一、前言、web标准
1. 浏览器内核
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹浏览器、360浏览器、百度浏览器 |
| Firefox | Gecko | 可惜这几年已经没落了,打开速度慢,升级平凡、猪一样的队友Flash |
| Safari | webkit | 现在很多人错误把webkit叫做Chrome内核(即使Chrome内核已经是Blink了) |
| Chrome | chromium/Blink | 在Chromium项目中研发Blink渲染引擎(即浏览器核心),内置于Chrome浏览器之中,Blink其实是webkit的分支,大部分国产浏览器最新版都采用Blink内核,二次开发 |
| Opera | Blink | 现在跟随Chrome用Blink内核 |
移动端的浏览器内核主要说的是系统内置浏览器的内核
- Android手机,使用率最高的就是webkit内核,大部分国产浏览器宣称自己的内核,基本上也是属于webkit二次开发
- iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident
2. Web标准
2.1 Web标准的好处
- 让web的发展前景更广阔
- 内容能被广泛的设备访问
- 更容易被搜索引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览速度
2.2 Web标准构成
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合
主要包括:
- 结构标准:结构用于对网页元素进行整理和分类,主要指的是HTML
- 表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
- 行为标准:行为是指网页模型的定义即交互的编写,主要指的是Javascript
二、认识HTML
1. HTML初始
- HTML,全称“Hyper Text Markup Language”(超文本标记语言),是用来描述网页的一种语言
- HTML不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签
总结:HTML的作用就是用来标记标签来描述网页,把网页内容在浏览器中展示出来
1.1 HTML骨架格式
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
1.2 HTML标签分类
1)双标签
<标签名> 内容 </标签名>
- 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>”表示该标签的作用结束,一般称为“结束标签(end tag)”
- 和开始标签相比,结束标签只在前面加了一个关闭符“/”
2)单标签(空元素)
<标签名 />
1.3 HTML标签关系
标签的相互关系分为两种:
1)嵌套关系
<head>
<title></ title>
</ head>
2)并列关系
<head></ head>
<body></ body>
2. 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:<!DOCTYPE>声明位于文档中的最前面,处于标签之前,此标签可告知浏览器文档使用哪种HTML或XHTML规范
注:就是告诉浏览器按照HTML5规范解析页面
3. 页面语言lang
<html lang=""en> 指定html语言种类
常见的两种:
- en定义语言为英语
- zh-CN定义语言为中文
拓展阅读:
简单来说,可能对程序没有太大的作用,但是它可以告诉浏览器、搜索引擎,一般处理HTML的程序对页面语言内容来做一些对应的处理或者事情
4. 字符集
<meta charset="UTF-8" />
字符集(character set)是多个字符的集合,计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够是识别和存储各种文字
UTF-8是目前最常用的字符编码方式,常用的字符编码方式还有gbk和gb2312
- GB2312简体中文,包含6763个汉字
- BIG5繁体中文,港澳台等用
- GBK包含全部中文字符集,是GB22的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键,是必须要写的代码,否则可能引起乱码的情况
团队约定:一般情况下统一使用"UTF-8"编码,请尽量统一写成标准的"UTF-8",不要写成"utf-8"、“utf8”或“UTF8”
5. HTML标签的语义化
所谓标签语义化,就是指标签的含义
目的:根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中地内容
- 使用语义标签会更好地搜索引擎优化
语义是否良好:当我们去掉CSS之后,网页结构依然组织有序,并且有良好地可读性
遵循原则:先确定语义地HTML,再选合适地CSS
三、HTML常用标签
1. HTML常用标签
1.1 排版标签
排版标签主要和CSS搭配使用,显示网页结构地标签,是网页布局最常用地标签
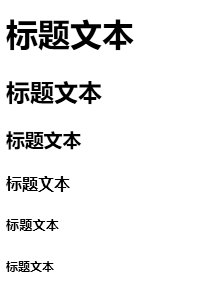
1)标题标签h
其基本语法格式如下:
<h1>标题文本</h1>
<h2>标题文本</h2>
<h3>标题文本</h3>
<h4>标题文本</h4>
<h5>标题文本</h5>
<h6>标题文本</h6>
显示效果如下:
2)段落标签p
作用含义:
可以把HTML文档分割成若干段落
<p>文本内容</p>
是HTML文档中最常见地标签,默认情况下,文本在一个段落中会根据浏览器窗口地大小自动换行
3)水平线标签hr
其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式地水平线
4)换行标签br
在HTML中,一个段落中地文字会从左到右一次排列,直到浏览器窗口地右端,然后自动换行,如果希望某段文本强制显示,就需要使用换行标签
基本语法格式如下:
<br />
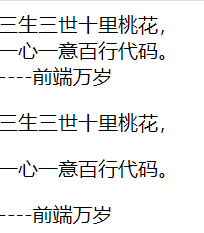
换行标签和段落标签地区别
三生三世十里桃花,<br />
一心一意百行代码。<br />
----前端万岁
<p>三生三世十里桃花,</p>
<p>一心一意百行代码。</p>
----前端万岁

5)div和span标签
语法格式如下:
<div>这是头部</div>
<span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的,只不过有区别的
- div标签,用来布局的,但是一行只能放一个div
- span标签,用来布局的,一行上可以放好多个span
1.2 文本格式标签
| 标签 | 显示效果 |
|---|---|
| b和 strong | 文字以粗体方式显示(XHTML推荐使用strong) |
| i和 em | 文字以斜体方式显示(XHTML推荐使用em) |
| s和del | 文字以加删除线方式显示(XHTML推荐使用del) |
| u和ins | 文字以加下划线方式显示(XHTML推荐使用ins) |
区别:
b 只是加粗
strong 除了可以加粗还有强调的意思,语义更强烈
1.3 标签属性
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置,基本语法如下:
<标签名 属性1=“属性值” 属性2=“属性值2” ……> 内容 </标签名>
1.4 图像标签img
语法格式如下:
<img src="图像URL" />
| 属性 | 属性值 | 备注 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
注:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 采用键值对的格式key=“value”的格式
1.5 链接标签
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像 </a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的URL地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式 |
注:
- 外部链接需要添加网页地址
- 内部链接直接链接内容网页名称即可
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=“#”),表示该链接暂时为一个空链接
- 不仅可以创建文本链接,在网页中各种网页元素,如图像、表格、音频、视频都可以添加超链接
1.6 注释标签
语法格式:
<!-- 注释语句 --> 快捷键:ctrl+/
2. 路径
路径可以分为相对路径和绝对路径
1)相对路径
以引用文件之网页所在位置为参考基础,而建立的目录路径
| 路径分类 | 符号 | 说明 |
|---|---|---|
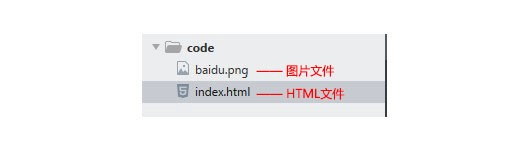
| 同一级路径 | 只需要输入图像文件的名称即可,如 <img src="baidu.png" /> |
|
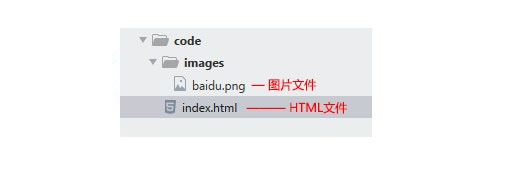
| 下一级路径 | “/” | 图像文件位于HTML文件同一文件夹下(例如文件夹名为images),如<img src="images/baidu.png" /> |
| 上一路径 | “../” | 在文件名之前加“../”,如果是上两级,则需要使用“../../”,以此类推,如<img src="../baidu.png" /> |
绝对路径
绝对路径以web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的,如“D:webimglogo.gif”
注:绝对路径用的少,但要注意,它的写法特别是符号“”并不是相对路径的“/”
拓展阅读
3.1 锚点定位
通过创建锚点链接,用户能够快速定位到目标内容
创建锚点链接分为两步
1. 使用相应的id名标注跳转目标的位置
<h3 id="two>第二集</h3>
2. 使用<a href="#id名"> 链接文本</a>创建链接文本
3.2 base标签
语法:
<base target="_blank" />
总结:
- base可以设置整体链接的打开状态
- base写到<head></head>之间
- 把所有的链接都默认添加target=“_blank”
3.3 预格式化文本pre标签
pre标签可定义预格式化的文本
被包围在<pre>标签元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体
3.4 特殊字符
总结:
- 是以运算符“&”开头,以分号运算符“;”结尾
- 他们不是标签,而是符号
- HTML中不能使用小于号“<”和大于号“>”特殊符号,浏览器会将它们作为标签解析
团队约定:
推荐使用如下格式:
<a href="#">more >></a>
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


