学习HTML需要做的准备工作(2)
选择文本编辑器:
①轻量级Sublime Text3下载
②新手级EditPlus(有中文破解版).
③国产巨作Hbuilder下载
④写JS超好用的WebStorm(有中文破解版).
⑤即时预览写CSS超棒的Backets下载
PS:我经常使用Sublime,当然上面这5个编辑器是我个人认为比较经典的,还有一些强大的编辑器如:'VS Code','ATOM'等就不都列出来了.
创建一个HTML文件(方法一:记事本):
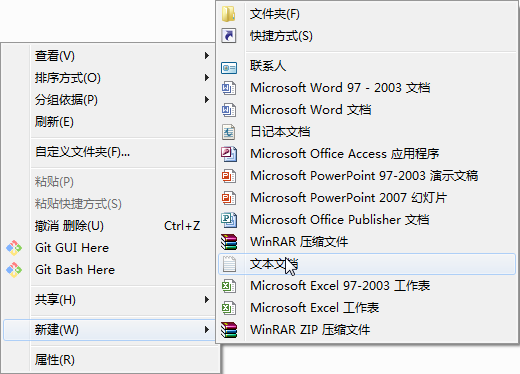
①在桌面(或者其他盘内),新建一个文件夹,然后进行如下操作(鼠标右键点击新建文本文档):
然后就建好了一个文本文档.
②接下来再将文本文档重命名,改成自己想改的名字,然后在改文件后缀名为.html就完成了,但是也有可能有特殊情况发生,如下图(文档无文件后缀名!):![]()
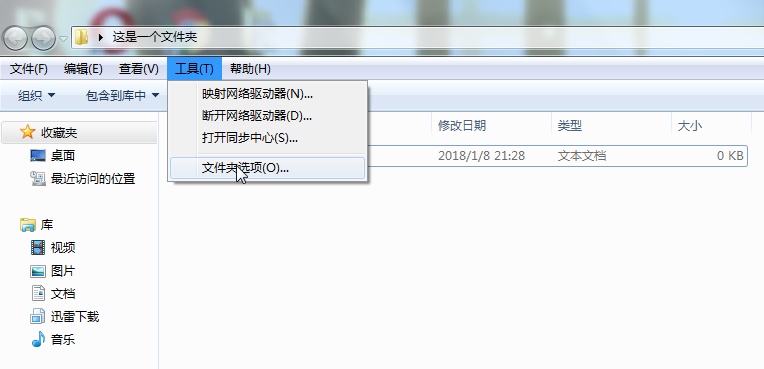
此时应该进行如下操作(工具中找到文件夹选项):
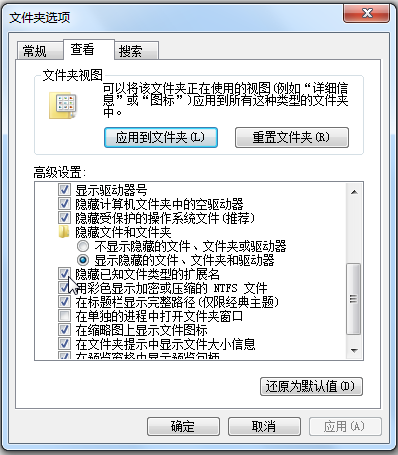
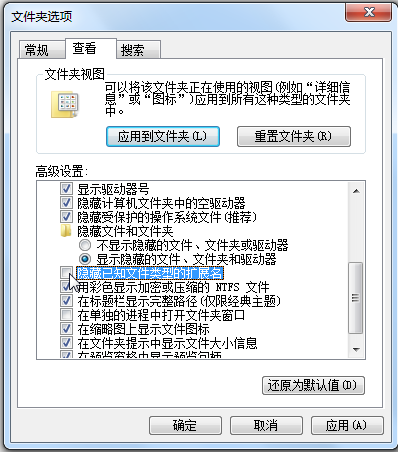
找到文件类型扩展名选项,将√去掉.

然后应用,发现已经出现了文件拓展名,接下来进行重命名,更改文件后缀名即可.![]()

![]()
这样一个HTML文件就创建好了.
创建一个HTML文件(方法二:文本编辑器),拿Sublime为例.
Sublime安装好之后打开它.
界面是这样的:(注意此时右下角的编辑模式为纯文本,即无代码提示,高亮等功能).
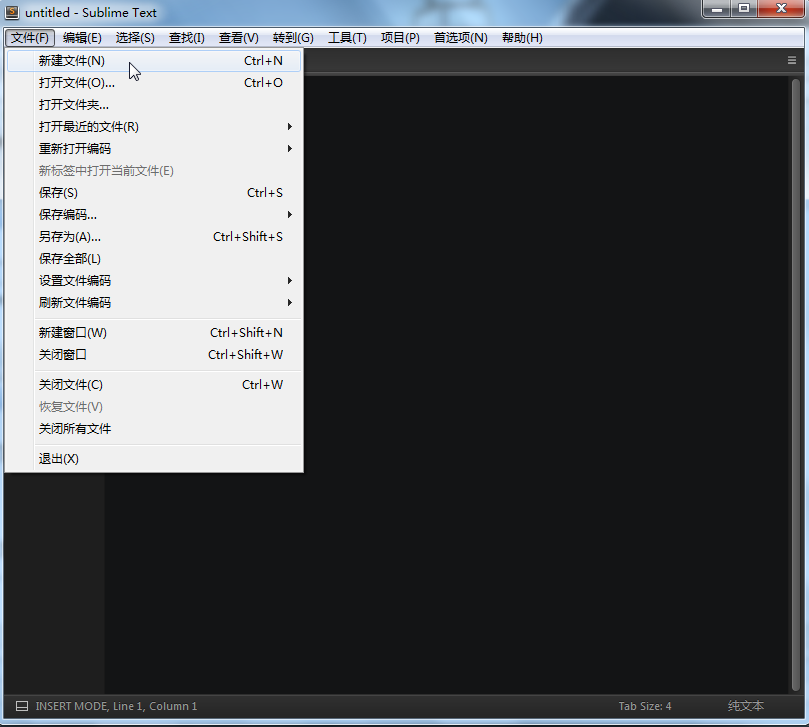
点击文件,新建文件(或者按Ctrl+N).
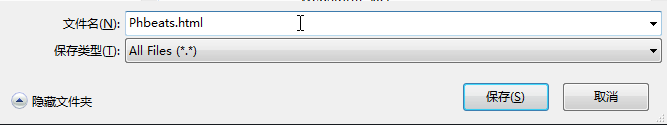
然后点击保存(Ctrl+S),出现如下情况:
上图进行了两个操作:①添加文件名(包括拓展名.html)②保存的类型为所有文件.
最后别忘记选择保存路径.
完成后,编辑器的界面右下角由纯文本模式变成了HTML模式.
这样就能在Sublime上直接写HTML代码了.
以上就是两个常用的创建一个HTML文件的方式(①文本文档创建法 ②文本编辑器创建法)
- 还没有人评论,欢迎说说您的想法!





 客服
客服


