
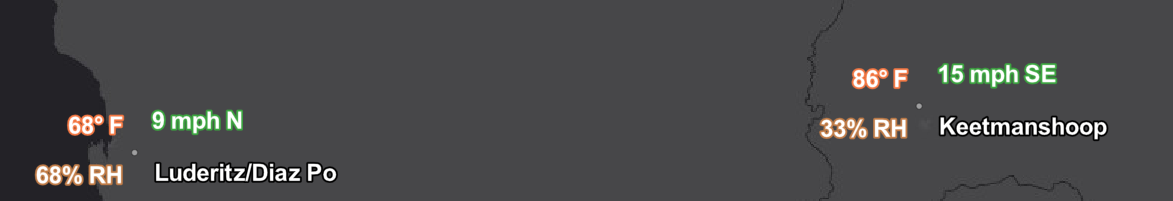
实现效果是在要素点的四周不同位置添加标签。
此节需要注意一个问题,书写的先后顺序可能会影响运行速度。要注意正确的书写先后。
1、定义涉及到的所有变量
var minScale = 2500000;
var serviceUrl = "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/weather_stations_010417/FeatureServer/0";
2、设置地图视图
var view = new MapView({
container:"viewDiv",
map:new WebMap({
portalItem:{id:"f0e331d7986041ba8267298f579b3afe"}
})
})
3、获取要素图层并添加到视图中的底图中去
<script type="text/plain" id="wind-direction">
var DEG = $feature.WIND_DIRECT;
var SPEED = $feature.WIND_SPEED;
var DIR = When( SPEED == 0, "",
(DEG < 22.5 && DEG >= 0) || DEG > 337.5, "N",
DEG >= 22.5 && DEG < 67.5, "NE",
DEG >= 67.5 && DEG < 112.5, "E",
DEG >= 112.5 && DEG < 157.5, "SE",
DEG >= 157.5 && DEG < 202.5, "S",
DEG >= 202.5 && DEG < 247.5, "SW",
DEG >= 247.5 && DEG < 292.5, "W",
DEG >= 292.5 && DEG < 337.5, "NW", "" );
return SPEED + " mph " + DIR;
</script>
var nameArcade = "$feature.STATION_NAME";
var nameClass = {
labelExpressionInfo:{expression:nameArcade},
labelPlacement:"below-left",
minScale:minScale,
symbol:createTextSymbol("black")
};
var humidityArcade = "$feature.R_HUMIDITY + '% RH'";
var humidityClass = {
labelExpressionInfo:{expression:humidityArcade},
labelPlacement:"below-left",
minScale:minScale,
symbol:createTextSymbol("#c17c47");
};
var Temp = "round($feature.TEMP)+'F'";
var lowTempClass = {
labelExpressionInfo:{expression:Temp},
where:"TEMP<=32",
labelPlacement:"above-left",
symbol:createTextSymbol("#4792c1");
};
var highTempClass = {
labelExpressionInfo:{expression:Temp},
where:"TEMP>32",
labelPlacement:"above-left",
symbol:createTextSymbol("#f47742");
};
var windClass = {
labelExpressionInfo:{expression:document.getElementById("wind-direction")},
labelPlacement:"above-right",
symbol:createTextSymbol("#3ba53f");
};
var layer = new FeatureLayer({
url:serviceUrl,
renderer:{
type:"simple",
symbol:{
type:"simple-marker",
color:[255, 255, 255, 0.6],
size:4,
outline:{
color:[0, 0, 0, 0.4],
width:0.5
}
}
},
labelingInfo:[nameClass,humidityClass,lowTempClass,highTempClass,windClass]
});
view.map.add(layer);
- 还没有人评论,欢迎说说您的想法!





 客服
客服


