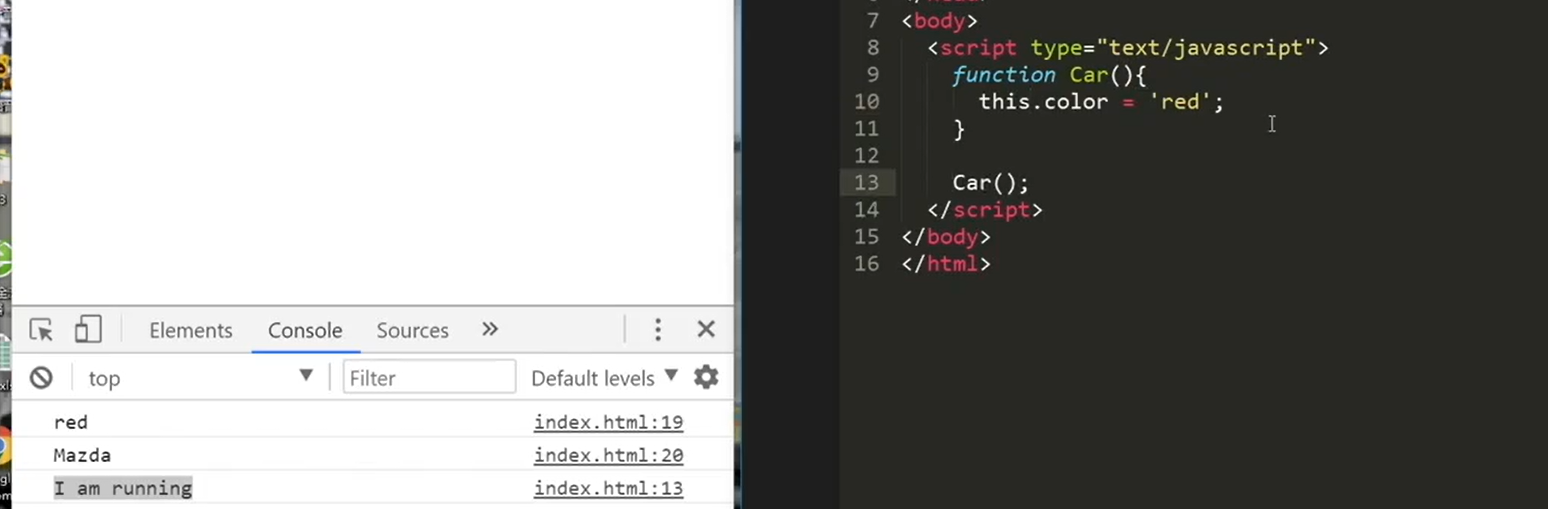
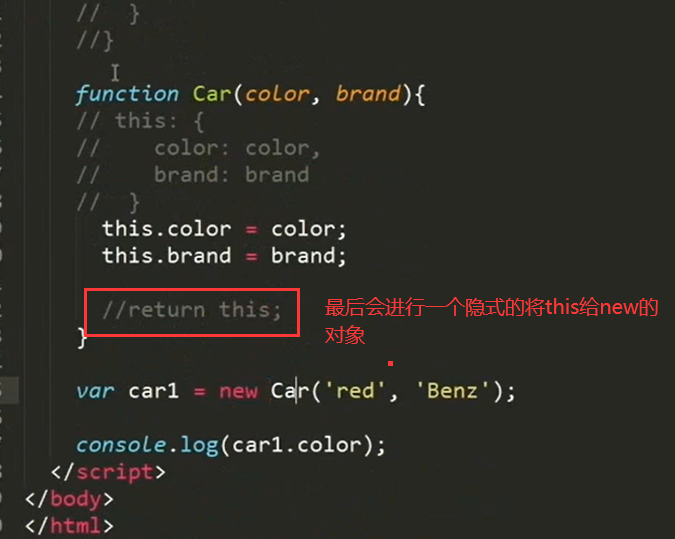
这里没有进行构造函数,这里的this指向的是window 相当于window.color

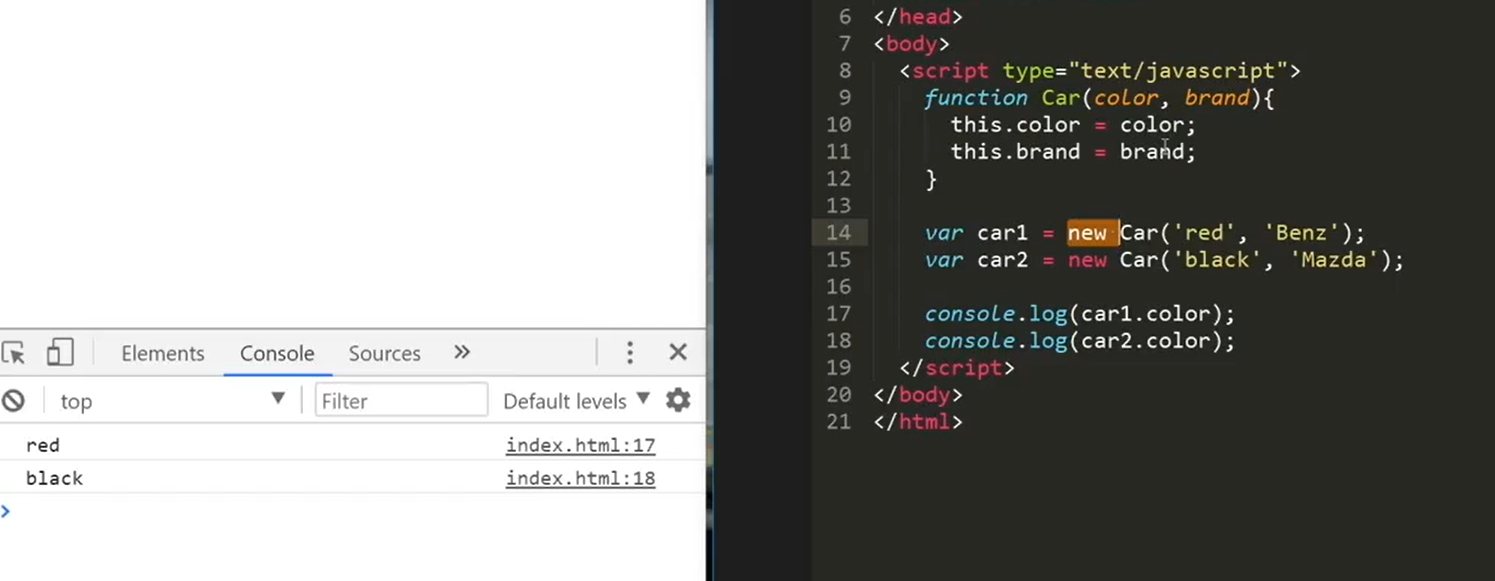
this如果又实例,指向实例化对象,如果没有实例指向window ,函数成为构造函数需要 new 一下

探究其中过程: this的原理
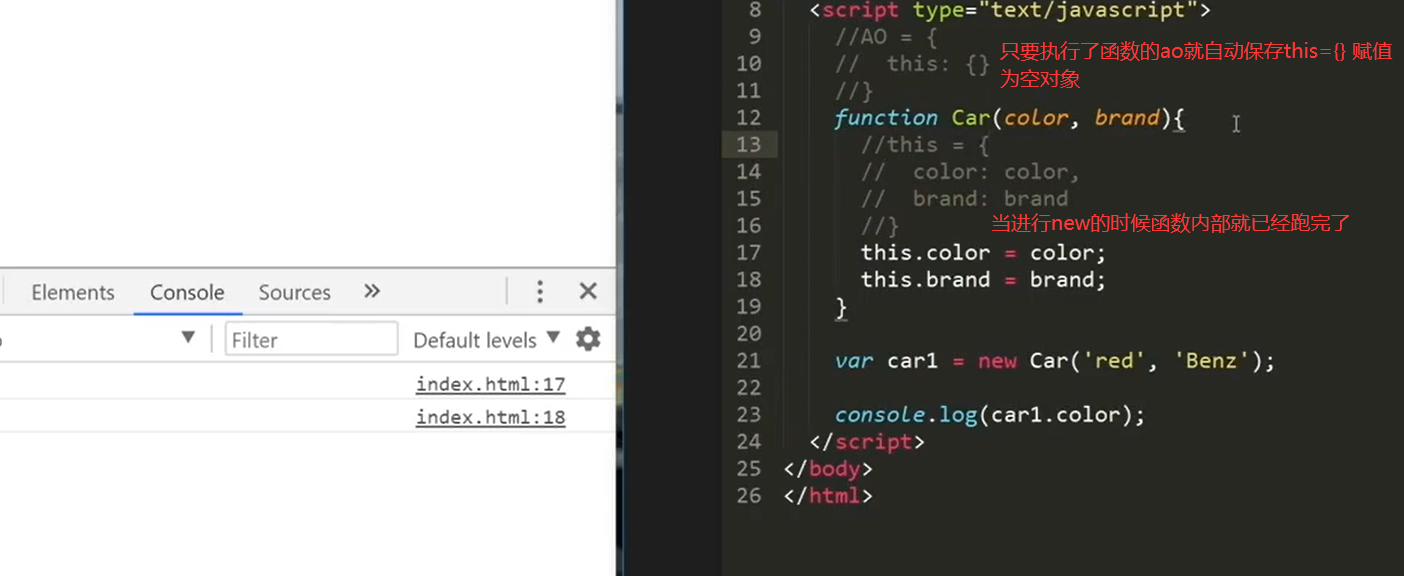
只要执行了函数,函数的ao就自动保存this={} 赋值为空对象,当进行new的时候函数内部就已经跑完了

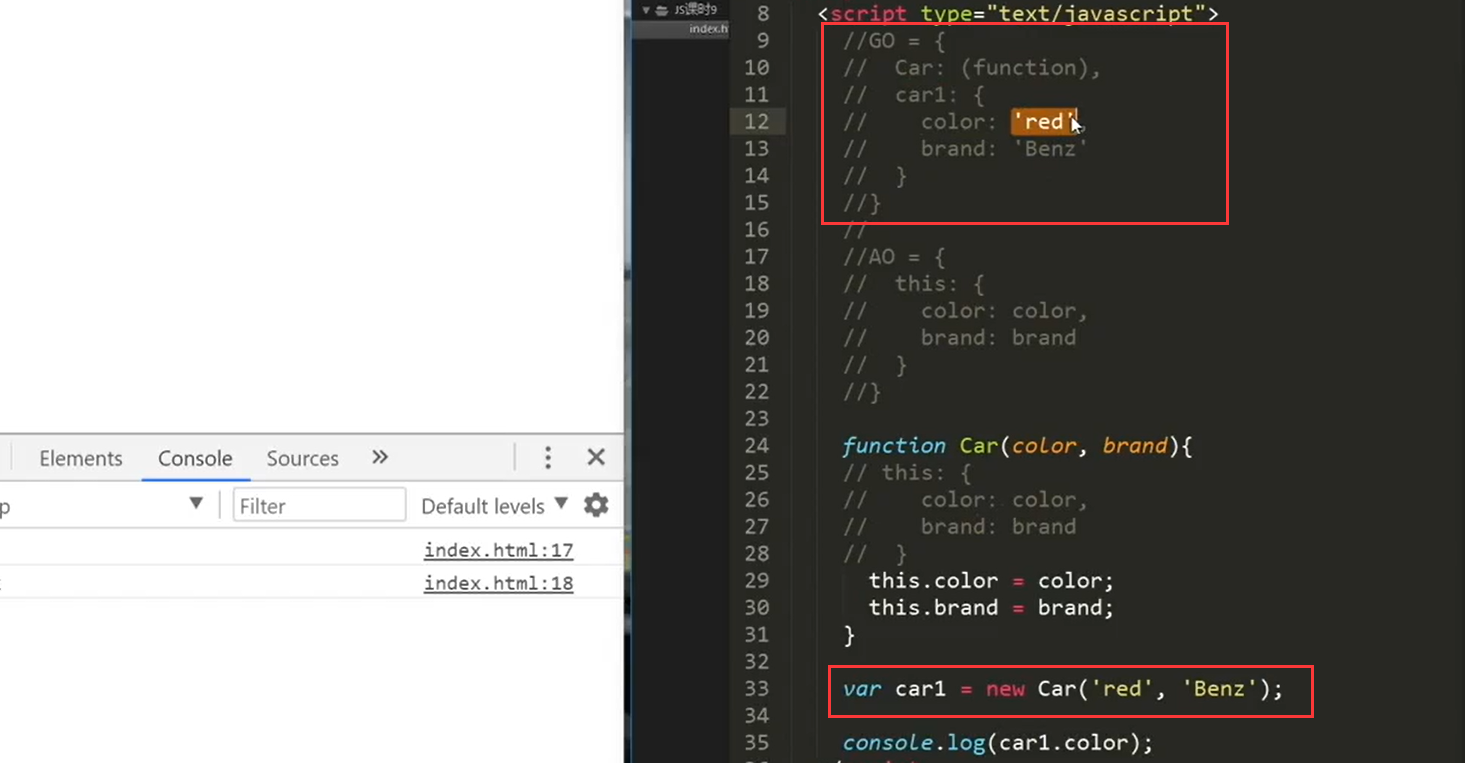
当赋值给car1的时候,go就会将this的属性给car1

函数最后会有一个隐式的return this;this就赋值给了car1,car1在go的东西就是this里面的东西

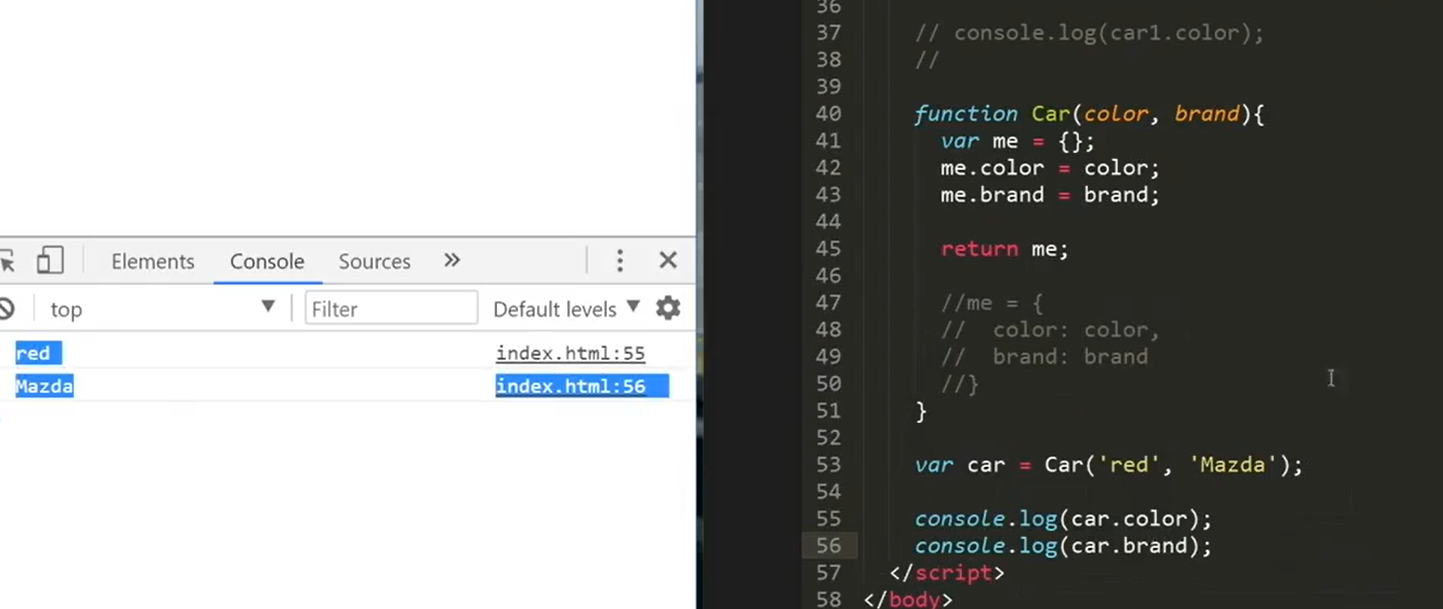
this的写法相当于:自己写了一个空对象,将形参去对应实参,让后让对象返回,之后 car对象的赋值对象就是 函数返回的对象

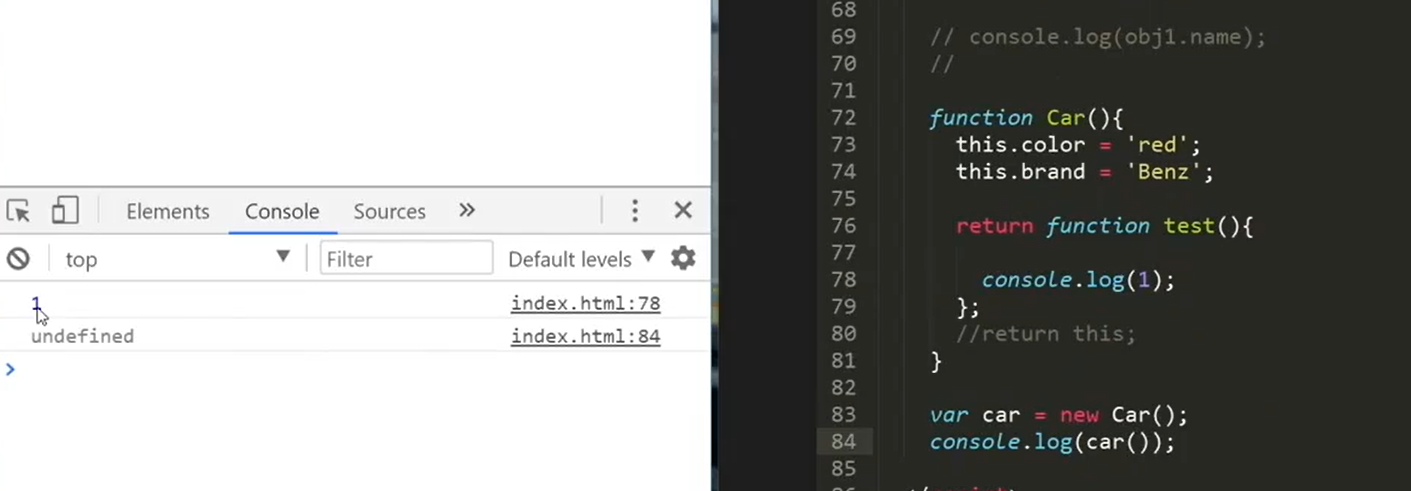
如果return 返回的引用子就返回引用值,如果是原始值就返回原始值,this就不会赋值给要赋值的变量,而是返回写的东西

javascript仅仅是进行一个模拟的面向对象,违背了一些类的原则
包装类
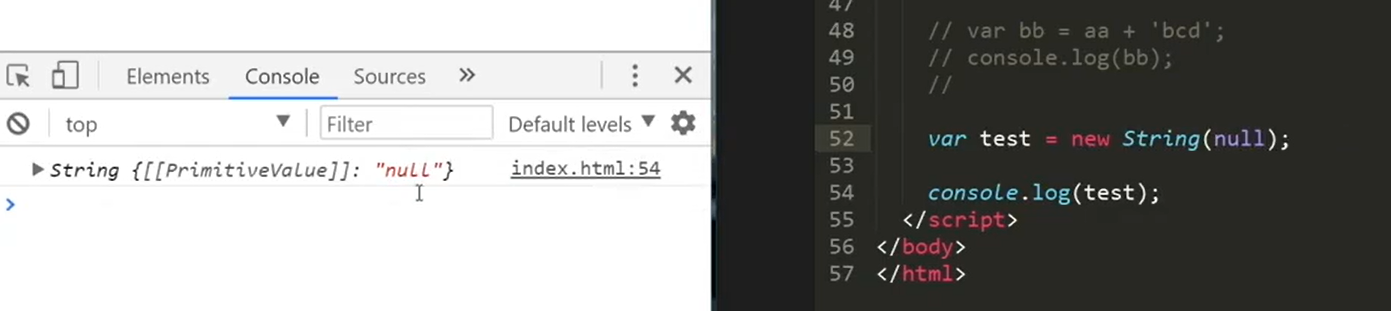
原始值是没有自己的方法和属性,但是原始值不一定是永远都是原始值,
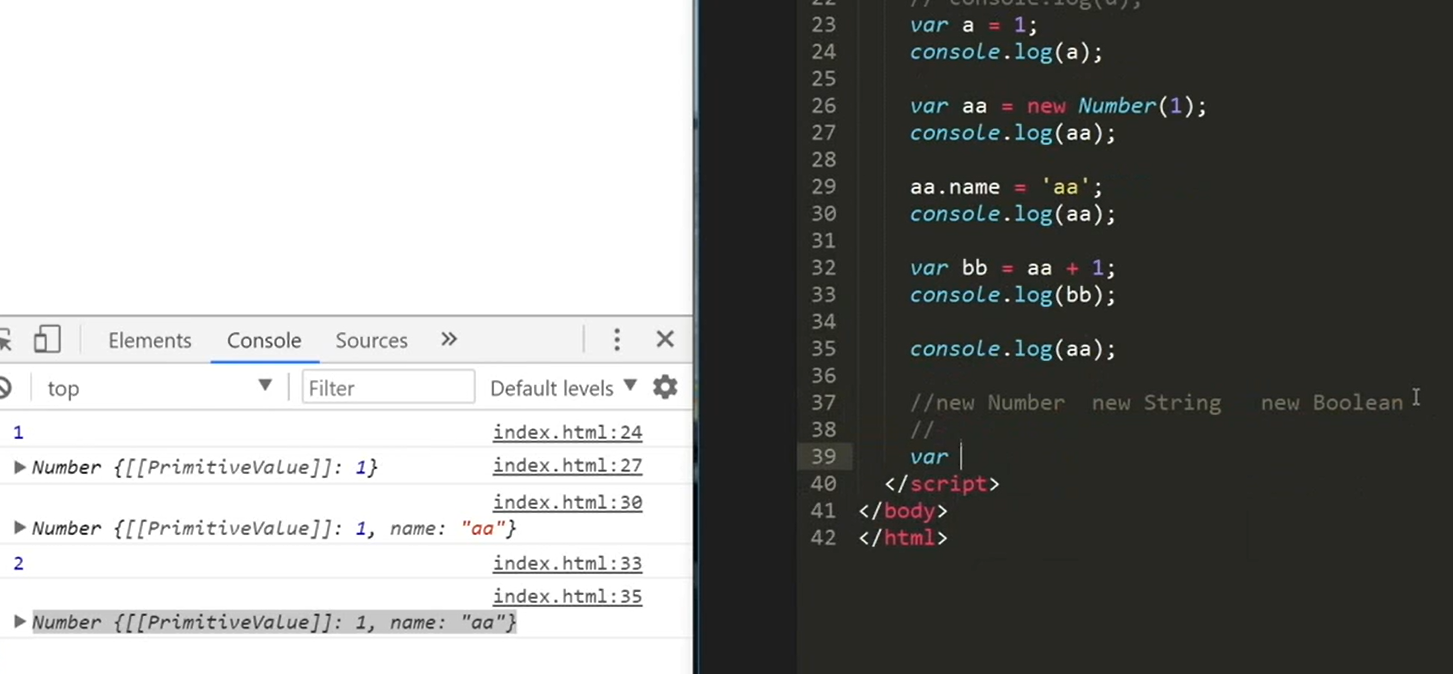
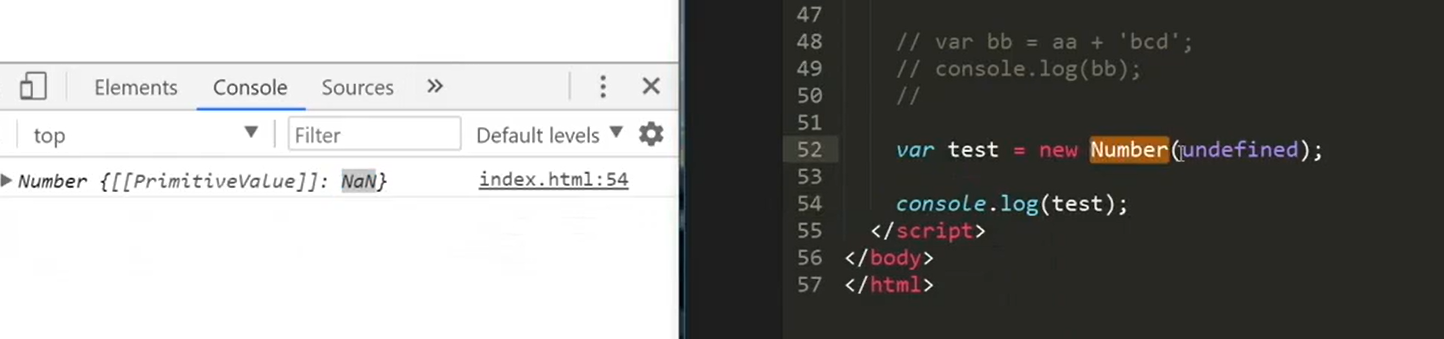
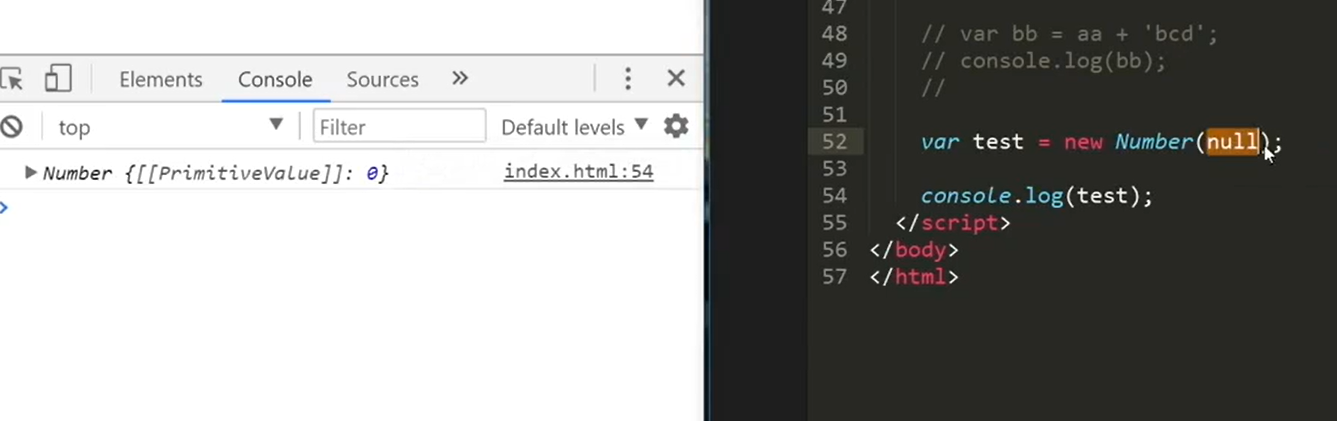
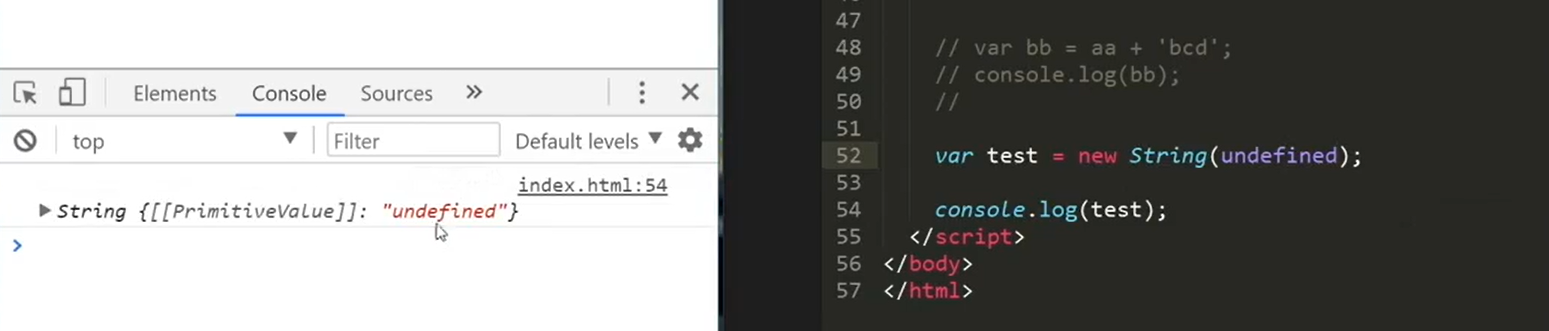
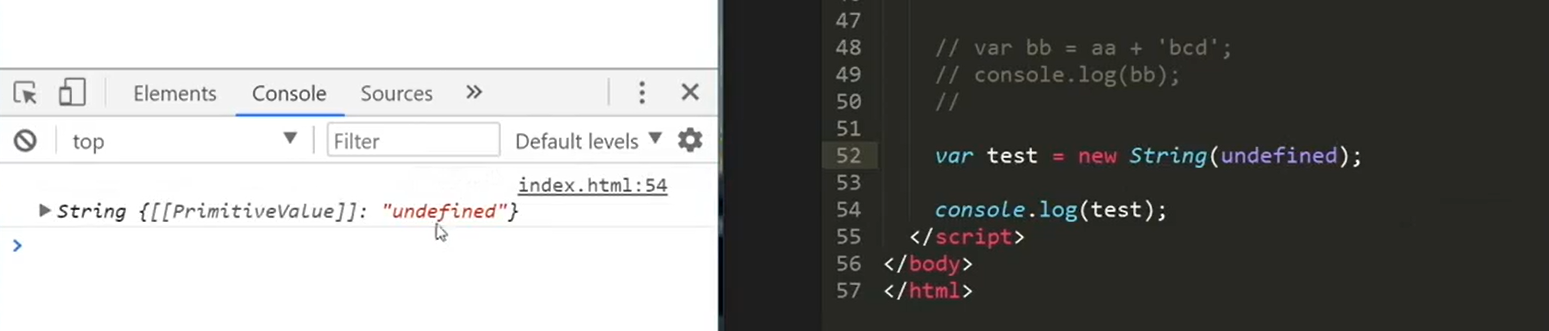
如下面new Number:可以进行引用值设置属性,在运算的时候又变成原始值进行运算,不进行运算的时候,又可以变成引用类型添加属性和方法






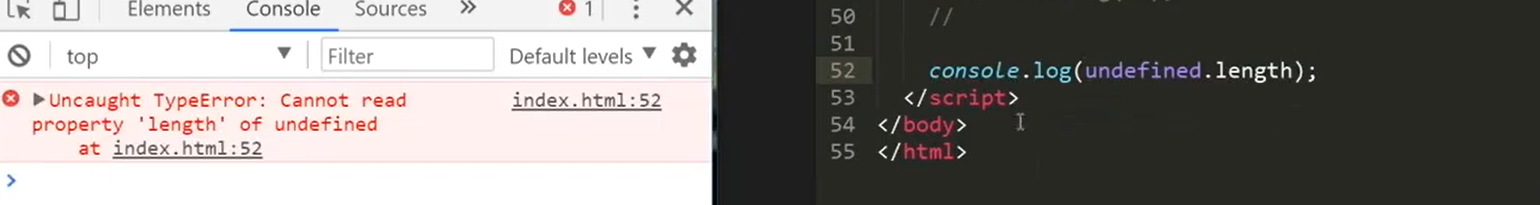
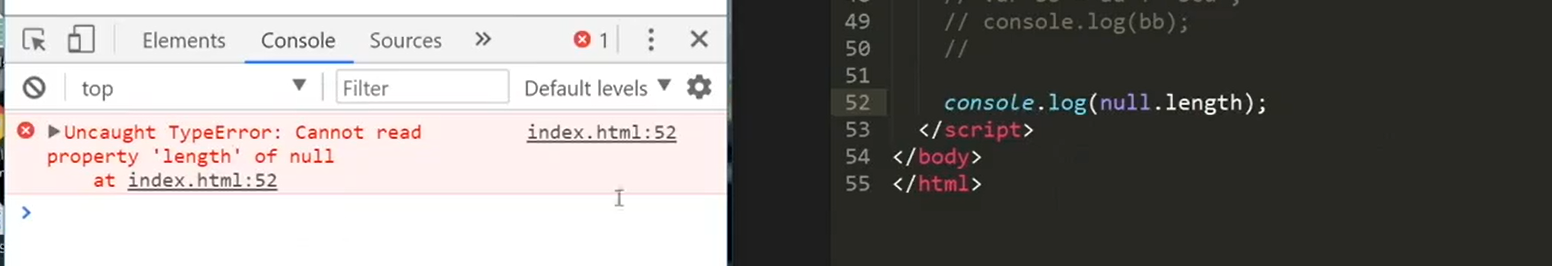
undefined和null是不可以设置任何的属性和方法的


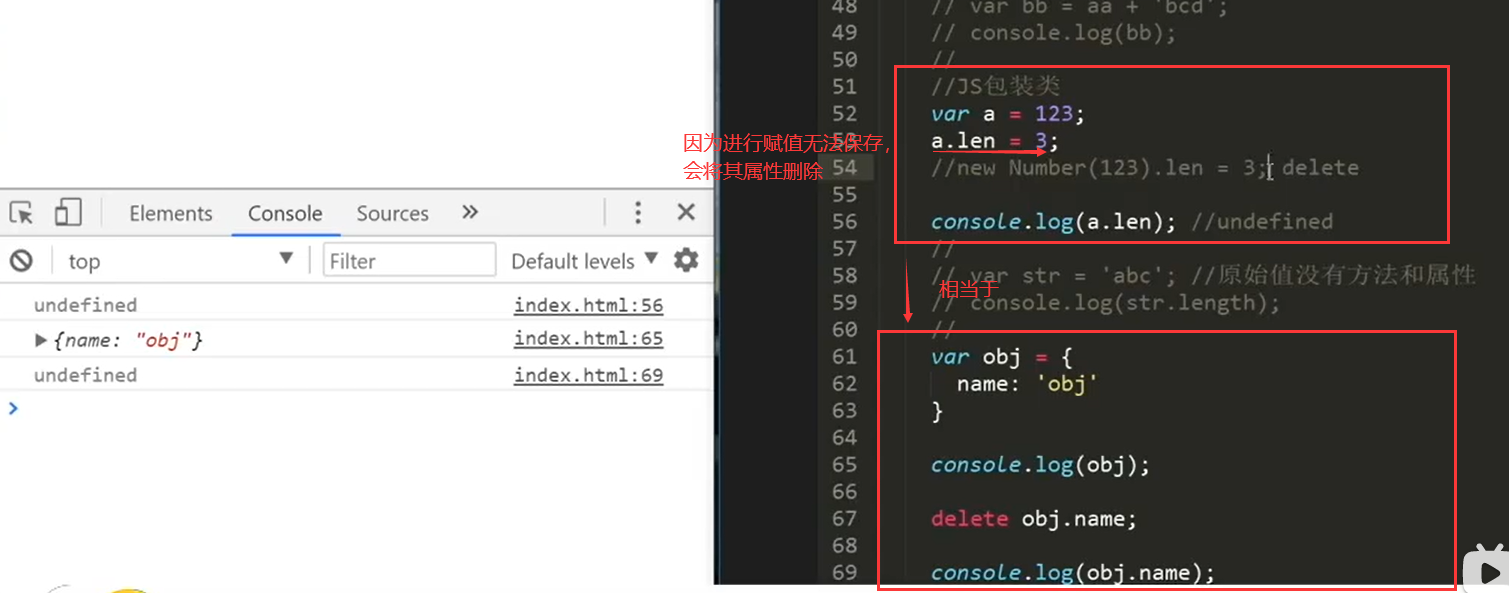
原始值进行设置属性的过程:
a.len =3进行设置属性的过程(这就是包装类的过程)
会进行number的转换,在number里面设置属性len=3,但是原始值是无法保存属性的,会进行一个删除操作

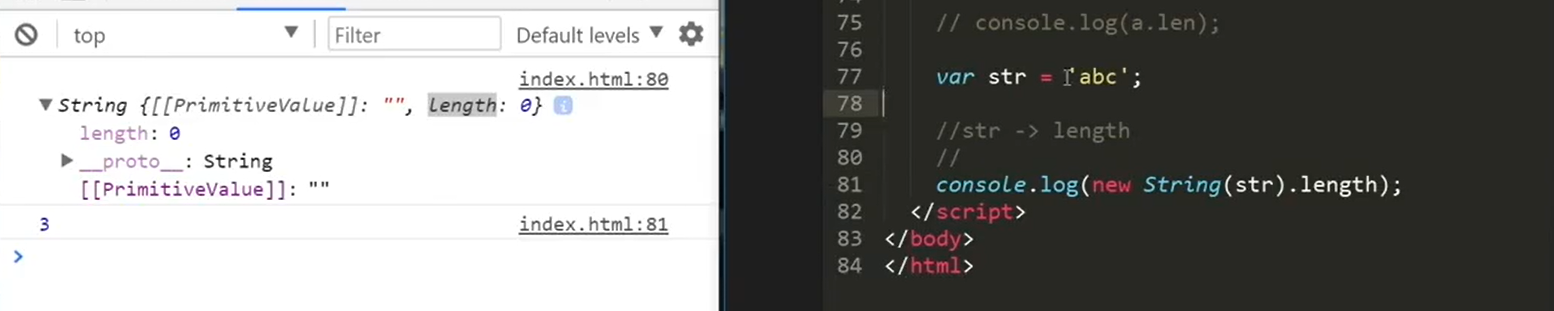
关于stirng的length的解释:
如字符串‘abc’是没有length属性的,只是在打印的时候进行了一个 new String(str).length)的转换

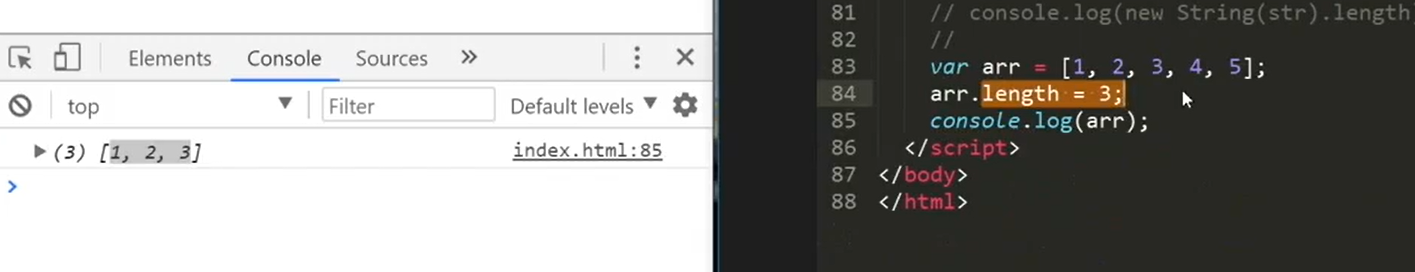
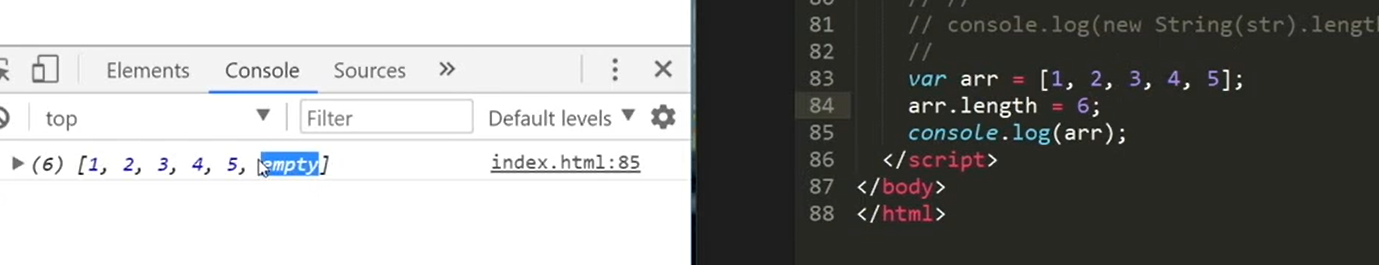
数组的截断方法:通过设置数组的length就可以进行截断

如果多了,之后的就是empty

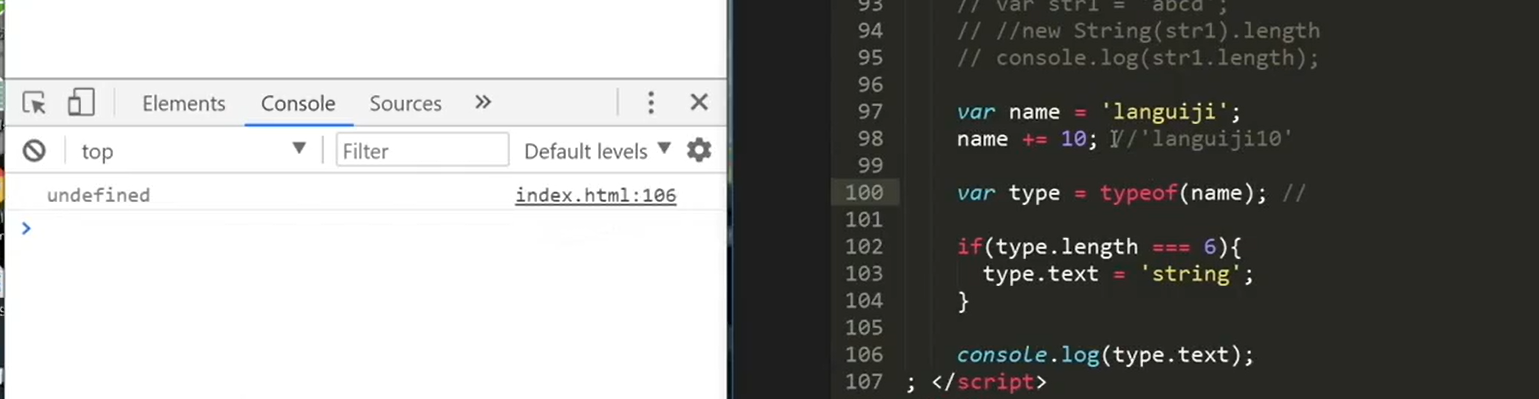
原始值string进行设置属性的详解:

某个大公司的面试题:

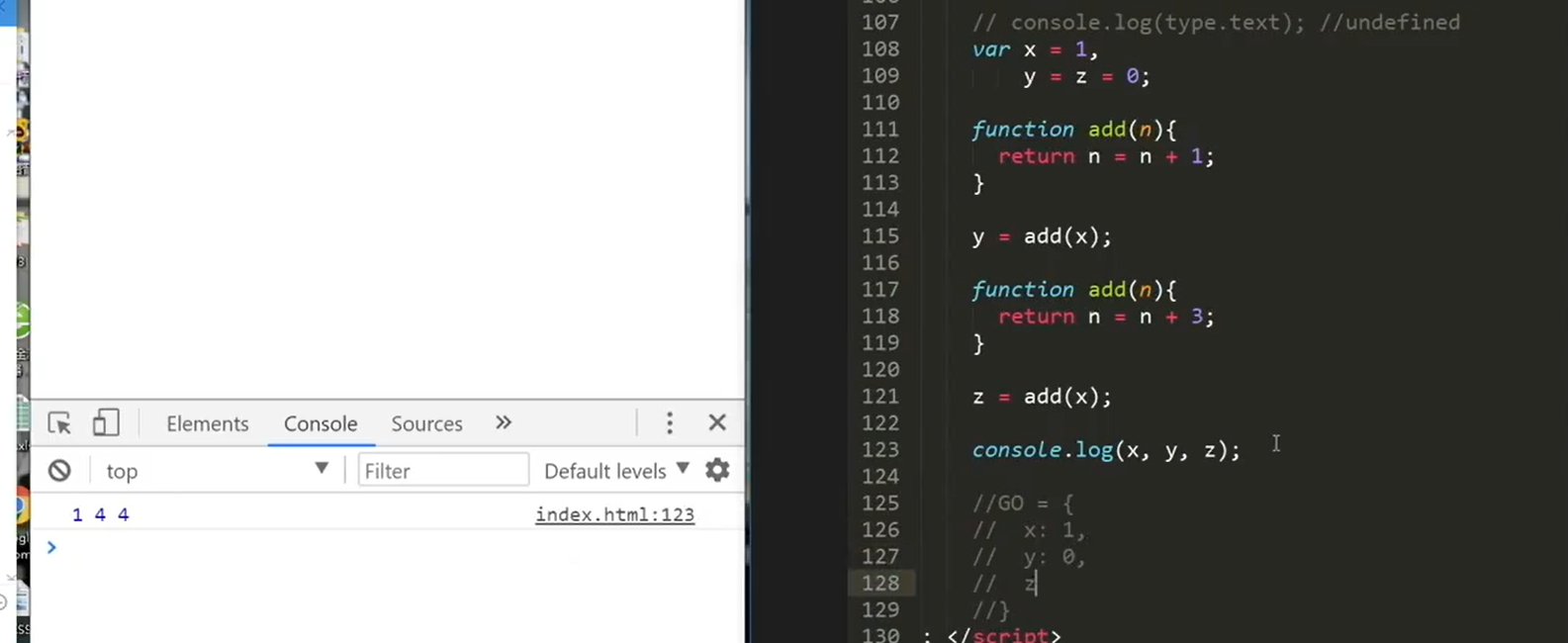
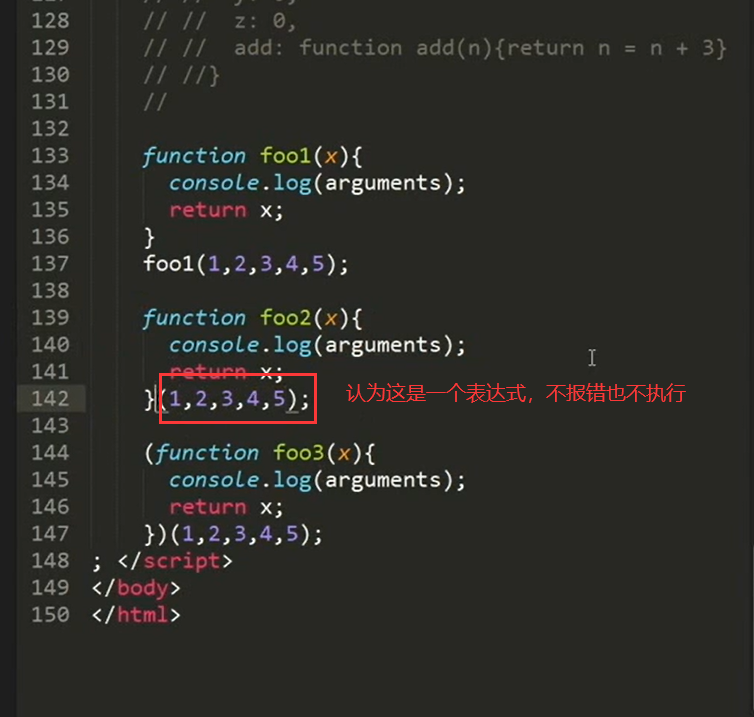
经典闭包面试题:


打印题目:
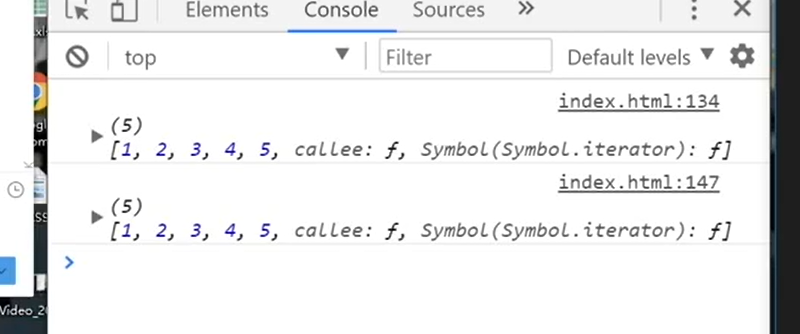
答案第一个和第三个会打印[1,2,3,4,5]


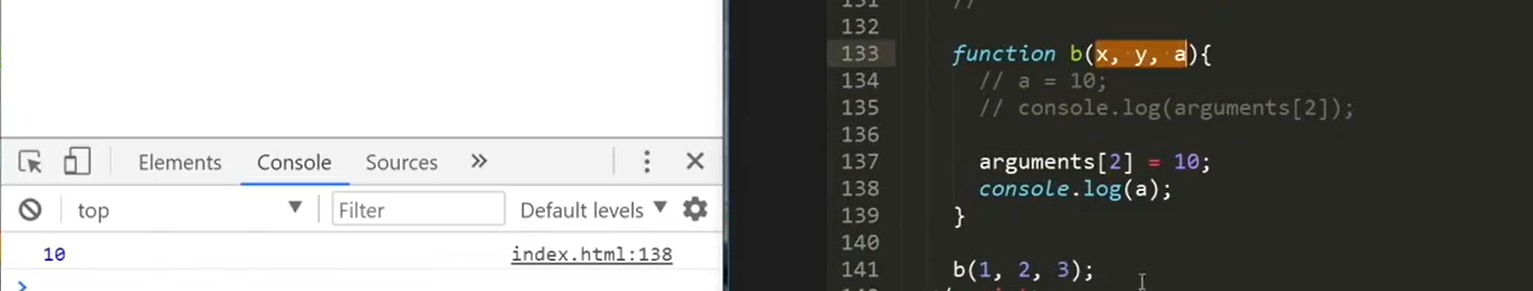
基础题:

作业:写一个函数,接收任意一个字符串,算出这个字符串的总字节数
ASCII码 表1:0-127 表二:128-255 全部是一个字节
UNICODE码: 涵盖ASCII码,0-255位的全是ASCII码的,255位之后的就是2个字节d的
例:
var str ='a' var pos =str.charCodeAt(0) //这个能够找到对应位置所在unicode的第几位 console.log(pos)
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


