
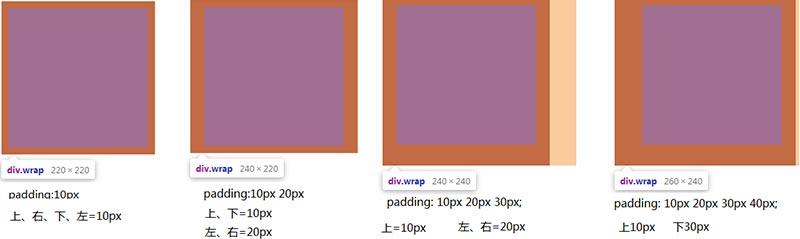
如上图,padding值是复合属性按照顺时针(上右下做)顺序,其中padding的内边距影响盒子大小的实际宽高
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 .wrap{width: 200px;height: 200px; 8 background-color:red;/* padding: 10px; *//* padding: 10px 20px; *//* padding: 10px 20px 30px; */padding: 10px 20px 30px 40px;} 9 </style> 10 </head> 11 <body> 12 <div class="wrap"></div> 13 </body> 14 </html>
如上代码所示,如何才能保证盒子的实际宽高不变,需要从中减去添加的padding值!
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


