一、什么是CSS盒模型?
CSS盒模型又称CSS框模型,它规定了元素框处理元素内容、内边距、边框、和外边距的方式。

元素框的最内部分是实际内容,直接包围在内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、外边距和边框都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。
二、盒模型--边框(border):边框涉及到三个点,分别是边框的粗细、样式、颜色。
如border: 2px solid red,意思为粗细为2px,样式为实线,颜色为红色。

关于border的属性:

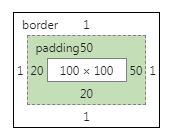
三、盒模型--填充(padding):设置元素与边框之间的距离,叫做填充。
padding 定义元素边框与元素内容之间的空白区域。可以设置长度值和百分比值,但是不允许使用负值。
padding也分四部分:上、下、左、右。这四个属性可以连写也可以分别设置。
td {
padding: 20px 10px 50px 50px;
}

上、下、左、右四个元素分开写:
td {
padding-top: 50px;
padding-left: 20px;
padding-bottom: 20px;
padding-right: 50px;
}

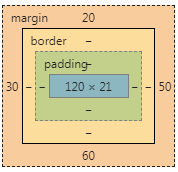
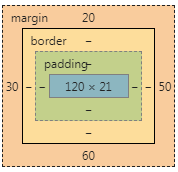
四、盒模型--边界:元素之间的距离就是边界,也就是外边框,用margin设置。
margin也分为四部分,即上右下左(margin-top/margin-right/margin-bottom/margin-left)。
同样margin的四部分也可以连写。
p {
margin: 20px 50px 60px 30px;
}

上、下、左、右四个元素分开写:
p {
margin-top: 20px;
margin-left: 30px;
margin-bottom: 60px;
margin-right: 50px;
}

- 还没有人评论,欢迎说说您的想法!





 客服
客服


