"<div style="width:100%;height:60px;float:left">rn" +
"<jsp:include page="/client/foot.jsp"></jsp:include>rn" +
"</div>rn" +
"</body>rn" +
"</html>";
String htmlShu="<%@page import="cn.edu.bdu.mc.beans.FenLei"%>rn" +
"<%@page import="cn.edu.bdu.mc.daos.impls.FenLeiDaoImpl"%>rn" +
"<%@page import="cn.edu.bdu.mc.daos.FenLeiDao"%>rn" +
"<%@page import="cn.edu.bdu.mc.beans.User"%>rn" +
"<%@page import="cn.edu.bdu.mc.utils.CookieUtil"%>rn" +
"<%@page import="cn.edu.bdu.mc.services.impls.BookServiceImpl"%>rn" +
"<%@page import="cn.edu.bdu.mc.services.BookService"%>rn" +
"<%@page import="cn.edu.bdu.mc.beans.Book"%>rn" +
"<%@ page language="java" contentType="text/html; charset=utf-8"rn" +
" pageEncoding="utf-8"%>rn" +
"<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>rn" +
"<!DOCTYPE html>rn" +
"<html>rn" +
"<head>rn" +
" <% rn" +
" BookService bookService = new BookServiceImpl();rn" +
" int er_id = Integer.parseInt(request.getParameter("er_id"));rn" +
" Book book = bookService.findBookByClazzAndEr_id(""+fenlei_table+"",er_id);rn" +
" bookService.click(book.getBook_id());rn" +
" User user = (User)session.getAttribute("user");rn" +
" if(user!=null){rn" +
" user.setBook_history(book.getBook_id()+"#"+user.getBook_history());rn" +
" if(user.getBook_history().split("#").length>5){rn" +
" user.setBook_history(user.getBook_history().substring(0, user.getBook_history().lastIndexOf("#")));rn" +
" }rn" +
" }rn" +
" %>rn" +
"<title><%=book.getBook_name() %></title>rn" +
"<style type="text/css">rn" +
" .inc{rn" +
" float:left;rn" +
" margin-left:3%;rn" +
" margin-top:1%;rn" +
" width:16%;rn" +
" height:90%;rn" +
" background-color:rgba(160,128,255,0.8);rn" +
" }rn" +
"</style>rn" +
"<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>rn" +
"<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/shu.js"></script>rn" +
"</head>rn" +
"<body style="background-color:#bbb;width:1400px;margin:0 auto">rn" +
"<!-- 调用头部页面 -->rn" +
"<div style="width:100%;height:100px;float:left">rn" +
"<jsp:include page="/client/head.jsp"></jsp:include>rn" +
"</div>rn" +
"<!-- 通用内容体大小 -->rn" +
"<div style="width:70%;height:886px;float:left;margin-left:15%;">rn" +
" <!-- 二级导航 -->rn" +
" <jsp:include page="/client/head2.jsp"></jsp:include> rn" +
" <!-- 通用界面 -->rn" +
" <div style="width:100%;height:800px;float:left;margin-top:2%;background-color:#ccc;">rn" +
" <div style="width:100%;height:48%;float:left;margin-top:2%;margin-left:2%;">rn" +
" <div style="width:30%;height:100%;background-color:rgba(111,123,145,0.8);float:left">rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/ShuImgById?book_id=<%=book.getBook_id() %>" style="width:100%;"/>rn" +
" </div>rn" +
" <div style="width:60%;margin-left:8%;height:100%;float:left">rn" +
" <h2 style="margin-left:2%;float:left;width:94%"><%=book.getBook_name() %></h2>rn" +
" <p style="margin-left:2%;float:left;width:94%;height:30%;">详情:<%=book.getDescribtion() %><a style="margin-left:2%;" href="./">点击</a>查看更多同类好书!</p>rn" +
" <h2 style="margin-left:2%;margin-top:1%;float:left;width:94%;color:rgba(200,0,0,0.8);text-align:center;background-color:rgba(64,123,233,0.4);height:18%;line-height:200%;">惊爆价:<%=book.getPrice() %> 元 rn" +
" <font style="color:rgba(0,0,0,0.6);font-size:24px;"><del>原价:<%double price = (int)(book.getPrice()*1.4)-0.01; %><%=price %> 元</del></font>rn" +
" </h2>rn" +
" <font style="margin-left:2%;margin-top:1%;float:left;width:94%;font-size:16px;">类别:<%=new FenLeiDaoImpl().findByTable(book.getClazz()).getFenlei_name() %></font>rn" +
" <font style="margin-left:2%;margin-top:1%;float:left;font-size:16px;">点击量:<%=book.getClick_num() %></font>rn" +
" <font style="margin-left:2%;margin-top:1%;float:left;font-size:16px;">购买量:<%=book.getBuy_num() %></font>rn" +
" <font style="margin-left:2%;margin-top:1%;float:left;font-size:16px;">热度:<%=book.getRe_du() %></font>rn" +
" <font style="margin-left:2%;margin-top:1%;float:left;width:94%;font-size:16px;">剩余数量:<%=book.getCount() %></font>rn" +
" <% if(request.getSession().getAttribute("user")==null){ %>rn" +
" <font style="margin-left:2%;margin-top:1%;float:left;"><a href="${pageContext.request.contextPath}/client/login.jsp">登录</a>后可购买书籍。</font>rn" +
" <% }else{ %>rn" +
" <a style="margin-left:2%;margin-top:1%;float:left;" href="${pageContext.request.contextPath}/AddIntoCart?book_id=<%=book.getBook_id() %>">加入购物车</a> rn" +
" <a style="margin-left:2%;margin-top:1%;float:left;" href="${pageContext.request.contextPath}/NewOrder?book_id_list=<%=book.getBook_id() %>">购买</a>rn" +
" <% } %>rn" +
" </div>rn" +
" </div>rn" +
" <div style="width:96%;height:40%;float:left;margin-top:2%;margin-left:2%;">rn" +
" <div style="width:100%;height:15%;text-align:center;line-height:50px;background-color:rgba(85,107,47,0.8);float:left">rn" +
" <font color="#ddd" style="font-size:20px;">为您推荐热门书籍</font>rn" +
" </div>rn" +
" <div style="width:100%;height:85%;text-align:center;line-height:45px;background-color:rgba(85,139,84,0.8);float:left">rn" +
" <div class="inc" style="margin-left:4%">rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=1" style="width:100%;height:100%" id="re1"/>rn" +
" </div>rn" +
" <div class="inc">rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=2" style="width:100%;height:100%" id="re2"/>rn" +
" </div>rn" +
" <div class="inc">rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=3" style="width:100%;height:100%" id="re3"/>rn" +
" </div>rn" +
" <div class="inc">rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=4" style="width:100%;height:100%" id="re4"/>rn" +
" </div>rn" +
" <div class="inc">rn" +
" <img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=5" style="width:100%;height:100%" id="re5"/>rn" +
" </div>rn" +
" </div>rn" +
" </div>rn" +
" </div>rn" +
"</div>rn" +
"<!-- 调用底部页面 -->rn" +
"<div style="width:100%;height:60px;float:left">rn" +
"<jsp:include page="/client/foot.jsp"></jsp:include>rn" +
"</div>rn" +
"</body>rn" +
"</html>";
BufferedWriter bw=new BufferedWriter(new FileWriter(realPath+"\index.jsp"));
bw.write(htmlIndex);
BufferedWriter bw1 = new BufferedWriter(new FileWriter(realPath+"\shu.jsp"));
bw1.write(htmlShu);
bw.close();
bw1.close();
realPath = "D:\zhang-java\WebContent\client\"+fenlei_table;
file = new File(realPath);
file.mkdir();
BufferedWriter bw2=new BufferedWriter(new FileWriter(realPath+"\index.jsp"));
bw2.write(htmlIndex);
BufferedWriter bw3 = new BufferedWriter(new FileWriter(realPath+"\shu.jsp"));
bw3.write(htmlShu);
bw2.close();
bw3.close();
response.sendRedirect(request.getContextPath()+"/admin/index.jsp");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
9.bookDao里的addFenLei
@Override
public void addFenLei(String fenleiming,String fenlei_name) throws SQLException {
// TODO Auto-generated method stub
String sql = "CREATE TABLE `"+fenleiming+"` (rn" +
" `book_name` varchar(40) NOT NULL,rn" +
" `price` double NOT NULL,rn" +
" `describtion` varchar(200) DEFAULT NULL,rn" +
" `clazz` varchar(40) NOT NULL,rn" +
" `second_id` int(11) NOT NULL AUTO_INCREMENT,rn" +
" `book_img` blob,rn" +
" `click_num` int(11) NOT NULL,rn" +
" `buy_num` int(9) NOT NULL,rn" +
" `re_du` int(12) DEFAULT NULL,rn" +
" `count` int(6) NOT NULL,rn" +
" `is_new` int(1) NOT NULL,rn" +
" `insert_date` date NOT NULL,rn" +
" `book_id` int(11) DEFAULT NULL,rn" +
" PRIMARY KEY (`second_id`)rn" +
") ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;";
String sql1="CREATE TRIGGER `"+fenleiming+"_insert` AFTER INSERT ON `"+fenleiming+"` FOR EACH ROW beginrn" +
" insert into book(book_name,price,describtion,clazz,second_id,click_num,buy_num,count,is_new,insert_date,book_img) values(NEW.book_name,NEW.price,NEW.describtion,NEW.clazz,NEW.second_id,0,0,NEW.count,1,NEW.insert_date,new.book_img);rn" +
"endrn" +
";;rn" ;
String sql2="CREATE TRIGGER `"+fenleiming+"1_update` BEFORE UPDATE ON `"+fenleiming+"` FOR EACH ROW beginrn" +
" set new.re_du = new.click_num+new.buy_num*100;rn" +
" endrn" +
";;rn" ;
String sql3="CREATE TRIGGER `"+fenleiming+"_update` AFTER UPDATE ON `"+fenleiming+"` FOR EACH ROW beginrn" +
" update book set book.re_du = NEW.click_num + NEW.buy_num * 100,book.click_num = NEW.click_num,book.buy_num = NEW.buy_num,book.book_img=new.book_img where clazz = new.clazz and second_id = new.second_id;rn" +
"endrn" +
";;rn" ;
String sql4="insert into fenlei(fenlei_name,fenlei_table) values('"+fenlei_name+"','"+fenleiming+"')";
Connection connection = JDBCUtil.getConn();
Statement statement = connection.createStatement();
statement.addBatch(sql);
statement.addBatch(sql1);
statement.addBatch(sql2);
statement.addBatch(sql3);
statement.addBatch(sql4);
statement.executeBatch();
}总结
可能还有忘记了的改动。emmm我将在github上上传我的完整代码。
github页面
bookstoreZhang
内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


