鸣谢
在这里特别感谢Henry Lin开源的Github样式!瞬间就高大上了很多。
关于这个博客
- 这个博客的账号是一个现役初三的初中生,样式来自这个现役初三的初中生的同学。
- 之后,我会在这个博客的基础上,发一些学习、编程等等的东西,希望大家通过各种方式访问我的主页!
- 你现在所看到的随笔是由Markdown语法编写。Markdown我还在学,慢慢来呗。
作者的样子

- 这就是我!
博客发展史
旧事不要重提了,哎呀……
那就在这里简单的通过几张截图讲述一下我的五个博客发展史吧。
- 第一代博客
起初源自连CSS都没有的基本网页,诸多BUG,比如没有使用div区块,完全由网页自然排列顺序,善用
分割,图片+代码足足占了100MB,当时还不懂得用图床啊。当时没学CSS,什么id都不懂,看到B站上有好看的代码直接复制过来,结果连怎么修改都不知道。
这个是第一版,还不是第一代:
然后后面百度了一下,加了背景图,居中,看上去还行了点:
最后加了几个我喜欢的,组成了第一代博客:





而且我还把自己当成一个开发人员,天天在QQ空间发更新内容,后来满怀期待的把代码发给那位同学,被批的怀疑人生……
2.第二代博客
哪来的博客?第二代博客没有出来。
但是我在B站上面看到了一个非常好看的新拟态,所有代码复制过来,励志要做一个最好看的博客。
看上去还挺好看的吧,但是我当时不会调整box的宽高。
哎呀,大意了。
后来觉得越来越没劲,没写了,决定用现成的Z-Blog来写。
3.第三代博客
没有图片了,数据库被我删掉了。
我基于Z-Blog现有的博客搞了一个,连代码都没有上手打,直接做了一个现成的。
然后仿照果核剥壳的那种写了好多文章,那时候我还不知道有Markdown这个东西啊。少说也有两百多篇。
后来重装系统,没备份,没了。
4.第四代博客
一个月前不到的事情。我终于把HTML重新捡起来了,这还得感谢这两本书,真的非常感谢,在这里把京东链接丢出来:
- HTML+CSS+Javascript 快速上手
- CSS进阶之旅
然后我先没写博客,我用我历史知识写了一个简单的网页,用来放置我的笔记。这就是我的历史网页
这网页挺中规中矩了吧。
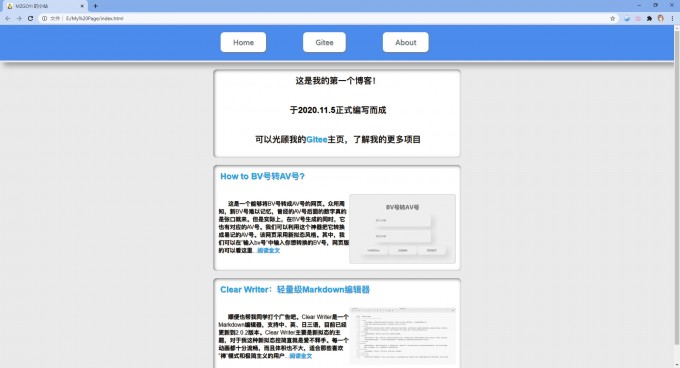
于是我便快马加鞭,写了我人生中第一个像样点的个人博客。
好看点了吧。现在gitee上是旧版本,不太好看,反正看着凑合下:旧版主页
照样的,我便把我的代码再次公开处刑,然后就不用多想了。
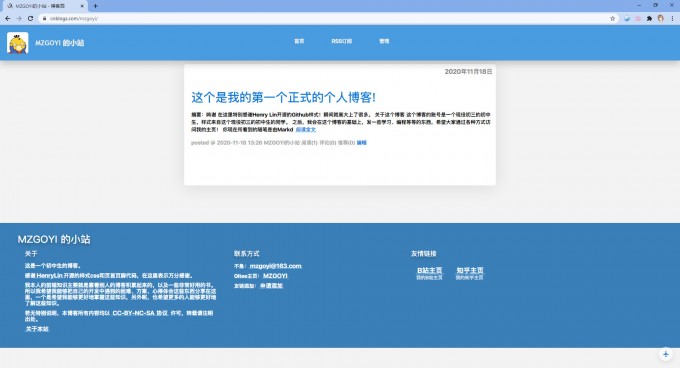
5.第五代博客
就是你们现在看到的了。
样式基于Henry Lin在github上开源的CSS、页首和页脚的代码,好看,好玩。
访问进去的顺便star一下。
关于未来
- 未来?当然是好好学习,天天向上了。
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


