华为HMS Core运动健康服务支持通过REST API,以GPX文件格式写入用户路线数据,支持导入轨迹(Track)或路程(Route)类型的数据,实现用户路线数据在华为运动健康App中的展示效果。
假若与华为运动健康App相连接的穿戴设备支持路线导入,那么用户路线数据将自动下发至穿戴设备。用户可使用手表轻松导航,按照既定路线进行跑步、爬山等活动。(当前支持的设备有:HUAWEI WATCH GT 3系列、HUAWEI WATCH GT RUNNER。您可以在华为运动健康App—我的—我的线路中查看最新的路线导入设备支持情况。)
流程如下:
用户通过生态应用导出GPX文件。
生态应用通过调用REST API完成路线数据写入,并通过响应体获取路线ID(routeId)。
根据上一步返回的路线ID,通过DeepLink方式完成路线自动导入至华为运动健康App。
路线导入对应的Scope权限为:https://www.huawei.com/healthkit/location.write

路线数据写入场景化示例代码
- Route路线写入
请求示例
PUT
https://health-api.cloud.huawei.com/healthkit/v1/routeInfos?format=GPX
请求体
Content-Type: application/xml
Authorization: Bearer ***
x-client-id: ***
x-version: ***
x-caller-trace-id: ***
<?xml version='1.0' encoding='UTF-8' standalone='yes' ?>
<gpx version="1.1" creator="***" xmlns:xsi="***" xmlns="***" xsi:schemaLocation="***">
<metadata>
<time>1970-01-01T00:00:00Z</time>
</metadata>
<extensions>
<totalTime>10000</totalTime>
<totalDistance>10000</totalDistance>
<routeName>testRouteName</routeName>
</extensions>
<rte>
<rtept lat="24.27207756704355" lon="98.6666815648492">
<ele>2186.0</ele>
</rtept>
<rtept lat="24.27218810046418" lon="98.66668171910422">
<ele>2188.0</ele>
</rtept>
<rtept lat="24.27229019048912" lon="98.6667668786458">
<ele>2188.0</ele>
</rtept>
<rtept lat="24.27242784195029" lon="98.6668908573738">
<ele>2188.0</ele>
</rtept>
</rte></gpx>
响应体
HTTP/1.1 200 OK
Content-type: application/json;charset=utf-8
{
"routeId": 167001079583340846
}
- Track路线导入
请求示例
PUT
https://health-api.cloud.huawei.com/healthkit/v1/routeInfos?format=GPX
请求体
Content-Type: application/xml
Authorization: Bearer ***
x-client-id: ***
x-version: ***
x-caller-trace-id: ***
<?xml version="1.0" encoding="UTF-8"?>
<gpx creator="***" version="1.1" xsi:schemaLocation="***" xmlns:ns3="***" xmlns="***" xmlns:xsi="***" xmlns:ns2="***">
<metadata>
<time>2021-06-30T10:34:55.000Z</time>
</metadata>
<extensions>
<totalTime>10000</totalTime>
<totalDistance>10000</totalDistance>
<routeName>testRouteName2</routeName>
</extensions>
<trk>
<name>跑步</name>
<type>running</type>
<trkseg>
<trkpt lat="22.6551113091409206390380859375" lon="114.05494303442537784576416015625">
<ele>-33.200000762939453125</ele>
<time>2021-06-30T10:35:09.000Z</time>
<extensions>
<ns3:TrackPointExtension>
<ns3:atemp>31.0</ns3:atemp>
<ns3:hr>110</ns3:hr>
<ns3:cad>79</ns3:cad>
</ns3:TrackPointExtension>
</extensions>
</trkpt>
<trkpt lat="22.655114494264125823974609375" lon="114.05494051985442638397216796875">
<ele>-33.40000152587890625</ele>
<time>2021-06-30T10:35:10.000Z</time>
<extensions>
<ns3:TrackPointExtension>
<ns3:atemp>31.0</ns3:atemp>
<ns3:hr>111</ns3:hr>
<ns3:cad>79</ns3:cad>
</ns3:TrackPointExtension>
</extensions>
</trkpt>
<trkpt lat="22.65512078069150447845458984375" lon="114.05494404025375843048095703125">
<ele>-33.59999847412109375</ele>
<time>2021-06-30T10:35:11.000Z</time>
<extensions>
<ns3:TrackPointExtension>
<ns3:atemp>31.0</ns3:atemp>
<ns3:hr>112</ns3:hr>
<ns3:cad>79</ns3:cad>
</ns3:TrackPointExtension>
</extensions>
</trkpt>
<trkpt lat="22.654982395470142364501953125" lon="114.05491151846945285797119140625">
<ele>-33.59999847412109375</ele>
<time>2021-06-30T10:35:13.000Z</time>
<extensions>
<ns3:TrackPointExtension>
<ns3:atemp>31.0</ns3:atemp>
<ns3:hr>114</ns3:hr>
<ns3:cad>77</ns3:cad>
</ns3:TrackPointExtension>
</extensions>
</trkpt>
</trkseg>
</trk>
</gpx>
响应体
HTTP/1.1 200 OK
Content-type: application/json;charset=utf-8
{
"routeId": 167001079583340846
}
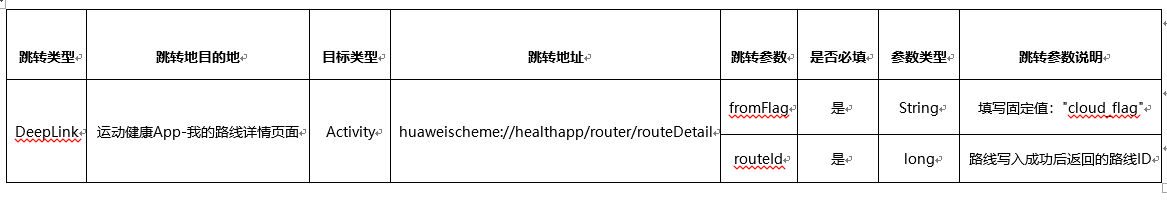
- DeepLink跳转运动健康App完成路线自动导入
三方生态应用执行路线写入完成后,Health Kit服务端会生成并返回路线的唯一ID,生态应用可携带路线ID通过DeepLink方式跳转运动健康App我的路线详情页面,自动导入路线至运动健康App中。
开发者使用DeepLink跳转功能前,需要获取华为运动健康App版本号,查询结果返回的versionCode不低于 1300001310时支持此功能。
参数说明

示例代码
String deeplink = "huaweischeme://healthapp/router/routeDetail"; // scheme前缀
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(deeplink));
intent.putExtra("fromFlag", "cloud_flag"); // 传入scheme固定参数
intent.putExtra("routeId", routeId); // 传入scheme参数,路线ID
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP | Intent.FLAG_ACTIVITY_SINGLE_TOP);
startActivity(intent);
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


