html5手机浏览器启动微信客户端支付实例,外部浏览器html5微信支付技术,如何在手机浏览器微信支付,在微信客户端外的移动端网页使用微信支付

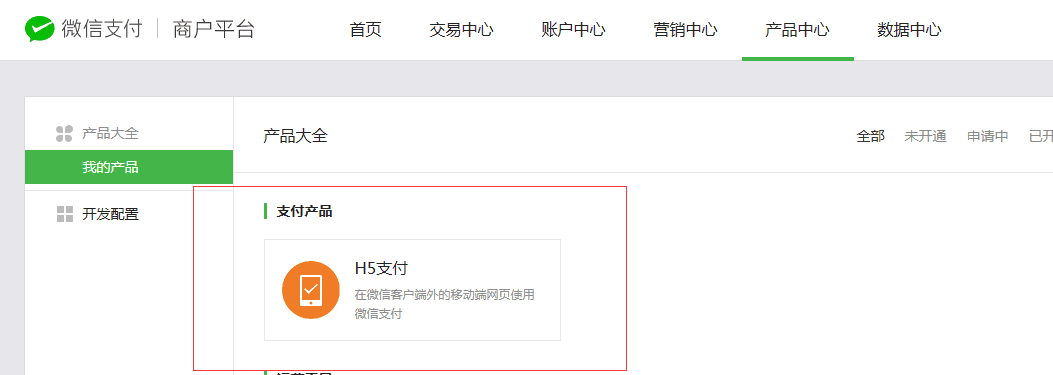
首先在微信支付官网https://pay.weixin.qq.com/【我的产品】申请h5支付,免费申请的哦,很快就可以下来。

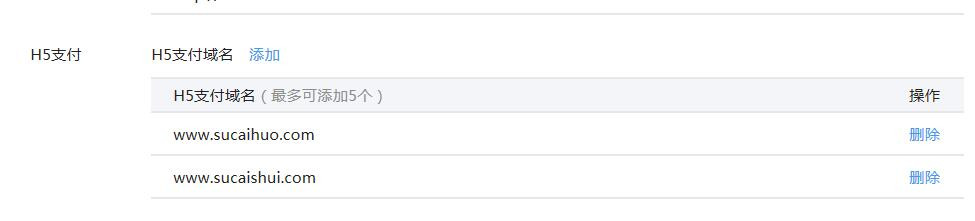
若出现上方截图说明您申请h5支付成功了,然后在产品中心->开发配置->H5支付域名填上你的域名

获取开发者ID(AppID)和开发者密码(AppSecret)【https://mp.weixin.qq.com】

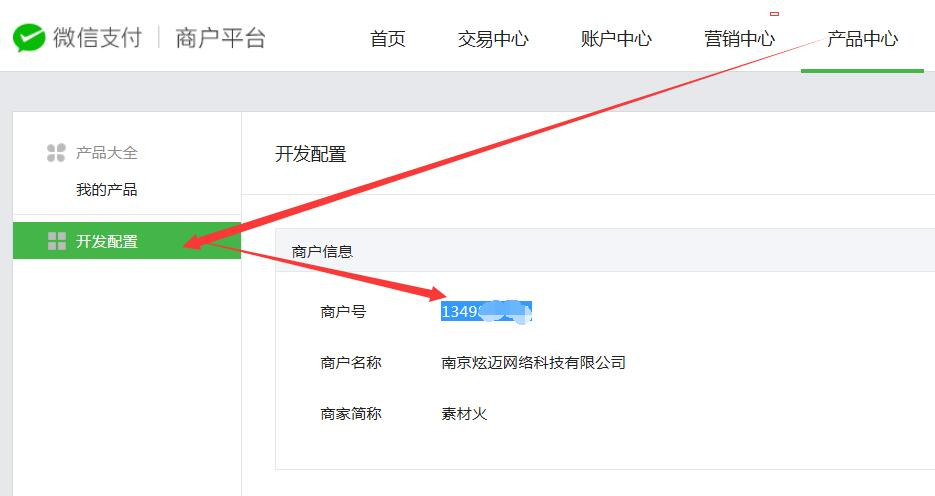
商户号查看$mch_id

获取秘钥$makesign 【http://pay.weixin.qq.com/】

若是出现 "网络环境未能通过安全验证 请稍后再试",说明你在微信浏览器支付了,请在手机wap浏览器打开
微信支付使用方法
只要改以下几个参数即可完成html5微信支付

本实例教程转自:http://www.sucaihuo.com/php/3009.html,转载请注明出处!
内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


