1,什么是HTML?
-
HTML
Hyper Text Markup Language(超文本标记语言)
-
HTML5优势
-
知名浏览器对HTML5的支持
-
市场的需求
-
可以夸平台
-
-
W3C
-
World Wide Web Consortium(万维网联盟)
-
W3C标准
-
-
表现标准语言(CSS)
-
行为标准(DOM、ECMAScript)
-
-
-
常见IDE
-
记事本
-
Dreamweaver
-
IDEA
-
WebStorm
-
......
-
-
HTML基本结构
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
我的第一个网页
</body>
</html><body>、</body>等成对的标签,分别叫开放标签和闭合标签,单独呈现的标签,如< hr/>;用/来关闭空元素。
2,网页基本标签
-
注释
<!-- 注释 --> -
DOCTYPE声明
告诉浏览器要使用什么规范
-
<title>标签
表示网页标题
-
<meta>标签
描述性标签,用来描述网站的一些信息。一般用来做SEO
-
标题标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
-
段落标签
<p>段落标签</p>
-
换行标签
<br>
-
水平线标签
<hr/>
-
特殊符号
空格: 
大于:>
小于:<
版权符号:©
特殊符号可以用&+来搜索
3,图像,超链接,网页布局
-
图像标签(<img>)
<img src="../img/1.png" alt="头像" title="点击下载" width="30" heigth="30">src:图片的地址
相对地址,绝对地址
alt:图片名字
title:悬停文字
-
超链接
-
文本链接
<a herf="https://www.baidu.com" target="_blank">点击跳转百度</a>
<a herf="https://www.baidu.com" target="_self">点击跳转百度</a>herf:必填,表示 要跳转到的那个页面地址
target:表示窗口打开位置
_blank:在新标签中打开
_self:在当前 窗口中打开(默认)
-
图像链接
<a herf="https://www.baidu.com">
<img src="../img/1.png" alt="头像" title="点击下载" width="30" heigth="30">
</a>
-
-
锚链接
-
需要一个锚标记
-
通过#跳转到标记
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
<!-- 使用name做为标记 -->
<a name="top">顶部</a>
我的第一个网页
<a herf="https://www.baidu.com">
<img src="../img/1.png" alt="头像" title="点击下载" width="30" heigth="30">
</a>
<a href="#top">回到顶部</a>
</body>
</html> -
-
功能性链接
邮件链接:mailto:
<a href="mailto:233166@qq.com">点击联系我</a>
4,列表,表格,媒体元素
-
列表
什么是列表?
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示 出来,以便浏览者能更快捷地获得相应的信息。
-
无序列表
<ul>
<li>Java</li>
<li>C/C++</li>
<li>Python</li>
</ul> -
有序列表
<ol>
<li>Java</li>
<li>C/C++</li>
<li>Python</li>
</ol> -
自定义列表
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>C/C++</dd>
<hr/>
<dt>城市</dt>
<dd>武汉</dd>
<dd>重庆</dd>
</dl>dl:标签
dt:表头
dd:列表内容
-
-
表格
<table border="1px">
<tr>
<td colspan="2">1-1</td>
<td>1-2</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>border:边框
colspan:跨列
rowspan:跨行
-
视频和音频
<video src="../video/1.mp4" controls autoplay></video>
<audio src="../audio/2.mp3" controls autoplay></audio>controls:控制条
autoplay:自动播放
5,页面结构
6,iframe内联框架
<iframe src="path" name="mainFrame" ></iframe>
src:地址
width,height:宽高
7,表单及表单应用
初识表单
<form method="post" action="result.html">
<p>名字:<input name="name" type="text"></p>
<p>密码:<input name="pass" type="password"></p>
<p>
<input type="submit" name="button" value="提交">
<input type="reset" name="Reset" value="重填">
</p>
</form>
action:表彰提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:可以在url中看到提交的信息,不安全,但高效
post:比较安全,也可以传输大文件
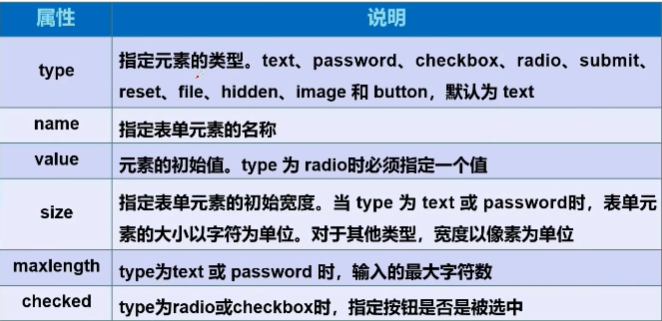
表单元素

文本框:
input type="text"
value:单选框的值
单选框:
input type="radio"
value:单选框的值
name:表示组
多选框:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="chat" name="bobby">聊天
checkbox:多选框
按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../image/1.jpg">
<input type="submit" value="提交">
<input type="reset" value="重置">
button:普通按钮
image:图像按钮
submit:提交按钮
reset:重置
下拉框:
<p>
<select name="列表名称">
<option value="china" selected>中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</iption>
<option value="yingdu">印度</option>
</select>
</p>
文本域:
<p>
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
文件域:
<p>
<input type="file" name="files">
</p>
表单元素格式

8,表单初级验证
常用方式:
-
placeholder(提示)
-
required(非空判断)
-
pattern(正则表达式判断)
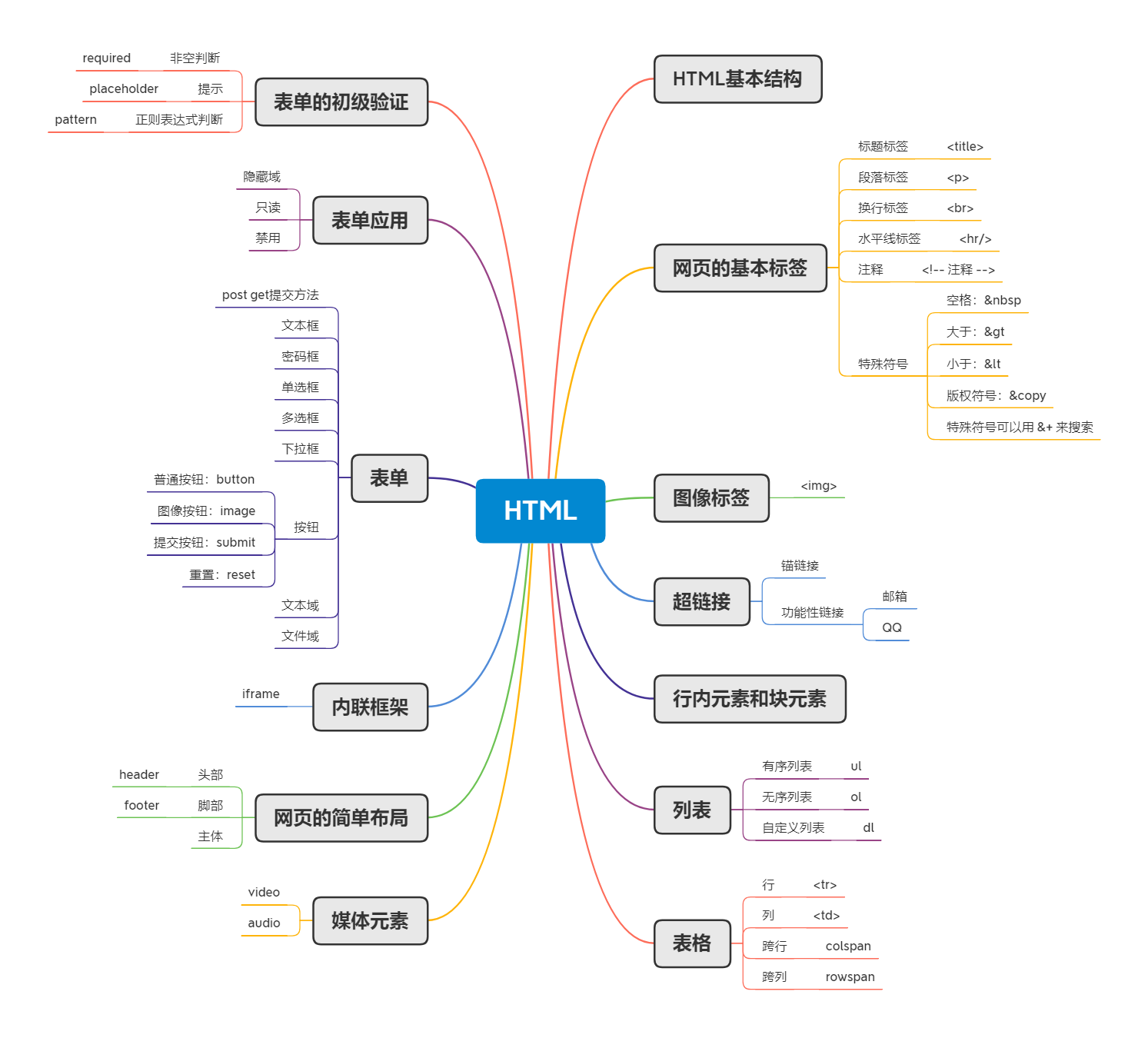
9,总结

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!






 客服
客服


