学习准备:
①、顾名思义,“事件修饰符”那么肯定是用来修饰事件,既然和事件有关系,那么肯定和“v-on”指令(也可简写为:@)有关系了。
②、事件修饰符有以下几类:
.stop:阻止冒泡
.prevent:阻止默认事件
.capture:事件捕获
.self:只当事件在该元素本身触发时触发回调
.once:事件只触发一次
1、阻止冒泡
页面代码:
<div id="app" @click="clickDiv()"> <button @click="clickButton()">点击</button> </div>
样式代码:
div{ background: #715F5F; height: 100px;
width: 100px; }
js代码:
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {},
methods : {
clickDiv(){
console.log('点击了div');
},
clickButton(){
console.log('点击了button');
}
}
});
</script>
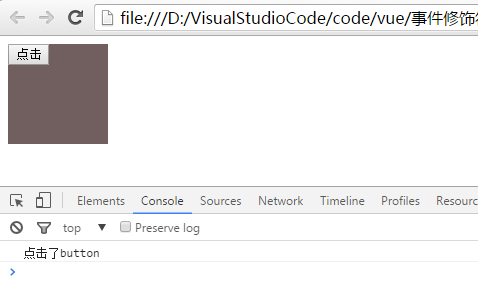
运行效果:

当点击按钮的时候,浏览器控制台除了会输出“点击了button”还会输出“点击了div”,这是因为button按钮是div里的元素节点,当你点击button的时候,事件会向上冒泡,触发包含它的父元素所定义的事件,这就是冒泡事件。如果想阻止冒泡事件就需用到“.stop”修饰符。
<button @click.stop="clickButton">点击</button>
这里要注意“.”号不要忘记写。这时再点击按钮不会触发点击父元素div的事件。

2、阻止默认事件
什么是默认事件?如:点击a链接自动进行跳转、点击submit按钮自动提交表单等。我们以a链接为例:
<body>
<div id="app">
<a href="https://www.baidu.com" @click.prevent="linkClick()">有问题,先百度</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {},
methods : {
linkClick(){
console.log('点击了a链接');
}
}
});
</script>
</body>
加上.prevent修饰符后,a链接不能进行跳转,但是仍然可以触发click事件。
3、事件捕获
还记得冒泡事件中触发的顺序吗?即:先触发button按钮的点击事件,然后会触发button父元素div的点击事件;如果我想点击button之后先触发父元素div的点击事件,然后再触发子元素button的点击事件呢?
<div id="app" @click.capture="clickDiv">
<button @click="clickButton">点击</button>
</div>
即:在事件触发中进行捕获,优先执行含有“.capture”修饰符的事件。
4、只当事件在该元素本身触发时触发回调
<div id="app" @click.self="clickDiv">
<button @click="clickButton">点击</button>
</div>
我们在父元素div里加了“.self”,这样父元素的点击事件只有在点击自身元素的情况下才可以触发,点击其他的任何元素(如子元素button)都不会触发包含修饰符“.self”的元素事件。
5、事件只触发一次
<body>
<div id="app">
<a href="https://www.baidu.com" @click.prevent.once="clickLink()">有问题,去百度</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {},
methods : {
clickLink(){
console.log('点击了a链接');
}
}
});
</script>
</body>
①:这里a链接点击事件使用了两个事件修饰符,说明事件修饰符可以并列使用。
②:这里的修饰符“.once”的作用是让默认阻止行为(.prevent)只生效一次,所以当我们第一次点击a链接的时候,浏览器控制台会输出“点击了a链接”,但是页面不会跳转,当我们再次点击a链接的时候页面会跳转到百度页面,这就是".once"修饰符的作用。
③:大家可以把".prevent"和".once"的位置调换一下试试,即:@click.once.prevent="clickLink()",执行的结果还是一样的。
难点分析:.stop 和 .self 的区别
.stop是用来阻止所有父元素的事件冒泡,而.self只是用来阻止子元素对本身的事件调起,而不会影响其他父元素的事件冒泡。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件修饰符</title>
<script type="text/javascript" src="js/vue.min.js"></script>
<!-- 样式 -->
<style tyep="text/css">
#outDiv{
background: #715F5F;
height: 100px;
width: 100px;
padding: 20px;
}
#innerDiv{
background: #518E41;
height: 80px;
width: 80px;
}
</style>
</head>
<body>
<!-- 页面 -->
<div id="outDiv" @click="clickOutDiv()">
<div id="innerDiv" @click="clickInnerDiv()">
<button @click="clickButton()">点击</button>
</div>
</div>
<!-- JS -->
<script type="text/javascript">
var vm = new Vue({
el : "#outDiv",
data : {},
methods : {
clickOutDiv(){
console.log('点击了外部div');
},
clickInnerDiv(){
console.log('点击了内部div');
},
clickButton(){
console.log('点击了button');
}
}
});
</script>
</body>
</html>
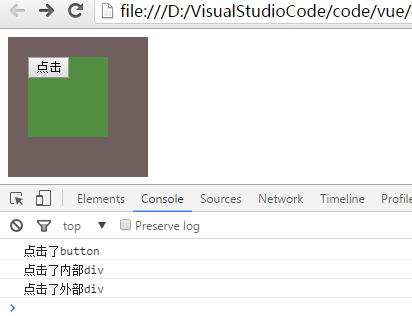
这里我们定义了一个外部div,外部div里又包含了一个内部div,内部div包含了button按钮。这个时候我们点击button按钮的时候,会触发外部和内部div的click事件,即冒泡事件。

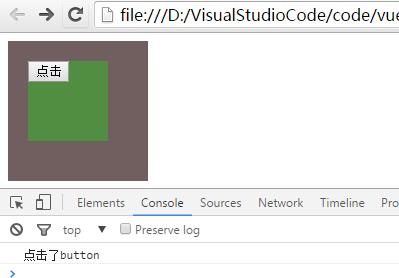
如果我们把代码改为:<button @click.stop="clickButton()">点击</button>,再点击按钮的时候,将不会触发外部两个div的click事件,这个上面已经说过。

如果我们把代码改为:
<div id="outDiv" @click="clickOutDiv()">
<div id="innerDiv" @click.self="clickInnerDiv()">
<button @click="clickButton()">点击</button>
</div>
</div>
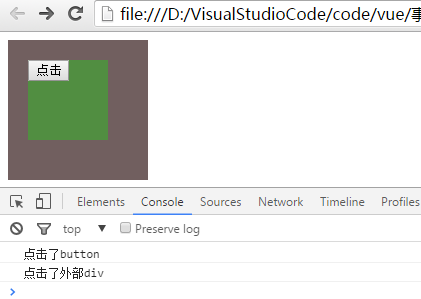
再次点击button按钮的时候,innerDiv不会触发click事件,但是不会阻止outDiv触发click事件,因为内部div加了事件修饰符“.self”,即控制本身事件不受冒泡影响。

花时间去学习,切忌浮躁,不要走马观花,还是要沉淀下来仔细研究,哪怕进步很缓慢,也要力求真正有所得。
每天进步一点点!
- 还没有人评论,欢迎说说您的想法!





 客服
客服


