HeBeiTianQi.jsp页面
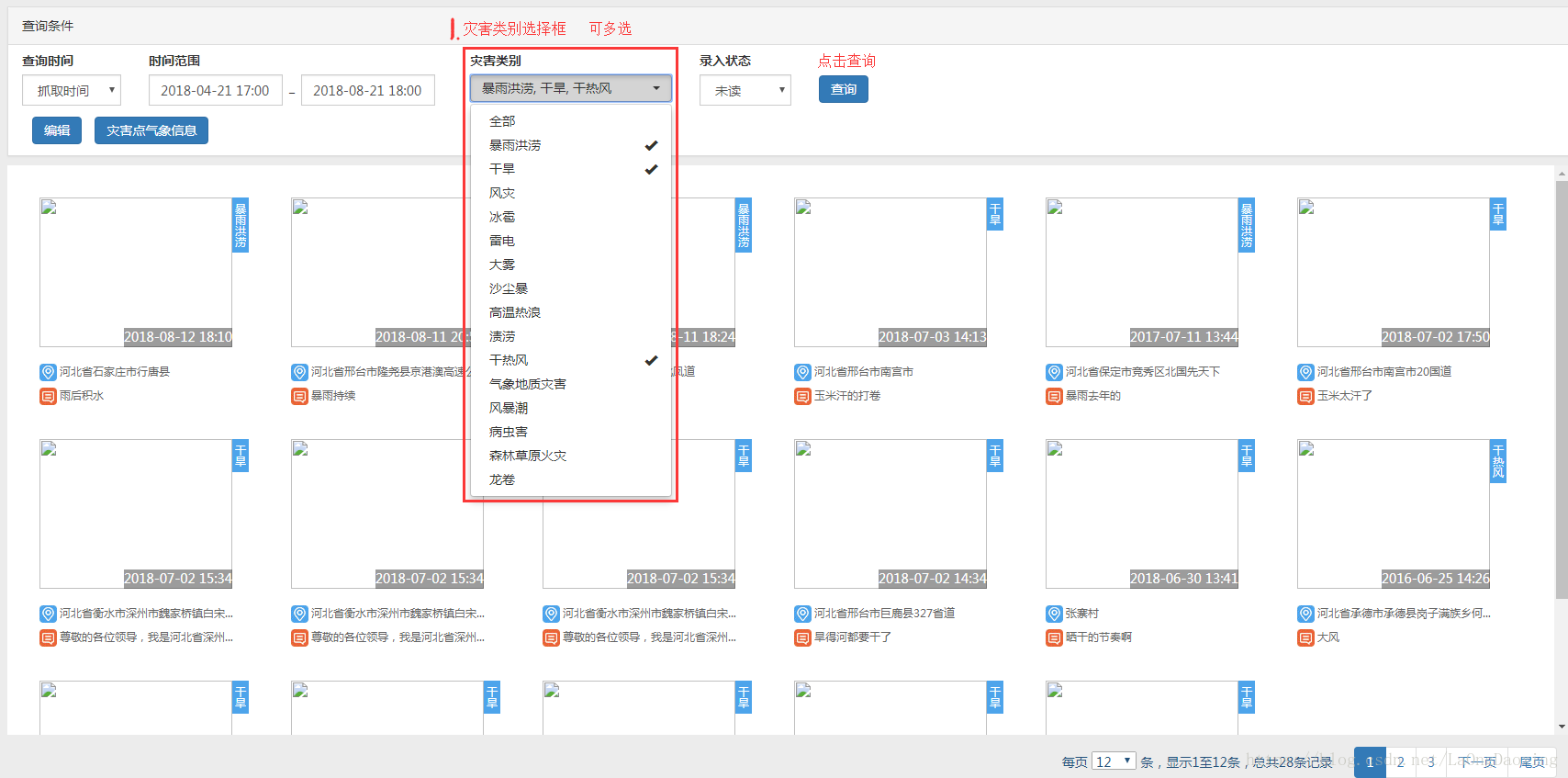
1 <!--bootstrap-select .css引用--> 2 <link rel="stylesheet" href="static/bootstrap-select/bootstrap-select.min.css" /> 3 <body> 4 <div class="col-sm-2" style="width:250px"> 5 <label class="control-label" for="txt_search_departmentname">灾害类别</label> 6 <select class="selectpicker" multiple id="disasterType" name="slt_followDisasterType"> 7 <option value="全部">全部</option> 8 <option value="暴雨洪涝">暴雨洪涝</option> 9 <option value="干旱">干旱</option> 10 <option value="风灾">风灾</option> 11 <option value="冰雹">冰雹</option> 12 <option value="雷电">雷电</option> 13 <option value="大雾">大雾</option> 14 <option value="沙尘暴">沙尘暴</option> 15 <option value="高温热浪">高温热浪</option> 16 <option value="渍涝">渍涝</option> 17 <option value="干热风">干热风</option> 18 <option value="气象地质灾害">气象地质灾害</option> 19 <option value="风暴潮">风暴潮</option> 20 <option value="病虫害">病虫害</option> 21 <option value="森林草原火灾">森林草原火灾</option> 22 <option value="龙卷">龙卷</option> 23 </select> 24 </div> 25 <!--bootstrap-select .js引用--> 26 <script src="static/bootstrap-select/bootstrap-select.js"></script> 27 </body>
HeBeiTianQi.js
1 $('#disasterType').selectpicker('val', ['全部']);//赋初始值
2 //获取 TianQi.jsp页面 选择的灾害类型值(可多选)
3 function disasterTypeVal(){
4 var optionSelect=$('#disasterType').find("option:selected").val('value');
5 var optionSelectValArr=new Array();
6 var len="";
7 for(var i=0,len=optionSelect.length;i<len;i++){
8 var optionSelectVal=optionSelect[i].text; //获取数组 option的值
9 optionSelectValArr.push(optionSelectVal);
10 }
11 var disasterTypeStr=optionSelectValArr.join(",");
12 return disasterTypeStr;
13 }
内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!






 客服
客服


