css3 瀑布流布局遇见截断下一列展示后半截现象
- 注:css3实现瀑布流布局简直不要太香~~~~~
场景-在uniapp项目中
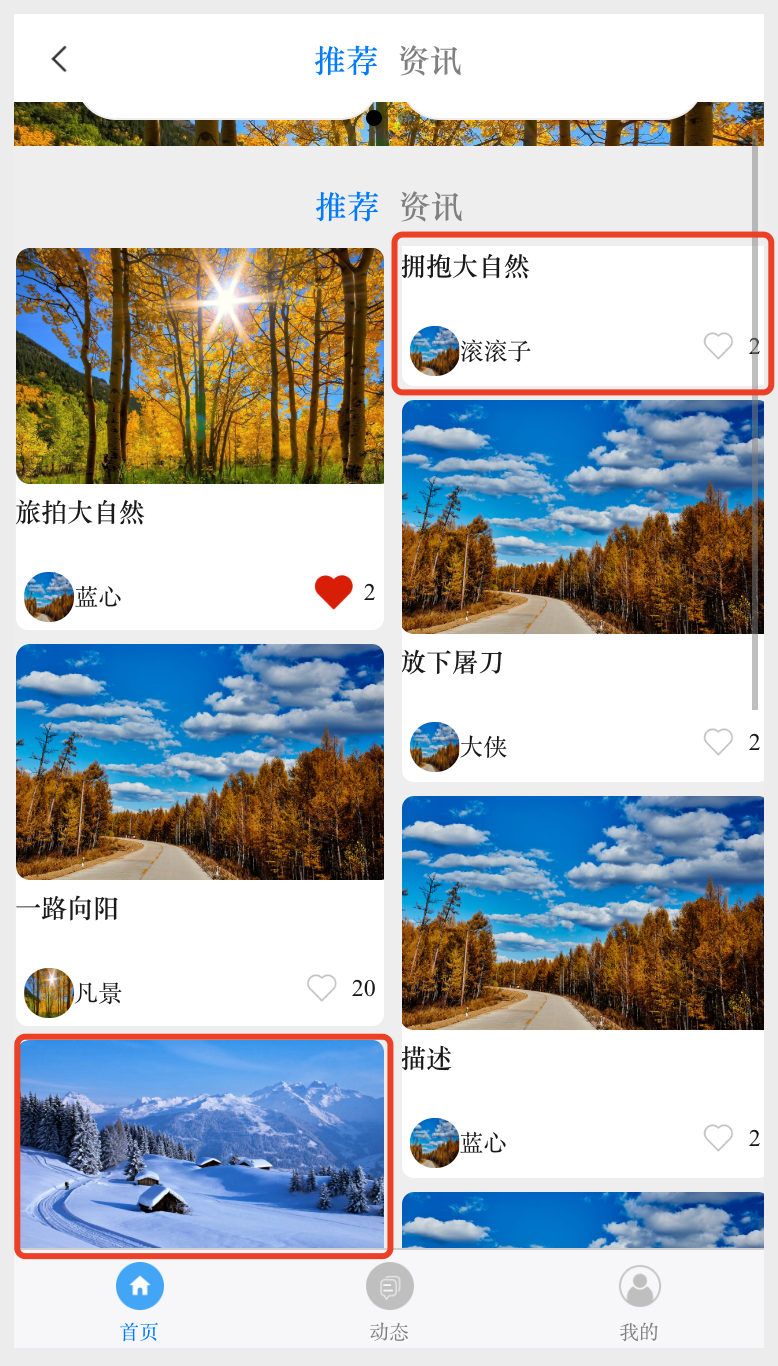
当瀑布流布局column-grap:10px 相邻两列之间的间隙为10px,column-count:2,2列展示时,就出现了截断问题,如下图:

代码如下:
<view clss="feeds-comtainer">
<view class="feeds-box" v-for="(item,index) in feeds" :key="index" >
......
</view>
</view>
.feeds-comtainer{
column-count: 2;
column-gap: 10px;
}
.feeds-box{
width: 370upx;
border-radius: 15upx;
border: 1rpx solid #eee;
overflow: hidden;
background-color: #fff;
margin-bottom: 10upx;
}
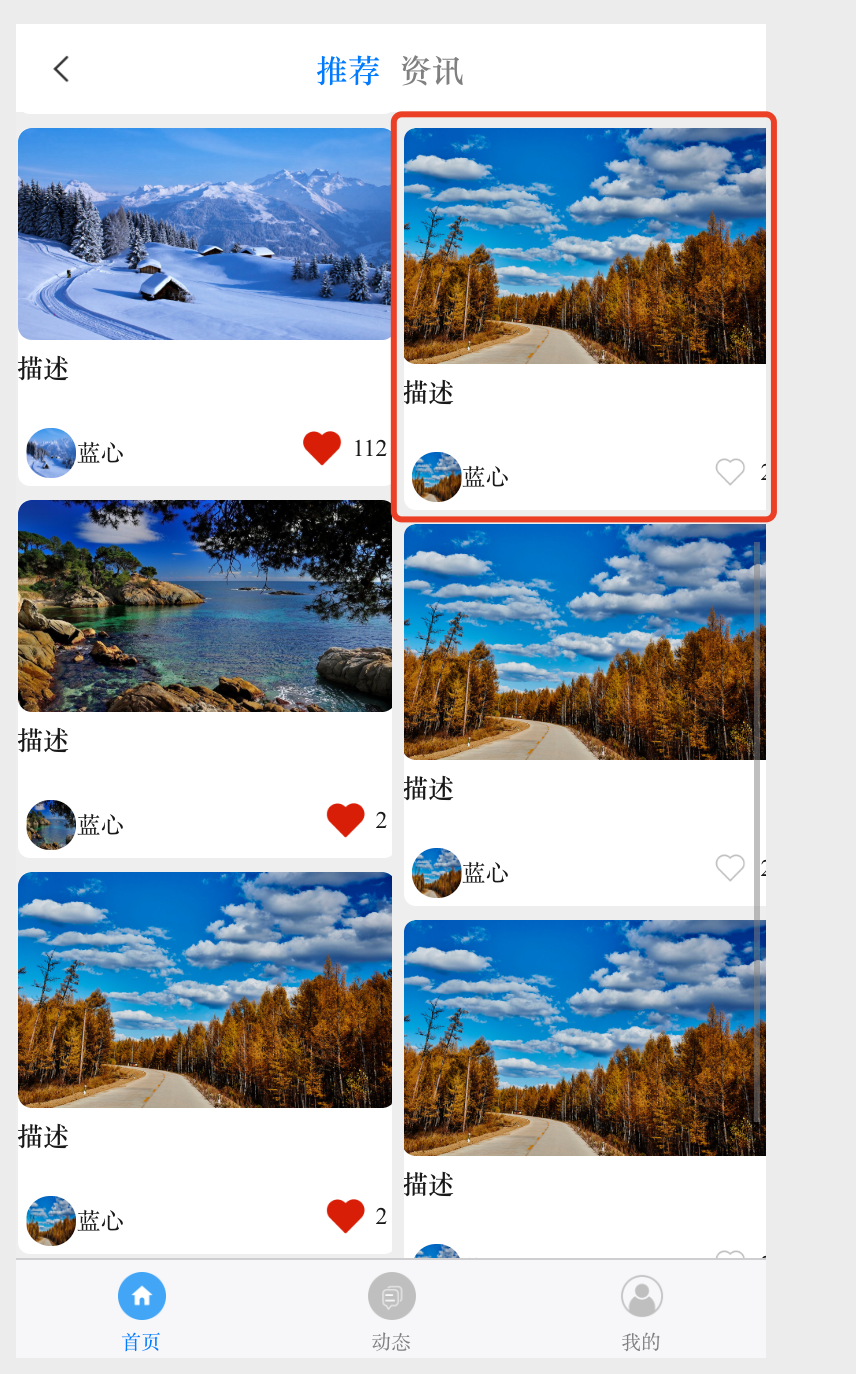
问题所在:需要个feeds-box容器设置高度,否则含有图片的容器布局会错位展示;如下设置则恢复正常

修改后的代码如下:
.feeds-box{
height:100%;
width: 380upx;
border-radius: 15upx;
border: 1rpx solid #eee;
overflow: hidden;
background-color: #fff;
margin-bottom: 10upx;
overflow: auto;
}
css3瀑布流布局还有其他属性
.column-rule属性来设置边框的样式
包括分割线的颜色、样式、宽度。其语法格式为:column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color>
简单的例子:
view{
column-rule: 1px solid #ccc;
}
这里就不给实例了,感兴趣的可以自己去尝试一下
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


