CSS背景
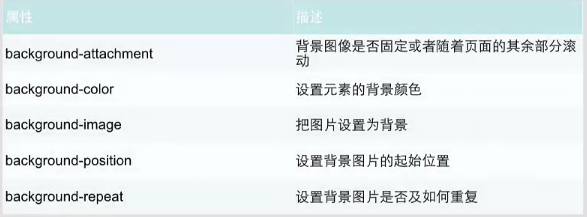
1、背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果

(1)设置背景颜色
例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p>测试背景是否可以继承</p> </html>
body{ background-color: darkgray; } p{ width:150px;/*增宽*/ padding: 10px;/*内边距10px*/ background-color: red; }
效果图

(2)、设置背景图片
body{ background-image: url("bg.jpg");/*图片名称*/ }
效果图

body{ background-image: url("bg.jpg");/*图片名称*/ background-repeat: repeat-x;/*重复X轴&重复y轴:repeat-y*/ }

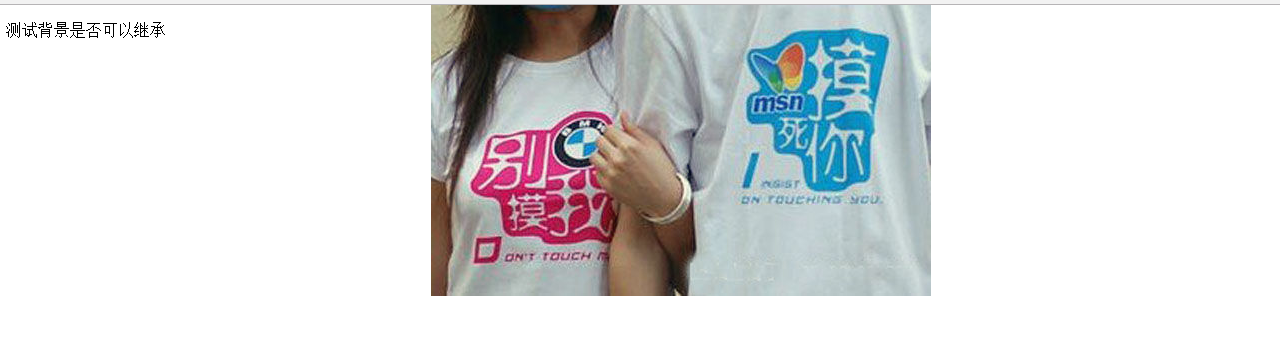
body{ background-image: url("bg.jpg");/*图片名称*/ background-repeat: no-repeat;/*重复X轴&重复y轴:repeat-y*/ background-position: center top;/*从中间顶部开始显示*/ }

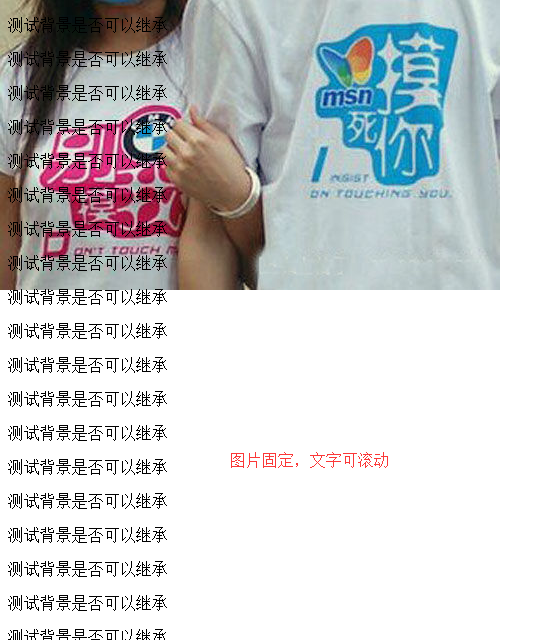
background-attachment效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> <p>测试背景是否可以继承</p> </html>
body{ background-image: url("bg.jpg");/*图片名称*/ background-repeat: no-repeat;/*重复X轴&重复y轴:repeat-y*/ background-position: left top;/*从中间顶部开始显示*/ background-attachment: fixed; }

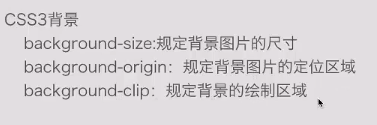
2、CSS3背景

内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


