jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。对于我这种不适合前端UI的人来说是一种福音,现在就开始记录一下easyUI的第一天学习内容。首先需要在网站http://www.jeasyui.net/download/下载。

下载后打开的内容如图所示。在使用easyUI的过程中需要先导入文件,具体代码如下:
<!-- 引入JQuery -->
<script src="easyUI/jquery.min.js"></script>
<!-- 引入EasyUI -->
<script src="easyUI/jquery.easyui.min.js"></script>
<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->
<script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入EasyUI的样式文件-->
<link href="easyUI/themes/default/easyui.css" rel="stylesheet" />
<!-- 引入EasyUI的图标样式文件-->
<link href="easyUI/themes/icon.css" rel="stylesheet" />
注意:这里得顺序必须显示jquery再easyui!路径需要根据自己文件的位置更改。在导入后就可以使用easyUI了。下面我们来试试写第一个easyUI的代码,写一个面板

1 <html> 2 <head> 3 <title>学习easyUI 创建面板</title> 4 <!--要想在页面中使用EasyUI,那么首先要做的就是在页面中引入必要js和css样式文件,以在jsp文件中使用EasyUI为例,文件引入的顺序如下所示--> 5 <!-- 引入JQuery --> 6 <script src="easyUI/jquery.min.js"></script> 7 <!-- 引入EasyUI --> 8 <script src="easyUI/jquery.easyui.min.js"></script> 9 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 10 <script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script> 11 <!-- 引入EasyUI的样式文件--> 12 <link href="easyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <!-- 引入EasyUI的图标样式文件--> 14 <link href="easyUI/themes/icon.css" rel="stylesheet" /> 15 </head> 16 <body> 17 <div class="easyui-panel" style="width:500px;height:200px;padding:10px" title="我的面板" iconCls="icon-save" collapsible="true"> 18 我的第一个easyUI程序 19 </div> 20 </body> 21 </html>

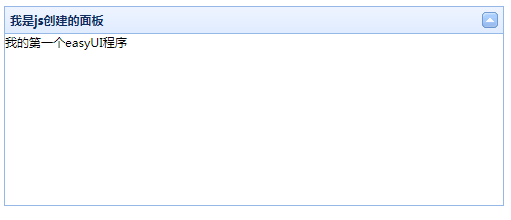
运行结果如上图
这是是通过设置div的css样式,将div的css样式设置为easyui写好了的easyui-panel方式来创建一个panel面板。
title是面板里的标题栏 ;
iconCls是设置一个16x16图标显示在面板左上角(其值就是前面引入的icon.css文件里定义好的css样式);
collapsible 定义是否显示可折叠按钮。默认值为false。
以上创建面板是通过一个html的方式书写的,还有另外一种easyUI推荐的data-options方式来添加组件属性(在设置easyui相关属性使用data-options)

1 <html> 2 <head> 3 <title>学习easyUI 创建面板</title> 4 <!--要想在页面中使用EasyUI,那么首先要做的就是在页面中引入必要js和css样式文件,以在jsp文件中使用EasyUI为例,文件引入的顺序如下所示--> 5 <!-- 引入JQuery --> 6 <script src="easyUI/jquery.min.js"></script> 7 <!-- 引入EasyUI --> 8 <script src="easyUI/jquery.easyui.min.js"></script> 9 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 10 <script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script> 11 <!-- 引入EasyUI的样式文件--> 12 <link href="easyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <!-- 引入EasyUI的图标样式文件--> 14 <link href="easyUI/themes/icon.css" rel="stylesheet" /> 15 </head> 16 <body> 17 <div class="easyui-panel" style="width:500px;height:200px;padding:10px" data-options="title:'我是用data-options的面板',iconCls:'icon-save',collapsible:true"> 18 我的第一个easyUI程序 19 </div> 20 </body> 21 </html>

效果和第一种是一样的。还可以用js方式创建一个面板,在用js方法创建的时候,属性的添加是jason各式风格,代码如下:

1 <html> 2 <head> 3 <title>学习easyUI 创建面板</title> 4 <!--要想在页面中使用EasyUI,那么首先要做的就是在页面中引入必要js和css样式文件,以在jsp文件中使用EasyUI为例,文件引入的顺序如下所示--> 5 <!-- 引入JQuery --> 6 <script src="easyUI/jquery.min.js"></script> 7 <!-- 引入EasyUI --> 8 <script src="easyUI/jquery.easyui.min.js"></script> 9 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 10 <script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script> 11 <!-- 引入EasyUI的样式文件--> 12 <link href="easyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <!-- 引入EasyUI的图标样式文件--> 14 <link href="easyUI/themes/icon.css" rel="stylesheet" /> 15 <script type="text/javascript"> 16 $(function(){ 17 $("div").panel({ 18 width:500, 19 height:200, 20 ionCls:'icon-save', 21 collapsible:true, 22 title:'我是js创建的面板' 23 }) 24 }) 25 </script> 26 </head> 27 <body> 28 <div> 29 我的第一个easyUI程序 30 </div> 31 </body> 32 </html>

效果和上面两种是一模一样的。
- 还没有人评论,欢迎说说您的想法!






 客服
客服


