写在前面:
网上有各种富文本编辑器,微博分享等操作,这些功能非常实用,他们就是使用 range,selection 对象来实现的,这两个对象偏冷门,不涉及编辑器一般用不到,range 对象是对选区的操作,选区是鼠标在页面上按下,然后拖动选择的内容,range 对象就是对这个选区的操作;selection 是当前活动区的操作对象,selection 对象下面可以有多个 range 对象;这篇文章写的是标准的 selection和 range,小于 IE 9 的旧版本不在讨论范围内;
先来看一下 W3C 文档上的 range 对象的基本属性:
collapsed:返回一个用于判断 Range 起始位置和终止位置是否相同的布尔值。
commonAncestorContainer:返回包含 startContainer 和 endContainer 的最深的节点。
endContainer:返回包含 Range 终点的节点。
endOffset:返回 endContainer 中表示Range终点位置的数字。
startContainer:返回包含 Range 开始的节点。
startOffset:返回 startContainer 中表示 Range 起始位置的数字。
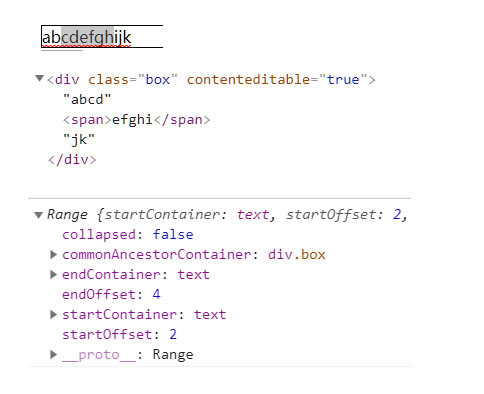
注意:range 的这些属性都是只读的,看下面这张图,就明白这些属性是怎么回事了:

collapsed 为 flase,说明起始点和终点不在同一个位置,startOffset 是从0开始的,d 的索引是2,表示鼠标按下的位置,也就是 div 元素的字符开始算的,endOffset 是 4,是从 span 标签开始算的,i 字符在 span 标签立面的索引是4;
注意,他们总是从包裹字符的节点的开始字符计算的;
再来看下 range 的方法和解释:
setStart(node, index):设置 Range 的起点。
setEnd(node, index):设置 Range 的终点。
setStartBefore(node):以其它节点( Node)为基准,设置 Range 的起点。
setStartAfter():以其它节点为基准,设置 Range 的始点。
setEndBefore():以其它节点为基准,设置 Range 的终点。
setEndAfter():以其它节点为基准,设置 Range 的终点。
selectNode():设定一个包含节点和节点内容的 Range。
selectNodeContents():设定一个包含某个节点内容的 Range。
collapse():向指定端点折叠该 Range。
这个解释看了之后一脸蒙圈,我的感受是讲的不清楚,还是上图,加上我们的理解更直观:
setStart setEnd 方法:
JS 操作:
1 // 创建新的 range 对象,设置 setStart setEnd 2 function setStartEnd() { 3 var box = document.getElementById('box'); 4 if (document.createRange) { 5 var range = document.createRange(); 6 var start = box.querySelector('p').firstChild; 7 var end = box.querySelector('span').firstChild; 8 9 range.setStart(start, 2); // p 标签的第 2 个字符 10 range.setStart(end, 3); // span 标签的 第 3 个字符 11 console.log(range.cloneContents()); // 打印 range 的内容 12 console.log(range); // 打印 range 13 } 14 }
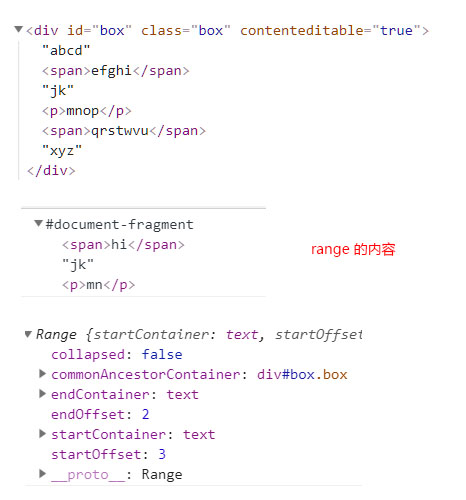
选区的内容和打印 range 的结果:

这个例子可以看出来,range 基本上操作任何你想选择的内容;
其他的几个方法类似,都是操作 range 选区的,collapse 方法是设置折叠选区的,开始位置和结束位置相同,这么解释就清楚多了,作用是多用来设置光标的;
下一篇看一下 selection 对象的基本属性和用法;
- 还没有人评论,欢迎说说您的想法!





 客服
客服


