原文:Android自定义View学习(1)——基础知识介绍 - Stars-One的杂货小窝
准备学习自定义View,介绍一下先了解了下相关的前置基础知识,特此总结
本系列集合文章链接可访问Android自定义View学习系列教程
坐标系
屏幕坐标系
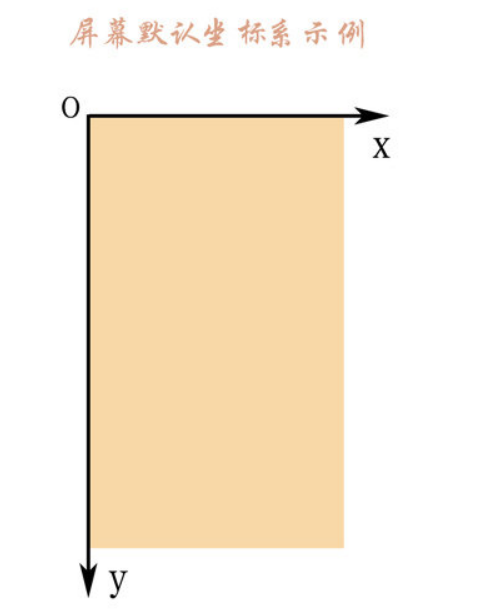
不管是Android设备,还是PC设备,屏幕坐标原点都是在左上角

只需要记住一点:屏幕的y坐标与数学中的坐标系相反的!
View的坐标
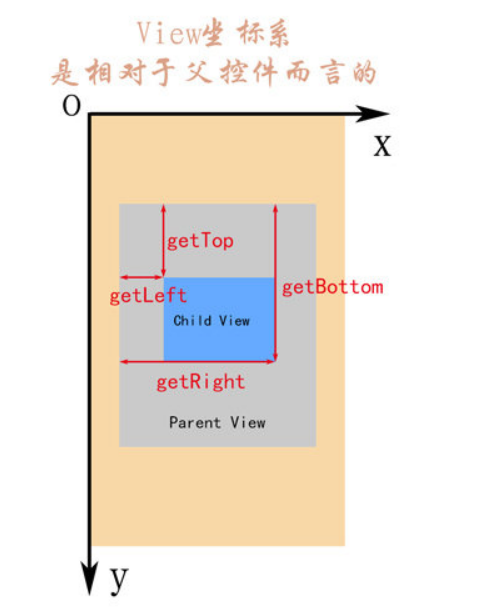
getTop(); //获取子View左上角距父View顶部的距离
getLeft(); //获取子View左上角距父View左侧的距离
getBottom(); //获取子View右下角距父View顶部的距离
getRight(); //获取子View右下角距父View左侧的距离
图例:

事件中的触摸点坐标
Android自定义View中,肯定会涉及到关于事件,一般Android使用MotionEvent类来装载定义的触摸点坐标
event.getX(); //触摸点相对于其所在组件坐标系的坐标
event.getY();
event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标
event.getRawY();
图例:
颜色
颜色常用RGB,需要透明度的则是ARGB格式
A:从0x00到0xff表示从透明到不透明。
RGB:从0x00到0xff表示颜色从浅到深。
当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色
透明色
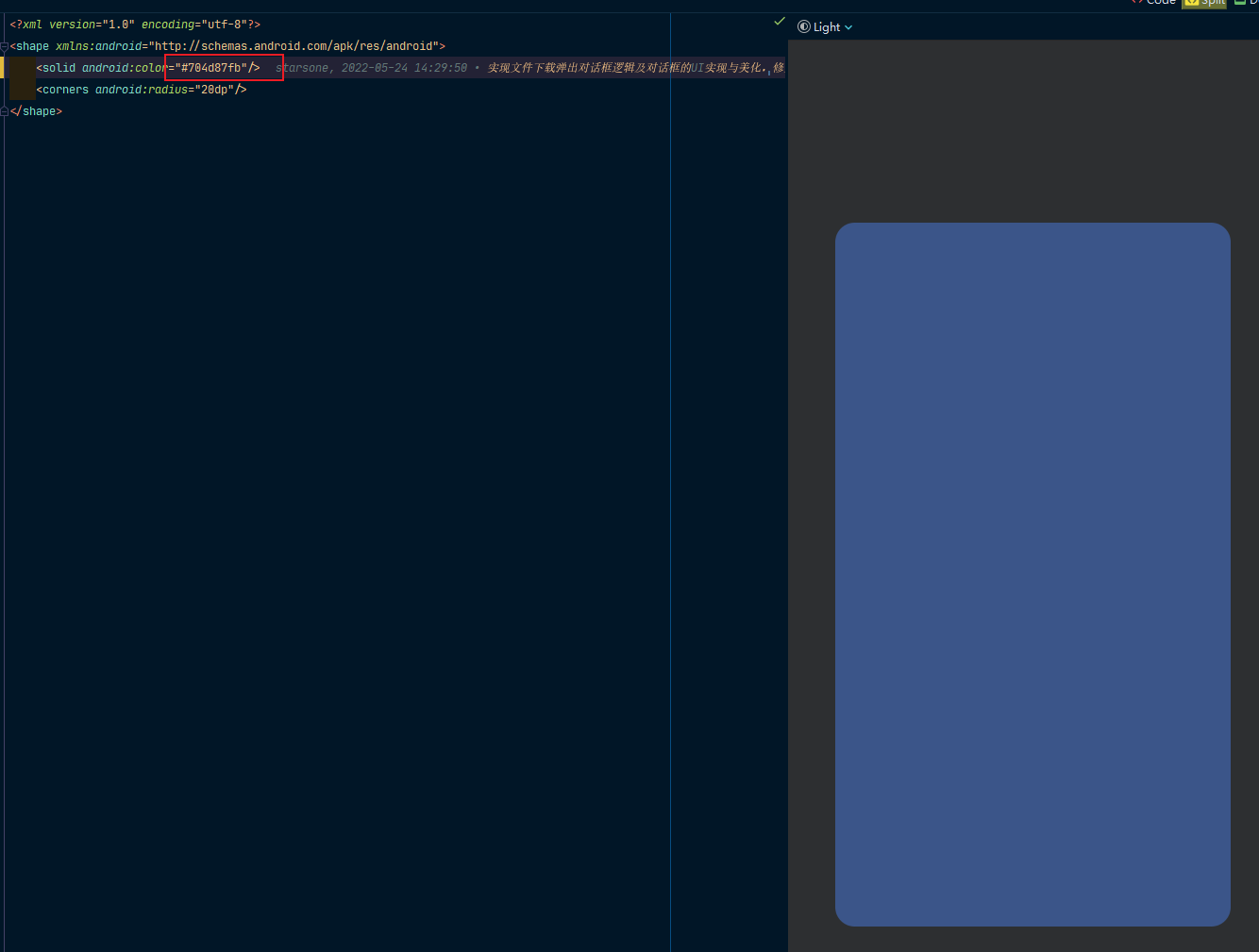
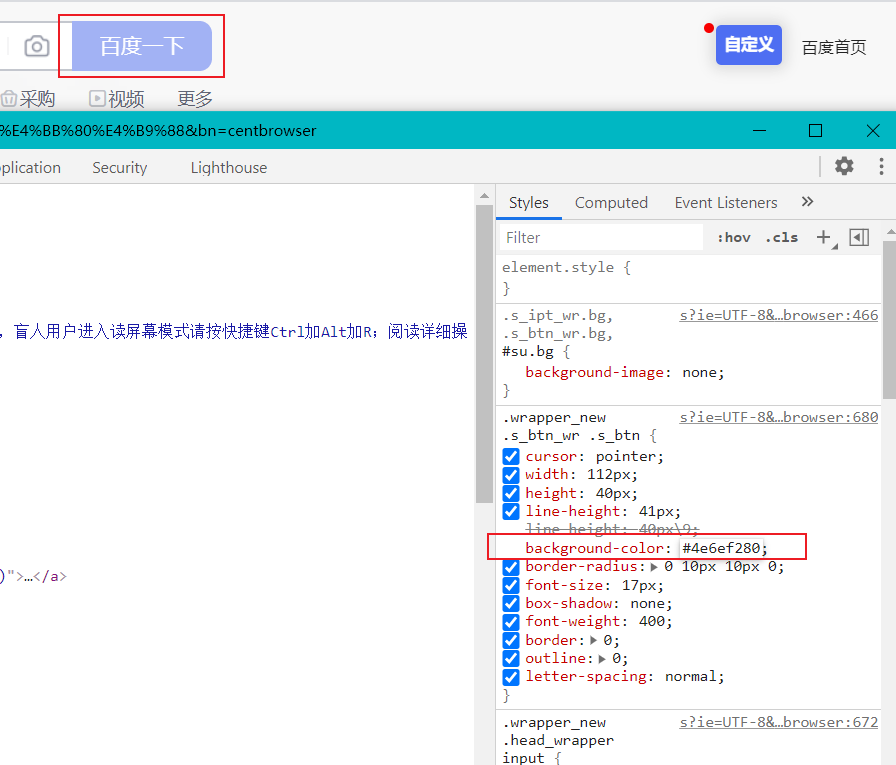
关于透明色的设置,Android和前端Css有所区别 Android这边是前两位,而Css中是后两位
Android设置颜色透明度,范围大小为00-FF,如FF代表设置不透明度为100%

css中,后两位设置颜色透明度,范围也是00-FF

不透度对应16进制大全(0-100)
| 不透明度 | 16进制 |
|---|---|
| 0% | 00 |
| 1% | 03 |
| 2% | 05 |
| 3% | 08 |
| 4% | 0A |
| 5% | 0D |
| 6% | 0F |
| 7% | 12 |
| 8% | 14 |
| 9% | 17 |
| 10% | 1A |
| 11% | 1C |
| 12% | 1F |
| 13% | 21 |
| 14% | 24 |
| 15% | 26 |
| 16% | 29 |
| 17% | 2B |
| 18% | 2E |
| 19% | 30 |
| 20% | 33 |
| 21% | 36 |
| 22% | 38 |
| 23% | 3B |
| 24% | 3D |
| 25% | 40 |
| 26% | 42 |
| 27% | 45 |
| 28% | 47 |
| 29% | 4A |
| 30% | 4D |
| 31% | 4F |
| 32% | 52 |
| 33% | 54 |
| 34% | 57 |
| 35% | 59 |
| 36% | 5C |
| 37% | 5E |
| 38% | 61 |
| 39% | 63 |
| 40% | 66 |
| 41% | 69 |
| 42% | 6B |
| 43% | 6E |
| 44% | 70 |
| 45% | 73 |
| 46% | 75 |
| 47% | 78 |
| 48% | 7A |
| 49% | 7D |
| 50% | 80 |
| 51% | 82 |
| 52% | 85 |
| 53% | 87 |
| 54% | 8A |
| 55% | 8C |
| 56% | 8F |
| 57% | 91 |
| 58% | 94 |
| 59% | 96 |
| 60% | 99 |
| 61% | 9C |
| 62% | 9E |
| 63% | A1 |
| 64% | A3 |
| 65% | A6 |
| 66% | A8 |
| 67% | AB |
| 68% | AD |
| 69% | B0 |
| 70% | B3 |
| 71% | B5 |
| 72% | B8 |
| 73% | BA |
| 74% | BD |
| 75% | BF |
| 76% | C2 |
| 77% | C4 |
| 78% | C7 |
| 79% | C9 |
| 80% | CC |
| 81% | CF |
| 82% | D1 |
| 83% | D4 |
| 84% | D6 |
| 85% | D9 |
| 86% | DB |
| 87% | DE |
| 88% | E0 |
| 89% | E3 |
| 90% | E6 |
| 91% | E8 |
| 92% | EB |
| 93% | ED |
| 94% | F0 |
| 95% | F2 |
| 96% | F5 |
| 97% | F7 |
| 98% | FA |
| 99% | FC |
| 100% | FF |
颜色定义
1.通过Color类
int color = Color.GRAY; //灰色
int color = Color.argb(127, 255, 0, 0); //半透明红色
2.直接定义16进制数值
//相当于#aaff0000
int color = 0xaaff0000; //带有透明度的红色
3.在xml文件中定义颜色
这种相信各位经常用,方便管理
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#ff0000</color>
<color name="green">#00ff00</color>
</resources>
补充#定义颜色:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
在Java中引用:
int color = getResources().getColor(R.color.mycolor);
注:
getResources()方法是由Activity提供
在xml中引用
android:background="@color/red"
图像叠加
通过前面介绍我们知道颜色一般都是四个通道(ARGB)的,其中(RGB)控制的是颜色,而A(Alpha)控制的是透明度。
因为我们的显示屏是没法透明的,因此最终显示在屏幕上的颜色里可以认为没有Alpha通道。Alpha通道主要在两个图像混合的时候生效。
实际上,上述我们所说的透明效果,其实是通过图像叠加原理来实现
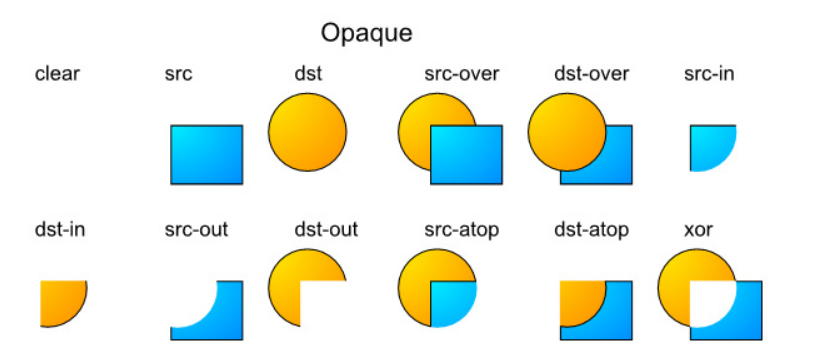
图像叠加有多种不同的模式,我们可以使用其他效果,比如说常见的橡皮檫功能
其实还可以有不同的混合模式供我们选择,可以使用用Paint.setXfermode(),指定不同的PorterDuff.Mode
Paint paint = new Paint();
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));//设置xfermode
xfermode模式图解:

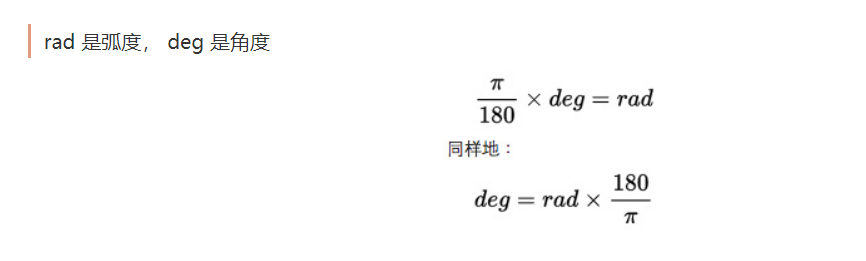
角度与弧度
单位换算:
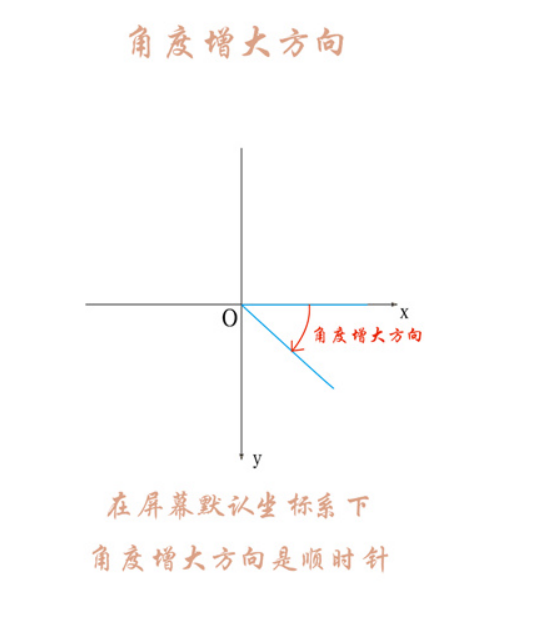
在常见的数学坐标系中角度增大方向为逆时针,
在默认的屏幕坐标系中角度增大方向为顺时针。

参考
- 安卓自定义View基础-角度与弧度
- 安卓自定义View基础-坐标系
- 安卓自定义View基础-颜色
- Android自定义View教程目录
- Android开发——绘图基础 - Stars-one - 博客园
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


