1、javascript组成
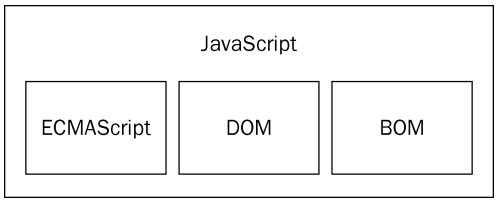
我们平时理解的javascript和ECMAScript是同样的东西,相信很多人,包括在开发一线很多年的老司机也容易形成这样的误区。但 JavaScript 的含义却比 ECMA-262 中规定的要多得多。实际上一个完整的javascript是由下图所示的三个不同的部分组成
 图1-1
图1-1
2、ECMAscript简介
我们常见的 Web 浏览器只是 ECMAScript 实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScript 实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展——如DOM,则利用 ECMAScript 的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作。其他宿主环境包括 Node(一种服务端 JavaScript 平台)和 Adobe Flash。
那么该标准规定了什么呢,
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
ECMAScript 就是对实现该标准规定的各个方面内容的语言的描述。 JavaScript 实现了 ECMAScript,Adobe ActionScript 同样也实现了 ECMAScript。
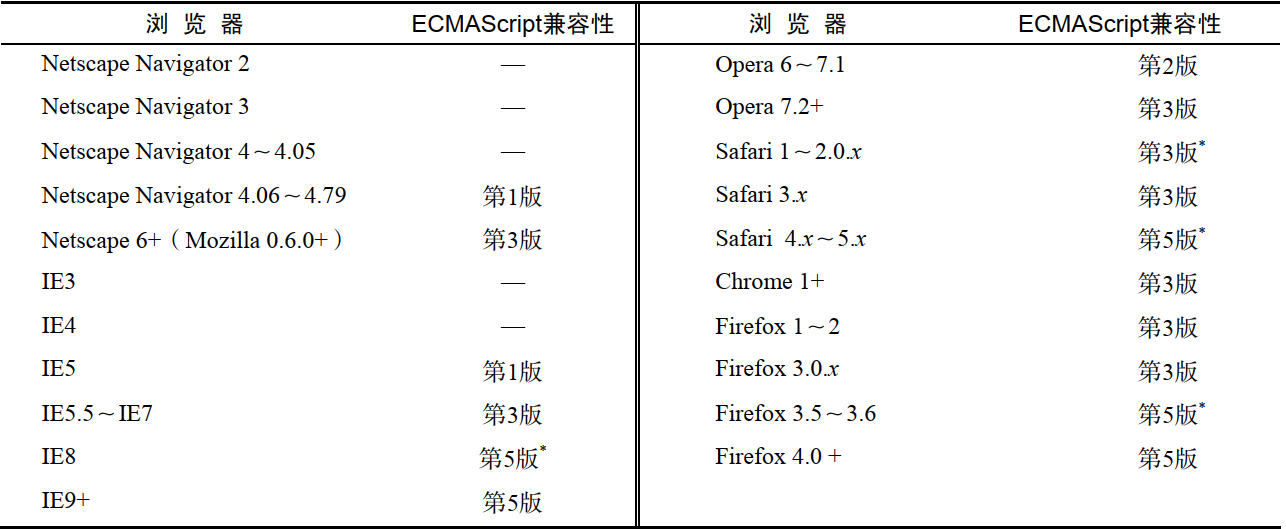
关于这个标准的由来,原因是由于早期神仙打架,各大浏览器厂商分别定义了自己的浏览器脚本语言,然后没有一个既定的标准,使得广大前端开发不得不写许多的hack(一些神奇的技巧)来兼容各种浏览器,所以这个标准出现了。当然了,你有你的标准,尊不遵循就是各大浏览器厂商的意思了。那么问题来了,各个浏览器厂商对标准的支持怎么样呢。下表列出了 ECMAScript 受主流 Web 浏览器支持的情况:

总结:显而易见,浏览器版本越高,对标准的支持程度也越高。
3、文档对象模型( DOM)
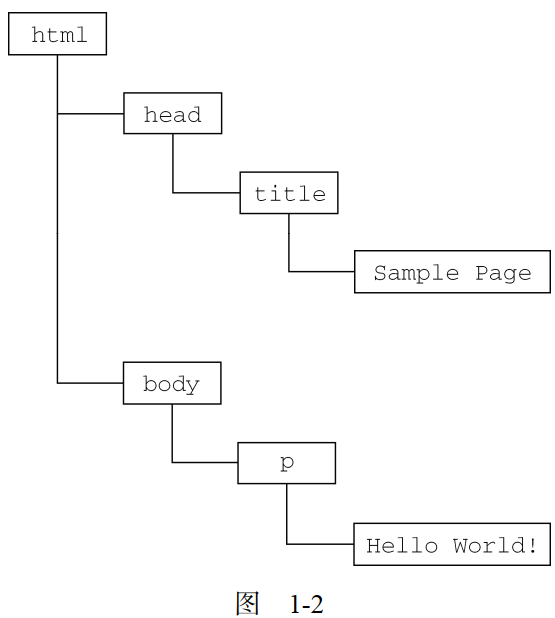
DOM(Document Object Model)是针对XML,但是经过扩展后也可以用于HTML结构解析的API。我们所能在浏览器上看到的缤纷多彩的网页内容都是可以HTML标签写出,DOM把整个HTML结构映射为多层节点结构。看下面这个HTML片段:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
在 DOM 中,这个页面可以通过图 1-2 所示的分层节点图表示。通过 DOM 创建的这个表示文档的树形图,开发人员获得了控制页面内容和结构的主动权。借助DOM 提供的 API,开发人员可以轻松自如地删除、添加、替换或修改任何节点

4、浏览器对象模型( BOM)
Internet Explorer 3 和 Netscape Navigator 3 有一个共同的特色,那就是支持可以访问和操作浏览器窗口的浏览器对象模型( BOM, Browser Object Model)。开发人员使用 BOM 可以控制浏览器显示的页面以外的部分。而 BOM 真正与众不同的地方(也是经常会导致问题的地方),还是它作为 JavaScript 实现的一部分但却没有相关的标准。这个问题在 HTML5 中得到了解决, HTML5 致力于把很多 BOM 功能写入正式规范。 HTML5 发布后,很多关于 BOM 的困惑烟消云散。
从根本上讲, BOM 只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的 JavaScript 扩展算作 BOM 的一部分。下面就是一些这样的扩展:
弹出新浏览器窗口的功能;
移动、缩放和关闭浏览器窗口的功能;
提供浏览器详细信息的 navigator 对象;
提供浏览器所加载页面的详细信息的 location 对象;
提供用户显示器分辨率详细信息的 screen 对象;
对 cookies 的支持;
像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象。
由于没有 BOM 标准可以遵循,因此每个浏览器都有自己的实现。虽然也存在一些事实标准,例如要有 window 对象和 navigator 对象等,但每个浏览器都会为这两个对象乃至其他对象定义自己的属性和方法。现在有了 HTML5, BOM 实现的细节有望朝着兼容性越来越高的方向发展
5、总结
JavaScript 是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
ECMAScript,由 ECMA-262 定义,提供核心语言功能;
文档对象模型( DOM),提供访问和操作网页内容的方法和接口;
浏览器对象模型( BOM),提供与浏览器交互的方法和接口。
JavaScript 的这三个组成部分,在当前五个主要浏览器( IE、 Firefox、 Chrome、 Safari 和 Opera)中都得到了不同程度的支持。其中,所有浏览器对 ECMAScript 第 3 版的支持大体上都还不错,而对ECMAScript 5 的支持程度越来越高,但对 DOM 的支持则彼此相差比较多。对已经正式纳入 HTML5 标准的 BOM 来说,尽管各浏览器都实现了某些众所周知的共同特性,但其他特性还是会因浏览器而异
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


