以前学习使用vue,axios以及fetch去连接一个接口时遇到一些问题,这些问题都已经解决了,拿出来和大家分享一下。
源代码在最下面
1、搭建基本项目
http://blog.csdn.net/Small_Lee/article/details/68062223
2、安装mint ui,vuex
npm install mint-ui --save,如果是使用淘宝镜像那就是cnpm install mint-ui --save
npm install vuex --save,如果是使用淘宝镜像那就是cnpm install vuex --save
还有引入css,js的请看这里http://blog.csdn.net/liwusen/article/details/53519342?utm_source=itdadao&utm_medium=referral
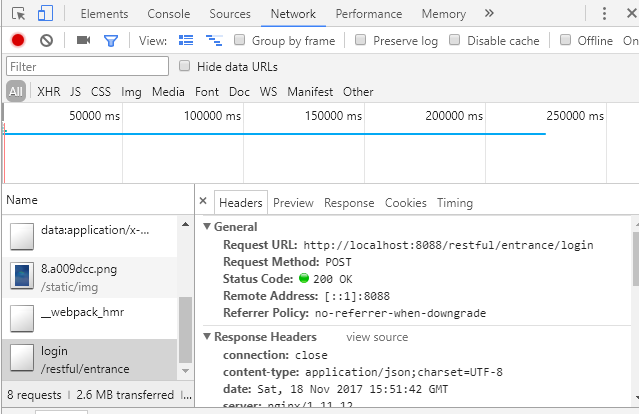
3、先上一个成功的截图
问题描述
1、post跨域失败
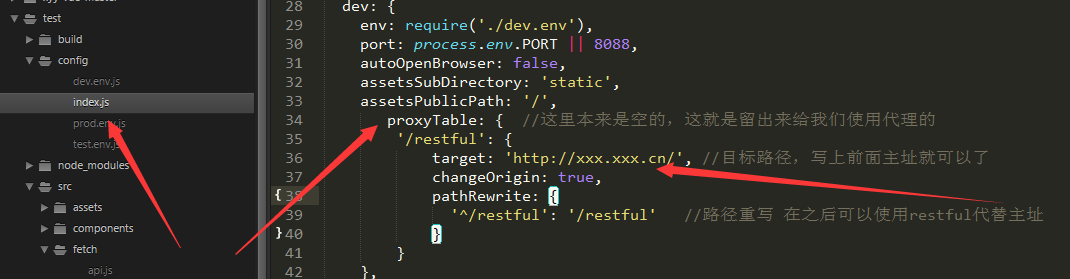
地址问题axios.post(url,data),这里的url写上了整个地址,这样的话post直接请求是不被接受的,所以要伪装一下(使用代理写入url地址)

这样设置完代理之后,然后在请求的时候就可以写成下面这样
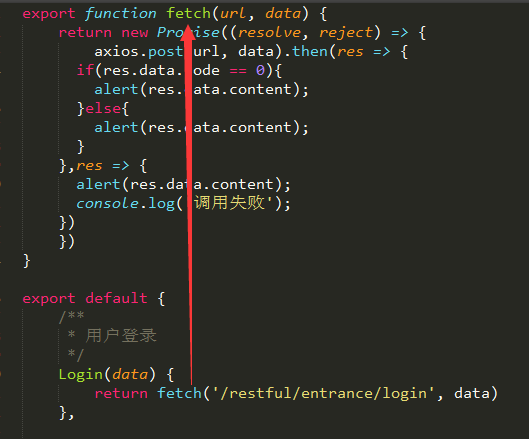
在这里的fetch('/restful/entrance/login', data)也是调用上面的函数,和axios.post('/restful/entrance/login', data)是一样的
这里的url地址就等于http://xxx.xxx.cn/restful/entrance/login。
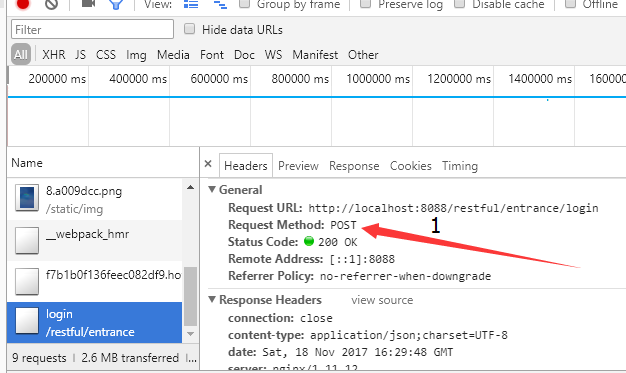
这就是一种地址的代理。如果不用这种的话,可能会出现以下错误
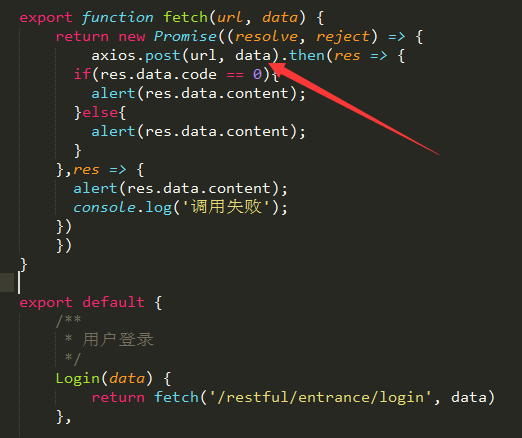
这是正确的图,错误的图是箭头指向处不是post而是options,出现的错误代码可能是404
2.数据传不过去
之前data数据一直传不过去,我一步一步看的时候发现在下图的这个位置丢失了数据
有两种解决方法
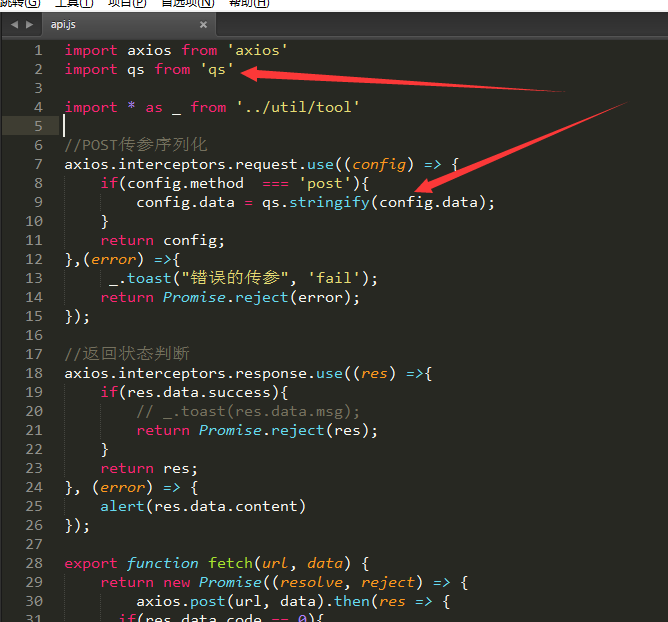
第一种:引入qs,不用安装,在安装axios的时候就有了
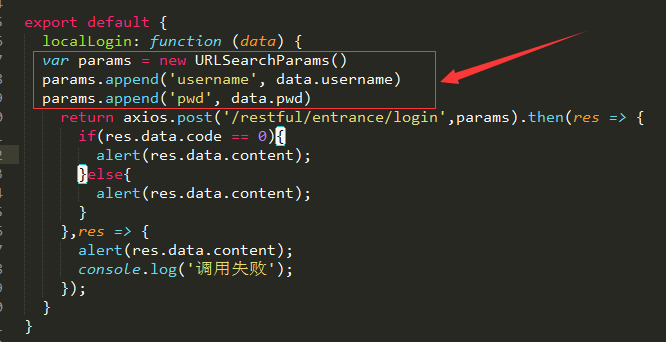
第二种:
这个图是我另一个项目和之前的图不是同一个,这种方法也可以解决。其实都是把传递的数据改为一种字符串,本来是数组
基本就是这两个问题不对
等我有时间把github弄好之后会把源码传上去,把地址分享到这里来
以下是我的微信,大家有问题的话可以一起交流学习
源代码地址:https://github.com/sjf1256754123/vue
- 还没有人评论,欢迎说说您的想法!





 客服
客服


