缘起
哈喽大家周四好,趁着大家在团建的时候花一个下午学点儿东西,也是督促大家学习哟,希望大家看到老张的文章,可以有一丢丢的学习动力。不过话说过来,该吃的团建还是要去的,不能学我呀 [ /(ㄒoㄒ)/~~ ],昨天开始搭建公司的前后端分离项目,纠结是 Iview 还是 ElementUI ,百思不得其解,都说处女座纠结,我一个巨蟹为何如此,欢迎大佬们给出意见和建议~~~
开发 Vue 的时候,哪一种前端样式框架更好?
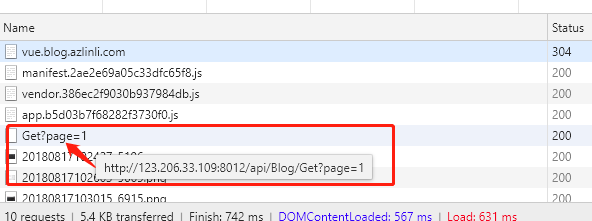
鉴于群里小伙伴问得最多的问题,这里找到Top3的其中之一,就是跨域问题(下次说说EFCore),当然这个问题是老生常谈的问题了,而且在之前的时候也已经说过了,不知道大家在使用的时候怎么样——坑来自于文章《框架之十二 || 三种跨域方式比较》。当然,大家会问了,既然都说过了,为何还要说呢,特别是使用 CORS 来实现跨域,很轻松,短短的几行代码就搞定了,但是或多或少会遇到这样的问题,1、把Http和 Https 搞混了,失败;2、如果是前端端口号不固定,会经常要后端配置端口号,麻烦;3、最重要的一点就是把我们的接口地址暴漏出去了,不爽;如果你不信,可以看看我之前自己的一个线上版本 http://vue.blog.azlinli.com/#/,

虽然接口数据很正常被获取,但是接口地址还是不想暴露出去,欸?!那咋办,这就是说到了今天说的内容了,大家看我写的标题应该也能明白,⅖ 种方法—— 前边的三种方法已经说了,这里再重温下:
0、不跨域 —— 前后端写在一起,别笑,还真的有人已经把Vue 和 .net 整合到一起了,不说明
1、JsonP —— 在JQ中挺好,弊端也有,浅尝辄止
2、添加请求头 —— 需要后端来设计,不推荐
3、CORS —— 这个是我在跨域中遇到的神器,优缺点上边也说了,还是很不错的,推荐使用
4、webpack 本地代理 —— dev 环境的一大神器,只需在 webpack 中三行配置,即可代理到本地,只能在本地,大弊端,不过仍推荐使用
5、Nginx 反向代理 —— 完美解决 Build 后生产环境中的跨域问题,配合以后的负载均衡,强烈推荐
因为前三种跨域方法,已经在之前的文章中提到了《框架之十二 || 三种跨域方式比较》 ,这里就不多说了,今天主要说说 Webpack 的本地代理,和Nginx反向代理实现跨域,完全不用对后端进行操作;
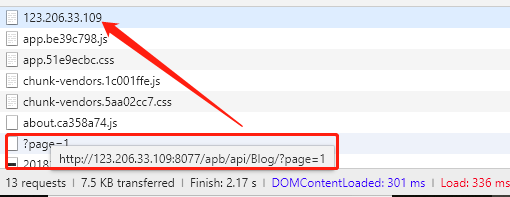
最终我们的 博客项目一 的呈现的效果 http://123.206.33.109:8077/:发现以及成功代理到本地了,并且是发布到服务器版本

一、基于webpack 的 proxy 代理——开发环境很方便
1、Vue-Cli 3.0 新增全局配置文件 vue.config.js
vue项目搭建的时候,会有一个全局config配置文件,在 vue-cli 2.0 脚手架中,很明显的把它放到了 config 的一个文件夹中,是这样的,我们在 index.js 中可以端口号的配置,打包之后路径的配置,图片的配置 等等

但是 vue-cli 3.0 脚手架中,去掉了 config 这个文件夹,那我们如何配置呢,我们可以在项目根目录新建一个 vue.config.js 文件,像之前的很多繁琐配置,都可以在这个文件里配置啦。官方说明,vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
我们就在根目录下新建该文件,然后添加内容:
module.exports = { // 基本路径 baseUrl: "/", // 输出文件目录 outputDir: "dist", // eslint-loader 是否在保存的时候检查 lintOnSave: true, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: true, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require("os").cpus().length > 1, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { open: true, //配置自动启动浏览器 host: "127.0.0.1",//主机 port: 6688, // 端口号自定义 https: false,//是否开启https安全协议 hotOnly: false, // https:{type:Boolean} proxy: null, // 设置代理 before: app => {} }, // 第三方插件配置 pluginOptions: { // ... } };
相应的注释都有,主要是配置 devServer ,从名字上也能看出来,这个是 dev 开发环境的服务配置,常用来配置我们的端口号 port ,还有一个就是 proxy 的设置代理。
2、配置 proxy 本地代理
将上边的 proxy: null 注释掉,然后修改代理设置:
proxy: { // 配置多个代理 "/api": {//定义代理名称 target: "http://123.206.33.109:8081",//我们的接口域名地址 ws: true, changeOrigin: true,//允许跨域 pathRewrite: { // 路径重写, "^/apb": "" // 替换target中的请求地址,(这里无效,但是可以自定义处理) } } },
这样,我们就把接口地址代理到了本地,那代理到本地,如何调用呢,请往下看。
3、修改接口api地址,http.js文件
还记得我们在 src 文件夹下有一个 api/http.js 文件么,这个就是配置我们的 http 请求相关的,其他的都不变,我们只需要把域名去掉即可,或者写上本项目的域名:
// 配置API接口地址 var root1 = "http://localhost:58427/api";//没有代理的本地api地址 var root2 = "http://123.206.33.109:8081/api/";//没有代理的服务器api地址 var root = "/api/";//配置 proxy 代理的api地址,也可以写成http://localhost:6688/api
其实说白了,就是在项目启动的时候,在node服务器中,是把所有的 /abi == http://localhost:6688/api 的都指向了 http://123.206.33.109:8081 域名,这样就实现了跨域
其他任何都不需要变,接口的使用还是原来的使用方法,这样,我们在本地开发的时候,就可以获取到后端api数据了,不用再去 .net core 中设置跨域CORS了,是不是很方便。
4、本地浏览效果
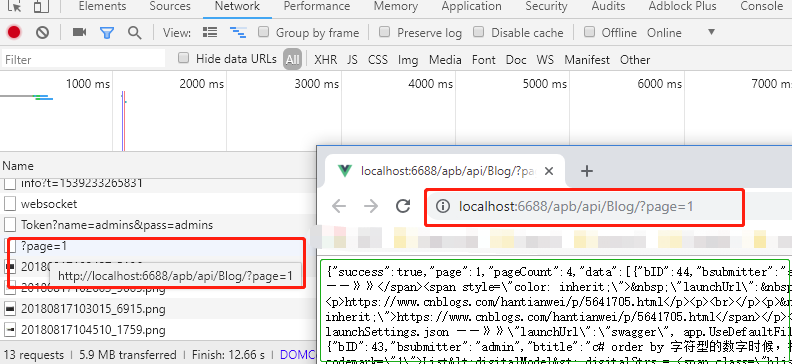
记得我们修改 vue.config.js 后要重启下服务,然后就可以看到项目成功获取数据,并代理到本地:

可以看到,我们已经把远程接口数据 123.206.33.109 成功的代理到了本地 localhost:6688 ,是不是很简单!
5、build 打包发布 IIS
那我们本地开发好了,是不是一切都稳妥了呢,我们可以试一试,通过 build 打包,生成 dist 文件夹,然后将文件夹拷贝到服务器,并配置 IIS ,这个很简单,就和配置普通静态页面是一样的,
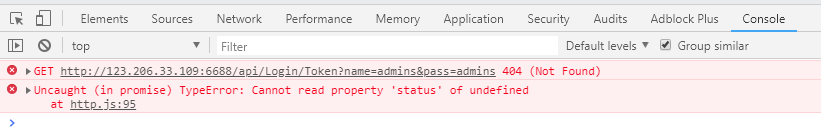
我们发现虽然页面可以浏览(可以渲染,证明我们的 vue 已经生效),但是却获取不到数据,这证明我们上边的 proxy 代理,只是适用本地dev开发环境中:
截图

虽然这个本地代理的方法很简单,特别适合我们独立开发,在跨域这一块,完全不用和后端做处理,但是如何解决发布状态的呢,请继续往下看。
二、基于Nginx 的反向代理——打包发布一键搞定
这篇文章仅仅是如何使用 Nginx 作为一个反向代理服务器,具体的深入原理以及负载均衡器等等,我会在以后的微服务系列中说到(不知不觉又给自己玩了一个坑
- 还没有人评论,欢迎说说您的想法!




 客服
客服


