谈谈对事件的理解:
从前有一家人,我们称为window家。window他其中有一个儿子叫事件。
--------------------------------------------------------------------事件------------------------------------------------------------------------------
事件他有很多好基友,每次发生什么事情都会找到事件,叫他帮忙查看一下那些细节出现了问题。可是事件这个小子有时候遇到同一类型的事情会忘记前面那个小伙伴的问题,只记得最后的那个问题。但有时荷尔蒙分泌过多的时候,他又可以一口气把所有的麻烦事全部做完,这就叫男孩子。
引言
1、从这个故事得到:
a、DOM元素触发某些产生在浏览器的某些行为就会使用事件
b、事件可以监听元素触发时执行一段代码
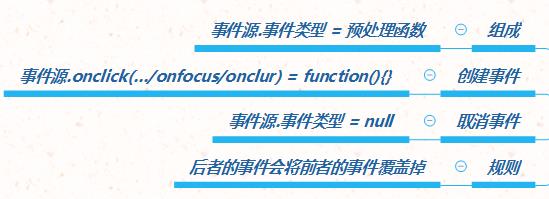
c、事件绑定(也叫DOM0级事件):不同元素监听同一类型的事件时,后者的事件会将前者的事件覆盖掉,这就是事件绑定
d、事件监听(也叫DOM2级事件):同事件绑定不同,前后者事件都可以监听到
2、问题三连
①别要问我为什么没有1级事件,我也不知道
②如何查看事件类型?type (判断死亡四连:e.type事件类型 typeof数据类型 instanceof对象谁创建? ele.nodeType节点类型)
③有什么事件类型?键盘([onkey]+up按下/down /press抬起二连)鼠标([onmouse]+click/dblclick/over/move/out…)其他(onfocus/onblur焦点二连、onchange改变输入框内容、oninput输入框发生变化、onload页面加载完毕会执行,一个Jscript标签只能存在一个)
事件绑定

最简单的用法,易理解快捷方便。不过用这方法会导致代码比较冗杂,不推荐使用。
事件监听(兼容)

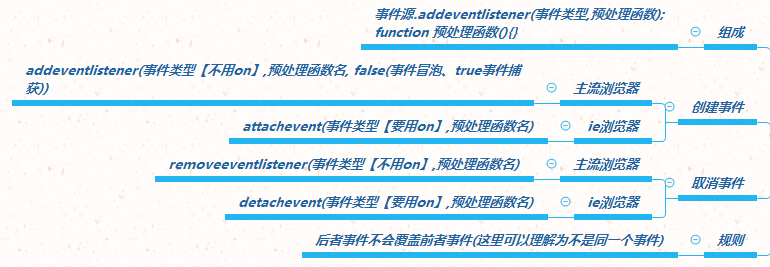
addEventListener(参1,参2,参3) → removeEventListener() 主流浏览器
参数1:事件类型(不加on) 参数2:预处理函数名参数3:默认为false(true为事件捕获,false为事件冒泡)
attachEvent(参1,参2) → detachEvent() IE浏览器
参数1:事件类型(加on)参数2:预处理函数名
------------------------------小分隔符------------------------------
什么是事件流?什么是事件冒泡?什么是事件监听?
事件流:当一个元素触发一个事件的时候这个元素将这个事件逐个进行传播这样的一个过程叫做事件流

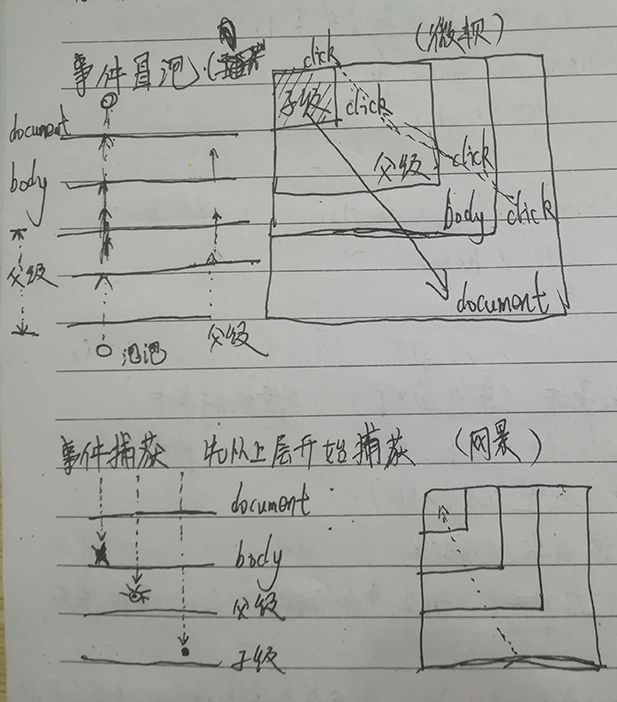
事件捕获:由网景公司提出的事件捕获,它是从父元素到子元素向下捕捉事件的过程。所以火狐浏览器的事件处理机制是事件捕获
事件冒泡:由微软公司提出的事件冒泡,它是从子元素到父元素向上传递冒泡事件的过程。所以IE浏览器的事件处理机制正是事件冒泡
① 缺点:事件冒泡的时候会进行传播,有时候会出现相互干扰冲突问题,那时候我们就应该取消事件进行冒泡传播e.stopPropagation和e.cancelBubble=true(IE兼容)
e.stopPropagation?e.stopPropagation():e.cancelBubble = true; //三目运算进行综合兼容(e为事件对象,下文会详细说明)
② 优点:事件代理(事件委托)
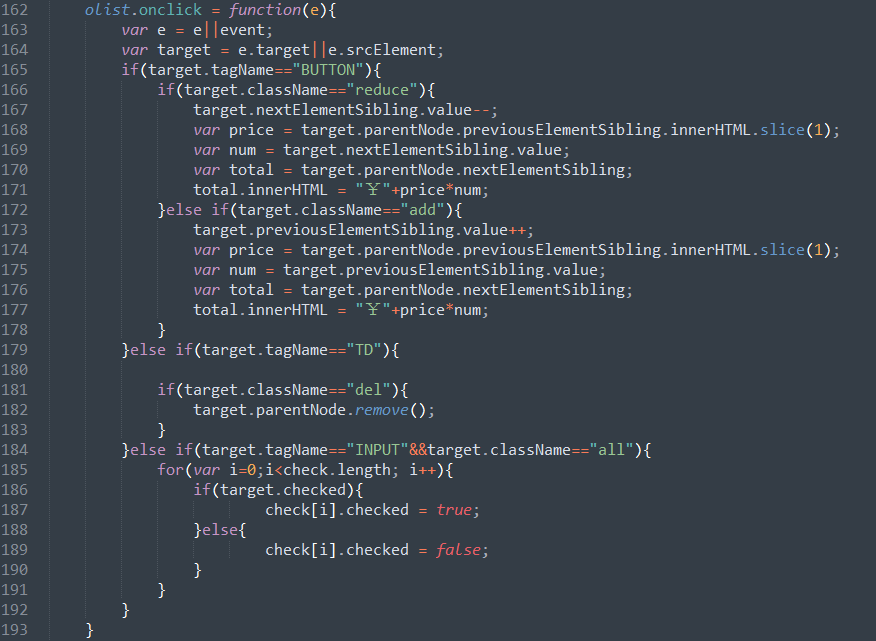
事件代理例子:这是一个电商网站的一个购物车商品栏监听部分代码

用法:子级事件传递到父级之后,然后通过事件对象(e)的事件源(target),然后通过事件源的tagName(大写)和className(要用正则进行封装不然不兼容)就可以进行准确找到点击的那个元素进行事件触发了
原理:利用事件冒泡原理,把众多的子元素的事件统一提交到有相同父元素那里统一代理进行监听。
优点:减少事件的绑定,为未来元素的事件绑定做准备
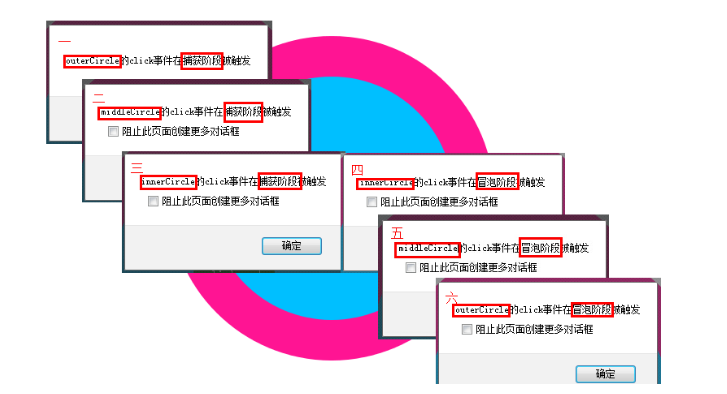
面试题:请你谈谈对事件冒泡、事件捕获的执行顺序

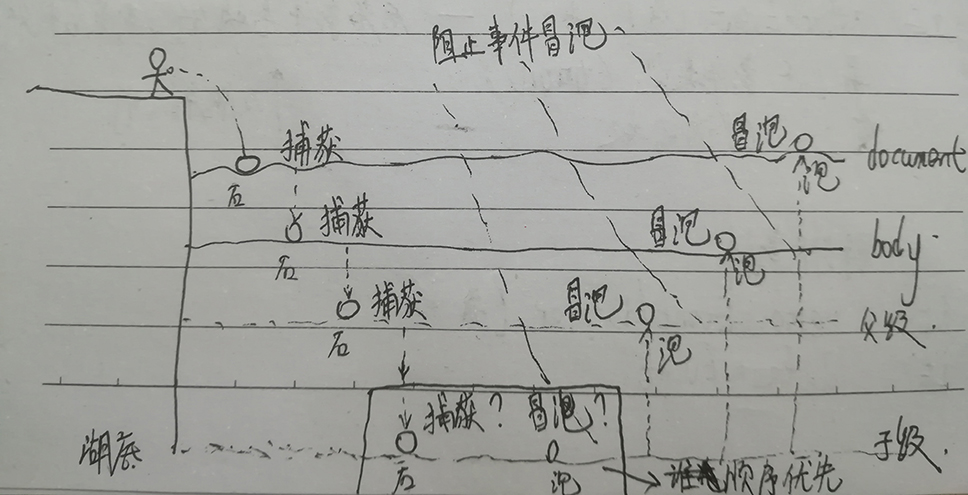
一天,小明约了几个小伙伴去春游。然后小明早早就来了,他发现小伙伴还没来,就开始无聊扔石头。他扔了一颗又一颗石头,眼看着其中有一颗奇特的石头一步步的沉下清澈的湖底,但是没有泛起水泡。当那颗石头沉入湖底的瞬间冒起了一个泡泡,泡泡往上冒出水面。小明心想,那究竟是先沉入还是先冒泡再沉入呢?
划重点:
1、同一事件下先从父级往子级进行事件捕捉
2、接着再从子级向父级开始事件冒泡
3、在目标底层的子元素的事件顺序要看谁的顺序优先问题

----------------------------------------------------------------------事件对象------------------------------------------------------------------------
有一天老window给事件儿子介绍了一个对象,那闺女是隔壁镇的一个女孩子,她非常羞涩很内向,但是她很了解事件,可能因为爱情吧,她都会留意事件的一举一动。事件约她好几次出来玩,她都没不出来。
引言
1、从这个故事得到:
a、事件对象是window给的
b、事件对象很了解事件
c、事件对象需要创建
2、问题三连
①什么是事件对象?事件对象涵盖事件的种种详细内容。
②作用?当我们想获取鼠标或者键盘的一些信息的时候你需要用事件对象。
③创建方式? 我们在回调函数定义一个形参,假设叫e。然后传进来的这个就是一个事件对象。
兼容性
当然,古往今来每个东西都要考虑兼容性,这个这么好用的事件对象也不例外。第一个我们想到了IE不兼容,没错,IE浏览器确实不识别e,它只识别event。
var e = e||event → 那样我们就可以兼容这IE浏览器了。
- 还没有人评论,欢迎说说您的想法!





 客服
客服


