1.从该处进入导航页面,点击分贝进入点击的页面。

2.点击1处进入对应的导航栏,导航栏变色。

3.在1图图片点击跳转是给地址添加参数status。
![]()

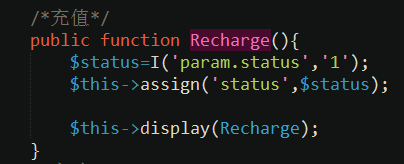
4.在后台IndexController.class.php处接收status的值并赋值给前台。

5.前台用hidden值接收status的值
![]()
6.写jquery,关联状态值

7. active的值先写好css属性
.ser_box{width:100%;height:100%;overflow-y:auto}
.ser_header{width:100%;height:90px;}
.ser_headc{width:85%;height:90px;border-bottom:1px solid #C4DBED;margin:0 auto;}
.ser_left{width:20%;height:90px;float:left;}
.ser_center{width:60%;height:90px;float:left;}
.ser_right{width:19%;height:90px;float:left;text-align:right;font-size:12px;}
.ser_text{vertical-align:middle;margin-left:45px;}
.ser_ul{list-style:none;overflow:hidden;margin:0 auto;width:100%;}
.ser_ul li{float:left;height:40px;line-height:40px;border:1px solid #C4DBED;border-bottom:none;}
.ser_li{width:12%;}
.ser_li_speical{width:14%;}
.img1{background:url(../images/dowers.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img1.active{background:url(../images/dowers_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img1:hover{background:url(../images/dowers_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img2{background:url(../images/housekeep.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img2.active{background:url(../images/housekeep_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img2:hover{background:url(../images/housekeep_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img3{background:url(../images/mall.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img3.active{background:url(../images/mall_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img3:hover{background:url(../images/mall_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img4{background:url(../images/checkin.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img4.active{background:url(../images/checkin_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img4:hover{background:url(../images/checkin_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img5{background:url(../images/payment.png)no-repeat;background-size: 22px 22px;background-position:10px;color:#636162;}
.img5.active{background:url(../images/payment_w.png)no-repeat;background-size: 22px 22px;background-position:10px;color:#FFF;background-color:#557FB9;}
.img5:hover{background:url(../images/payment_w.png)no-repeat;background-size: 22px 22px;background-position:10px;color:#FFF;background-color:#557FB9;}
.img6{background:url(../images/tool.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img6.active{background:url(../images/tool_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img6:hover{background:url(../images/tool_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#FFF;background-color:#557FB9;}
.img7{background:url(../images/complaints.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img7.active{background:url(../images/complaints_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#fff;background-color:#557FB9;}
.img7:hover{background:url(../images/complaints_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#fff;background-color:#557FB9;}
.img8{background:url(../images/car.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#636162;}
.img8.active{background:url(../images/car_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#fff;background-color:#557FB9;}
.img8:hover{background:url(../images/car_w.png)no-repeat;background-size: 22px 22px;background-position:20px;color:#fff;background-color:#557FB9;}
内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


