在实现即时通讯软件或聊天软件时,渲染文字表情、图文混排是一项非常繁琐的工作,再加上还要支持GIF动图、引用消息、撤回消息、名片等不同样式的消息渲染时,就更加麻烦了。
好在我们可以使用 ESFramework 提供的 IChatRender 组件,使用它我们就能轻松实现类似于微信聊天消息的渲染效果。IChatRender 支持 Windows、Linux(包括国产OS)。在Windows平台上提供了基于 WinForm 和基于 WPF 的实现,在Linux上则是基于Avalonia 实现的。
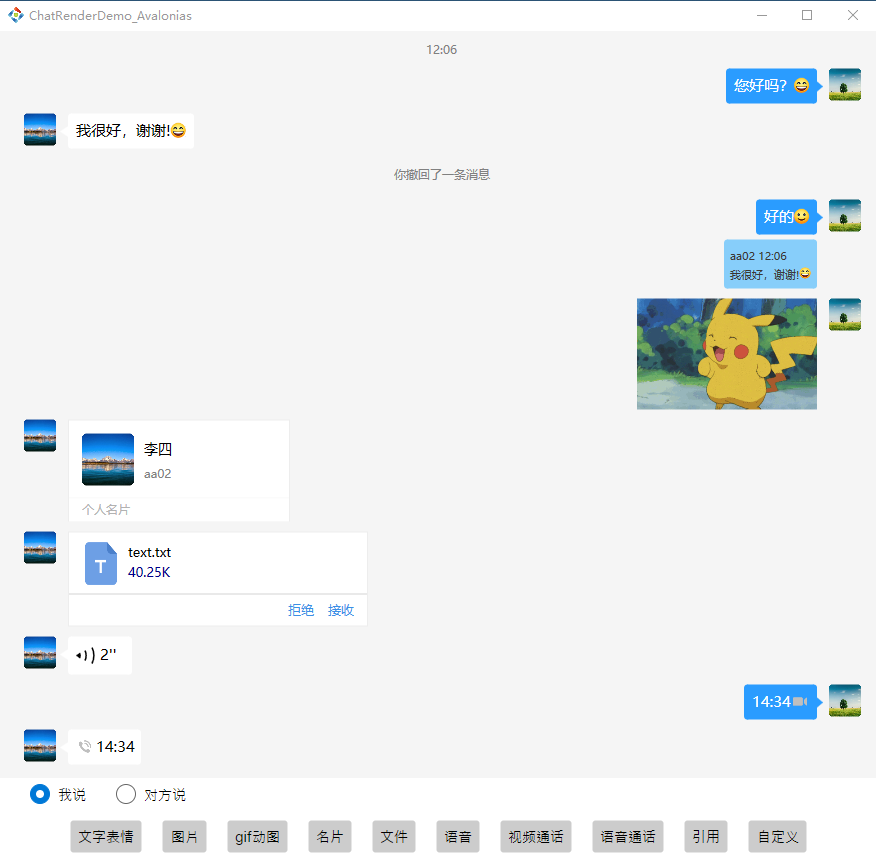
废话不多说,先上张渲染Demo的效果图(该Demo源码可于文末下载):

一. 支持的聊天消息类型
IChatRender 支持渲染的聊天消息类型包括:
(1)文本表情混排。
(2)图片,GIF 动图。
(3)文件传输进度及控制。
(4)个人名片、群名片。
(5)引用消息。
(6)语音消息。
(7)语音通话。
(8)视频通话。
(9)撤回消息、删除消息。
二. IChatRender 接口定义
IChatRender 接口的定义具体如下所示:
/// <summary> /// 渲染名片 /// </summary> /// <param name="msgID">聊天记录ID</param> /// <param name="userID">发送者</param> /// <param name="cardUserID">名片上的个人ID</param> /// <param name="index">插入聊天记录的位置,默认是放到最后面</param> void AddChatItemCard(string msgID ,string userID, string cardUserID ,int? index = null); /// <summary> /// 渲染文件 /// </summary> /// <param name="fileName">文件名称</param> /// <param name="fileSize">文件大小</param> /// <param name="state">文件状态</param> void AddChatItemFile(string msgID, string userID, string fileName, ulong fileSize, FileTransState state, int? index = null); /// <summary> /// 渲染图片 /// </summary> /// <param name="image">图像</param> /// <param name="imgSize">图像大小</param> /// <param name="observerable">默认传null</param> void AddChatItemImage(string msgID, string userID, object image, Size imgSize ,IProgressObserverable observerable = null, int? index = null); /// <summary> /// 渲染文本表情 /// </summary> /// <param name="text">内容,在渲染文本的内容中用 [000]来代表第一个表情,[001]即是二个表情,以此类推</param> /// <param name="referenced">引用内容可以是文本、图片、文件或名片</param> /// <param name="textColor">文字颜色</param> void AddChatItemText(string msgID, string userID, string text, ReferencedChatMessage referenced = null, Color? textColor = null, int? index = null); /// <summary> /// 渲染悄悄话,默认显示内容—>> 悄悄话 /// </summary> void AddChatItemSnap(string msgID, string userID, int? index = null); /// <summary> /// 渲染语音消息 /// </summary> /// <param name="audioMessageSecs">语音时长</param> /// <param name="audioMessage">语音短信</param> void AddChatItemAudio(string msgID, string userID, int audioMessageSecs, object audioMessage, int? index = null); /// <summary> /// 渲染多媒体通话类型 /// </summary> /// <param name="duration">通话时长</param> /// <param name="isAudioCommunicate">通话类型(语音/视频)</param> void AddChatItemMedia(string msgID, string userID, string duration, bool isAudioCommunicate, int? index = null); /// <summary> /// 渲染系统消息 /// </summary> /// <param name="msg">系统消息内容</param> void AddChatItemSystemMessage(string msg, int? index = null); /// <summary> /// 渲染消息的发送时间 /// </summary> /// <param name="dt">发送时间</param> void AddChatItemTime(DateTime dt, int? index = null); /// <summary> /// 自己撤回消息 /// </summary> void RecallChatMessage(string msgID); /// <summary> /// 其他用户撤回消息 /// </summary> /// <param name="operatorName">操作者</param> void RecallChatMessage(string msgID ,string operatorName); /// <summary> /// 删除对应的记录 /// </summary> void RemoveChatMessage(string msgID);
三. 创建 IChatRender 实例
可以通过调用ESFramework.Extensions.ChatRendering.ChatRenderFactory 的静态方法 CreateChatRender 创建一个 IChatRender 实例。
/// <param name="provider">提供必要的信息给聊天渲染器</param> /// <param name="ctrl">要在其表面渲染的UI控件</param> /// <param name="myID">自己的ID</param> /// <param name="destID">对方ID、或群ID</param> /// <param name="isGroup">群聊/单聊</param> /// <returns></returns> public static IChatRender CreateChatRender(ISysRender sysRender,IRenderDataProvider provider, IChatControl ctrl, string myID, string destID, bool isGroup);
第一个参数 sysRender 用于完成特定平台上的基础渲染绘制实现,比如 Winform 版的实现,WPF版的实现,以及Avalonia版的实现。
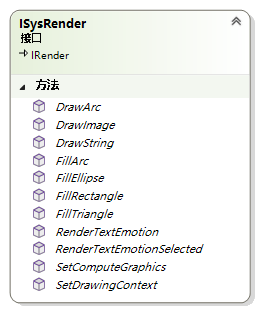
ISysRender 接口的定义如下所示:

在文末可下载的源码中,AvaloniaRender 类就实现了 ISysRender 接口。由于代码量较大,这里就不贴出来了,大家可自行参看。
第二个参数 IRenderDataProvider 用于在 IChatRender 渲染时,能从该接口获取必要的信息(如用户的头像、名称、表情图片等)。
第三个参数 则是要在其表面进行渲染的UI控件。
四. 扩展自定义消息渲染
如果需要渲染自定义的消息,可以调用 IChatRender 的 AddChatItemCustomized 方法插入要渲染的自定义消息。
/// <summary> /// 插入要渲染的自定义消息。 /// </summary> void AddChatItemCustomized(IChatItem item, int? index = null);
自定义的消息可以从 BaseChatItem 继承,然后override复写其几个方法就可以了。具体可以参见文末demo源码中的自定义消息渲染的实现。
五. Demo 源码下载
ChatRenderDemo 源码链接 1: Linux 端(Avalonia) 源码
ChatRenderDemo 源码链接 2: Windows 端 + Linux 端 源码
源码解决方案中包括三个项目:
(1)ChatRenderDemo.WPF: 该Demo的Windows端(基于WPF)。
(2)ChatRenderDemo.WinForm: 该Demo的Windows端(基于WinForm)。
(3)ChatRenderDemo.Linux: 该Demo的Linux客户端(基于.NetCore),支持在统信UOS、银河麒麟等国产OS上运行。
注:Linux 端内置的是x86/x64非托管so库,若需要其它架构的so,可以评论区留下email,到时我会发给大家。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


