1、em/strong/span
<span> 正常字体内容,设置与普通字体不同的样式
<em> 斜体,表示强调语义
<strong> 加粗字体,表示强调语义
例子:
<p>第一段</p>
<p><span>第二段<span></p>
<p><em>第三段</em></p>
<p><strong>第四段</strong></p>

2、q/blockquote
<q> 引用一句话,给这句话加双引号
<blockquote> 缩进样式
例子:
<p><q>感情有着极大的鼓舞力量</q><p>
<p><blockquote>感情有着极大的鼓舞力量</blockquote></p>
![]()
3、br/ 
<br> 换行
  空格,html代码中输入多个空格或回车,在浏览器中只占一个空格位置,要想输入多个空格,可以使用多个
例子:
<p>一行白鹭上青
天</p>
<p>一行白鹭上青 天</p>
<p>一行白鹭上青    天</p>
<p>两岸猿声啼不住</p>
<br>
<p>风萧萧兮易水寒</p>

4、hr 水平横线
例子:
<p>风萧萧兮易水寒</p>
<hr />
<p>壮士一去兮不复还</p>

5、address 一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签
例子:
<p>公司地址:<address>广东省深圳市科技园</address></p>

6、ul 没有前后顺序的信息列表
例子:
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
</ul>

7、ol 有序列表
例子:
<ol>
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
</ol>

注:有序与无序的差别:(1)有序列表有start属性 ,最大序号为999 ;无序列表无start属性(2)有序列表前面有序号(序号形式由type属性值决定),无序列表前面没序号,只有圆点(圆点样式由type属性值决定)
8、表格元素
(1)table: 整个表格以<table>标记开始、</table>标记结束。
(2)tbody: 如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
(3)thead: 定义表格的表头。该标签用于组合 HTML 表格的表头内容。
(4)tr: 表格的一行,所以有几对tr 表格就有几行。
(5)th: 表格的头部的一个单元格,表格表头。
(6)td: 表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
(7)caption 表格标题
例子:
<table>
<thead>
<tr>
<td>第一</td>
<td>第二</td>
</tr>
</thead>
<tbody>
<tr>
<th>表头一</th>
<th>表头二</th>
</tr>
<tr>
<td>数据一</td>
<td>数据二</td>
</tr>
</tbody>
</table>

可以看到这个表格是没有边框的,那么可以设置一下table的css:<table style="border: 1px solid blue">,效果如下:

9、<a>
<a> 超链接,默认在当前窗口打开;target="_blank":在新窗口打开。
<a href="目标网址" title="鼠标放在上面显示的文本">链接显示的文本</>
<a href="目标网址" title="鼠标放在上面显示的文本" target="_blank">链接显示的文本</a>
例子:
<a href="http://www.baidu.com" title="百度">给我一首歌的时间</a>
<a href="http://www.baidu.com" title="百度一下" target="_blank">给我一首歌的时间</a>

10、img
<img src="图片的地址" title="鼠标放在图片上显示的文本" alt="图片加载失败时显示的文本">
例子:
<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg" title="我的图片" alt="图片加载失败">

11、form表单
<form> 以<form>开始,以</form>结束;
<action> 说明浏览器输入的数据要传送到的地方
<method> 数据传送方式,post或者get
例子:
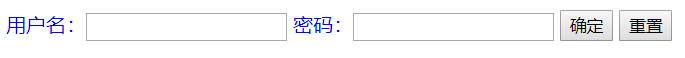
<form method="post" action="html.jsp">
<label for="username">用户名:<input type="text" name="username" id="username"/></label>
<label for="password">密码:<input type="password" name="password" id="password"/></label>
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>

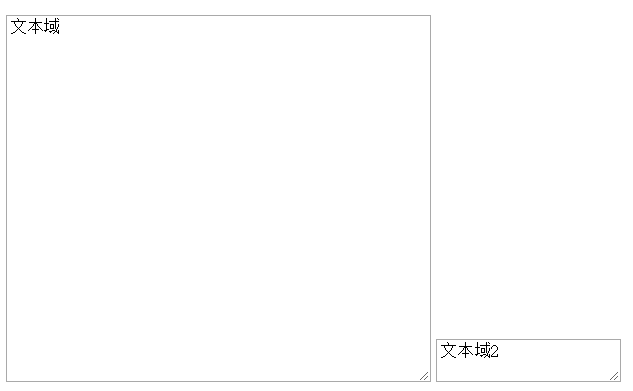
12、textarea文本域
<textarea cols="列数" rows="行数">默认值<textarea>
注:col和row可以使用height和width替代

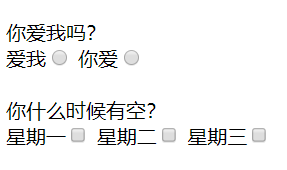
13、单选框与复选框
<input type="radio/checkbox" value="值" name="名称">
(1)radio 单选框
(2)checkbox 多选框
(3)value 提交到服务器的数据
(4)name 控件名字,作为单选框时该值要一致

14、select下拉框
<option value="提交给服务器的值" selected="selected">显示的值</option>
selected="selected"表示下拉框默认选择该选项
multiple="multiple"表示下拉框可以进行多选
例子:
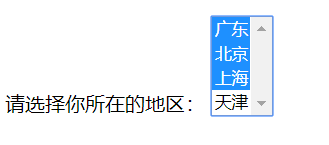
<form action="html.jsp" method="post">
<span>请选择你所在的地区:</span>
<select multiple="multiple">
<option value="广东">广东</option>
<option value="北京" selected="selected">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
</select>
</form>


15、使用提交按钮,提交数据
<input type="submit" value="提交" />
注:type为submit时,才会有提交按钮,value则是按钮显示的值
例子:
<form action="html.jsp" method="post">
<span>性别:<span>
<input type="text" />
<input type="submit" value="提交" />
</form>

16、表单重置按钮reset
<input type="reset" value="重置" />
例子:
<form method="post" action="html.jsp">
<label for="phone">电话号码:<input type="text" id="phone"/></label>
<label for="name">姓名:<input type="text" id="name"/></label>
<input type="reset" value="重置" />
</form>

点击重置按钮后:

17、label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
例子:
<label>你对什么运动感兴趣</label><br>
<label for="run">慢跑<input type="checkbox" id="run" /></label>
<label for="pa">登山<input type="checkbox" id="pa" /></label>
<label for="boss">篮球<input type="checkbox" id="boss" /></label>

- 还没有人评论,欢迎说说您的想法!





 客服
客服


