- 前言
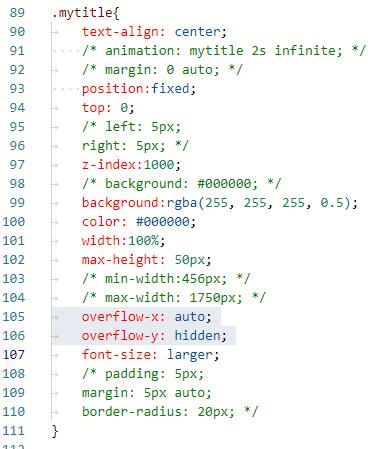
现在很多网页用的都是固定标题栏,就像这样:
![]()
很多网站为了兼容小窗口还会做个JS适配:
![]()
但是如果窗口比这还小的话...
![]()
那就只剩下一部分了。
由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。
很多设计师忘记考虑这一点了。
- 纯CSS适配
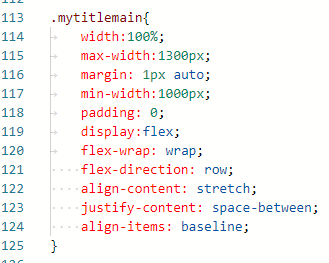
最简单的方法是,在原有的基础上,整体嵌套一层,外层加上滚动条:



- 加入JS适配
大部分网站就是这么做的,但是有些网站没有对宽度小于1024px做适配。
(大部分浏览器的最小窗口宽度为500px!)
窗口较小时进入折叠模式:

(图中为本页测试功能,暂未实现)
- 下期:瀑布流页面适配
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


