百科简介
层叠样式表 (英文全称:Cascading Style Sheets)是一种用来表现 HTML ( 标准通用标记语言 的一个应用)或 XML (标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
1. CSS要怎么写?写哪里?
1.1 CSS的三种写法:
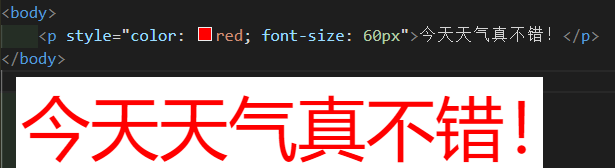
1.1.1 第一种:内联样式/行内样式
在标签内部通过style属性来设置元素的样式

问题:使用内联样式,样式只能对该标签生效
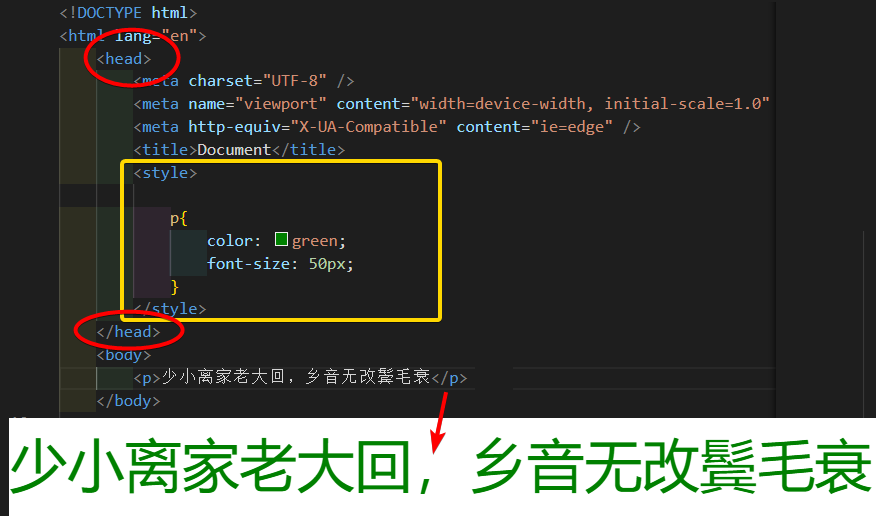
1.1.2 第二种:内部样式表
将样式编写到head中的style标签里,然后通过CSS的选择器来选中元素并为其设置各种样式,可以同时为多个标签设置样式。
优点:
内部样式表更加方便对样式进行复用
缺点:
内部样式表只能对一个网页起作用,不能跨页面进行复用
1.1.3 第三种:(外部样式表)
可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件。
优点:
- 样式可以在不同页面之间进行复用
- 将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验
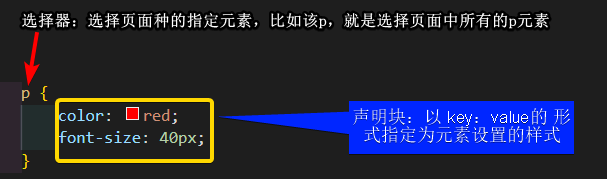
1.2 CSS的基本语法

2. CSS选择器

2.1 常用选择器
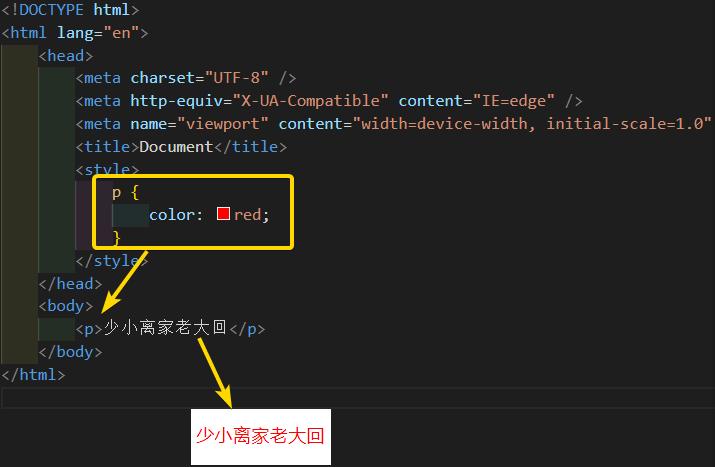
2.1.1 元素选择器
根据标签名来选中指定的元素,语法为:标签名{},比如:p{}、h1{}、div{}等
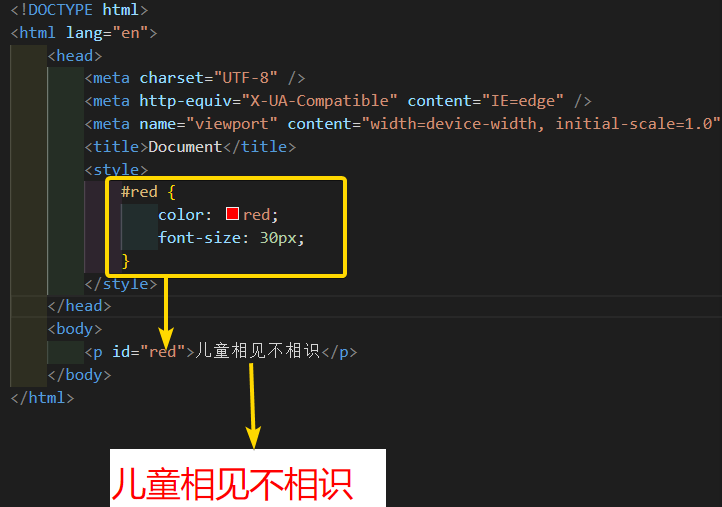
2.1.2 id选择器
根据元素的id属性值选中一个元素,语法为:#id属性值{},比如:#box{} #red{}等
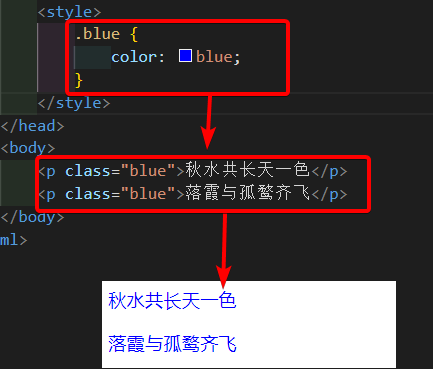
2.1.3 类选择器
根据元素的class属性值选中一组元素,语法为:.class属性值。
类选择器和id类似,不同的是class可以重复使用,可以通过class属性来为元素分组。
可以同时为一个元素指定多个class属性。
2.1.4 通配选择器
选中页面中的所有元素,语法为:*
2.2 复合选择器
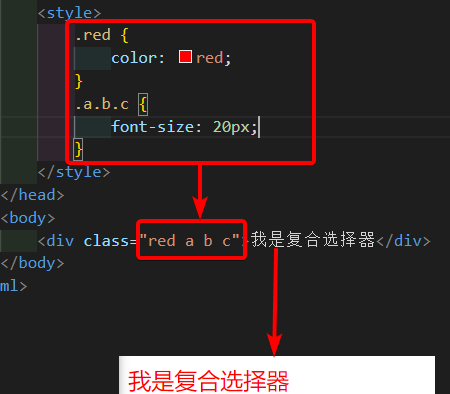
2.2.1 交集选择器
同时复合多个条件的元素,语法为:选择器1选择器2选择器3选择器n{}。
注意点:
交集选择器中如果有元素选择器,必须使用元素选择器开头
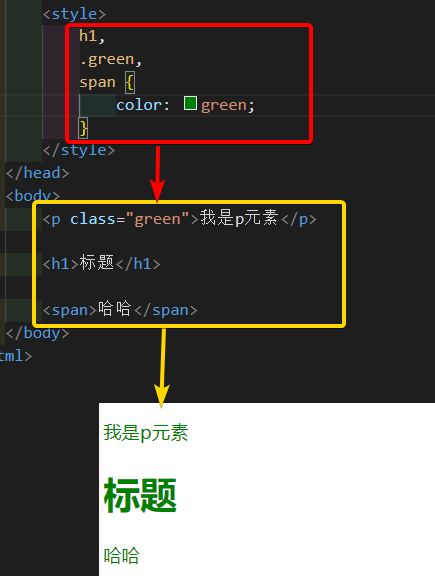
2.2.2 并集选择器
同时选择多个选择器对应的元素,语法:选择器1,选择器2,选择器3,选择器n{}
2.3 关系选择器
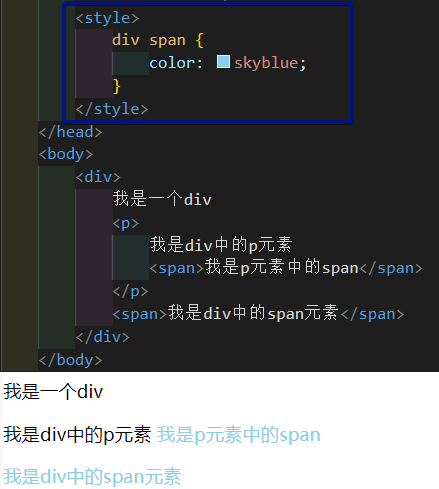
2.3.1 后代选择器
选中指定元素内的指定后代元素,语法:祖先 后代
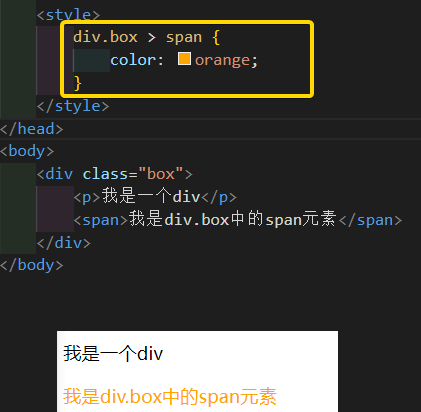
2.3.2 子代关系选择器
选中指定父元素的指定子元素,语法:父元素 > 子元素
2.3.3 邻接兄弟
选择同一个父类元素下一个兄弟,语法:前一个 + 下一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div + span {
color: red;
}
</style>
</head>
<body>
<div></div>
<span> 我是div外的span </span>
</body>
</html>

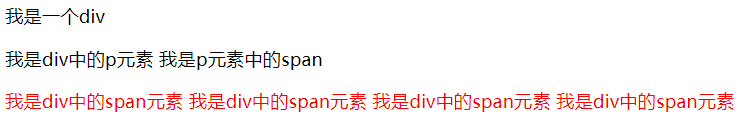
2.3.4 通用兄弟
选择下边所有的兄弟,语法:兄 ~ 弟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p ~ span {
color: red;
}
</style>
</head>
<body>
<div>
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的span</span>
</p>
<div></div>
<span>我是div中的span元素</span>
<span>我是div中的span元素</span>
<span>我是div中的span元素</span>
<span>我是div中的span元素</span>
</div>
</body>
</html>

2.4 属性选择器
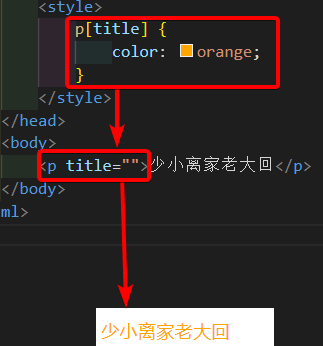
2.4.1 [属性名] 选择含有指定属性的元素

2.4.2 [属性名=属性值] 选择含有指定属性和属性值的元素

2.4.3 [属性名^=属性值] 选择属性值以指定值开头的元素

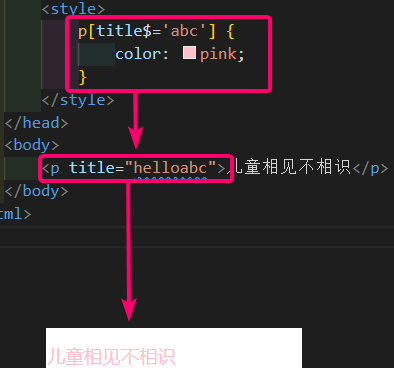
2.4.4 [属性名$=属性值] 选择属性值以指定值结尾的元素

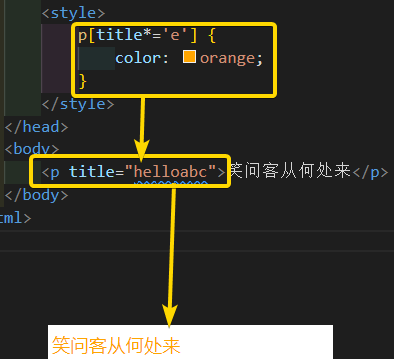
2.4.5 [属性名*=属性值] 选择属性值中含有某值的元素的元素

2.5 伪类选择器
伪类(即不存在的类,特殊的类),用来描述一个元素的特殊状态,比如:第一个子元素、被点击的元素、鼠标移入的元素等。
一般情况下都是使用 : 开头。
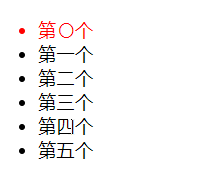
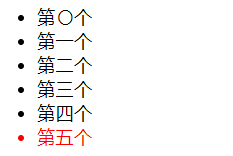
2.5.1 :first-child 第一个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
ul > li:first-child {
color: red;
}
</style>
</head>
<body>
<ul>
<li>第〇个</li>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>

2.5.2 :last-child 最后一个子元素
ul > li:last-child {
color: red;
}

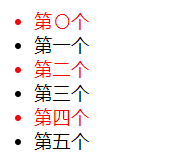
2.5.3 :nth-child() 选中第n个子元素
2n+1 或 odd 表示选中奇数位的元素
ul > li:nth-child(odd) {
color: red;
}

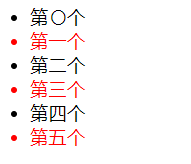
2n 或 even 表示选中偶数位的元素
ul > li:nth-child(even) {
color: red;
}

n 第n个 n的范围0到正无穷
ul > li:nth-child(n) {
color: red;
}

2.5.4 :not() 否定伪类
可以将符合条件的元素从选择器中去除
ul > li:not(:nth-of-type(3)) {
color: yellowgreen;
}

以下几个伪类的功能和上述的类似,不同点是以下伪类要在同类型元素中进行排序:first-of-type:last-of-type:nth-of-type():only-of-type:empty
2.6 a元素的伪类
2.6.1 :link 用来表示没访问过的链接(正常的链接)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a:link {
color: red;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">没访问过的链接</a>
</body>
</html>
点击后就会从蓝色触发成红色,再跳转
2.6.2:visited 用来表示访问过的链接
由于隐私的原因,所以visited这个伪类只能修改链接的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a:visited {
color: orange;
font-size: 50px;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">访问过的链接</a>
</body>
</html>

2.6.3 :hover 用来表示鼠标移入的状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a:hover {
color: aqua;
font-size: 50px;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">访问过的链接</a>
</body>
</html>

2.6.4 :active 用来表示鼠标点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a:active {
color: yellowgreen;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">链接效果跟link一样</a>
</body>
</html>

2.7 伪元素的选择器
伪元素:
页面中一些特殊的并不真实的存在的元素(即在特殊的位置指定显示渲染效果),伪元素使用 :: 开头
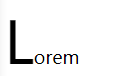
2.7.1 ::first-letter 表示第一个字母
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p::first-letter {
font-size: 50px;
}
</style>
</head>
<body>
<p>Lorem</p>
</body>
</html>

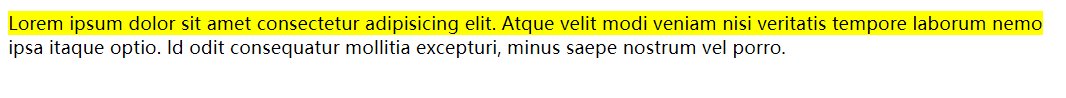
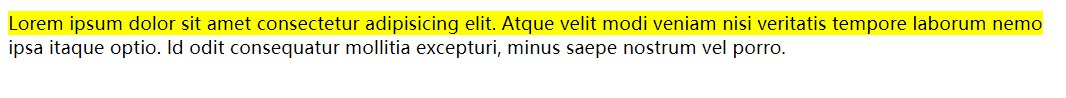
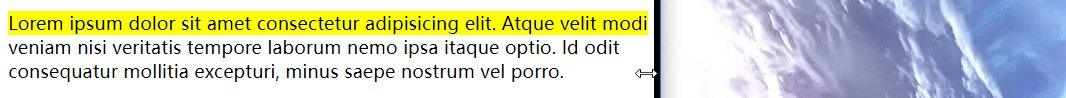
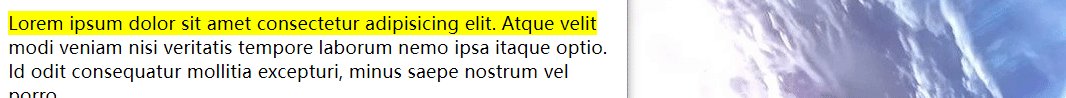
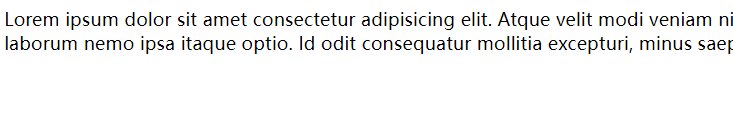
2.7.2 ::first-line 表示浏览器边框下的第一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p::first-line {
background-color: yellow;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque velit
modi veniam nisi veritatis tempore laborum nemo ipsa itaque optio.
Id odit consequatur mollitia excepturi, minus saepe nostrum vel
porro.
</p>
</body>
</html>

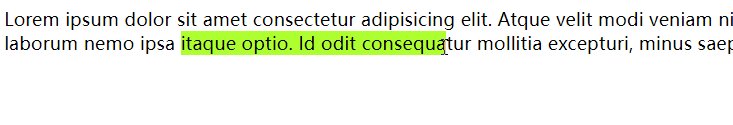
2.7.3 ::selection 表示选中的内容
<style>
p::selection {
background-color: greenyellow;
}
</style>

2.7.4 ::before 元素的开始插入内容
<style>
div::before {
content: '『';
}
</style>

2.7.5 ::after 元素的最后插入内容
div::after {
content: '』';
}

注意:
before 和 after 必须结合content属性来使用
参考:
视频(P28~P36):
尚硅谷Web前端零基础入门HTML5+CSS3基础教程丨初学者从入门到精通
tip:
如果无法上github,可以使用dev-sidecar加速:https://blog.csdn.net/m0_51973551/article/details/120675918
gitee的暂未找到合适的
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


