1. Iconfont
- 阿里倾力打造的矢量图标管理、交流平台,设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
- 地址:Iconfont

2. Font Awesome
- 互联网上最流行的图标工具包已经重新设计,从头开始构建。除此之外,还有图标字体连字、SVG 框架、React 等流行前端库的官方 NPM 包,以及访问新 CDN 的功能。
- 地址:Font Awesome

3. Unicons
- 开源矢量图标和图标字体库
- 地址:Unicons

4. IconPark
- 一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数设计师都能够选择适合自己的风格图标,并支持把图标源文件导出为React、Vue2、Vue3、SVG多种形式的组件代码,让开发者使用更高效
- 地址:IconPark

5. Feather
- 是简单漂亮的开源图标的集合。每个图标均以 24x24 网格设计,强调简单性,一致性和灵活性
- 地址:Feather

6. Google Material Deisgn Icons
- 谷歌提供符合 Material 设计规范的免费图标库,可在 Web、Android 和 iOS 项目中
- 地址:Google Material Deisgn Icons

7. Tabler Icons
- 提供一套超过1250个免费 MIT 许可的高质量 SVG 图标供您在您的 Web 项目中使用
- 地址:Tabler Icons

8. Heroicons
- 一组免费的 MIT 许可的高质量 SVG 图标,用于 UI 开发
- 地址:Heroicons

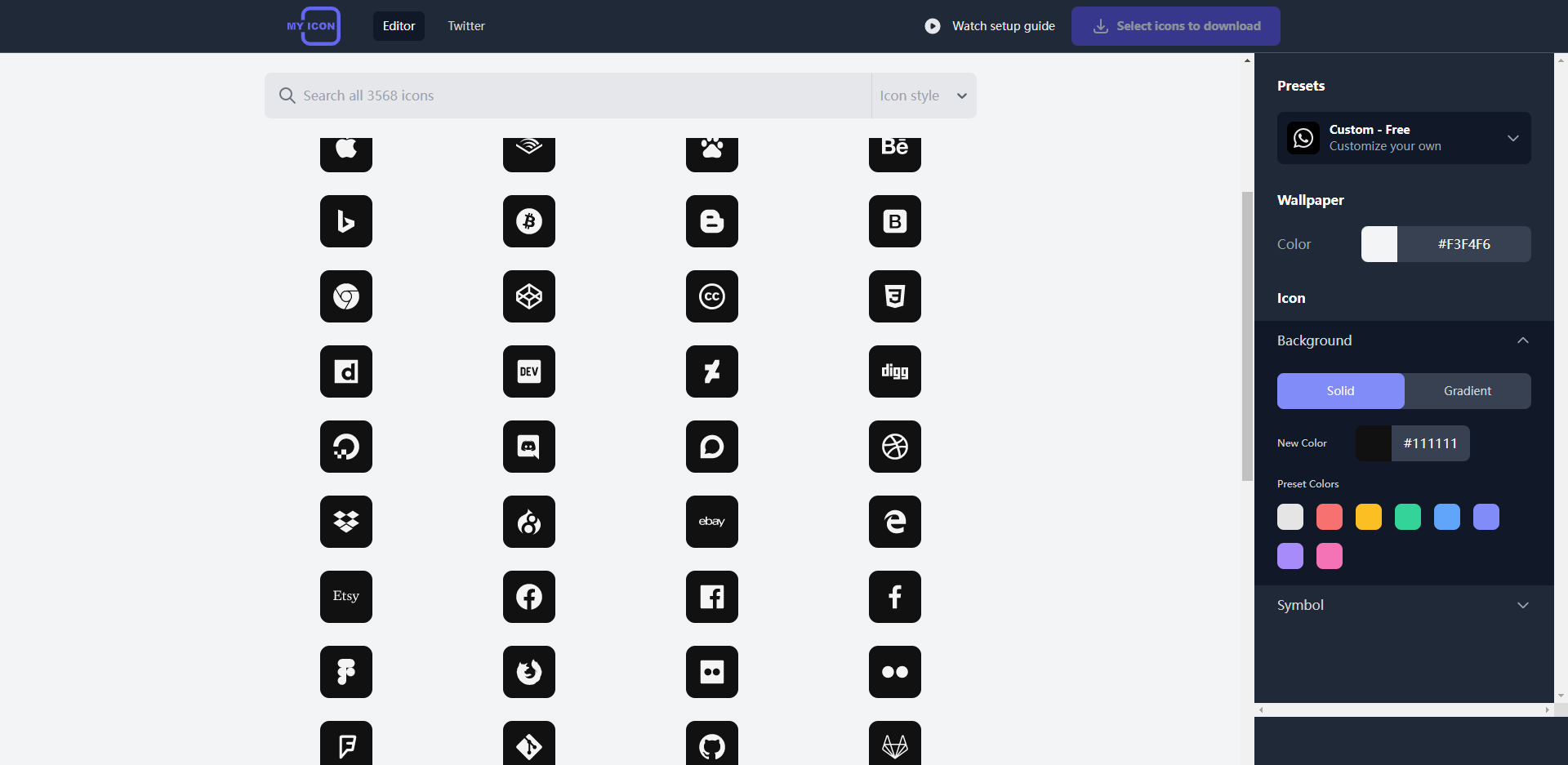
9. My Icon
- 一套免费图标,用来更换 iOS 14 的图标。一共有几千个图标可供选择,还允许自定义和编辑
- 地址:My Icon

10. Captain Icon
- 提供 350+ 超赞免费矢量图标,增强您的移动和网页设计能力
- 地址:Captain Icon

11. CSS Icon
- SVG Sprite,样式组件,NPM 和 API 中提供了开源 CSS,SVG 和 Figma UI 图标
- 地址:CSS Icon

12. Ionicons
- 一个完全开源的图标集,有1300个为 Web、iOS、Android 和桌面应用程序特制的图标。Ionicons 是为 Ionic 框架而构建的,所以图标既有材质设计,也有 iOS 版本
- 地址:Ionicons

13. Ikonate
- 是完全可定制的和可访问的,经过优化的矢量图标
- 地址:Ikonate

14.Eva Icons
- 包含480多种制作精美的开源图标,用于常见操作和项目
- 地址:Eva Icons

15. Icon Ninja
- 支持近 100 万免费图标素材的搜索引擎,支持关键词搜索,所有的素材均提供详细的如格式、宽度、高度、文件大小等信息,适合前端工程师或 PPT 设计师使用。素材格式是 PNG、SVG
- 地址:Icon Ninja

16. The Noun Project
- 网站免费提供超过580个高度可辨识的符号图标,这种图标只用很简单的图像及黑白两色来强调表现事物的特征,因此很容易让人辨识出它的主题
- 地址:The Noun Project

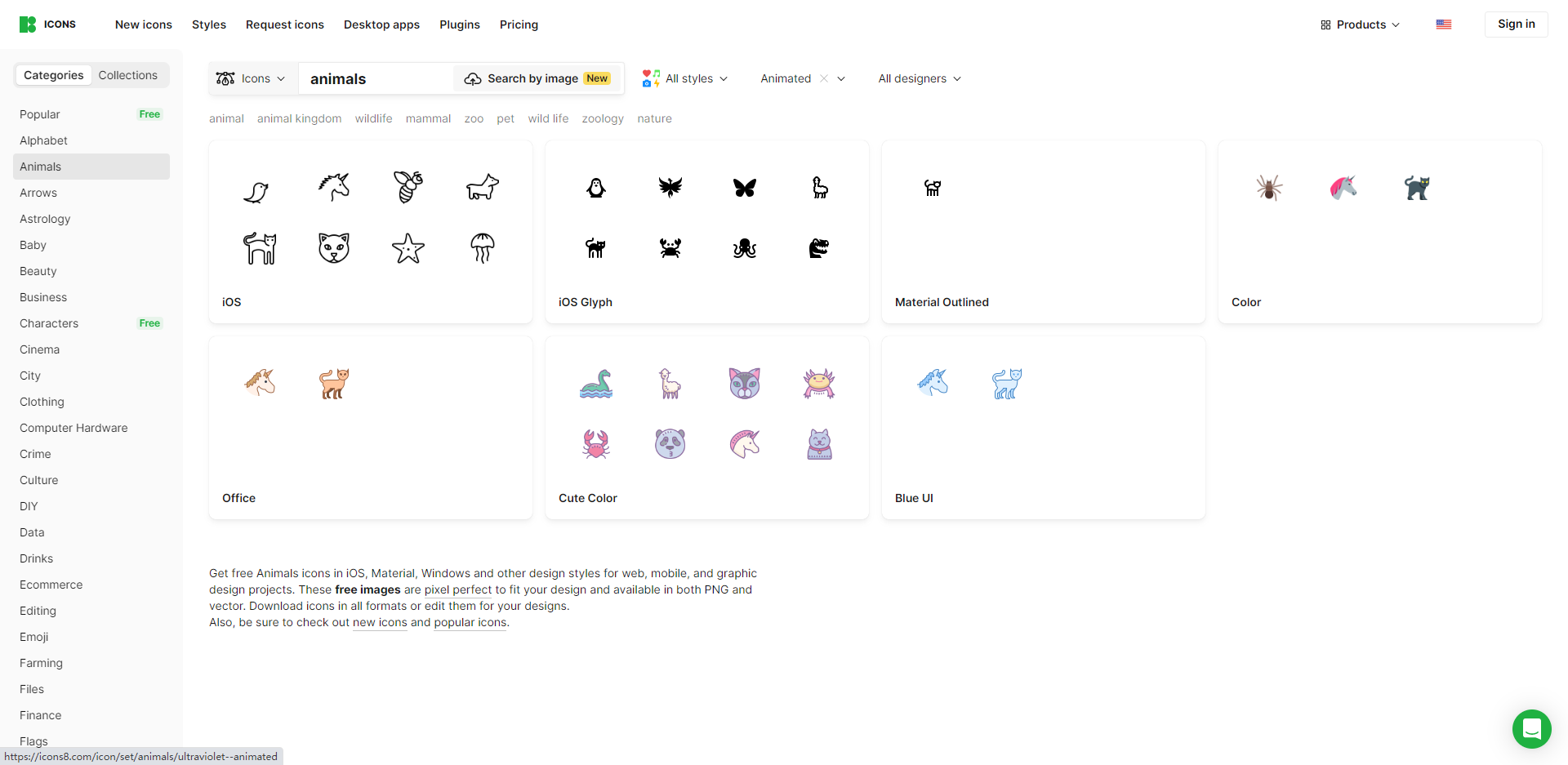
17. Icons8
- 提供了一系列免费的图标、插图等资源
- 地址:Icons8

18. Animated Icons
- 是 Icons8 提供的免费动态图标服务,支持的格式有基于 Lottie 的 JSON、传统 GIF 动画,以及 After Effects 格式,可以方便的插入到视频中
- 地址:Animated Icons

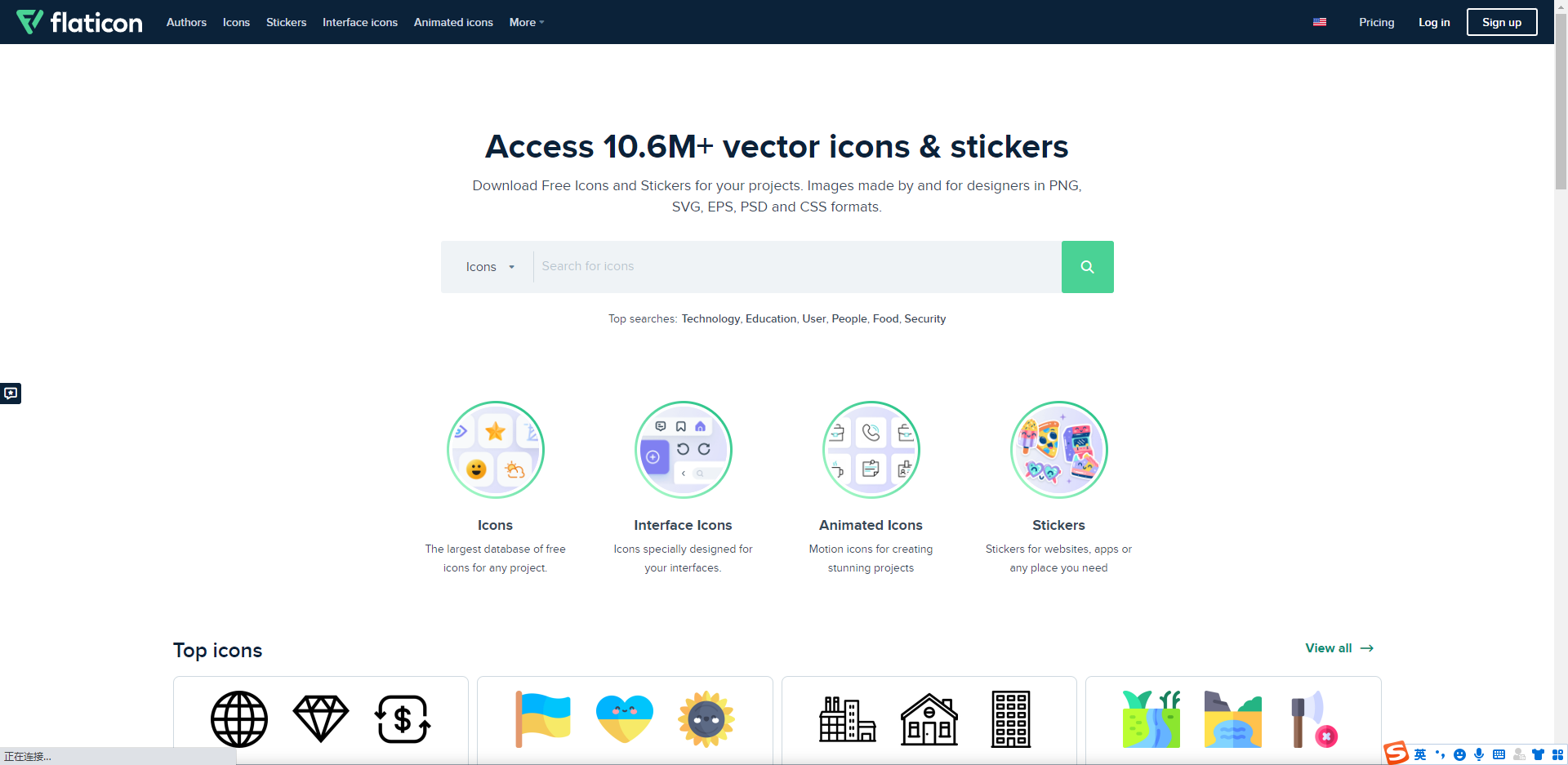
19. Flaticon
- 一个提供四百多万海量免费图标素材库,提供 PNG、SVG、EPS、PSD 和 BASE 64 矢量图标格式,完全可以满足你 UI 设计和网页设计项目
- 地址:Flaticon

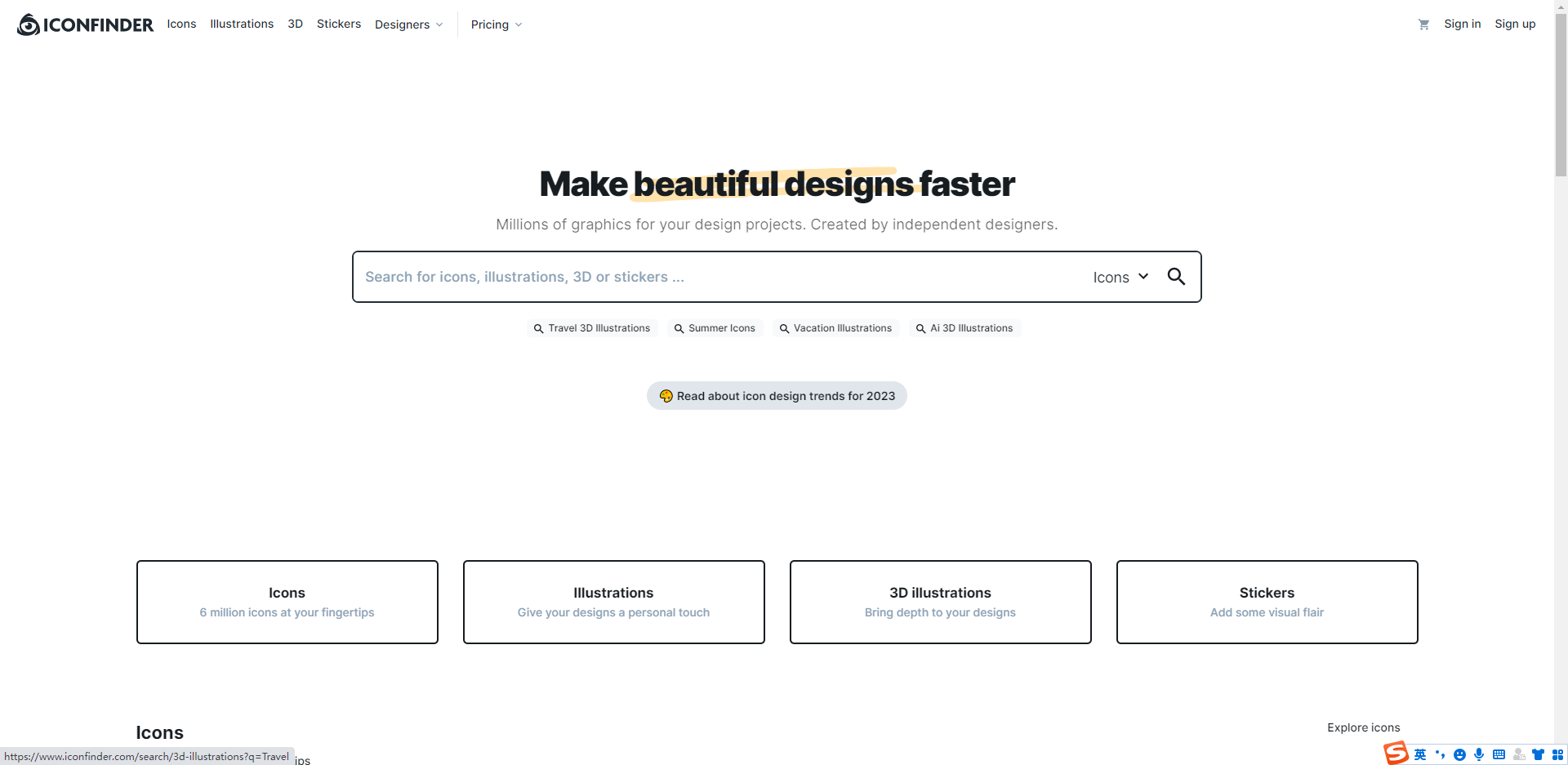
20. Iconfinder
- 近500万的图标数据库免费图标搜索引擎,提供 PNG,SVG 等格式
- 地址:Iconfinder

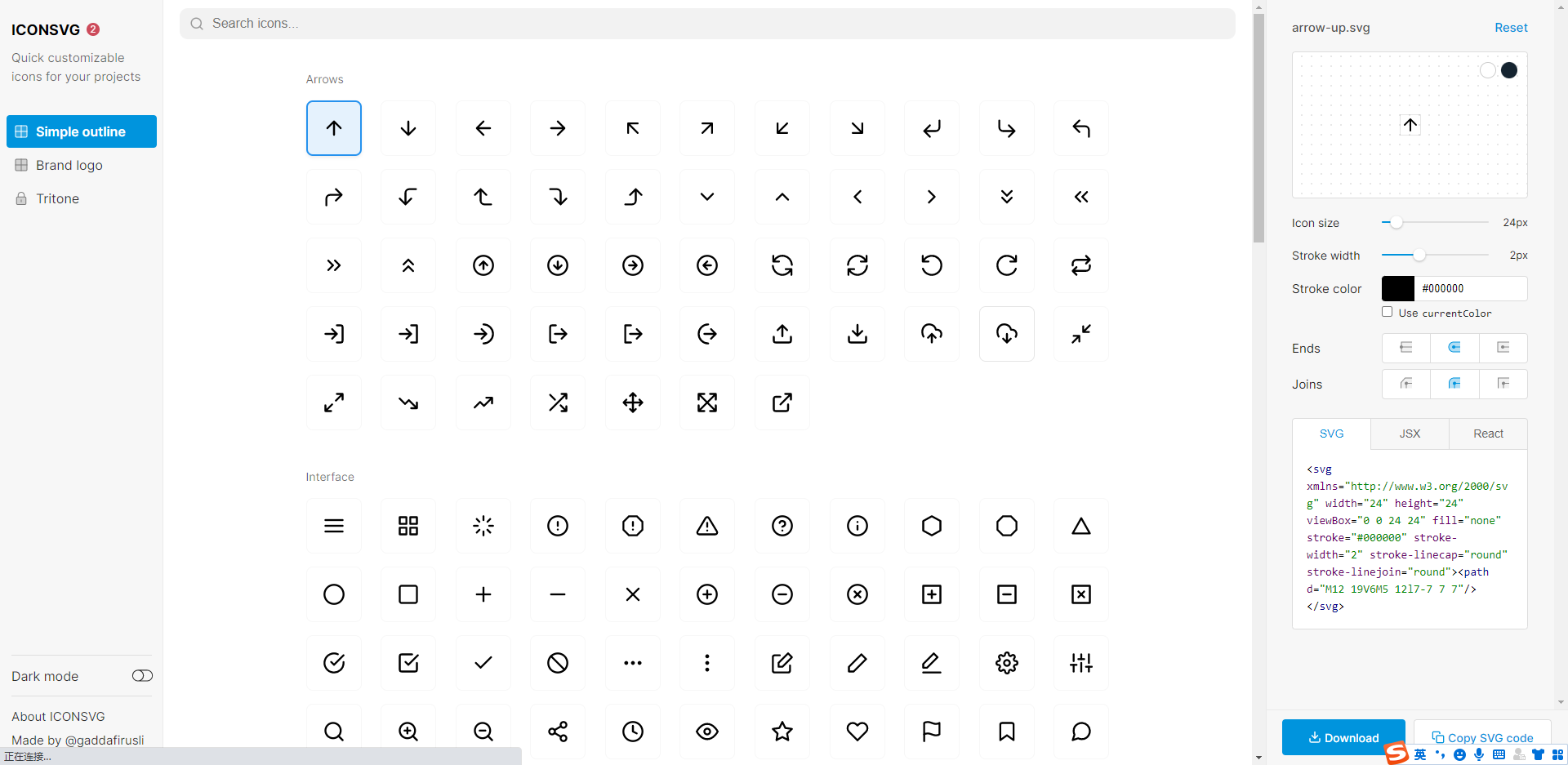
21. ICONSVG
- 一个为简化查找和生成项目通用图标过程的工具,前端设计师尤其需要
- 地址:ICONSVG

22. Evericons
- 为下一个项目收集460多个精心制作的图标,可免费使用及商用
- 地址:Evericons

22. Icons
- 用于 Bootstrap 的官方开源 SVG 图标库
- 地址:Icons

24. Swifticons
- 是一个非凡的图标库。提供 2680个高级图标,24个类别,6种样式
- 地址:Swifticons

25. IconBeast
- 是矢量图标和符号的集合。图标不仅针对 iOS 应用开发进行了优化,而且还可以将其用于 Android 设备或任何其他类型的 Web 开发项目
- 地址:IconBeast

26. Invision App
- 免费的高质量 UI 套件,图标包和模型库
- 地址:Invision App

27. Zondicons
- 一组免费的高级SVG图标,供您在数字产品上使用
- 地址:Zondicons

28. Maki Icons
- 是专为地图设计师设计的图标集。Maki 包括公园,博物馆和礼拜场所等常见景点的图标。每个图标都可用作 SVG,有两种尺寸:11px * 11px和15px * 15px
- 地址:Maki Icons

29. styled-icons
- 受欢迎的图标包,例如 Font Awesome,Material Design 和 Octicons,可作为 React 样式的组件使用
- 地址:styled-icons

30. Free fonts
- 提供一系列的字体图标素材,包括 TTF,SVG,EOT,WOFF,OTF等格式,目前接800多万
- 地址:Free fonts

31. Streamline Icons
- 涵盖 53 个分类,720 个子分类,拥有超过 30,000 个高质量图标,几乎满足你的所有设计需求
- 地址:Streamline Icons

32. Iconmonstr
- 是一个以简单线条为主的的免费图标库,收录超过 4000 种图标;由单一创作者维护,而且还在不断更新中,这在很大程度上保证了图标的质量;提供 SVG、EPS、PSD、PNG 和内嵌原始码等各种格式下载,满足了设计师和开发者的各种需求场景;
- 地址:Iconmonstr

33. Simple Icons
- 超过1500个免费 SVG 图标的热门品牌。这是由 Dan Leech 在 Gihub 发起的一个开源小项目
- 地址:Simple Icons

34. Flat Icon Design
- 此网站为日本的 icon 网站,站内全部使用日文,没有语言切换,但是支持英文检索。Icon 风格为彩色扁平风,下载时可以改变图案大小,颜色及背景,支持 AI,EPS,JPEG,PNG,SVG格式的下载
- 地址:Flat Icon Design

35. Icon Hover Effects
- 圆形图标的简单悬停效果
- 地址:Icon Hover Effects

内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


