第一次写博客,只是单纯的想把我自己的一些心得和使用过的css3的animation的一些方法记录和总结,方便下次使用,我写的这些都是刚入门适合做一些简单的动画动作,过于复杂的还有待发掘或者使用别的方法实现。
那么先简单说说animation的使用方法:

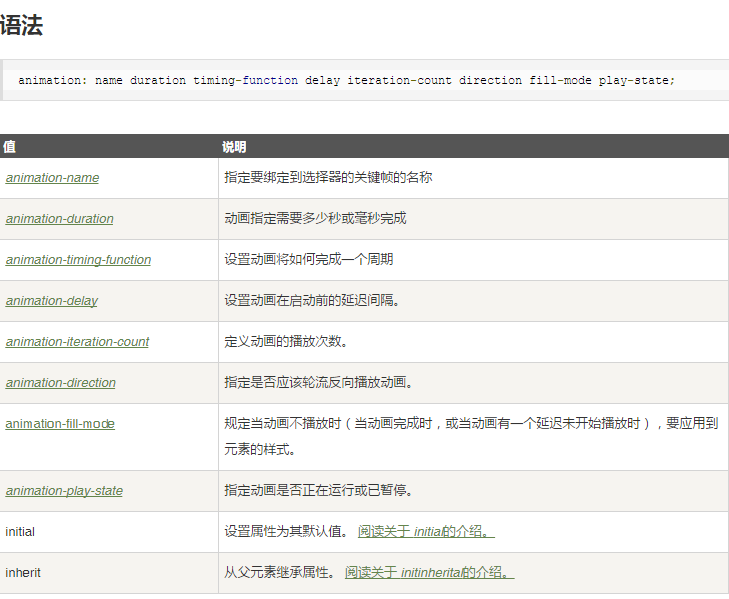
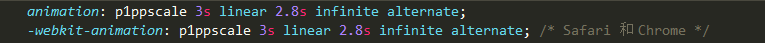
animation的语法就是如上图所示,要了解具体每个属性怎么用,点击这里,而且通常还要考虑到不同浏览器的问题,通常都会有加-webkit- /* 兼容Safari and Chrome */,实际看开发需求使用。

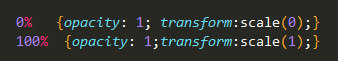
1、首先下面这种是一个不透明的从无过渡到原图的方法,transfrom是过渡元素从0倍到1倍的意思。

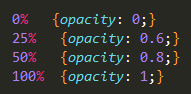
2、这种是用于把照片从透明逐步显示出来,开始时候记得设置图片或者div属性为opacity:0;通过百分比显示不同时间段的透明度。

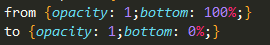
3、从底部或顶部,或者是左右两边横出,或者是从某个位置到某个位置,基本都是从下面这个可以改进,注意位置即可,opacity:1是一直不透明,如果你需要动画在移动过程中透明度改变可以结合上面2的方法控制。

4、这个是可以使图片左右摇摆的方法,可以通过animation的infinite使图片处于一个无限左右摇摆的状态,摇摆幅度可以自己修改里面参数

5、继续更新这个随笔,因为随着用animation做的动画多了,发现了from-to这个用法可能有bug,我先说出来参考,就是隔一段时间重复一次动作,这是我无意发现的,所以如果有网友用from-to写动作时候,建议用0%-100%这种方法更好,如果有网友也遇到这问题,欢迎分享其它解决方法。
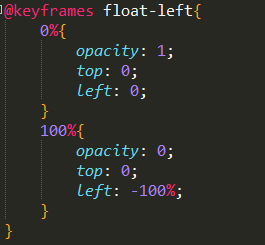
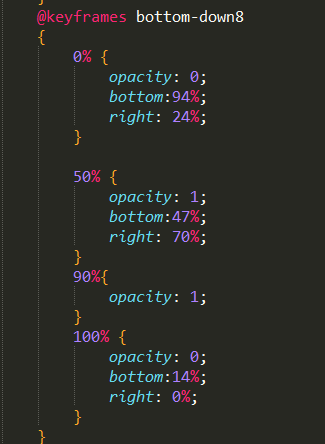
以下这种是往左飘,并且是透明变不透明:注意是你图片摆放位置的百分比多少,你就从百分比多少开始写起,这种方法主要适用于云层重复飘,或者是下雨,或者是各种散开,聚合动作
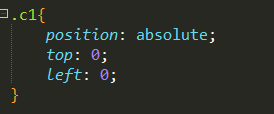
图片的定位

不透明-透明的左飘动作,其它方向的飘动只要改一下定位即可

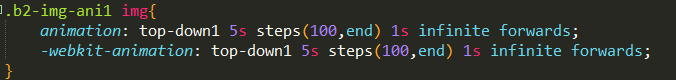
使用动作:

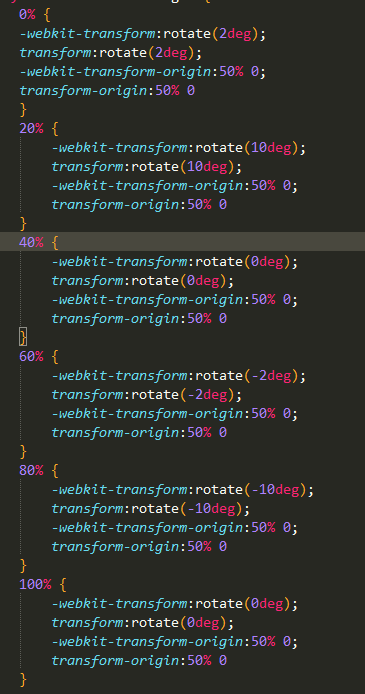
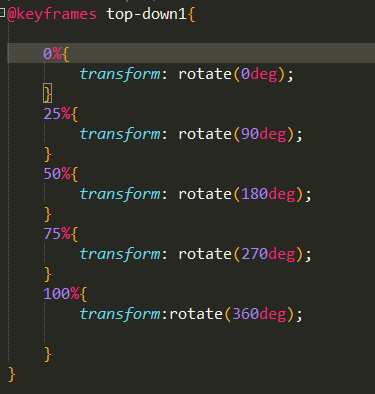
6、将图片360翻转,与4的方法接近,但是更直接,通过rotate(角度),可以这么理解,控制哪个时间翻转多少度,它还有rotateX,绕着X轴旋转多少度;rotateY,绕着Y轴旋转多少度(适用于2d旋转);rotateZ,绕着Z轴旋转多少度(用于3d旋转);
我是让图片无限旋转下去,如果你还想图片能反转旋转,可以在添加alternate属性。


7、在实现动画过程中,可能有需要实现当这个动作完成后,这个图片会消失,然后另外一组动作出现,这是一个挺常见的情况,那么怎么实现这个过程:把这个消失的动画代码如下

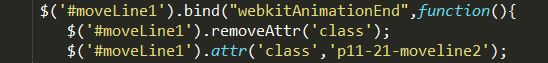
大家应该发现所谓的消失只是把图片透明度设置为0,让它消失在画面上,然后通过下图这个
$('要消失图片的id')bind("webkitAnimationEnd",function(){
$('#moveLine1').removeAttr('class');
$('#moveLine1').attr('class','p11-21-moveline2');
}
意思代码意思是通过动作结束后,把原有的动画类删除了,添加新的动画类,就可以实现在一组动作结束后,会出现另外一种动作

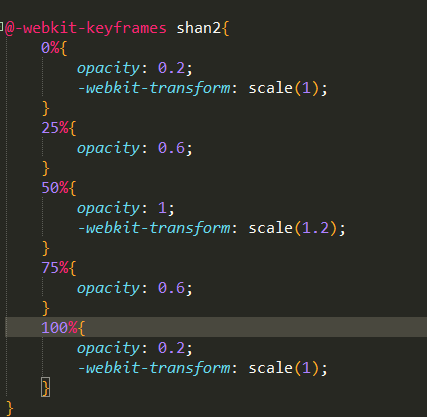
8、这种是出现方式是从小到大,然后恢复正常大小出现,我们首先可以设置它的透明度,通过scale(图片倍数)这个属性和百分比控制出现时候的照片大小,你可以在50%的时候设置scale(1.5)意思是图片原有大小的1.5倍,最后100%时候到1倍就可以实现出现从小到大,到照片大小的出现方法

如果有什么疑问,欢迎大家一起交流,一起学习.
- 还没有人评论,欢迎说说您的想法!





 客服
客服


