 好,忙,我懂.....
好,忙,我懂.....
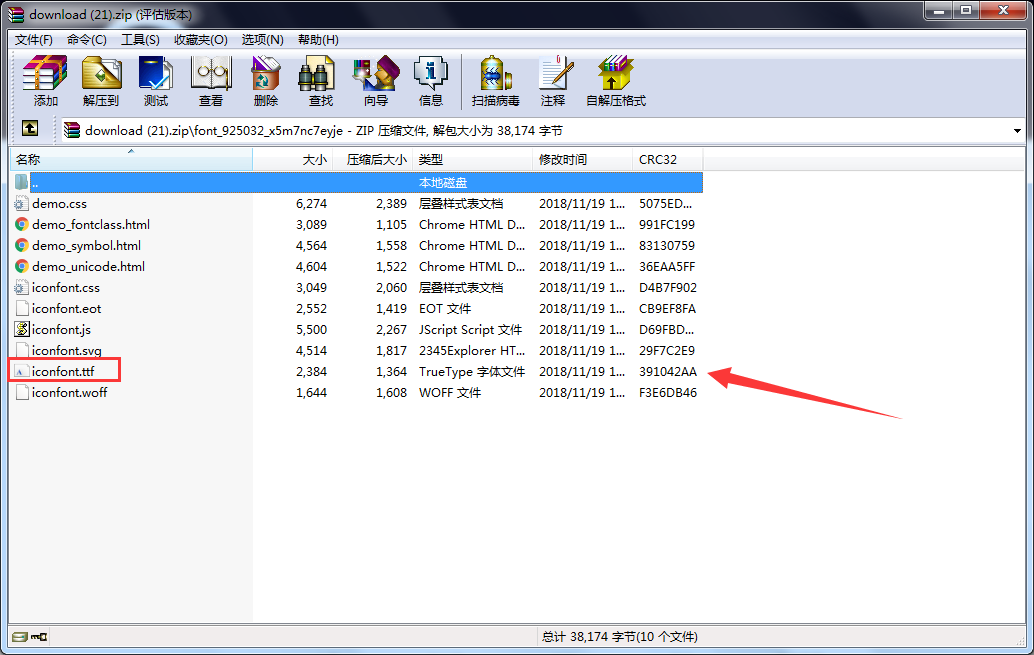
 首先把图标放进项目里(废话);
首先把图标放进项目里(废话);
 接下来把这些图标下载到本地(这里不介绍网络途径了,下载就完事了)
接下来把这些图标下载到本地(这里不介绍网络途径了,下载就完事了)
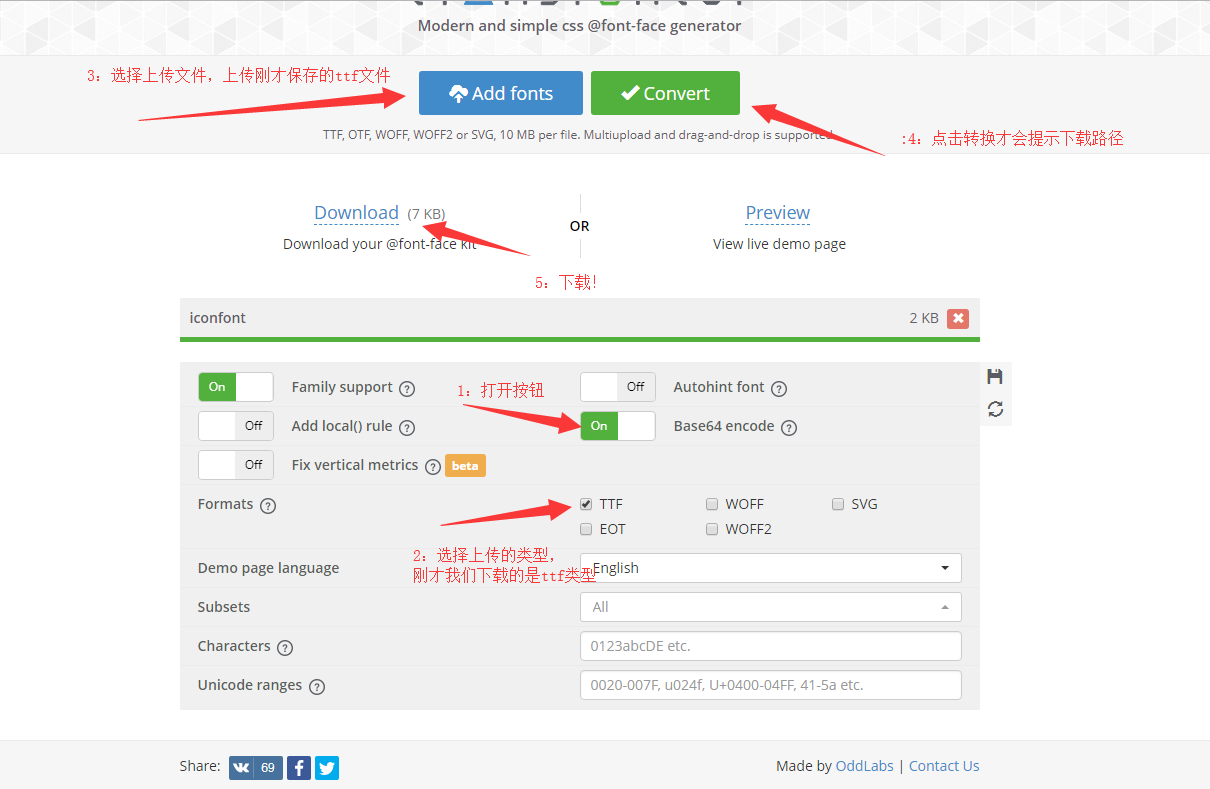
 然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/(幽幽绿光中夹杂了一些爱情的颜色)没错,就是这个网站
然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/(幽幽绿光中夹杂了一些爱情的颜色)没错,就是这个网站
进入 https://transfonter.org/ 网站后界面是酱紫,然后我们用 阿里的iconfont.ttf文件 去转换成我们需要的CSS文件

 下载之后就得到我们想要的css文件啦
下载之后就得到我们想要的css文件啦
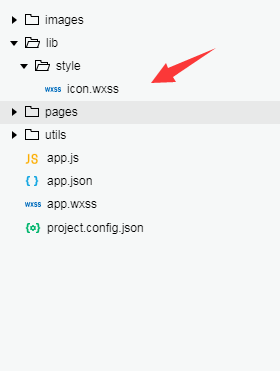
打开我们的薇信小程序,建立一个新的公共的样式表,例如这样:

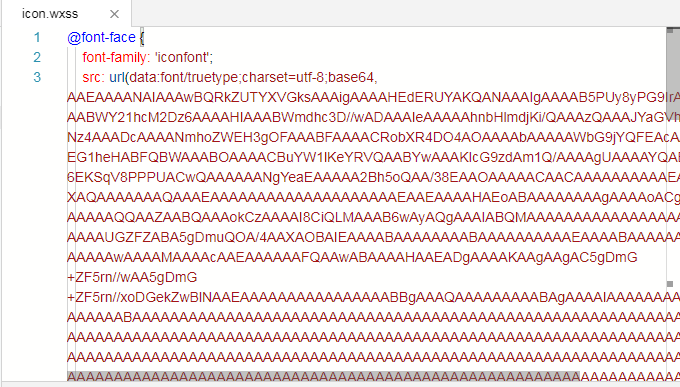
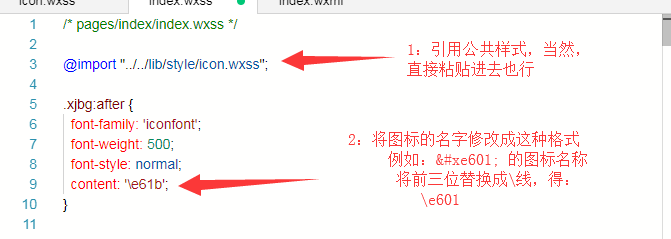
之后就把我们转换好的css样式文件复制粘贴进去(人类的本质就是复读机 /手动滑稽),复制进去之后你会发现是这个鬼样子:

无妨,能用就好,可能这就是base64吧~
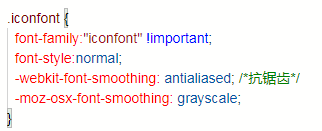
引用 样式的部分我们差不多完成了,下面我们去 使用 这个样式
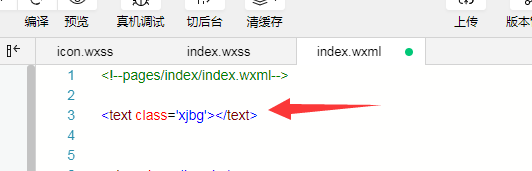
 首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
 之后你就得到等同于HTML <i class="iconfont icon-biaodan"></i> 的图标
之后你就得到等同于HTML <i class="iconfont icon-biaodan"></i> 的图标
 之后图标就出来了
之后图标就出来了
另外在重复一遍刚才的字符修改 要将前三位 &#X 替换成 符号
要将前三位 &#X 替换成 符号
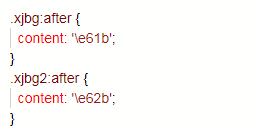
PS:这套流程是最直接的,但不是最好的,还有一些CSS上的使用优化,我想只需要几张图,你就会秒懂。其他的地方还待在使用中去发现,附图:



那么,前路昭然,你我共进
- 还没有人评论,欢迎说说您的想法!





 客服
客服


