摘要:options预检请求是干嘛的?options请求一定会在post请求之前发送吗?前端或者后端开发需要手动干预这个预检请求吗?不用文档定义堆砌名词,从前后端角度单独分析,大白话带你了解!
本文分享自华为云社区《从前后端的角度分析options预检请求——打破前后端联调的理解障碍》,作者: 砖业洋__ 。
options预检请求是干嘛的?options请求一定会在post请求之前发送吗?前端或者后端开发需要手动干预这个预检请求吗?不用文档定义堆砌名词,从前后端角度单独分析,大白话带你了解!
从前端的角度看options——post请求之前一定会有options请求?信口雌黄!
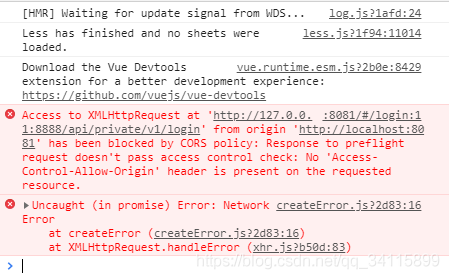
你是否经常看到这种跨域请求错误?

这是因为服务器不允许跨域请求,这里会深入讲一讲OPTIONS请求。
只有在满足一定条件的跨域请求中,浏览器才会发送OPTIONS请求(预检请求)。这些请求被称为“非简单请求”。反之,如果一个跨域请求被认为是“简单请求”,那么浏览器将不会发送OPTIONS请求。
简单请求需要满足以下条件:
- 只使用以下HTTP方法之一:GET、HEAD或POST。
- 只使用以下HTTP头部:Accept、Accept-Language、Content-Language、Content-Type。
- Content-Type的值仅限于:application/x-www-form-urlencoded、multipart/form-data或text/plain。
如果一个跨域请求不满足以上所有条件,那么它被认为是非简单请求。对于非简单请求,浏览器会在实际请求(例如PUT、DELETE、PATCH或具有自定义头部和其他Content-Type的POST请求)之前发送OPTIONS请求(预检请求)。
举个例子吧,口嗨半天是看不懂的,让我们看看 POST请求在什么情况下不发送OPTIONS请求
提示:当一个跨域POST请求满足简单请求条件时,浏览器不会发送OPTIONS请求(预检请求)。以下是一个满足简单请求条件的POST请求示例:
// 使用Fetch API发送跨域POST请求 fetch("https://example.com/api/data", { method: "POST", headers: { "Content-Type": "application/x-www-form-urlencoded" }, body: "key1=value1&key2=value2" }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error("Error:", error));
在这个示例中,我们使用Fetch API发送了一个跨域POST请求。请求满足以下简单请求条件:
- 使用POST方法。
- 使用的HTTP头部仅包括Content-Type。
- Content-Type的值为"application/x-www-form-urlencoded",属于允许的三种类型之一(application/x-www-form-urlencoded、multipart/form-data或text/plain)。
因为这个请求满足了简单请求条件,所以浏览器不会发送OPTIONS请求(预检请求)。
我们再看看什么情况下POST请求之前会发送OPTIONS请求,同样用代码说明,进行对比
提示:在跨域请求中,如果POST请求不满足简单请求条件,浏览器会在实际POST请求之前发送OPTIONS请求(预检请求)。
// 使用Fetch API发送跨域POST请求 fetch("https://example.com/api/data", { method: "POST", headers: { "Content-Type": "application/json", "X-Custom-Header": "custom-value" }, body: JSON.stringify({ key1: "value1", key2: "value2" }) }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error("Error:", error));
在这个示例中,我们使用Fetch API发送了一个跨域POST请求。请求不满足简单请求条件,因为:
- 使用了非允许范围内的Content-Type值("application/json" 不属于 application/x-www-form-urlencoded、multipart/form-data或text/plain)。
- 使用了一个自定义HTTP头部 “X-Custom-Header”,这不在允许的头部列表中。
因为这个请求不满足简单请求条件,所以在实际POST请求之前,浏览器会发送OPTIONS请求(预检请求)。
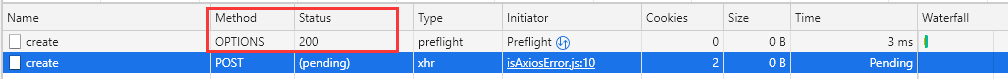
你可以按F12直接在Console输入查看Network,尽管这个网址不存在,但是不影响观察OPTIONS请求,对比一下我这两个例子。
总结:当进行非简单跨域POST请求时,浏览器会在实际POST请求之前发送OPTIONS预检请求,询问服务器是否允许跨域POST请求。如果服务器不允许跨域请求,浏览器控制台会显示跨域错误提示。如果服务器允许跨域请求,那么浏览器会继续发送实际的POST请求。而对于满足简单请求条件的跨域POST请求,浏览器不会发送OPTIONS预检请求。
后端可以通过设置Access-Control-Max-Age来控制OPTIONS请求的发送频率。OPTIONS请求没有响应数据(response data),这是因为OPTIONS请求的目的是为了获取服务器对于跨域请求的配置信息(如允许的请求方法、允许的请求头部等),而不是为了获取实际的业务数据,OPTIONS请求不会命中后端某个接口。因此,当服务器返回OPTIONS响应时,响应中主要包含跨域配置信息,而不会包含实际的业务数据
本地调试一下,前端发送POST请求,后端在POST方法里面打断点调试时,也不会阻碍OPTIONS请求的返回

从后端的角度看options——post请求之前一定会有options请求?胡说八道!
在配置跨域时,服务器需要处理OPTIONS请求,以便在响应头中返回跨域配置信息。这个过程通常是由服务器的跨域中间件(Node.js—Express框架的cors中间件、Python—Flask框架的flask_cors扩展)或过滤器(Java—SpringBoot框架的跨域过滤器)自动完成的,而无需开发人员手动处理。
以下是使用Spring Boot的一个跨域过滤器,供参考
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { public CorsConfig() { } @Bean public CorsFilter corsFilter() { // 1. 添加cors配置信息 CorsConfiguration config = new CorsConfiguration(); // Response Headers里面的Access-Control-Allow-Origin: http://localhost:8080 config.addAllowedOrigin("http://localhost:8080"); // 其实不建议使用*,允许所有跨域 config.addAllowedOrigin("*"); // 设置是否发送cookie信息,在前端也可以设置axios.defaults.withCredentials = true;表示发送Cookie, // 跨域请求要想带上cookie,必须要请求属性withCredentials=true,这是浏览器的同源策略导致的问题:不允许JS访问跨域的Cookie /** * withCredentials前后端都要设置,后端是setAllowCredentials来设置 * 如果后端设置为false而前端设置为true,前端带cookie就会报错 * 如果后端为true,前端为false,那么后端拿不到前端的cookie,cookie数组为null * 前后端都设置withCredentials为true,表示允许前端传递cookie到后端。 * 前后端都为false,前端不会传递cookie到服务端,后端也不接受cookie */ // Response Headers里面的Access-Control-Allow-Credentials: true config.setAllowCredentials(true); // 设置允许请求的方式,比如get、post、put、delete,*表示全部 // Response Headers里面的Access-Control-Allow-Methods属性 config.addAllowedMethod("*"); // 设置允许的header // Response Headers里面的Access-Control-Allow-Headers属性,这里是Access-Control-Allow-Headers: content-type, headeruserid, headerusertoken config.addAllowedHeader("*"); // Response Headers里面的Access-Control-Max-Age:3600 // 表示下回同一个接口post请求,在3600s之内不会发送options请求,不管post请求成功还是失败,3600s之内不会再发送options请求 // 如果不设置这个,那么每次post请求之前必定有options请求 config.setMaxAge(3600L); // 2. 为url添加映射路径 UrlBasedCorsConfigurationSource corsSource = new UrlBasedCorsConfigurationSource(); // /**表示该config适用于所有路由 corsSource.registerCorsConfiguration("/**", config); // 3. 返回重新定义好的corsSource return new CorsFilter(corsSource); } }
这里setMaxAge方法来设置预检请求(OPTIONS请求)的有效期,当浏览器第一次发送非简单的跨域POST请求时,它会先发送一个OPTIONS请求。如果服务器允许跨域,并且设置了Access-Control-Max-Age头(设置了setMaxAge方法),那么浏览器会缓存这个预检请求的结果。在Access-Control-Max-Age头指定的时间范围内,浏览器不会再次发送OPTIONS请求,而是直接发送实际的POST请求,不管POST请求成功还是失败,在设置的时间范围内,同一个接口请求是绝对不会再次发送OPTIONS请求的。
后端需要注意的是,我这里设置允许请求的方法是config.addAllowedMethod("*"),*表示允许所有HTTP请求方法。如果未设置,则默认只允许“GET”和“HEAD”。你可以设置的HTTPMethod为GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS, TRACE
经过我的测试,OPTIONS无需手动设置,因为单纯只设置OPTIONS也无效。如果你设置了允许POST,代码为config.addAllowedMethod(HttpMethod.POST); 那么其实已经默认允许了OPTIONS,如果你只允许了GET,尝试发送POST请求就会报错。
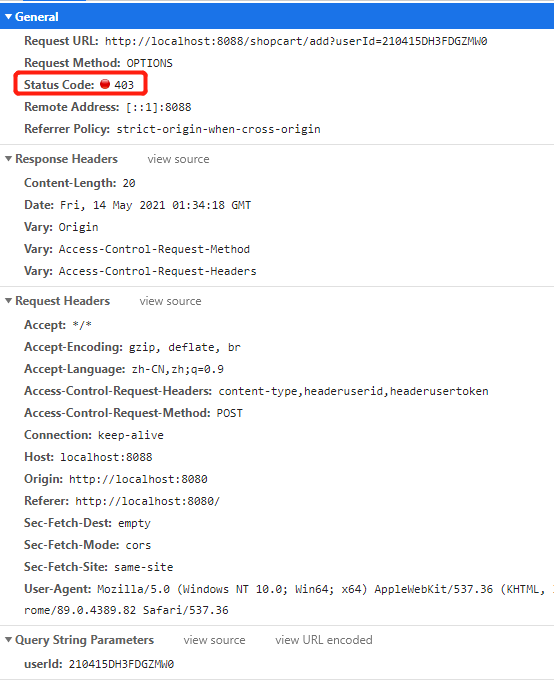
举个例子,这里只允许了GET请求,当我们尝试发送一个POST非简单请求,预检请求返回403,服务器拒绝了OPTIONS类型的请求,因为你只允许了GET,未配置允许OPTIONS请求,那么浏览器将收到一个403 Forbidden响应,表示服务器拒绝了该OPTIONS请求,POST请求的状态显示CORS error


在Spring Boot中,配置允许某个请求方法(如POST、PUT或DELETE)时,OPTIONS请求通常会被自动允许。这意味着在大多数情况下,后端开发人员不需要特意考虑OPTIONS请求。这种自动允许OPTIONS请求的行为取决于使用的跨域处理库或配置,最好还是显式地允许OPTIONS请求。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


