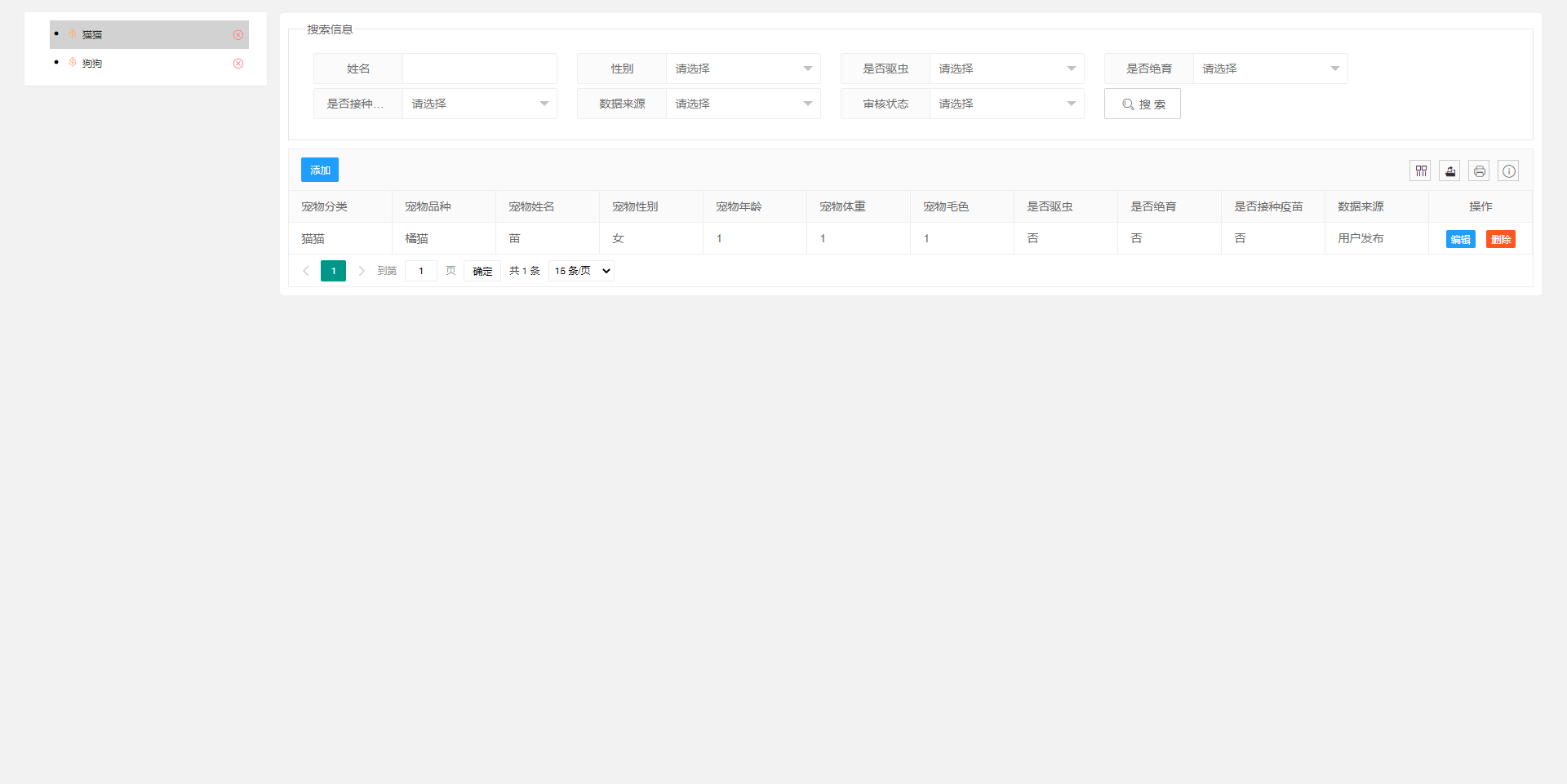
效果如下

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帖子类别</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="${request.contextPath}/static/lib/layui-v2.6.3/css/layui.css" media="all">
<link rel="stylesheet" href="${request.contextPath}/static/css/public.css" media="all">
<link rel="stylesheet" href="${request.contextPath}/static/lib/layui_ext/dtree/dtree.css">
<link rel="stylesheet" href="${request.contextPath}/static/lib/layui_ext/dtree/font/dtreefont.css">
</head>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<!-- 左树 -->
<div class="layui-col-sm12 layui-col-md4 layui-col-lg2">
<div class="layui-card">
<div class="layui-card-body mini-bar" id="ltTree">
</div>
</div>
</div>
<!-- 右表 -->
<div class="layui-col-sm12 layui-col-md8 layui-col-lg10">
<div class="layuimini-container">
<div class="layuimini-main">
<fieldset class="table-search-fieldset">
<legend>搜索信息</legend>
<div style="margin: 10px 10px 10px 10px">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">姓名</label>
<div class="layui-input-inline">
<input type="text" name="keyword" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">性别</label>
<div class="layui-input-inline">
<select name="gender" lay-filter="aihao">
<option value="" selected=""></option>
<option value="0">男</option>
<option value="1">女</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">是否驱虫</label>
<div class="layui-input-inline">
<select name="expellingParasite" lay-filter="aihao">
<option value="" selected=""></option>
<option value="0">是</option>
<option value="1">否</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">是否绝育</label>
<div class="layui-input-inline">
<select name="sterilization" lay-filter="aihao">
<option value="" selected=""></option>
<option value="0">是</option>
<option value="1">否</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">是否接种疫苗</label>
<div class="layui-input-inline">
<select name="vaccination" lay-filter="aihao">
<option value="" selected=""></option>
<option value="0">是</option>
<option value="1">否</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">数据来源</label>
<div class="layui-input-inline">
<select name="source" lay-filter="aihao">
<option value="" selected=""></option>
<option value="0">系统录入</option>
<option value="1">用户发布</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">审核状态</label>
<div class="layui-input-inline">
<select name="status" lay-filter="aihao">
<option value="" selected=""></option>
<option value="0">未审核</option>
<option value="1">已审核</option>
</select>
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-primary" lay-submit lay-filter="data-search-btn"><i class="layui-icon"></i> 搜 索</button>
</div>
</div>
</form>
</div>
</fieldset>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button>
</div>
</script>
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">删除</a>
</script>
</div>
</div>
</div>
</div>
</div>
<script src="${request.contextPath}/static/lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script>
layui.extend({
dtree: '${request.contextPath}/static/lib/layui_ext/dtree/dtree' // {/}的意思即代表采用自有路径,即不跟随 base 路径
}).use(['layer', 'form', 'table', 'util', 'dtree'], function () {
var $ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
var table = layui.table;
var util = layui.util;
var dtree = layui.dtree;
var s_categoryId;
function tableRender(categoryId){
s_categoryId = categoryId;
table.render({
elem: '#currentTableId',
url: '${request.contextPath}/petInfo/listData',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [[
{field: 'categoryName', width: 126, title: '宠物分类'},
{field: 'breed', width: 126, title: '宠物品种'},
{field: 'name', width: 126, title: '宠物姓名'},
{field: 'gender', width: 126, title: '宠物性别',templet: function (d){
if (d.gender === 0){
return "<span>男</span>";
}else {
return "<span>女</span>";
}
}},
{field: 'age', width: 126, title: '宠物年龄'},
{field: 'weight', width: 126, title: '宠物体重'},
{field: 'furColor', width: 126, title: '宠物毛色'},
{field: 'expellingParasite', width: 126, title: '是否驱虫',templet: function (d){
if (d.expellingParasite === 0){
return "<span>是</span>";
}else {
return "<span>否</span>";
}
}},
{field: 'sterilization', width: 126, title: '是否绝育',templet: function (d){
if (d.sterilization === 0){
return "<span>是</span>";
}else {
return "<span>否</span>";
}
}},
{field: 'vaccination', width: 126, title: '是否接种疫苗',templet: function (d){
if (d.vaccination === 0){
return "<span>是</span>";
}else {
return "<span>否</span>";
}
}},
{field: 'source', width: 126, title: '数据来源',templet: function (d){
if (d.expellingParasite === 0){
return "<span>系统录入</span>";
}else {
return "<span>用户发布</span>";
}
}},
{title: '操作', width: 126, toolbar: '#currentTableBar', align: "center"}
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'row,line',
where: {categoryId:categoryId}
});
}
// 监听搜索操作
form.on('submit(data-search-btn)', function (data) {
//执行搜索重载
table.reload('currentTableId', {
page: {
curr: 1
}
, where: {
keyword: data.field.keyword,
categoryId:s_categoryId,
gender:data.field.gender,
expellingParasite:data.field.expellingParasite,
sterilization:data.field.sterilization,
vaccination:data.field.vaccination,
source:data.field.source,
status:data.field.status
}
}, 'data');
return false;
});
/**
* toolbar监听事件
*/
table.on('toolbar(currentTableFilter)', function (obj) {
if (obj.event === 'add') { // 监听添加操作
var index = layer.open({
title: '添加宠物',
type: 2,
shade: 0.2,
maxmin:false,
shadeClose: true,
area: ['800px', '100%'],
content: '${request.contextPath}/petInfo/add',
//通过end回调
end: function(){
table.reload('currentTableId');
}
});
$(window).on("resize", function () {
layer.full(index);
});
} else if (obj.event === 'delete') { // 监听删除操作
var checkStatus = table.checkStatus('currentTableId')
, data = checkStatus.data;
layer.alert(JSON.stringify(data));
}
});
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'edit') {
var index = layer.open({
title: '编辑宠物',
type: 2,
shade: 0.2,
maxmin:false,
shadeClose: true,
area: ['800px', '100%'],
content: '${request.contextPath}/petInfo/edit?id='+data.id,
//通过end回调
end: function(){
table.reload('currentTableId');
}
});
$(window).on("resize", function () {
layer.full(index);
});
return false;
} else if (obj.event === 'delete') {
layer.confirm('真的删除么', function (index) {
layer.close(index);
$.ajax({
type : "get",
url : "${request.contextPath}/petInfo/delete?id="+data.id,
async : false,
success : function(result){
if (result.success){
var d_index = layer.alert("删除成功", {
title: '提示'
}, function () {
// 关闭弹出层
layer.close(d_index);
table.reload('currentTableId');
});
}else{
layer.alert(result.msg,{icon: 2});
}
}
});
});
}
});
// 初始化树
var DemoTree = dtree.render({
elem: "#ltTree",
method: 'GET',
url: "${request.contextPath}/petCategory/listAll", // 使用url加载(可与data加载同时存在)
toolbar: true, //更多工具栏用法详见工具栏
toolbarWay:"fixed",
toolbarShow: []
, done: function (data, url, first) {
//默认选中第一个
var dTreeid = $("cite").attr("data-id");
dtree.click(DemoTree, dTreeid);
tableRender(dTreeid);
},
toolbarFun:{
loadToolbarBefore: function(buttons, param, $div){
console.log(buttons);
console.log(param);
console.log($div);
buttons.addToolbar = ""; // 取消新增功能
buttons.editToolbar = ""; //取消编辑功能
buttons.delToolbar = "";
return buttons; // 将按钮对象返回
}
},
toolbarExt:[
{
toolbarId: "del",
icon: "dtree-icon-roundclose",
title: "删除",
handler: function (node, $div) {
layer.confirm('真的删除么', function (index) {
layer.close(index);
layer.msg(JSON.stringify(node));
});
}
}
]
});
// 绑定节点点击
dtree.on("node('ltTree')" ,function(obj){
table.reload("currentTableId", {
//点击加载右边表格
where: {categoryId:obj.param.nodeId}
})
});
});
</script>
</body>
</html>
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


