1 快捷方式:html:xt +tab 过渡XHTML
html:xs+tab 严格XHTML
!+tab html5的标签结构
2.Charset 编码
<meta charset="UTF-8">
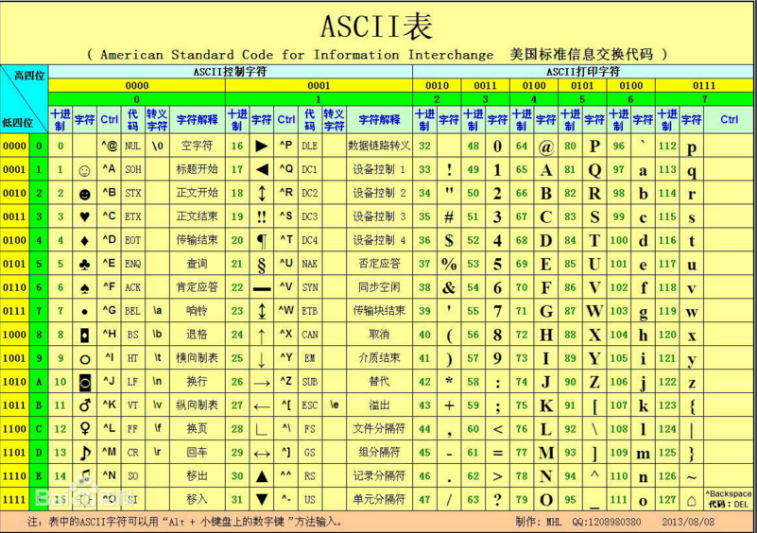
Ascll

Ansi
Unicode
Gbk 包含全部中文字符 繁体
Gb2312 简单中文
Big5 繁体中文
Utf-8 通用字符集 包含全世界所有国家需要用到的字符
2 .1、Meta标签介绍
meta 的属性有两种:name和http- equiv
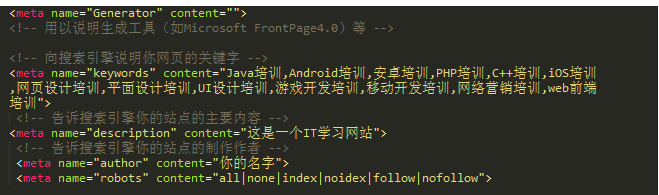
2.1.1 name

其中的属性说明如下:
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询
2.1.2 网页重定向
<!-- 页面5秒后刷新跳转小米官网 -->
<meta http-equiv="refresh" content="5;http://www.mi.cn">
2.2 、link标签:
1: 引用外部css
2: 引用title图片 (icon) 例如: <link rel="icon" href="1.icon">
链接外部样式表

设置icon图标
3、 表格
<table> 表格
<tr> 行
<td></td> 列
<td></td>
</tr>
</table>

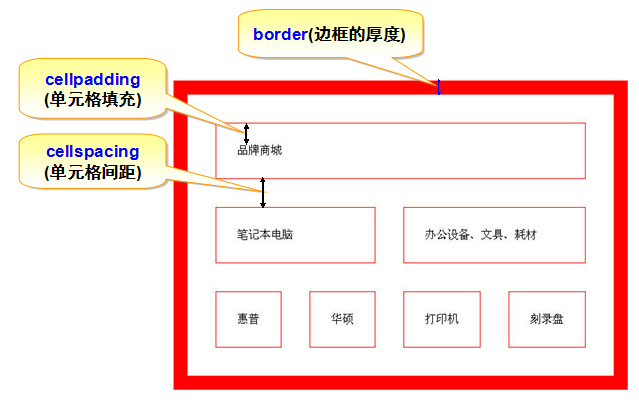
表格的属性:填充属性和间距属性

表格中的属性

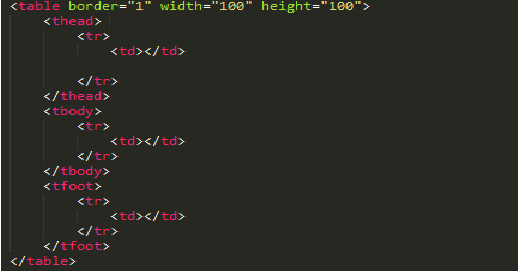
3.1表格的标准结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚

<thead></thead>:用于定义表格的头部,必须位于<table></table>标记中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体,位于<table></table>标记中<thead></thead>标记之后,一般包含网页中除头部和底部之外的其他内容。
<tfoot></ tfoot >:用于定义表格的页脚,位于<table></table>标记中<tbody></tbody>标记之后,一般包含网页底部的企业信息等。
3.3 表头和单元格合并
<caption></caption> 元素定义表格标题,caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。

3.4表格标题、边框颜色、内容垂直对齐
◆表格标题 <th></th>用法和td一样 标题的文字自动加粗水平居中对齐
◆边框颜色 bordercolor =“ ”
◆内容垂直对齐方式 <td valign=“top”> 账上</td>
Valign=”top | middle | bottom”
PS:表格细线 table 背景色 td 背景白色
4.表单
表单的作用是收集信息
表单的组成
◆提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作,如用户名、密码等
◆表单控件
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
◆表单域
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
<form name="form_name" action="1.php" method="post">
属性:action:处理信息
Method=”get | post”
Get通过地址栏提供(传输)信息,安全性差。
Post 通过1.php来处理信息,安全性高。
◆input 控件
用户名:<input type="text" maxlength="8" disabled="disabled" name="username" value="study">
<input />标记为单标记,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标记还可以定义很多其他的属性,其常用属性如下表所示

◆下拉列表
<select>
<option>下拉列表选项</option>
<option>下拉列表选项</option>
……
</select>
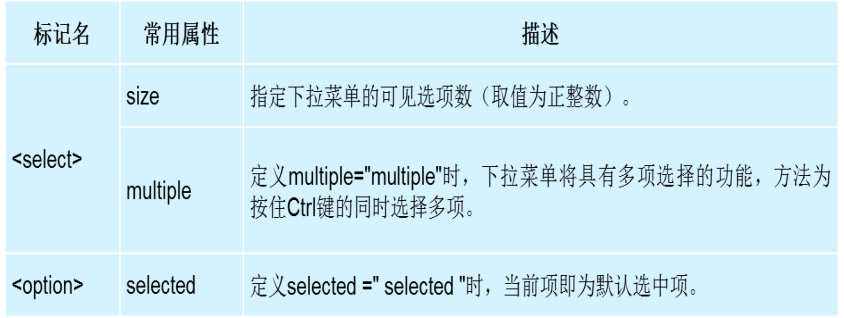
在HTML中,可以为<select>和<option>标记定义属性,以改变下拉菜单的外观显示效果,具体如下表所示

<optgroup></optgroup> 对下拉列表进行分组。 Label=”” 分组名称。
多选框:

Checked=”checked” 设置默认选中项
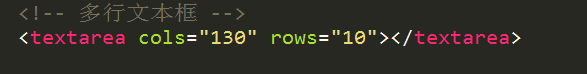
◆ textarea控件
如果需要输入大量的信息,就需要用到<textarea></textarea>标记。通过textarea控件可以轻松地创建多行文本输入框

Cols:控制输入字符的长度,相当于宽度 Rows:控制输入的行数,相当于高度
◆表单信息分组

<fieldset></fieldset> 对表单信息分组
<legend></legend> 表单信息分组名称
html5补充表单控件

5.标签语义化
-标签语义化概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
-标签语义化意义: 1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
标签语义化(注意事项)
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);
- 还没有人评论,欢迎说说您的想法!






 客服
客服


