C.js代码:

/** * 有BUG */ (function (global) { var _id; var _map; var _length; global.C = function () { _map = {}; _length = 0; }; global.C.prototype = { setId: function (id) { _id = id; }, getId: function () { return _id; }, put: function (key, value) { if (!_map.hasOwnProperty(key)) { _length++; } _map[key] = value; }, get: function (key) { if (_map.hasOwnProperty(key)) { return _map[key]; } return null; }, }; global.C.prototype.constructor = global.C; })(window);
D.js代码:

/** * 无BUG */ (function (global) { global.D = function () { this._map = {}; this._length = 0; }; global.D.prototype = { setId: function (id) { this._id = id; }, getId: function () { return this._id; }, put: function (key, value) { if (!this._map.hasOwnProperty(key)) { this._length++; } this._map[key] = value; }, get: function (key) { if (this._map.hasOwnProperty(key)) { return this._map[key]; } return null; }, }; global.D.prototype.constructor = global.D; })(window);
test.html代码:

<!DOCTYPE html>
<html>
<head>
<title>JS闭包测试</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
</style>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="C.js"></script>
<script type="text/javascript" src="D.js"></script>
</head>
<body>
<input type="button" value="测试1" onclick="test()" />
<div id="div" style="height:800px;"></div>
<script type="text/javascript">
var div = $("#div");
function log(msg) {
div.append(msg + " ");
}
function logLine(msg) {
div.append(msg + "<br />");
}
//测试
function test() {
var c1 = new C();
var c2 = new C();
var d1 = new D();
var d2 = new D();
c1.setId("id1");
c2.setId("id2");
d1.setId("id1");
d2.setId("id2");
logLine(c1.getId());
logLine(c2.getId());
logLine(d1.getId());
logLine(d2.getId());
debugger;
c1.put("key1", "value1");
c2.put("key1", "value2");
d1.put("key1", "value1");
d2.put("key1", "value2");
logLine(c1.get("key1"));
logLine(c2.get("key1"));
logLine(d1.get("key1"));
logLine(d2.get("key1"));
}
</script>
</body>
</html>
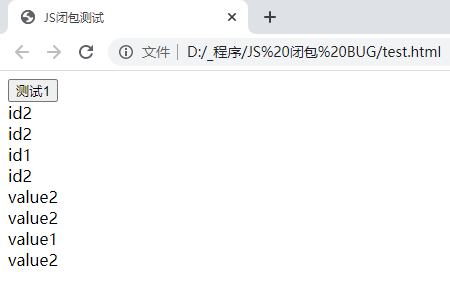
测试截图:

内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!






 客服
客服


