1.CSS简介
1.1 HTML的局限性
HTML只关注内容的语义
1.2 CSS--网页的美容师
CSS 是 层叠样式表(Cascading Style Sheets) 的简称。有时候也称之为 CSS样式表 或 级联样式表。
CSS 也是一种标记语言。CSS 主要用于设置 HTML 页面中的 文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等) 以及 版面的布局 和 外观显示样式。
CSS最大价值:由 HTML 专注做结构,CSS 专注做样式,即 结构与样式 分离。
1.3 语法规范
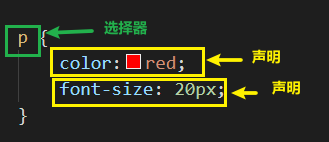
CSS规则由两个主要部分构成:选择器以及一条或多条声明

样式写在<style>标签中,而<style>标签在 <head>标签内的<title>标签下面。
属性和属性值以 键值对 的形式出现。
CSS注释语法为 /*我是注释*/
<title></title><!--样式写在title标签下面-->
<style>
p { /*选择p标签*/
color: red; /*颜色为红色*/
font-size: 20px; /*字号大小为20像素*/
}
</style>
</head><!--样式写在在head结束标签上面-->
<body>
<p>这是一段话。</p>
</body>
</html>
1.4 CSS代码风格
1. 样式格式书写
<!--紧凑格式-->
h1 { color: red; font-size: 20px; }
<!--展开格式 推荐-->
h1 {
color: red;
font-size: 20px;
}2. 样式大小写
<!--大写-->
H1 {
COLOR: RED;
}
<!--小写 推荐-->
h1 {
color: red;
}3. 空格规范
属性值面前,冒号后面,保留一个空格。
选择器(标签)和大括号中间保留空格。
2. CSS基础选择器
2.1 CSS选择器作用
根据不同需求把不同标签选出来就是选择器的作用。简单来说,就是选择标签用的。
2.2 选择器分类
选择器分为 基础选择器 和 符合选择器 两大类。
基础选择器是由单个选择器组成的。基础选择器又包括:标签选择器、类选择器、id选择器 和 通配符选择器。
2.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器。
<style>
p {
color: red;
}
div {
color: blue;
}
</style>
</head>
<body>
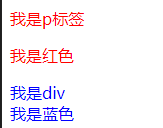
<p>我是p标签</p>
<p>我是红色</p>
<div>我是div</div>
<div>我是蓝色</div>
</body>
优点:快速设置同标签样式
缺点:同标签不能分别设置样式 (可使用下方的类选择器)
2.4 类选择器
如果要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
第一步:使用class设置一个类名。
第二步:使用这个类名。格式为 "." 加类名。
<style>
.plum {
color: #f1939c;
}
.orchid {
color: #c08eaf;
}
.bamboo {
color: #b9dec9;
}
.daisy {
color: #e9ddb6;
}
</style>
<ul>
<li class="plum">梅花</li>
<li class="orchid">兰花</li>
<li class="bamboo">竹</li>
<li class="daisy">菊花</li>
</ul>
2.4 类选择器-多类名
给一个标签指定多个类名,从而达到更多选择目的。
1. 多类名使用方式
多个类名用空格隔开
<style>
.red {
color: red;
}
.font35 {
font-size: 35px;
}
</style>
<p class="red font35">Arthur</p>
2.5 id选择器
第一步:使用 id 设置一个 id名 。
第二步:使用这个 id名 。格式为 "#" 加 id名 。
<style>
#ch {
color: red;
}
</style>
<p id="ch">中国</p> 
与class不同的是, id只能调用一次(这个id谁设置了 就属于谁)
2.6 通配符选择器
在CSS中,通配符使用 "*" 定义,表示选取页面中所有的元素。
<style>
* {
color: red;
}
</style>
<div>
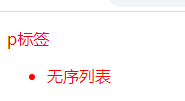
<p>p标签</p>
</div>
<ul>
<li>无序列表</li>
</ul> 
3.CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细 和 文字样式(如斜体)。
3.1 字体系列
CSS 使用 font-family 属性定义文本的字体系列。【font-family字体系列】
<style>
h4 {
font-family: 'Microsoft YaHei';
}
p {
font-family: '宋体', Arial, Helvetica;
}
</style>
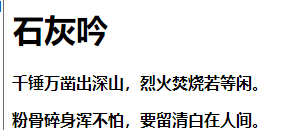
<h4>石灰吟</h4>
<p>千锤万凿出深山,烈火焚烧若等闲。</p>
<p>粉骨碎身浑不怕,要留清白在人间。</p>注意:
1. 各种字体用逗号隔开,上方p标签多种字体执行顺序为:先找宋体,没有的话找Arial字体,以此类推。
2. 中文或多个单词组成的字体,加引号。
3. 尽量使用用户系统都有的字体,保证不同电脑正常显示
4. 常见字体:body { font-family: 'Micorsoft YaHei', tahoma, arial, 'Hiragion Sans GB'; }
3.2 字体大小
CSS 使用 font-size 属性定义字体大小。
px(像素) 是网页常用单位。谷歌浏览器默认16px,不同浏览器默认字号不一样,尽量给一个明确的大小,一般给body设置字号。
<style>
body {
font-size: 16px;
}
</style>
<h1>石灰吟</h1>
<p>千锤万凿出深山,烈火焚烧若等闲。</p>
<p>粉骨碎身浑不怕,要留清白在人间。</p> 注意:h标签不受影响,需要额外设置大小
注意:h标签不受影响,需要额外设置大小
3.3 字体粗细
font-weight: normal/bold/bolder/lighter/number
normal:正常字体
bold:粗体
bolder:特粗体
lighter:细体
number:100/200/……/800/900 ,400等同normal,700等同bold(一些值不起作用是因为大部分字体没有设计9套粗细字体)
<style>
body {
font-weight: 900;
}
</style>
<h1>石灰吟</h1>
<p>千锤万凿出深山,烈火焚烧若等闲。</p>
<p>粉骨碎身浑不怕,要留清白在人间。</p>
3.4 文字样式
CSS使用 font-style 属性设置文本的风格。
font-style:normal/italic
normal:默认值,标准字体样式
italic:斜体字体样式
<style>
body {
font-style: italic;
}
em {
font-style: normal;
}
</style>
<h1>石灰吟</h1>
<p>千锤万凿出深山,烈火焚烧若等闲。</p>
<p>粉骨碎身浑不怕,要留清白在人间。</p>
<em>不倾斜</em>
3.5 字体复合属性
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


