除了服务器生成的HTML之外,
Web应用程序通常需要提供额外的文件
(例如图像,JavaScript或CSS)来呈现整个网页。
在Django中,
我们将这些文件称为“静态文件”。
1、添加CSS样式表
在polls包下面新建static包,
在static包下面新建polls包,
在polls/static/polls包下面新建style.css:

li a {
color: green;
}
修改polls/templates/polls/index.html
在顶部添加以下内容,
该模板标签生成静态文件的绝对路径{% static %}
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />
2、添加图片
在polls/static/polls/包下面新建images包,
在polls/static/polls/images/包里面添加一个background.gif图片,
然后添加到polls/static/polls/style.css样式表中:

li a {
color: green;
}
body {
background: white url("images/background.gif") no-repeat;
}
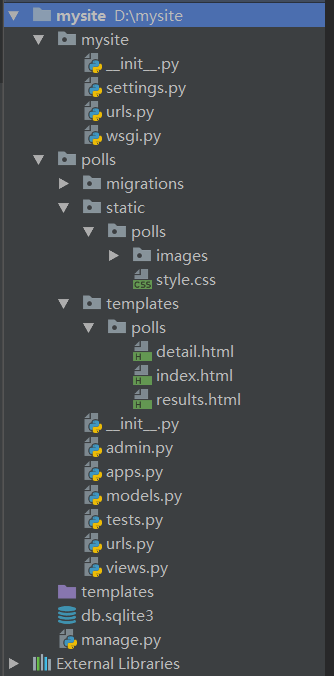
目录结构:


启动服务:
python manage.py runserver
访问:
http://127.0.0.1:8000/polls

内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!


 客服
客服


