一、安装node.js
说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具。
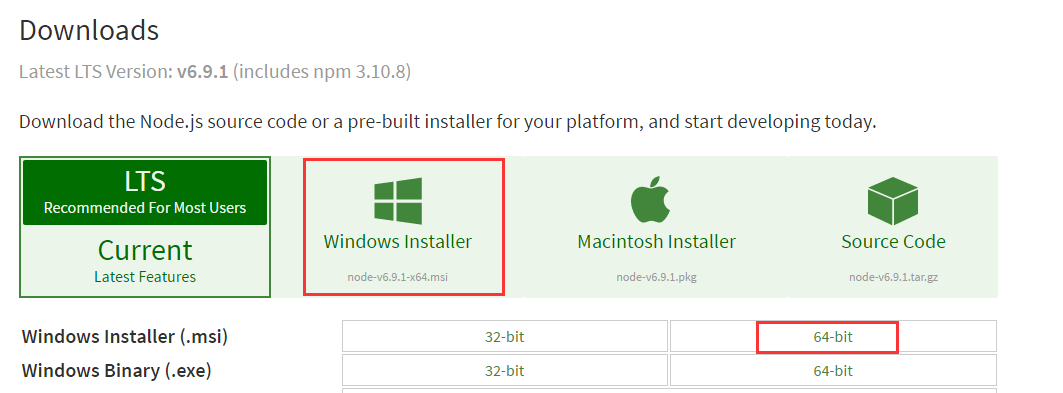
node.js的官方地址为:https://nodejs.org/en/download/,如下图所示:

根据自己电脑的具体配置,选择你要下载的安装包,作者选择的是windows 64bit。

下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。
2. 一路next安装完成就行,不要去勾选中间出现的东西。在cmd中命令查看
node -v
npm -v
3. 在nodejs目录下面建node_global和node_cache两个文件夹用来指定npm的模块路径和缓存路径,设置命令:
npm config set prefix "D:developmentnodejsnode_global" npm config set cache "D:developmentnodejsnode_cache" ## 查看本地仓库 npm list -global ## 查看所有配置信息 npm config list
4. 设置淘宝为国内镜像源
npm config set registry https://registry.npm.taobao.org ## 查看设置的国内镜像对不对 npm config get registry ## 安装vue.js到全局 npm install vue -g
5. 修改环境变量,以便以后安装的插件能直接使用
在path中添加:D:developmentnodejsnode_global
6. 安装Vue CLI
Vue CLI已经到4了,若以前安装了Vue CLI2需要先卸载。
6.1 Vue CLI3/4
安装: npm install -g @vue/cli 卸载: npm uninstall -g 创建项目:vue create vue-cli4 // vue-cli4 为项目名称 启动项目:npm run serve // package.json 文件配置中就能看出
6.2 新建项目目录
从两个新建的项目 目录结构来看,差别很大:Vue CLI4新建的项目,根目录结构内 少了之前的 build、config、static文件夹,配置文件也少了几个,连 index.html 都没有了,但多了一个 public 文件夹。
7. 安装webpack
npm install webpack webpack-cli -g
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


