【jQuery】精细学习记录
基础
基本语法:
$(选择器).action(回调函数);
$/jQuery //jQuery核心函数
$(选择器) //获得的jQuery对象
jQuery核心 - jQuery函数
$([选择器, html, callback])
- $("#id")
- $("<div><p>Hello</p></div>")
- $(function(){ });
jQuery.readyException(error)
当包裹在jQuery()或jQuery( document ).ready(),或等效的函数中的函数同步抛出错误的时候,这个方法就会被触发。错误会记录在控制台中,并传递给window.onerror。如果你想以不同的方式处理这种错误,可以覆盖此方法。jQuery中源码:

工具
# jQuery.browser.version //返回浏览器版本号
# jQuery.each(object, [callback]) //遍历object对象
$.each( [0,1,2], function(i, n){ //i:键名,n:键值
alert( "Item #" + i + ": " + n );
}); //可以通过return提前结束遍历
# jQuery.extend([deep], target, object1, [objectN])
var settings = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
jQuery.extend(settings, options); //deep为false时,仅返回值为合并值,target不变
//deep为true时,合并target与objects到target,同jQuery.merge(..)
# jQuery.merge(first,second) //会改变first
# jQuery.grep(array, callback, [invert]) //过滤函数,当invert为false[默认]时,返回为true的值
$.grep( [0,1,2], function(n,i){
return n > 0;
}); //结果:[1, 2]
# jQuery.trim(str) //去除字符串前后空格
# jQuery.type(obj) //检测数据类型
jQuery.type(true) === "boolean"
jQuery.type(3) === "number"
# jQuery.param(obj,[traditional]) //将表单元素数组或者对象序列化。
var myObject = {
a: {
one: 1,
two: 2,
three: 3
},
b: [1,2,3]
};
var recursiveEncoded = $.param(myObject);
var recursiveDecoded = decodeURIComponent($.param(myObject));
alert(recursiveEncoded);
alert(recursiveDecoded);
//a%5Bone%5D=1&a%5Btwo%5D=2&a%5Bthree%5D=3&b%5B%5D=1&b%5B%5D=2&b%5B%5D=3
//a[one]=1&a[two]=2&a[three]=3&b[]=1&b[]=2&b[]=3
···
jQuery对象
方法:
# length //jQuery对象内部Dom元素个数
$("img").length //ima元素个数
# get([index]) //获取指定位置Dom元素
$("img").get(0)
# each(callback) //对每个Dom元素执行一次回调函数
$("div").each(function (index, domEle) {
// domEle == this
$(domEle).css("backgroundColor", "yellow");
if ($(this).is("#stop")) {
$("span").text("Stopped at div index #" + index);
return false;
}
});
# index([selector|element]) //返回
- html:
<ul>
<p></p>
<li id="foo">foo</li>
<li id="bar">bar</li>
<li id="baz">baz</li>
</ul>
- jQuery:
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置
$('li').index($('#bar')); //1,传递一个jQuery对象
$('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置
$('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的索引位置
$('#baz').index(); //3,不传递参数,返回这个元素在同辈中的索引位置。
属性:
# attr(name|properties|key,value|fn) //专门非bool值
设置属性:$("img").attr({ src: "test.jpg", alt: "Test Image" });
获取属性:$("img").attr("src");
# removeAttr(name) 删除对应属性
$("img").removeAttr("src");
# prop(name|properties|key,value|fn) //专门bool值
设置属性:$("input[type='checkbox']").prop({ disabled: true });
获取属性:$("input[type='checkbox']").prop("checked");
# removeProp(name) 删除对应属性
$("p").removeProp("luggageCode");
# $("p").append("The secret luggage code is: ") 添加内容
# addClass(class|fn) 添加类
$("p").addClass("selected1 selected2");
- $("p").removeClass("selected"); //删除类
# $("p").toggleClass("selected"); //切换属性
# 获取元素内容
- .html()
$('p').html(); //获取
$('p').html("Hello <b>world</b>!"); //设置
- .text() 用法同.html()
- .val() 获取value值
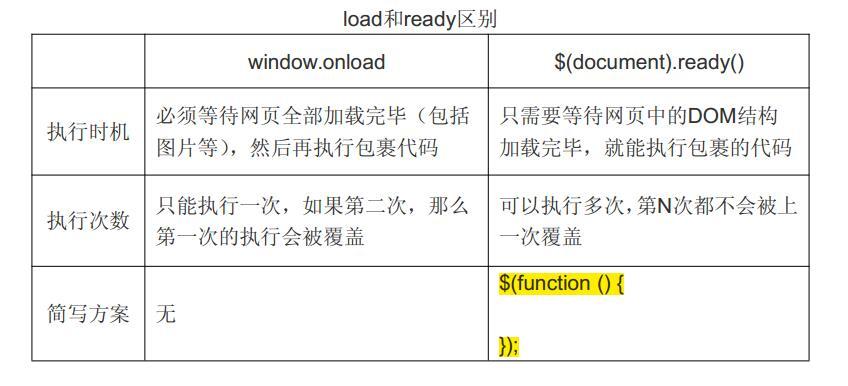
文档就绪事件:
$(document).ready(function(){
jQuery···
});
$(function(){
jQuery···
});

选择器
同CSS选择器,语法为$(选择器)
$("*") 选取所有元素
$(this) 选取当前元素
$("#id", ".class") 复合选择器
$(div p span) 层级选择器 //div下的p元素中的span元素
$(div>p) 父子选择器 //div下的所有p元素
$(div+p) 相邻元素选择器 //div后面的p元素(仅一个p)
$(div~p) 兄弟选择器 //div后面的所有p元素(同级别)
$(.p:last) 类选择器 加 过滤选择器 第一个和最后一个(first 或者 last)
$("#mytable td:odd") 层级选择 加 过滤选择器 奇偶(odd 或者 even)
$("div p:eq(2)") 索引选择器 div下的第三个p元素(索引是从0开始)
$("a[href='www.baidu.com']") 属性选择器
$("p:contains(test)") // 内容过滤选择器,包含text内容的p元素
$(":empty") //内容过滤选择器,所有空标签(不包含子标签和内容的标签)parent 相反
$(":hidden") //所有隐藏元素 visible
$("input:enabled") //选取所有启用的表单元素
$(":disabled") //所有不可用的元素
$("input:checked") //获取所有选中的复选框单选按钮等
$("select option:selected") //获取选中的选项元素
$("button") - $(":button") //前者选择button元素 - 后者选择所有button(包括type为button的input)
事件
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click - 单机 | keypress - 不会触发ALT等键 | submit - 表单提交 | load - 加载完毕时 |
| dblclick - 双击 | keydown - 键按下 | change - 表单值改变 | resize - 窗口大小调整时 |
| mouseenter - 鼠标进入 | keyup - 键抬起 | focus - 元素聚焦 | scroll - 滚动条滚动时 |
| mouseleave - 鼠标离开 | blur - 失去焦点 | unload - 离开页面时 | |
| hover - 鼠标悬停 | |||
| mousedown - 鼠标按下 |
mouseover-mouseout: 子元素移入、出时也会触发
mouseenter-mouseleave: 子元素移入、出时不会触发
hover: 即使用的是enter-leavek
$(window).keypress(function(event){
//event.which是获取ASCII码,前面的函数是将ASCII码转换成字符,空格键和Enter键输出均为空白。
console.log(String.fromCharCode(event.which));
//从event对象中key属性获取字符,但是Enter键的key值为"Enter",空白键还是空白" "。
console.log(event.key);
});
事件绑定
eventName(function(){})
on(eventName, function(){})
事件解绑
off() //解除全部
off(eventName) //解除某个event
事件坐标
event.clientXclientY //相对视口
event.pageXpageY //相对页面
event.offsetXoffsetY //相对事件元素左上角
阻止事件
event.stopPropagation() //阻止事件冒泡
event.preventDefault() //阻止默认事件行为,如超链接的默认事件是跳转到链接
事件委托
delegate(selector,[type],[data],fn)
- $("ul").delegate("li", "click", function(){})
undelegate(eventName) //解除事件委托
CSS
css(name|pro|[,val|fn])
$("p").css("color"); \获取css样式
$("p").css({ "color": "#ff0011", "background": "blue" }); \设置css样式
位置
- offset([coordinates]) \获取匹配元素在当前视口的相对偏移。
$("p:last").offset({ top: 10, left: 30 }); \设置
$("p:last").offset().left; \获取
- position() \获取匹配元素相对父元素的偏移
$("p:last").position().top; \仅获取
- scrollTop([val])
scrollLeft([val]) \设置或获取所选元素的垂直和水平滚动条,如果没有则忽略
$("div.demo").scrollLeft(300); \设置
$("div.demo").scrollLeft(); \获取
尺寸
height(): height
width(): width
innerHeight(): height+padding
innerWidth(): width+padding
outerHeight(bool): height+padding+border
outerWidth(bool): width+padding+border //bool为true,加上margin
元素筛选
过滤
返回的jQuery对象的···
first() 第一个
last() ···
eq(n) 第n+1个
filter(selector) 仅保留···
not(selector) 滤除···
has(selector) 内含···
hasClass(··) 选择标有某class的元素
查找
children(selector) \取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
find(selector) \取得一个包含匹配的元素集合中每一个元素的所有后代元素的元素集合。
parent() \找到唯一父元素
parents([selector]) \找到祖先元素
后面参考下图:
next() //下方兄弟元素
prev() //上方兄弟元素
siblings() //所有兄弟元素

文档处理
内部插入
append() //插入到元素最后
appendTo()
- $('#id').append('<p>1</p>')
$('<p>1</p>').appendTo($('#id'))
prepend() //插入到元素最前
prependTo()
替换
replaceAll(selector)
replaceWith(content|fn) //fn是直接移动位置,而不是复制一份
外部插入
after()
before()
insertAfter()
insertBefore()
- <p>I would like to say: </p><div id="foo">Hello</div>
$("p").insertAfter("#foo"); 或 $("#foo").after("p")
<div id="foo">Hello</div><p>I would like to say: </p>
删除
empty() //元素内部置为空白
remove([selector]) //移除元素
效果
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])//元素显示与隐藏
实质:对display属性进行操作
toggle([speed],[easing],[fn])
用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
如果有多个fn,则随着点击依次执行(回调函数
---调整高度
slideDown([speed,[easing],[fn]])
slideUp([speed,[easing],[fn]])
slideToggle([speed],[easing],[fn])
---调整不透明度
fadeIn([speed],[easing],[fn])
fadeOut([speed],[easing],[fn])
fadeTo([[speed],opacity,[easing],[fn]]) //调整
fadeToggle([speed,[easing],[fn]])
网络请求
更底层+灵活 - $.ajax()
- jQuery.ajax(url,[settings])
\jQuery 底层 AJAX 实现。
\简单易用的高层实现见 $.get, $.post 等。
\$.ajax() 返回其创建的 XMLHttpRequest 对象。
\你需要操作不常用的选项,以获得更多的灵活性。
- 回调函数
需要使用回调函数处理$.ajax()得到的数据。
\beforeSend、error、dataFilter、success、complete。
beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
- settings:选项
async:Boolean (默认: true) 默认设置下,所有请求均为异步请求。
contentType:String (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。
context:Object 设置Ajax回调函数的上下文(this)。默认this就指向调用本次AJAX请求时传递的options参数。
就像这样:
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
data:Object,String 发送到服务器的数据。
dataType:String 预期服务器返回的数据类型。
error:Function (默认: 自动判断 (xml 或 html)) 请求失败时调用此函数。有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
headers:map Header Default: {} 一个额外的"{键:值}"对映射到请求一起发送。
···见文档
详情可见中文文档jQuery.Ajax
$.get()
jQuery.get(url, [data], [callback], [type])
\通过 HTTP GET 请求载入信息。
\简单的 GET 请求功能,复杂请使用 $.ajax() 。
参数含义同后面 $.post()
$.getJson()
同 $.get(·,·,·,json)
$.getScript()
同 $.get(·,·,·,script)
$.post()
jQuery.post(url, [data], [callback], [type])
\通过 HTTP POST 请求载入信息。简单的 POST 请求功能。
\复杂请使用 $.ajax()
url:发送请求地址。
data:待发送 Key/value 参数。
callback:发送成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
$(selector).load()
load(url, [data], [callback])
\载入文件代码并插入至 DOM 中。
\会覆盖Dom元素原有值
serialize()
\序列表表格内容为字符串。
$("form").serialize()
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


