简单第一步
假设:
你已学过 python基础、高级;了解并简单使用linux操作系统;mysql数据库、redis数据库的简单使用;掌握Django框架的使用
这是一个 很多培训机构 讲解的项目
ready .................go
虚拟环境下 virtualenv
创建项目
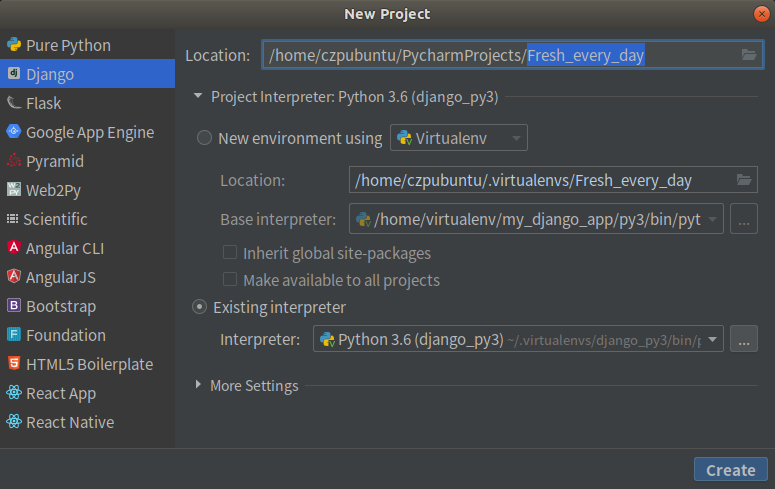
PC(pycharm)下创建 ------ new Project ------ Django ------ Fresh_every_day(天天生鲜)

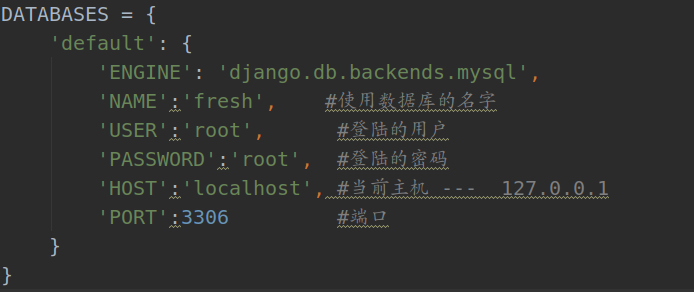
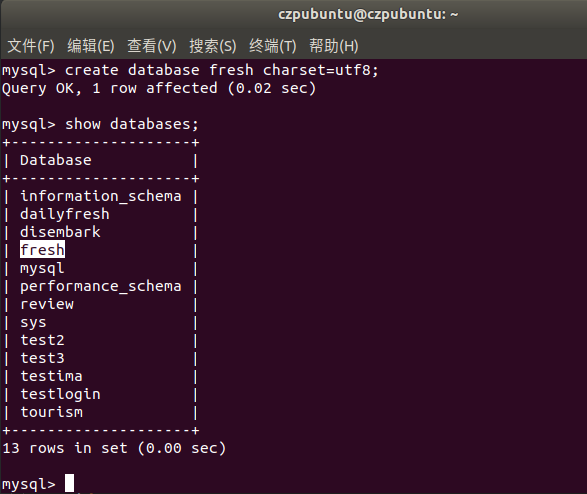
做一下简单的 settings.py 的修改 数据库改为mysql mysql -uroot -proot


中文设置

在__init__.py 中导入 pymysql

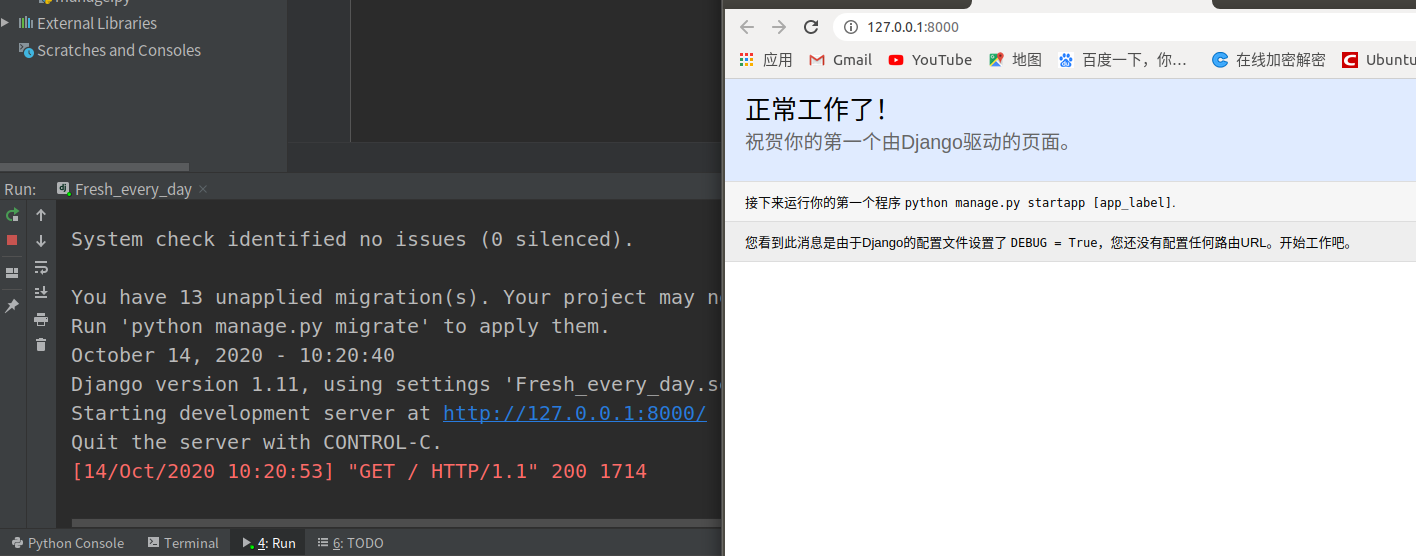
运行一下

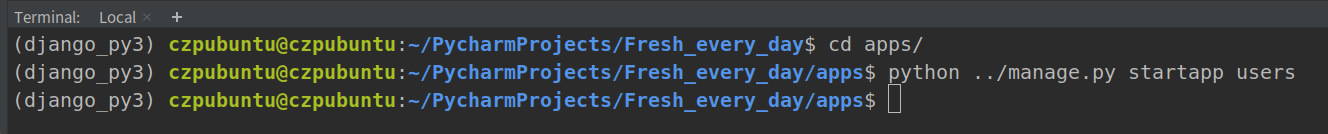
下面根据提示 运行你的第一个程序python manage.py startapp [app_label] 这里先创建一个文件夹在创建程序(有多个程序看着好看)

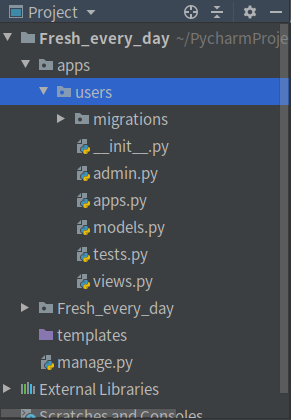
创建 ......................................


然后加入到安装的apps里,提示有问题
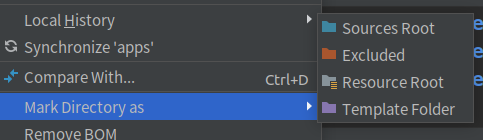
 右击apps ---M...... --- Sou... 就可以了
右击apps ---M...... --- Sou... 就可以了 
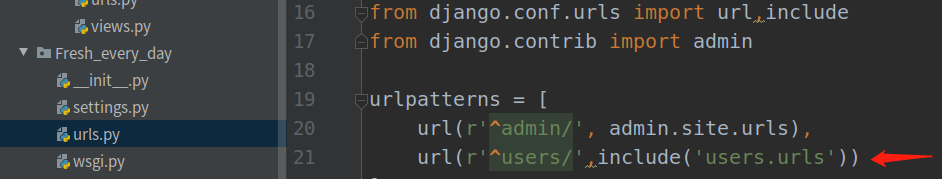
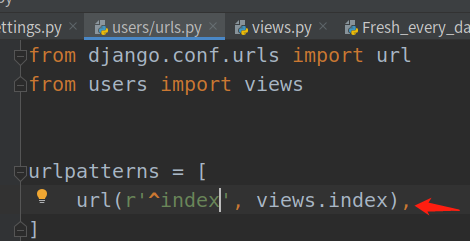
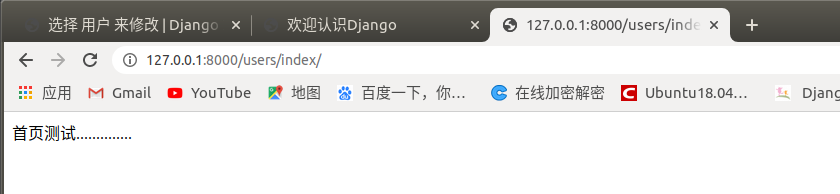
简单测试 创建users 里创建 urls.py 下图加入路径 通过1 找到 2 在到 3 一个流程
1. 2.
2. 
3.
请求 与 响应

测试结束 开始主题
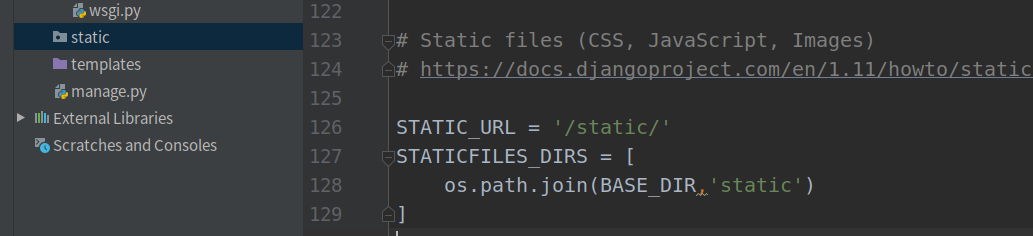
先加入 静态文件 用于存放前端的内容


注册页面
from django.conf.urls import url from users import views urlpatterns = [ url(r'^register', views.register), ]
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def register(request): return render(request,'register.html')
register.html {% load staticfiles %} #加入静态文件路径 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>天天生鲜-注册</title> <link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}"> #没有cssjs文件也可以显示 就是格式不好看 <link rel="stylesheet" type="text/css" href="{% static 'css/main.css' %}"> <script type="text/javascript" src="{% static 'js/jquery-1.12.4.min.js' %}"></script> <script type="text/javascript" src="{% static 'js/register.js' %}"></script> </head> <body> <div class="register_con"> <div class="l_con fl"> <a class="reg_logo"><img src="{% static 'images/logo02.png' %}"></a> <div class="reg_slogan">足不出户 · 新鲜每一天</div> <div class="reg_banner"></div> </div> <div class="r_con fr"> <div class="reg_title clearfix"> <h1>用户注册</h1> {# <a href="{% url 'users:login' %}">登录</a>#} <a href="#">登录</a> </div> <div class="reg_form clearfix"> {{ error }} {# <form action="{% url 'users:register' %}" method="post"> {% csrf_token %}#} <form action="#" method="post"> {% csrf_token %} <ul> <li> <label>用户名:</label> <input type="text" name="user_name" id="user_name"> <span class="error_tip">提示信息</span> </li> <li> <label>密码:</label> <input type="password" name="pwd" id="pwd"> <span class="error_tip">提示信息</span> </li> <li> <label>确认密码:</label> <input type="password" name="cpwd" id="cpwd"> <span class="error_tip">提示信息</span> </li> <li> <label>邮箱:</label> <input type="text" name="email" id="email"> <span class="error_tip">提示信息</span> </li> <li class="agreement"> <input type="checkbox" name="allow" id="allow" checked="checked"> <label>同意”天天生鲜用户使用协议“</label> <span class="error_tip2">提示信息</span> </li> <li class="reg_sub"> <input type="submit" value="注 册" name=""> </li> </ul> </form> </div> </div> </div> <div class="footer no-mp"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> </body> </html>

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


