百度一下,实现与百度主页一样的搜索功能
我想刚开始学习IT的程序猿们~有没有这种感脚...就是想实现自己想要的结果而能力还有限的情况下是那么的“抓狂”,多么的想找到解决办法。那么,今天,我就来分享一下自己敲百度首页时,为了实现 百度一下 搜索功能的经历及经验。
当时布局是没有问题的!问题在于输入要搜索的内容之后,怎么实现点击 百度一下 时能够进行和原百度一样的进行搜索的功能;在一段时间的摸索之下,我以为是用jsonp跨域进行数据请求...这下子我就懵逼了,还不懂jsonp呀,这怎么办?
咦,就在不知所措时;一天晚上与老朋友的一次聊天中,不知不觉我就聊起了这个问题(在于我内心有一个问题时,始终就有种忘不掉的感觉,一定要解决才安心。);我的朋友他是学PHP的,他说了一句:“用get属性获取的方法,不需要涉及到跨域就能实现了。”我听完之后是激动夹杂点悬乎,心里在想:“难道这个问题很简单吗?”
最终,实践出真知!在他的指导帮助下,我学会了form表单中method:"get"的获取方法,实现了我纠结已久的问题。非常高兴,也非常感谢我有这么好的老朋友!心中的坎儿没了,顿时感觉也浑身轻松。
所以,因我的感受,我愿意把我在学习中遇到的困难和学到的经验与大家分享一下!同时也希望有更多的朋友们来共同探讨学习,解决困难。我认为:分享是一种快乐,更是一种魅力!!
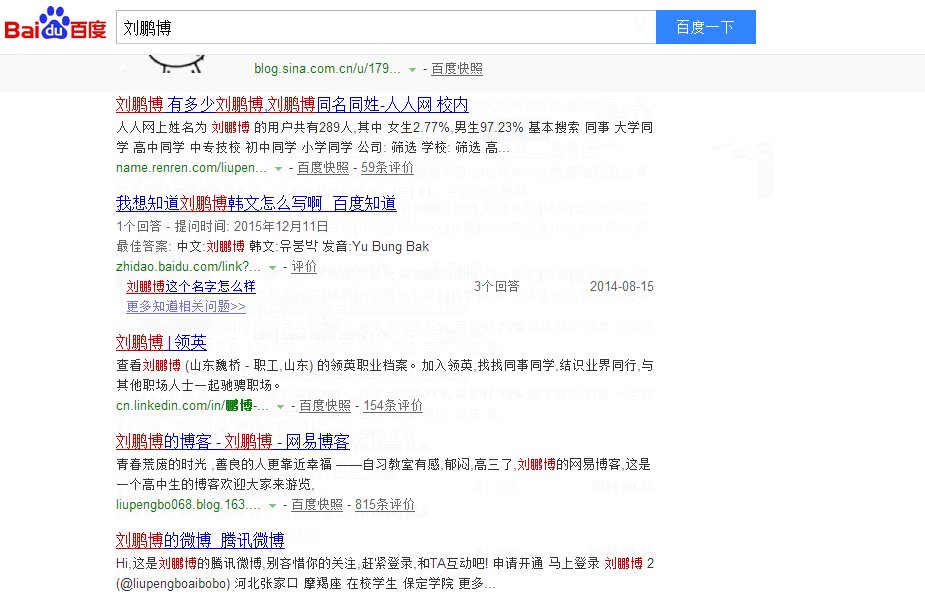
代码及实现效果如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>百度一下-效果实现代码pengbo518</title> 6 <style> 7 div { 8 width:300px; 9 margin:120px 320px; 10 font-size:12px; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <form action="http://www.baidu.com/baidu?word=" method="get"> 17 <input type="text" name="word" /> 18 <input type="submit" name="search" value="百度一下" /> 19 </form> 20 </div> 21 </body> 22 </html>

【结语】
三人行,必有我师。
多多支持,有不足的地方,多多留言。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


