rem布局可以等比例的缩放页面(宽高都自适应,在移动端较好),用户体验相对百分比布局可能会更好一些
1 rem定义
rem(font size of the root element)是指相对于根元素的字体大小的单位。它是一个相对单位。
em(font size of the element)是指相对于当前元素的字体大小的单位。它也是一个相对单位。
【01-em布局存在问题.html】
- css
body{
font-size: 20px;/*此时在浏览器的调试窗口改变这个值,会等比例放大和缩小*/
}
.box{
width: 25em;/* 500px*/
height: 25em;/*500px*/
border: 1px solid red;
margin: 2.5em auto;/*20px*/
}
.in{
width: 15em;/*300px*/
height: 15em;/*300px*/
border: 1px solid blue;
margin: 2.5em auto;/*20px*/
/*font-size: 20px;*/ /*这里加上这行布局就乱了*/
}
- html
<div class="box">
<div class="in">
全栈工程师,呸,全干工程师才对。
</div>
</div>
总结:不能用em来布局,而是通过rem来布局。em来布局,当前元素的font-size一改变,布局就乱了。
【02-rem布局.html】
将【01-em布局存在问题.html】这个例子中的css改成rem
html{
font-size: 20px;/*此时在浏览器的调试窗口改变这个值,会等比例放大和缩小*/
}
.box{
width: 25rem;/* 500px*/
height: 25rem;/*500px*/
border: 1px solid red;
margin: 2.5rem auto;/*20px*/
}
.in{
width: 15rem;/*300px*/
height: 15rem;/*300px*/
border: 1px solid blue;
margin: 2.5rem auto;/*20px*/
font-size: 30px;/*加上这个布局也不会乱*/
}
2 rem实现响应式
因为rem的基准点是根元素html的字体大小,因此只需要设置不同屏幕的html的font-size大小不一样就可以达到不同屏幕的适配了。
注意:
- 在设置背景图片的时候一定要设置backgroud-size的rem,图片才能实现响应式。
- 整体布局的时候不要使用rem,用rem整体布局会乱;比如一行放3个盒子或者n个盒子,可以使用百分比实现;rem只用来修饰font-size,height,width等等。
2.1 rem+媒体查询实现
使用rem配合媒体查询可以适配多个终端
// 320 360 375 384 400 414 424 480 484 540 720 750
@media (min-width: 320px) {
html {
font-size: 42.67px;
}
}
@media (min-width: 375px) {
html {
font-size: 50px;;
}
}
@media (min-width: 414px) {
html {
font-size: 55.2px;;
}
}
@media (min-width: 480px) {
html {
font-size: 64px;;
}
}
@media (min-width: 640px) {
html {
font-size: 85.33px;
}
}
@media (min-width: 750px) {
html {
font-size: 100px;;
}
}
优点:使用媒体查询适配,速度快。
缺点:适配多个终端时,需要添加响应的代码。
2.2 rem+JavaScript实现
原理:通过js监听浏览器的宽度,动态设置html的font-size的值
一般情况下1rem的值设置为屏幕宽度的十分之一
// 1rem大小为 屏幕宽度1/10
// 动态监听屏幕宽度变化,实时设置rem大小
function setRem() {
var w = window.innerWidth; //获取屏幕宽度
//最大宽度限制
if (w > 640) {
w = 640;
}
//设置rem大小
document.documentElement.style.fontSize = w / 10 + 'px';
}
setRem();
//监听浏览器窗口尺寸变化
window.onresize = setRem;
优点:直接适配所有的终端
缺点:必须在页面加载之前设置html的font-size值,不然会出现文字大小调动的情况。
2.3 总结
rem+js的方式会更好一些
3 vscode的rem插件
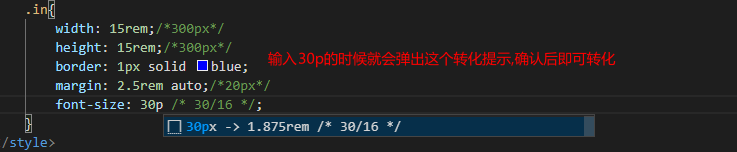
px2rem插件可以快速的将px转化成rem单位
使用方法
- 第一步:安装插件,安装完插件后需要重启vscode
- 第二步:右击插件--->扩展设置--->Root Font Size下输入框中设置font-size即可
- 第三步:在样式中输入px时,在下拉选项中选择转化成rem即可

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


